state변경할 때 한 번만 랜더링 해야하는 경우가 있다.
예를 들면 API를 불러올 때는 오로지 한 번만 가져오면 된다.
이를 해결해주는 개념이 useEffect이다.
useEffect
다음 예시를 보자
클릭할 때마다 1씩 올라가는 이벤트를 구현한 간단한 예시이다.

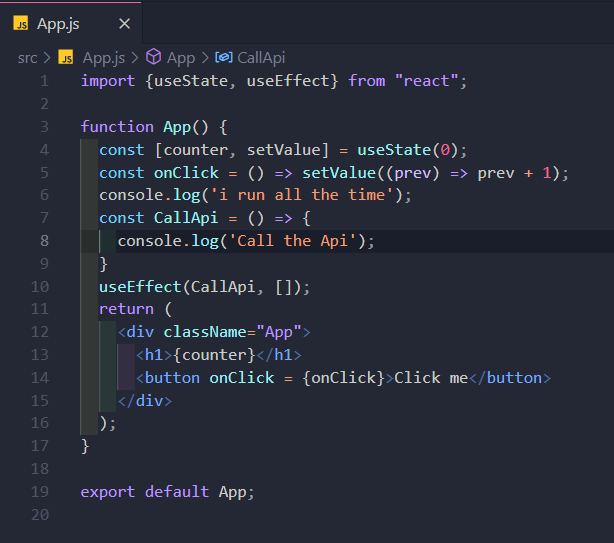
코드는 다음과 같다.

useEffect를 사용하지 않고 랜더링하는 부분을
console.log('i run all the time')이렇게 입력하고
useEffect를 사용해서 랜더링하는 부분을
const CallApi = () => {
console.log('Call the Api');
}
useEffect(CallApi, []);이렇게 넣었다.
console창을 확인해보았다.
초기랜더링할때 'Call the Api'는 한 번만 나타나고
버튼 클릭 이벤트를 여러 번 진행하자 더 이상 나타나지 않는다.

어떤 일이 일어나도 useEffect를 적용한 함수는 한 번만 랜더링되는 것을 알 수 있다.
useEffect dependency(두번째 인자)
useEffect 두번째 argument인 dependency가 중요한 역할을 하고 있는데,
다음 예시를 보겠다.

위 클릭이벤트 외에 input태그를 넣어서 검색바를 만들었다.
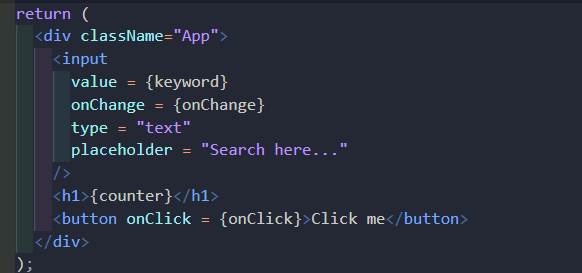
return부분 태그는 다음과 같다.

input태그에 value속성에 keyword인자, onChange속성에 onChange함수를 추가했다.
state를 세팅하는 부분은 다음과 같다.
세팅 부분의 설명은 이전 포스팅과 중복되므로 여기선 생략한다.
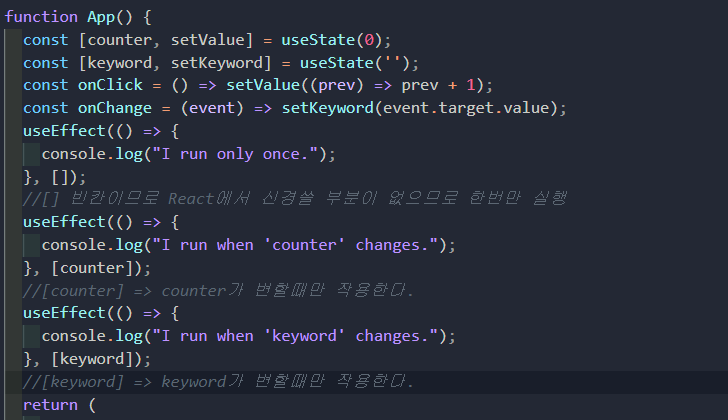
여기서는 3가지 useEffect를 확인해보자.

