
React Router는 위와 같이 URL에 다양한 변수를 넣어서 동적으로 만들 수 있다.
1. movie/id url 설정
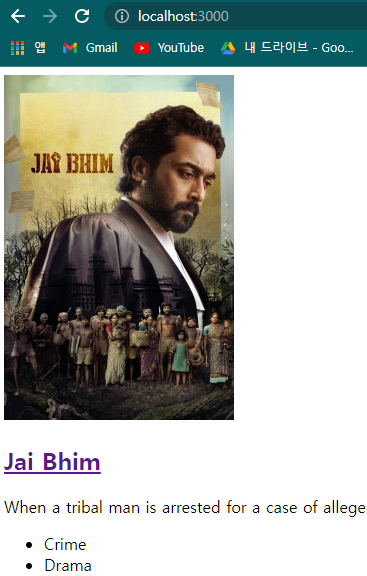
해당하는 영화 제목을 누르면 Detail페이지로 들어가면서
URL을 동적으로 변화시켜보도록 하자.
매개변수로 Movie Api의 id데이터를 활용할 것이다.
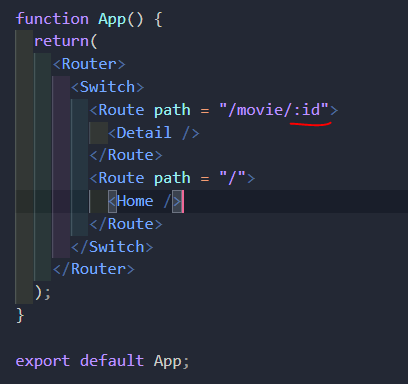
App.js에서 Route path를 다음과 같이 변경해주자.

/id가 아니라 /:id이다.
Movie.js의 부모는 Home.js이기 때문에
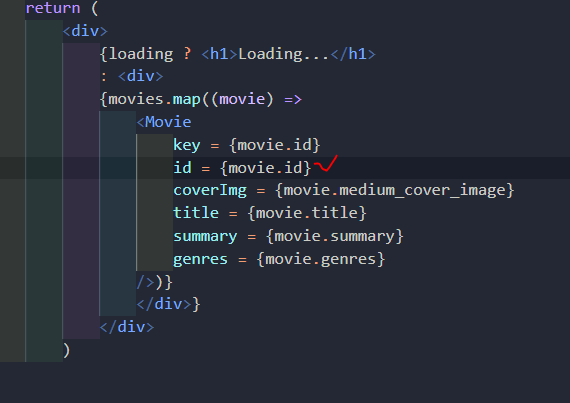
Home.js로 와서 Movie component에 id props를 추가한다.

이제 Movie component에서 props로 id를 주고받을 수 있게 되었다.
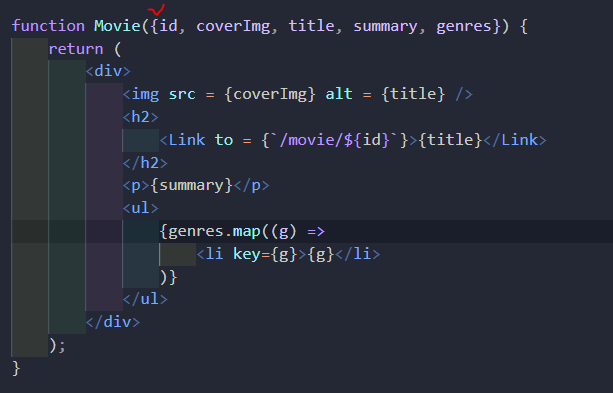
Movie.js로 와서 매개변수로 id를 추가한다.

여기서 props는 object일 뿐 이 안의 item을 꺼내쓴다는 것을 잊지말자.
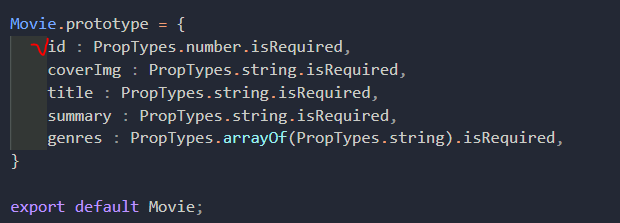
id props가 추가되었기 때문에 prototype에도 추가해준다.

