create-react-app으로 만든 파일을 github에 업로드하는 방법이 궁금했는데,
마침 노마드코더에서 다뤄줘서 필요한 명령어를 정리해놓고자 한다.
git 생성 및 업로드
1) 프로젝트 폴더가 있는 위치에서 git 생성
git init2) github.com/new -> 새로운 저장소 생성 혹은 기존 저장소 주소 활용
3) 원격저장소(이하 github) 연결
git remote add origin {해당 저장소 주소}4) 모든 파일 github에 업로드할 준비 (staging area)
git add .5) 로컬저장소(git directory)에 저장(커밋)
git commit -m "저장할 메시지"6) 로컬저장소 -> 원격저장소인 github로 업로드
git push origin masterReact build 명령어
gh-page를 이용해서 html,css,js의 웹페이지 빌드가 가능해졌다.
1) 설치방법 : 다음과 같은 명령어를 터미널에 입력해서 설치한다.
npm i gh-pages2) package.JSON설정 :
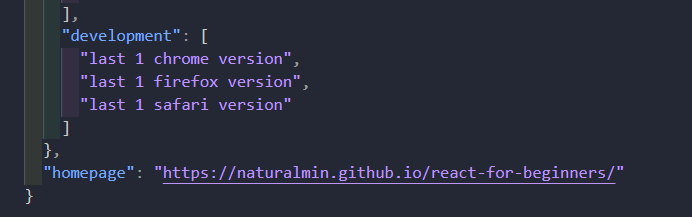
- 'homepage'를 만들어준다. 이 부분은 필수이다.

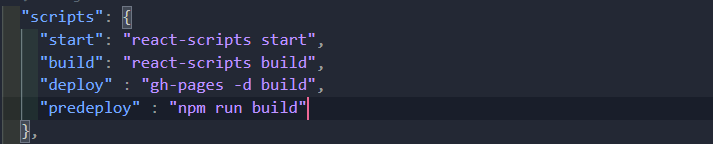
- 'scripts' 부분에서 "deploy", "predeploy"를 다음과 같이 추가한다.

- npm run build 명령어가 build폴더를 생성하고
- gh-pages -d build명령어로 build된 폴더를 gh-pages에 업로드하는 것이다.
- 이 부분을 병합해서 npm run deploy하나의 명령어로 실행할 수 있도록 json을 설정했다.
3) 빌드 명령어
npm run deploy