dependency에 빈 배열이 놓여져있고
클릭 이벤트에 작용하는 counter인자, 검색바 input value에 작용하는 keyword인자가
각각 dependency로 들어갔다.
이 코드에 따른 console창 결과를 확인해본다.
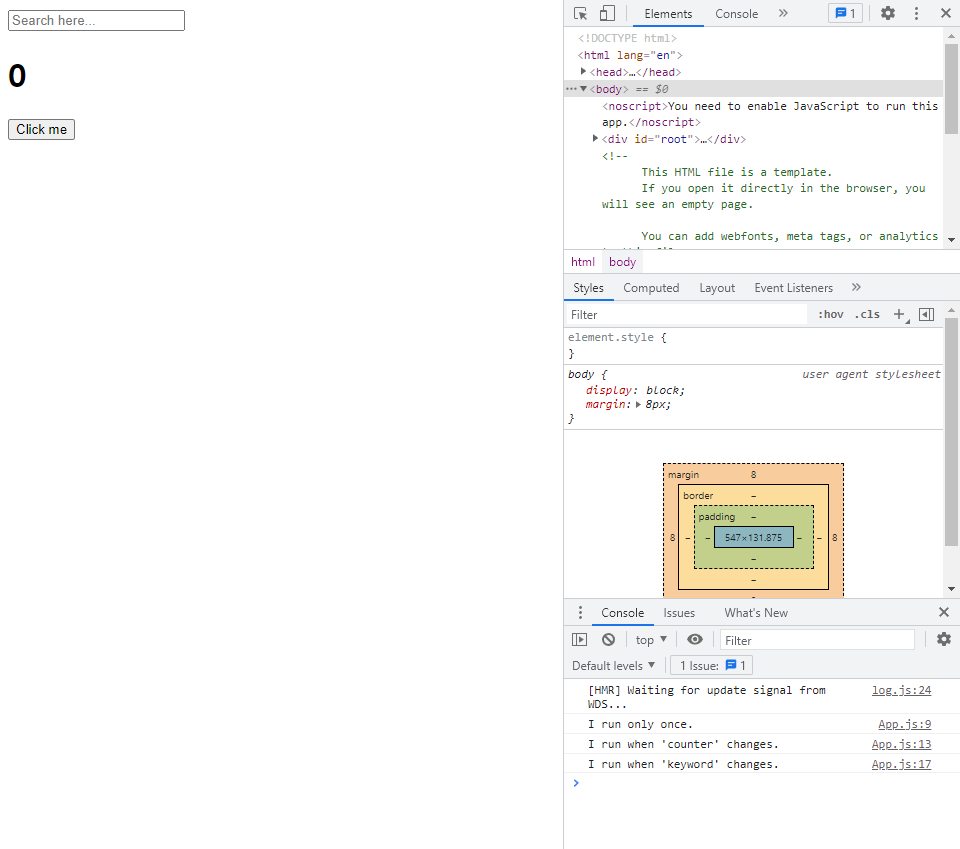
1) 초기 랜더링 상태이다.

