reset버튼 만들기
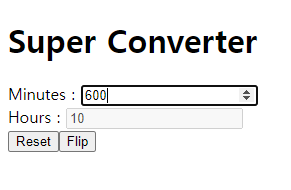
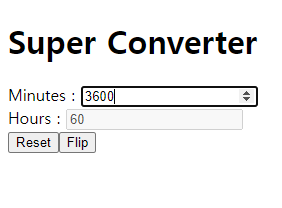
reset버튼 클릭하기 전

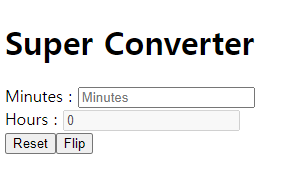
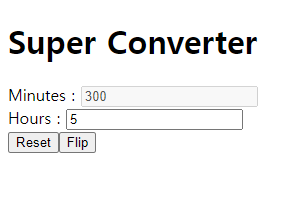
reset버튼 클릭 후


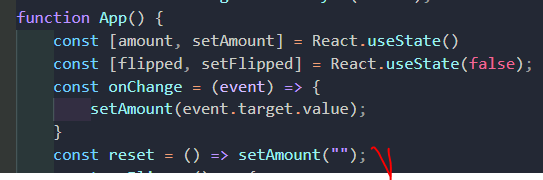
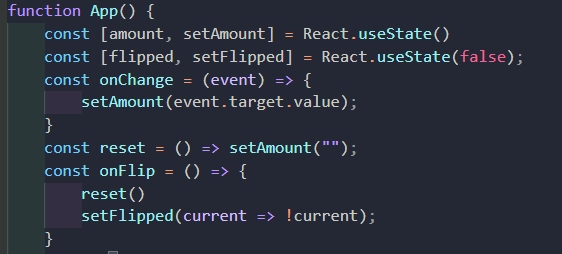
reset함수를 만들어서
setAmount함수에 공백을 나타내는 ""을 넣어서 값을 초기화시켜준다.

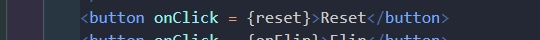
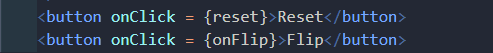
return부분 코드에 button태그를 넣어준다. onClick 이벤트리스너를 적용하여
클릭했을 때 reset함수가 실행될 수 있도록 한다.
disabled

minutes를 입력할 때는 hours를 비활성화시키고

hours를 입력할 때는 minutes를 비활성시키는 방법을 알아보겠다.

return부분에 flip버튼을 만들어준다. 만드는 방식은 reset버튼과 동일하다.

입력값을 나타내는 amount state처럼 동일하게
flip을 실행할 state를 구조분해 배열형식으로 만들어준다.
flip버튼을 누를때 실행되어야 하므로 초기값은 false이다.
flip버튼에 대한 실행 함수인 onFlip함수에 setFlipped함수를 넣는다.
이때 매개변수 current값을 넣고 함수형식으로 state를 할당한다.
현재값을 기반으로 하기 때문에 current변수를 사용한다.
flip의 경우 true인 상태일 때는 false, false인 상태일 때는 true로 나타내야하므로
! 연산자를 써준다.
reset함수가 먼저 들어가있는 이유는 flip이 일어나기 전에
이전값을 초기화시켜야하기 때문이다.

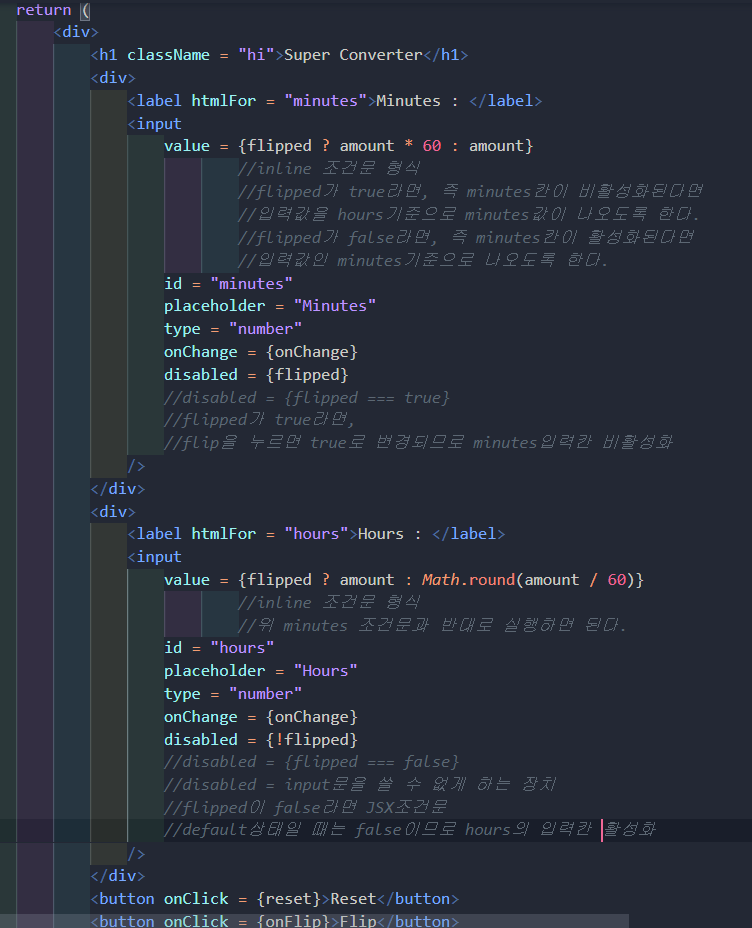
minutes input태그와 hours input태그에 각각 disabled 속성을 넣어준다.
flip을 눌렀을 때 서로 반대로 작용해야하기 때문에
각각 flipped , !flipped 이렇게 코드를 작성한다.
(flipped === true, flipped === false 로 조건문 형태로 써도 된다.)
hours input태그가 비활성화되는 것이 default값이기 때문에
hours input태그에 false값이 올 수 있도록 한다.
보이는 value값도 활성화되는 칸에 따라 기준이 달라지므로
인라인 조건문을 활용해서 써준다.
조건문은 minutes와 hours가 서로 반대로 결과문이 실행되야한다.
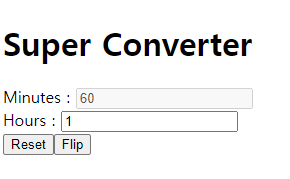
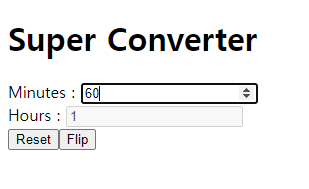
결과확인
minutes칸 기준으로 조건문을 설명하면,
flipped가 true라면, 즉 minutes칸이 비활성화된다면
입력값은 활성화된 hours에 입력되므로
minutes값은 입력값에 x60이 된 상태로 나와야한다.
(예시: hours칸에 1을 입력하면 minutes칸은 1 X 60 = 60으로 나온다.)

반대로 flipped가 false라면, 즉 minutes칸이 활성화된다면
입력값은 활성화된 minutes에 입력되므로
minutes값은 입력값 그대로 나오면 된다.
이런경우 hours는 비활성화된 상태이므로 minutes값을 기준으로 /60이 된 상태로 나와야한다.
(예시: minutes칸에 60을 입력하면 hours칸은 60 / 60 = 1로 나온다.)

노마드코더 참고
