
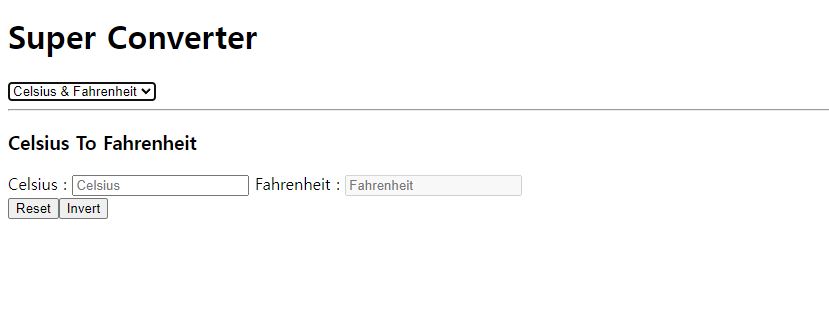
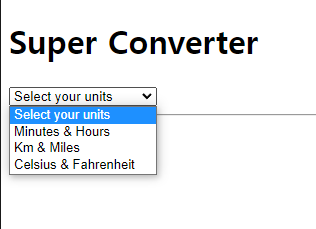
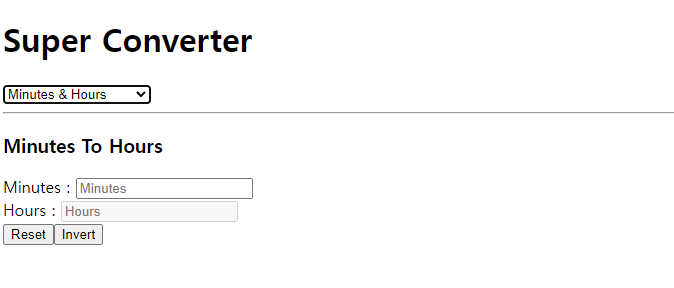
다음과 같이 드롭다운 메뉴에 state를 할당하는 연습을 해보려고 한다.

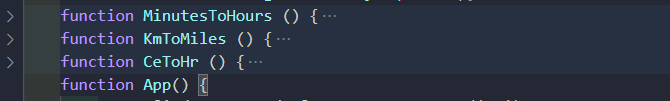
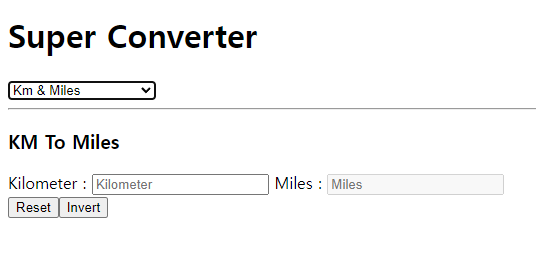
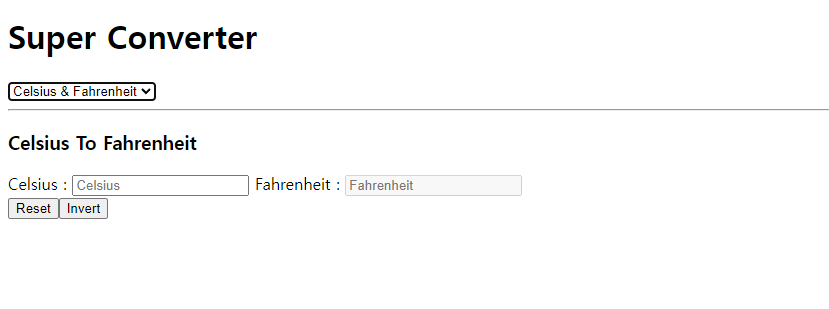
편의상 시간, 분 변환 / 길이단위 변환 / 온도 단위 변환 등을
각각 컴포넌트화시켜 분리하였다.