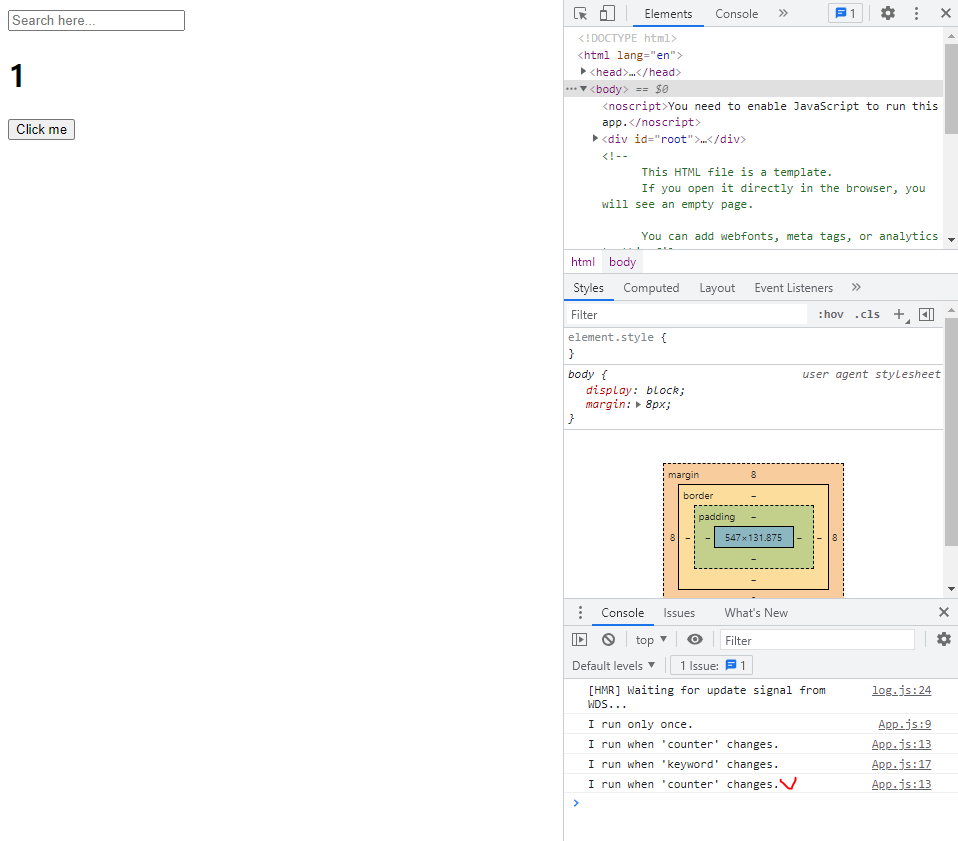
2) 클릭 이벤트를 1번 실행해본 상태이다.

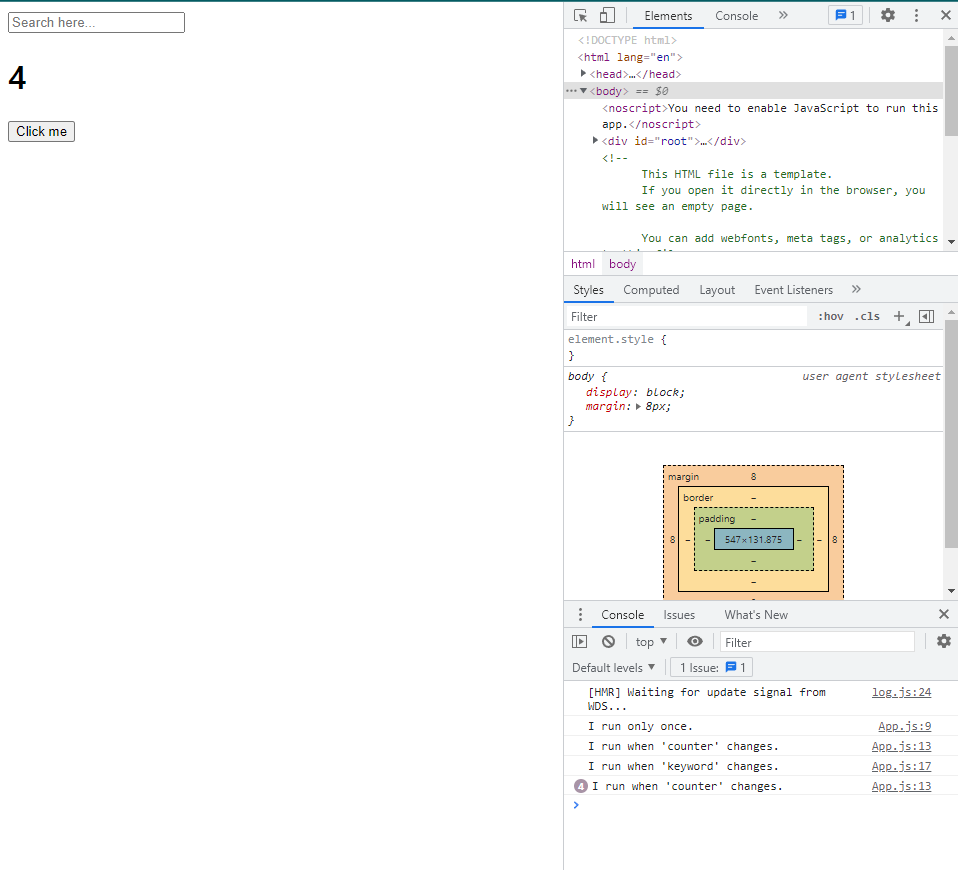
3) 클릭 이벤트를 3번 더 실행해본다.

