다음과 같은 coin api를 가져와서 나타내는 예제를 해보자.

API주소는 다음과 같다.
https://api.coinpaprika.com/v1/tickers
loading... 초기화면 만들기
먼저 다음과 같이 API 호출 전 loading 중임을 나타내는 초기화면을 만들어보자

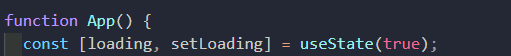
loading state를 만들고 초기값은 true 즉 loading..이 보여지는 것을 true로 놓는다.

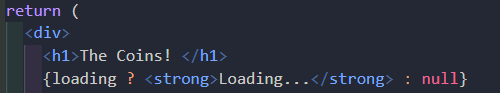
return 내부 inline 조건문을 통해
loading값이 true일 때만 UI상으로 표현하도록 한다.

API호출
API를 갖고 오기 위해서 fetch와 response를 활용해야한다.
관련 개념은 MDN링크를 확인해보자.
fetch() 관련 MDN
response 관련 MDN
다음과 같이 추출한 coin정보들을 나타낼 coins state를 할당한다.
api호출을 딱 한 번만 하기 위해 useEffect의 두번째 인자를 '[]' 이렇게 둔다.

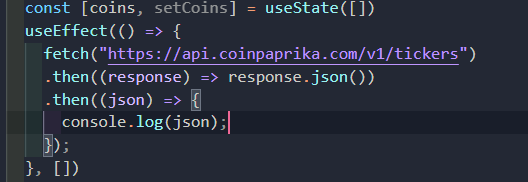
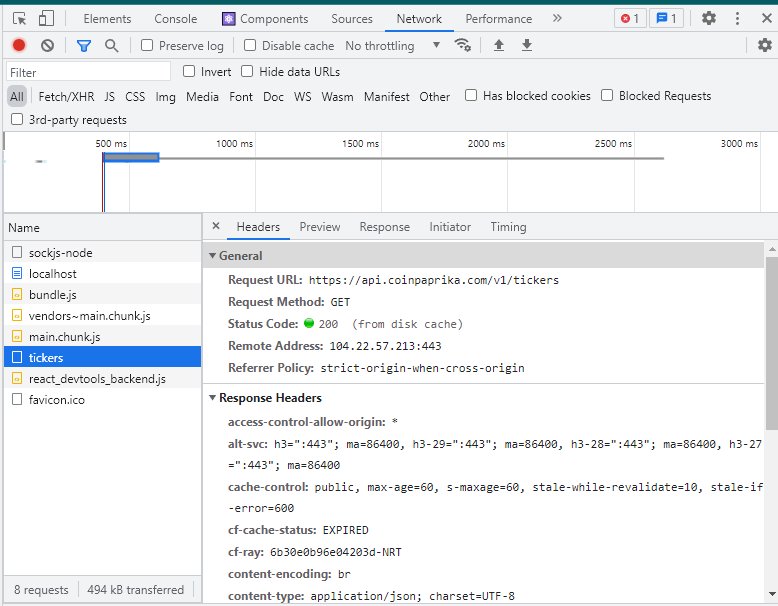
fetch함수 안에 해당 api주소를 넣고 F12 - network에서 확인을 해보자.
api Headers 탭에서 status code가 200으로 잘 응답함을 알 수 있다.

api의 response를 json으로 받기 위해 then함수를 활용한다.
then 관련 MDN
json이 잘 추출됬는지 확인하게 위해 console.log(json) 코드를 입력하고
확인해보자
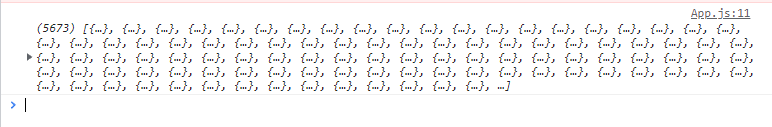
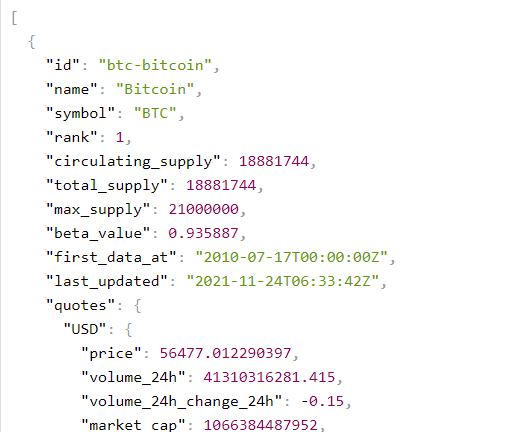
다음과 같이 console창에 데이터가 잘 나타나있다.

