React_생활코딩
1.[react] vs code 시작 및 종료 명령어

설치는 생활코딩 react 유투브 강의를 통해서 진행했다.npm을 이용해서 create react app 설치create react app을 이용해서 개발환경구축vs code에 react 실행하는 방법도 생활코딩에 나와있다.샘플 웹앱 실행vs code를 실행한다.vs
2.[react] vs code 배포하는 방법

num run start 명령어는 개발할 때 사용하기 용이하지만,용량이 너무 많아서 (1.7mb) 빌드용으로 적합하지 않다.따라서 빌드용 명령어가 따로 있다.npm install -g serve 혹은npx serve -s build두 가지 명령어가 있다.그러면 다음과
3.[react] 컴포넌트 만들기

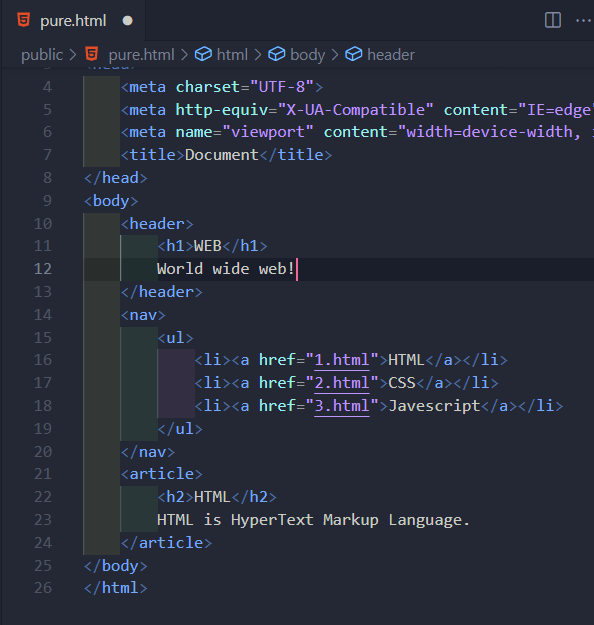
pure html의 모습이다. 리액트 컴포넌트화 시켜보는 작업을 해보겠다.src 폴더 안에 App.js파일을 연다.위 그림처럼Subject클래스와 List클래스를 만들어서 각각 header태그 부분, nav태그 부분을 넣어주었다.이때 클래스 안에서 최상위 태그인 hea
4.[react] props

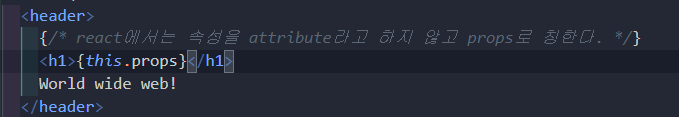
this -> 객체 자기자신을 가리킴.props -> 해당하는 속성을 넣어준다.react에서는 속성을 props로 지칭관련 ReferenceApp class안에서 Subject태그와 Content태그 안에 각각 title, sub, desc같은 속성을 넣어준다.다음과
5.[react] state 개념

props : component의 기본 기능을 사용자의 의도에 따라 동적으로 활용할때 사용하는 것(속성)props는 '사용자'에게 중요한 정보이다.state : component 내부적으로 사용되는 것들 (격리성, 정보은닉 특성)위 이미지에서 보듯이 title, sub
6.[react] component 분리하기

src 폴더 안에 components 폴더를 만들어서 컴포넌트 분리한 파일들만 모아놓는다.(정리정돈)컴포넌트의 각 클래스별로 파일을 만들어주었다.이때 import React부분은 필수적으로 넣어줘야한다.마지막에 export default 클래스명으로 반드시 넣어준다.A
7.[react] state - key 개념

