설치는 생활코딩 react 유투브 강의를 통해서 진행했다.
4. npm을 이용해서 create react app 설치
5. create react app을 이용해서 개발환경구축
vs code에 react 실행하는 방법도 생활코딩에 나와있다.
6. 샘플 웹앱 실행
-
vs code를 실행한다.
-
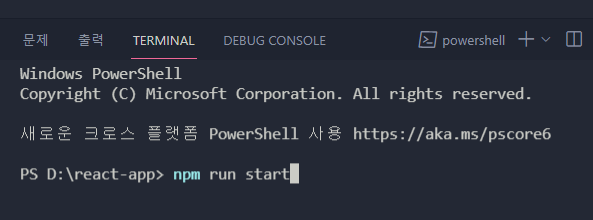
vs code - View - Appearance - show panel을 통해 터미널을 연다.
(단축키: ctrl + j) -
터미널 창에 npm run start 명령어를 입력한다.

-
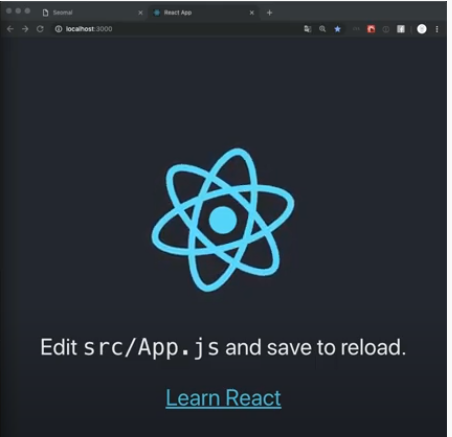
인터넷 새 창이 뜨고 오류가 뜨지 않으면 잘 나온거다.
http://localhost:3000/ 이렇게 뜨는 걸 볼 수 있다.
설치 초기에는 이런 화면이다.

-
react를 종료하려면 ctrl + c를 눌러준다.