"I run when 'counter' changes." 4번 찍혔다.
이외 다른 결과는 나오지 않는다.
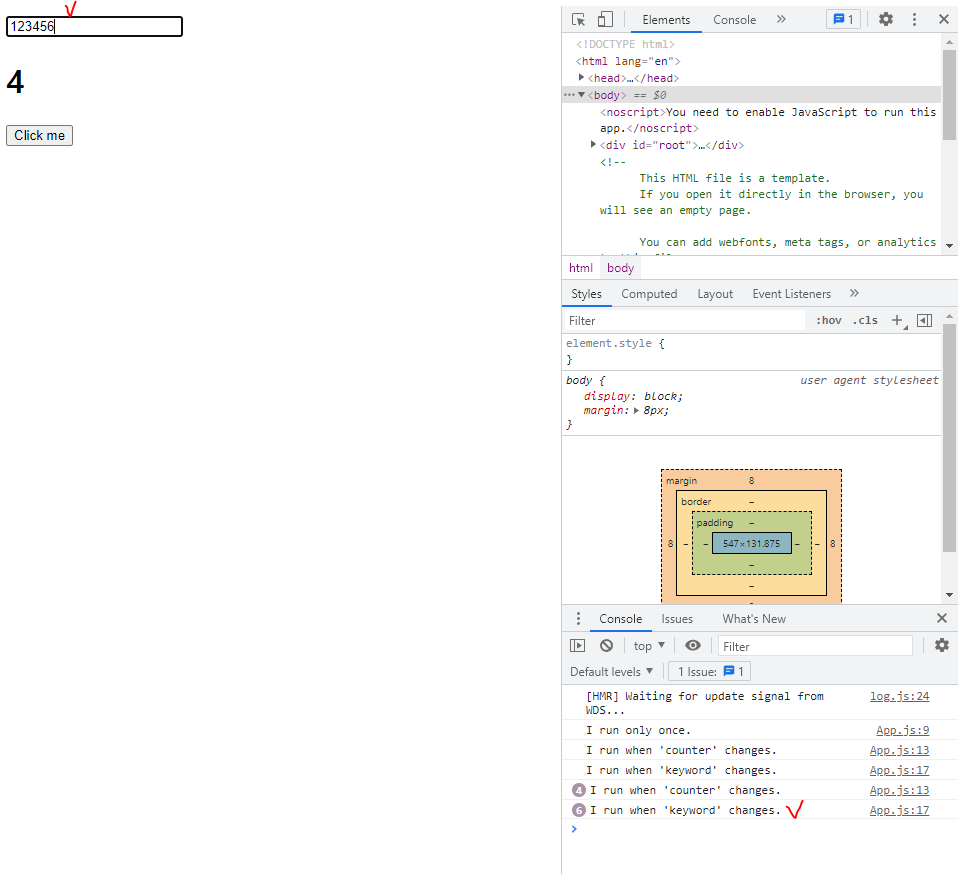
4) 이번엔, 검색바에 입력이벤트를 실행해본다.

입력창에 1,2,3,4,5,6을 입력했고
입력한 만큼 "I run when 'keyword' changes."가 6번 console창에 찍힘을 확인했다.
이외 다른 결과는 나오지 않는다.
이때, "I run only once." 이 부분은 console창에 초기 랜더링할 때 딱 한 번만 찍힌다.
이 결과,
두번째 인자가 []인 경우, React에서 신경써야할 부분이 없어서 초기에 딱 한 번만 실행되었다.
[counter]인 경우, counter에 해당하는 이벤트만 랜더링되었고
[keyword]인 경우, keyword에 해당하는 이벤트만 랜더링되었다.
useEffect는 필요한 state에만 랜더링될 수 있도록 지정할 수 있다.
노마드코더 참고
#6.1 useEffect