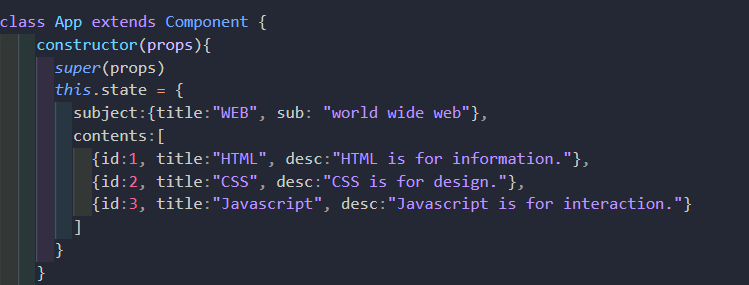
App.js)state 안에 contents처럼 여러 속성이 들어가야하는 경우배열방식으로 넣어준다. 대괄호 사용id속성이 key이다.react내부적으로 필수인 것으로 보인다.List태그 안에 data속성을 만들고 props방식으로 {this.state.contents}
8.[react] 이벤트 state, props, render함수

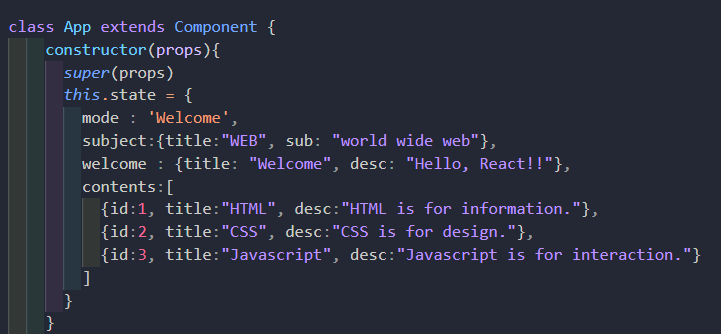
state에 mode를 추가한다.welcome 속성을 만들어준다.App.js)render함수 안, return 전에 if문 조건문으로state.mode가 'welcome'일때 welcome 속성을 가져오고state.mode가 'read'일때는 contents의 첫번째
9.[react] e.preventDefault()

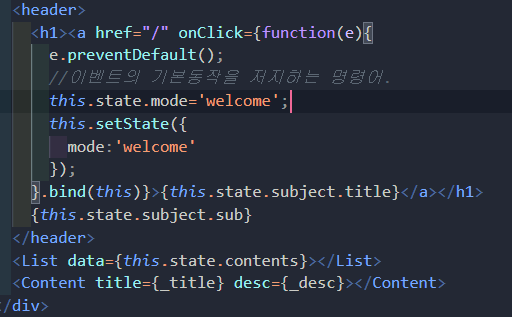
이벤트 실행 시 기본적인 동작이 불필요할 때 그것을 저지하는 명령어가 있다.function안에 매개변수로 e를 넣어준다.e.preventDefault()함수를 입력한다.react에서는 vanila js와 달리 onclick이 아닌 onClick으로 사용한다.생활코딩 참
10.[react] state변경 및 event bind함수

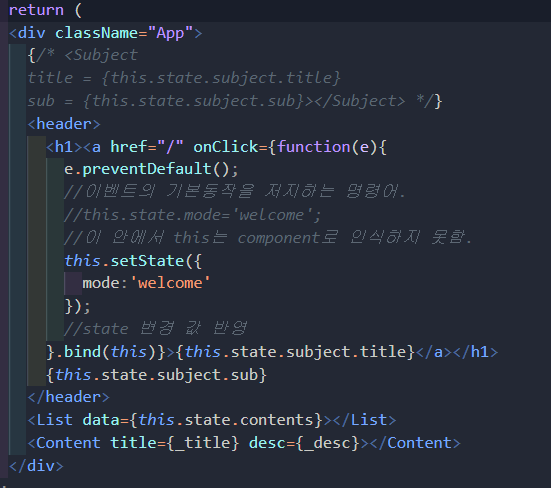
state의 변경값을 반영하기 위해서 this.setState를 사용한다.a태그 안에서 function함수 내에서 this.state.mode = "welcome'이 명령어가 적용이 되지 않는데,그 이유는 this를 component로 인식하지 못하기 때문이다.이에 함
11.[react] 컴포넌트 이벤트 만들기

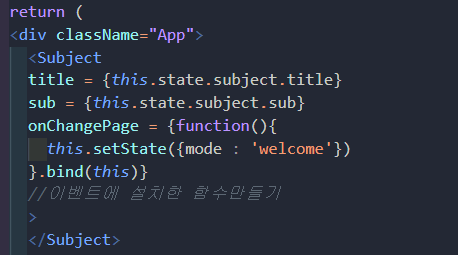
1) WEB 클릭 이벤트에 설치할 함수 만들기onChangePage함수를 만들어서 state의 mode를 welcome으로 바꿔주는 이벤트를 설치한다.App.js)Subject.js)WEB부분을 클릭하기 전,WEB 클릭 후2) 목록에 해당하는 부분을 클릭할 때 이벤트
12.[react] 개념정리