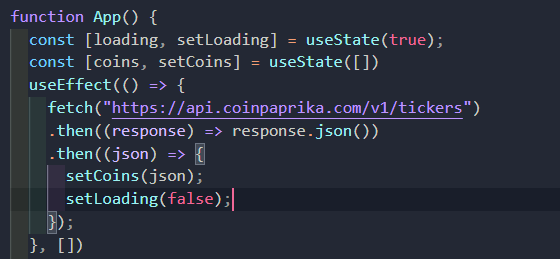
데이터가 잘 들어왔음을 확인했으면 json을 setCoins에 할당한다.
이때 coins state의 초기값은 [] 빈 배열로 두어야한다.
API를 성공적으로 호출했으면 재호출할 필요가 없으므로
setLoading은 false로 둔다.

추출한 데이터 UI구현
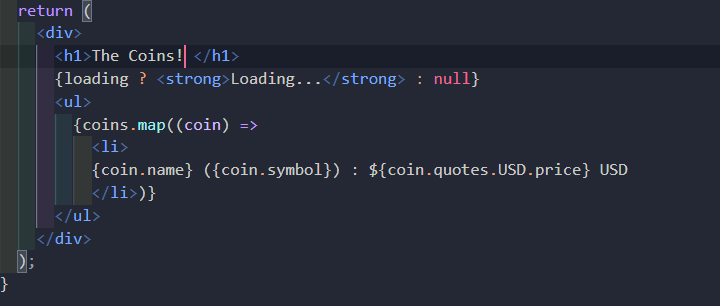
map함수를 활용하여 coin list를 UI로 구현한다.
이때 key값은 api상에 고유의 id값이 존재하므로 따로 index를 만들어주지 않아도 된다.

api를 확인해서 필요한 데이터에 해당하는 값만 가져온다.
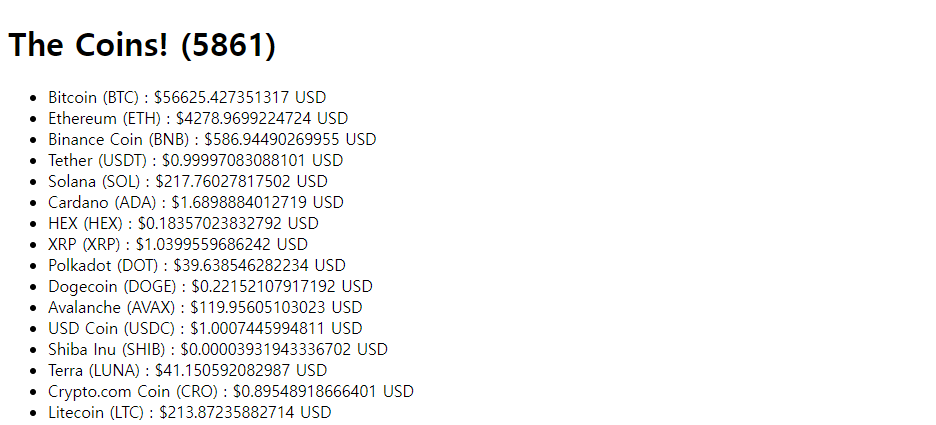
여기서는 코인명, 코인심볼, 코인 가격을 가져왔다.

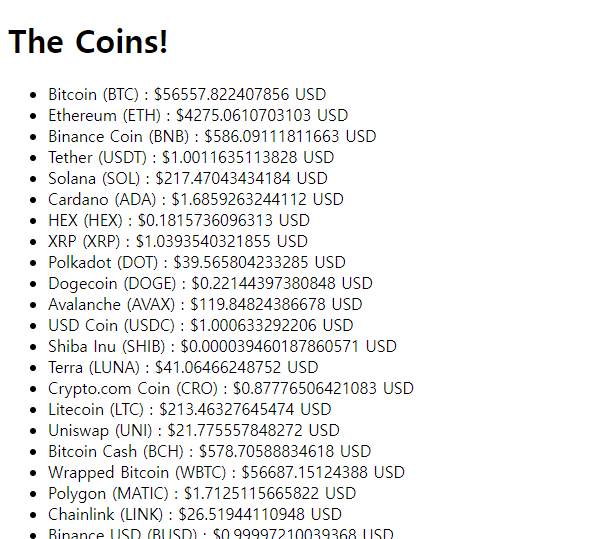
결과는 다음과 같다.

추출한 데이터의 총 개수 구하기
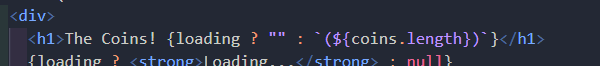
추출한 데이터가 너무 많아서 총 개수를 한 번에 알기 위해서
이번에도 length함수를 활용한다.
단 loading중일 때는 개수가 보이지 않아도 되므로 조건문을 활용한다.

결과를 확인해보자

총 5681개의 데이터가 확인된다.
노마드코더 참고
#7.2 Coin Tracker
