그동안 배웠던 state, props 등의 개념을 복습하는 차원에서
To Do List를 만드는 예제를 진행한다.
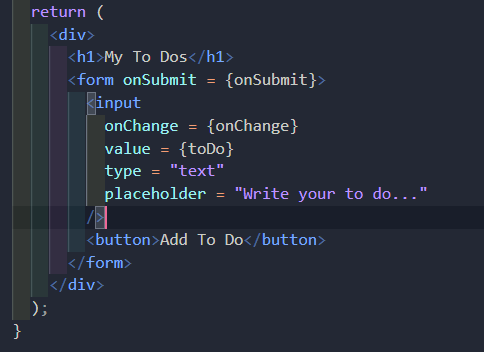
먼저 To Do List에 새로운 데이터를 추가하기 위한
form을 만들어준다.
다음과 같이 App component return부분에 넣어준다.

input의 value값을 toDo state에 할당한다. toDo의 초기값은 공백이다.
input의 onChange속성은 키보드가 입력하는 값을 인지하도록 event 코드를 짠다.
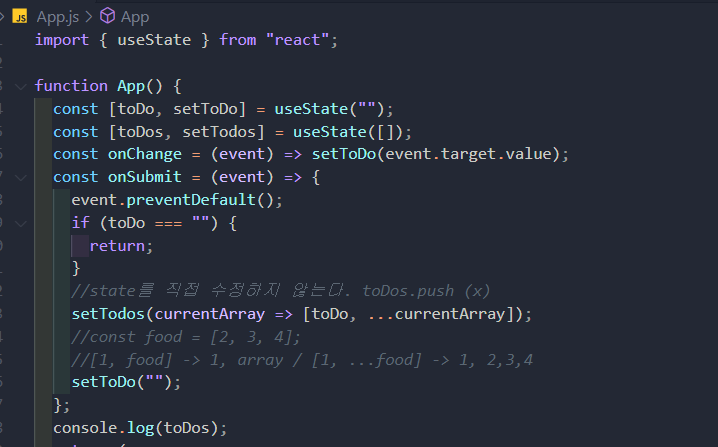
form태그에서 Submit이벤트가 실행되어야하기 때문에 onSubmit함수를 만든다.
submit 이벤트 실행 시 기본적으로 초기화가 실행된다.
기본실행을 막기 위해 event.preventDefault()함수를 쓴다.

만약 toDo state가 공백인 상태에서 submit이 실행되면 함수 작동이 불가하도록
if문과 return을 활용한다.
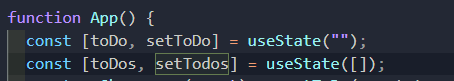
이제 입력값을 저장하기 위한 배열을 만들기 위해 toDos state를 할당한다.
보통의 자바스크립트라면 toDos.push를 활용하면 되지만,
리액트에서는 state자체를 직접 수정할 수 없다. 따라서 다른 방법을 써야한다.
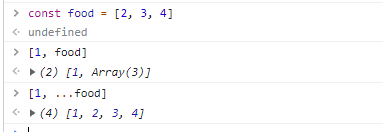
다음 별도의 예시를 보자.
food라는 임의의 배열을 만들고
1이 들어가있는 배열 안에 food를 넣었다.
결과는 [1, array] 즉 배열 속 배열이 되었다.
[1, ...food]로 추가하니
한 배열 안에 추가되는 것을 알 수 있다.

이 개념을 활용해보자.!
setTodos 함수 안에 currentArray라는 새로운 배열을 만들었다.
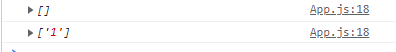
다음처럼 toDos state를 할당할 때 초기값은 [] 빈 배열로 두었다.

따라서 초기 입력 전에는 빈 배열 상태이다.
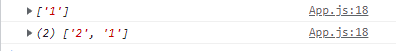
1을 입력하고 submit버튼을 누른 후 console창을 확인해보니 배열 안에 1이 들어가있다.

2를 추가하니 배열 안에 2가 연이어 들어가있다.

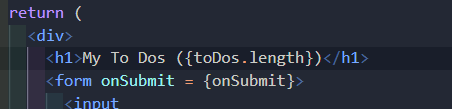
제목 안에 데이터 수를 UI상으로 표현하는 방법이다.

다음 처럼 중괄호를 넣고 jsx구문을 넣어주면 된다.

list형식으로 UI상에 표현하기
map의 개념을 먼저 알아보자.
map은 자바스크립트의 함수이다. 아래 MDN레퍼런스에 따르면,
배열 내의 모든 요소들이 주어진 함수에 맞게 호출되어 새로운 배열을 반환한다고 한다.
map관련 reference
이해하기 쉽게 예시를 보자.

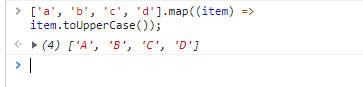
소문자 a,b,c,d가 들어간 임의의 배열이 있다고 치자.
위처럼 map함수를 이용하여 대문자로 만들어주는 toUpperCase()함수를 넣어주니
결과적으로 대문자 A,B,C,D가 있는 새로운 배열로 반환되었다.
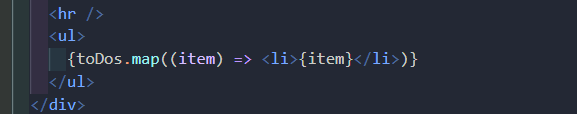
이러한 map함수를 활용하여 list가 UI상에 구현되도록 코드를 짜보자.

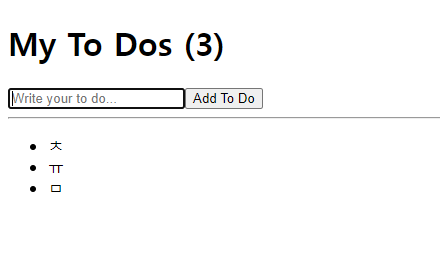
결과는 다음과 같다.

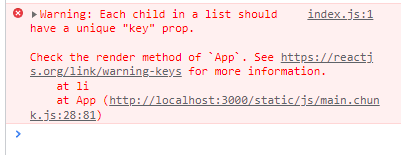
결과는 문제가 없지만, console에서는 뭔가 문제가 보인다.

같은 component의 list를 만들어줄 때 반드시 key props을 넣어줘야한다는 문장이 보인다.
React에서 기본적으로 list에 있는 모든 item을 인식하기 때문이라고 한다.
key관련 reference
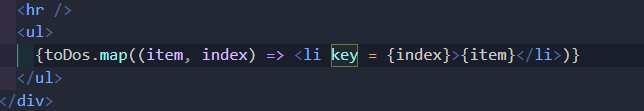
다음과 같이 코드를 짜준다.

두번째 인자에 index 즉 number를 넣어준다. li에 key props를 추가하고 index를 넣는다.
결과를 확인해보자.

console창에 문제없이 리스트가 잘 추가되었다.