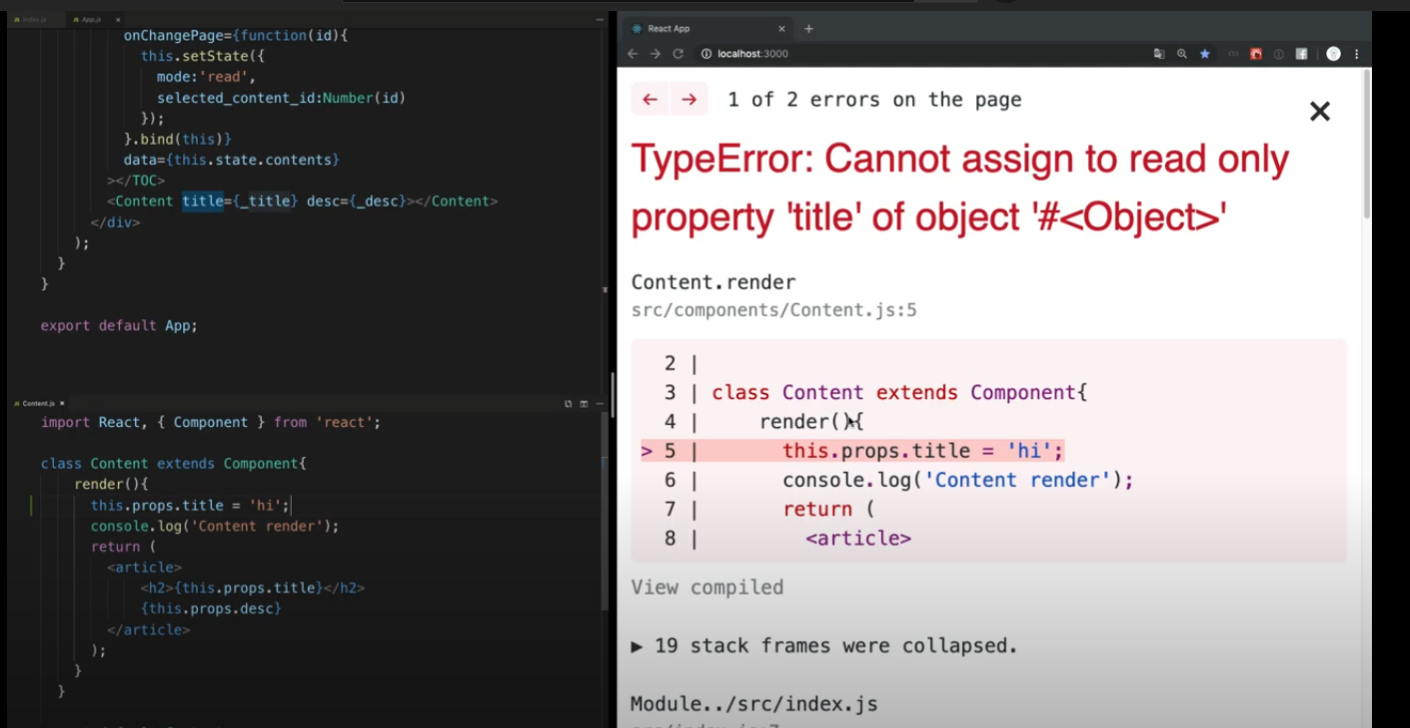
props는 Read Only위의 예시처럼 component안에서 props의 값을 변경하려고 하면 에러가 뜬다.ex.사용자 -> 왕의 어명component -> 어명을 받드는 신하state는 this.Setstate로 변경가능사용자의 props, 구현자의 state
13.[react] create - mode 변경

create, update, delete 부분을 Control 컴포넌트로 묶어본다.App.js)App.js에 Control태그를 두고 onChangeMode라는 속성을 부여한다.onChangeMode 속성 안에 함수를 두고 this.setState를 두고 매개변수에 해
14.[react] create - mode 전환