return
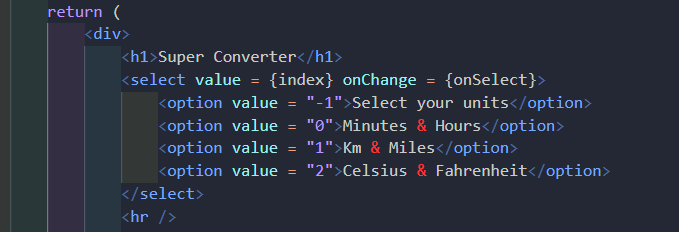
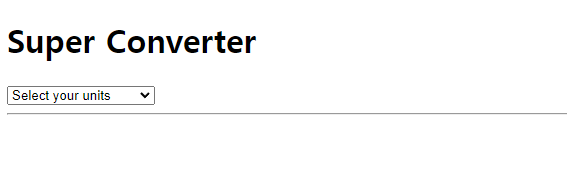
먼저 UI에 구현할 html파트를 return 부분에 기입한다.
드롭다운 메뉴를 구현하기 위해 html select태그를 활용한다.
select태그와 각 option태그에 이벤트를 인지할 value속성을 지정해준다.
드롭다운 option을 선택할 때마다 UI 상태가 달라지기 때문에
onChange속성 역시 지정해준다.

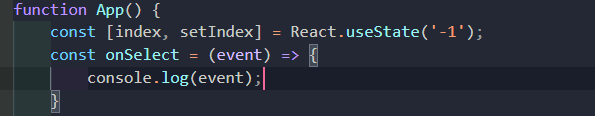
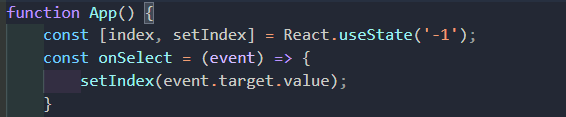
onSelect함수 - (선택했을 때 이벤트 리스너 등록)
각각 option을 선택할 때 이벤트리스너를 등록하기 위해
onSelect함수를 만들어야한다.
먼저 각 선택한 option을 인식하기 위해 State할당을 해준다.
index, setIndex인자를 사용한 배열을 만들어준다.
onSelect함수 내부에 setIndex함수를 할당한다.
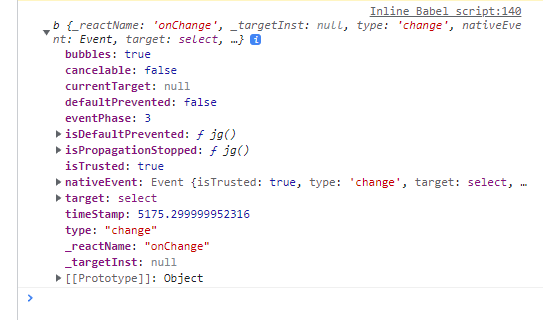
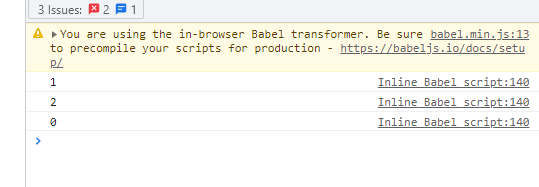
그 전에 제대로 인지하는 지 확인하기 위해 console.log(event)를 넣어본다.


option을 선택할 때 console창에 잘 나온다.
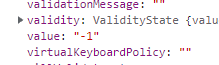
여기서 target을 확인한다. 쭈욱 내려가면 value속성이 나타남을 알 수 있다.

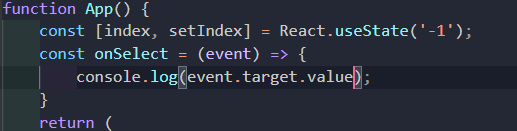
이를 토대로 console.log(event.target.value)를 넣고 확인한다.

선택한 option에 맞게 value값을 잘 인지하고 있다.

console창을 통해 명확히 확인하면 setIndex함수안에 반영해준다.

이제 각 인지한 value값에 맞게 UI에 구현할 수 있게 코드를 짠다.
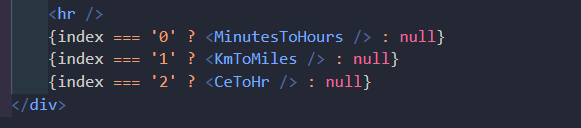
UI구현
위에서 분리한 컴포넌트를 불러와서 넣어준다.
이때 클릭할 때마다 컴포넌트를 불러와야하므로
인라인 조건문을 통해 select의 index에 맞게 결과가 나오도록 짜준다.

결과확인




노마드코더 참고
#3.9 Final Practice and Recap
