React의 장점은 CSS파일을 모듈로 만들 수 있다는 것이다.
일반적인 CSS파일은 Global(전역)하게 적용이 되는데,
코드의 양이 방대해지면 그 중 일부분만 CSS를 적용하는데에 불편함이 발생한다.
그 불편함을 해소하기 위해 inline CSS를 써도 좋지만,
inline이 아니어도 더 좋은 방법을 React에서 제공하고 있다.
CSS를 모듈로 만드는 방법을 알아보자

버튼이 있는 부분만 CSS를 적용해보고자 한다.
먼저 버튼은 Button.js component 안에 있기 때문에
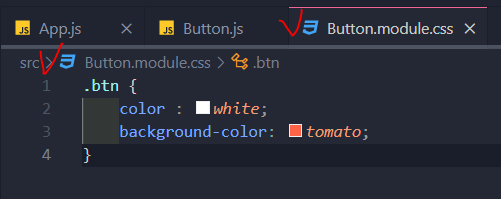
CSS 모듈파일을 만들때 파일명을 Button.module.css로 지었다.

그 안에 .btn이라는 클래스명을 만들고 버튼 색상과 글씨 색상을 정한다.
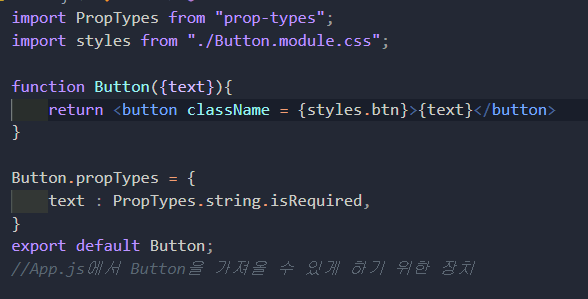
이 CSS를 가져오기 위해 Button.js에서 import를 활용하여 css파일을 지정한다.
button className에 다음과 같이 적용한다. JS객체 방식의 코드이다.

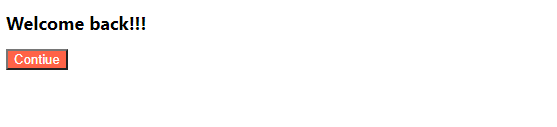
결과확인
다음과 같이 CSS결과가 잘 구현되었다.

F12 개발자모드로 들어와서 확인해보면 클래스명이 랜덤으로 지정되어있는 것을 볼 수 있다.

랜덤방식 덕에 클래스 이름에 대한 네이밍 부담이 줄 것 같다.ㅎㅎ
노마드코더 참고
#5.1 Tour of CRA