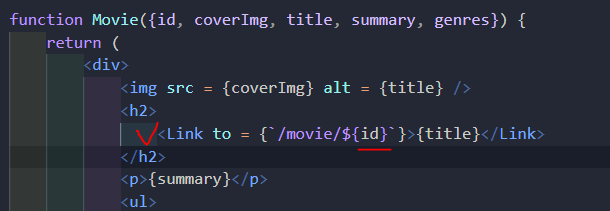
이제 title Link to 부분을 수정해본다.
/movie 형태도 좋지만 /movie/(id number) 형태로 나오는 것이 좋으므로
다음과 같이 변경한다.

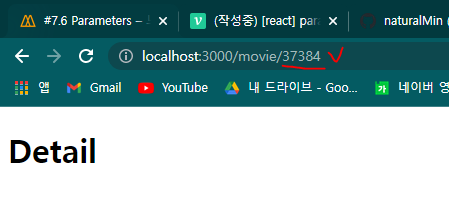
이 상태에서 영화제목 링크를 눌러보자.

다음과 같이 url이 잘 바뀌었음을 알 수 있다.

이번엔 위에 있는 id를 브라우저가 인지할 수 있는 방법을 알아보자.
2. parameter 설정
이때 React Router에서 제공해주는 함수가 있는데,
바로 useParams함수이다. 이 함수는 url에 있는 변수 값을 반환해준다.

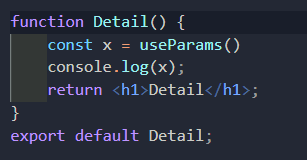
이 함수가 잘 반영되는지 다음과 같이 코드 입력 후 console창을 확인해보자

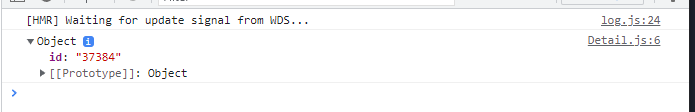
console창에 잘 반영됨을 확인할 수 있다.
또한 위 App.js에서 썼던 'movie/id:' 부분이
'id: number' 이런 식으로 잘 반영되어있음을 확인할 수 있다.

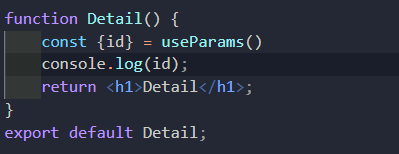
이런 방법으로 id를 주고 받는 것을 확인했으면 다음과 같은 코드로 변경해볼 수 있다.

결과는 다음과 같이 id값에 해당하는 number만 뜬다.

이렇게 id값을 잘 가져오는 것을 확인했다면 그에 맞는 api정보를 불러올 때이다!
3. 영화 api 호출

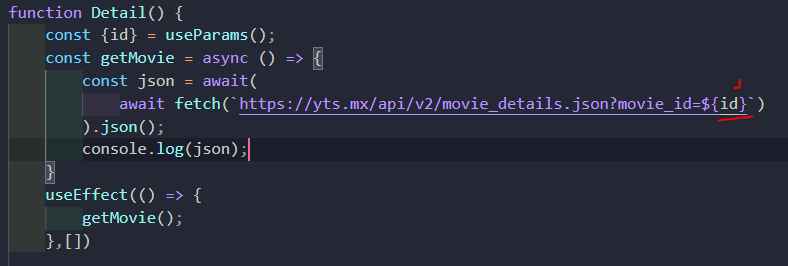
다음과 같이 async - await함수를 통해 api를 호출한다.
이때 api에 해당하는 id값을 매개변수로 놓는다.
console.log(json)으로 console창을 확인해보자.
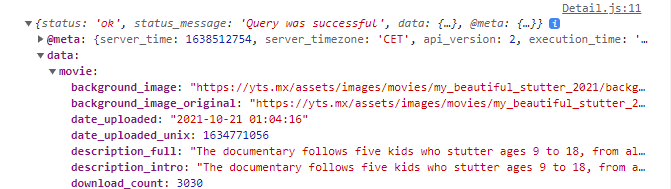
console창에 api호출이 잘되어있음을 확인할 수 있다.

노마드 코더 참고
#7.6 Parameters