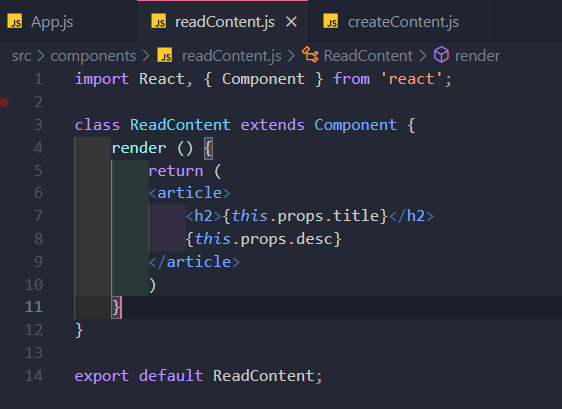
기존의 content.js를 Read mode라는 것을 확실히 구분하기 위해 파일이름을 readContent.js로 변경하였다. 클래스명도 ReadContent로 변경하였다.기존의 content.js를 복사해서 createContent.js파일을 만든다App.js에 r
15.[react] create - form, onSubmit

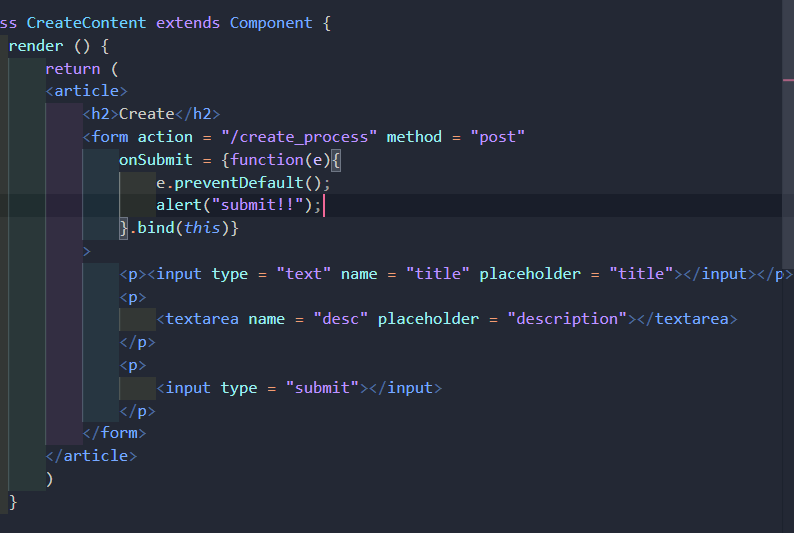
createContent에 form 태그를 넣어서 입력폼을 만들었다.제출버튼을 누르자 alert창이 정상적으로 잘 떴다. 새창으로도 변경되지 않았다.form태그 안에 onSubmit함수는 다음과 같이 이벤트를 만들어준다.이벤트가 잘 나왔는지 App.js에서 consol
16.[react] create_contents 변경 , shouldComponentUpdate

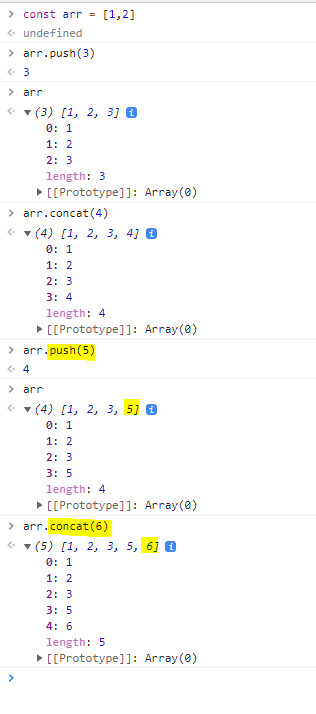
console창에 임의의 arr 배열을 정의하였다.차례대로 push함수와 concat함수를 실행했을 때push함수에서는 기존데이터에 변화가 생기고concat함수에서는 기존데이터에 변화가 없는 차이가 눈에 보인다.여기서는 concat함수를 쓰는 것을 권장한다.push함수
17.[react] update 구현

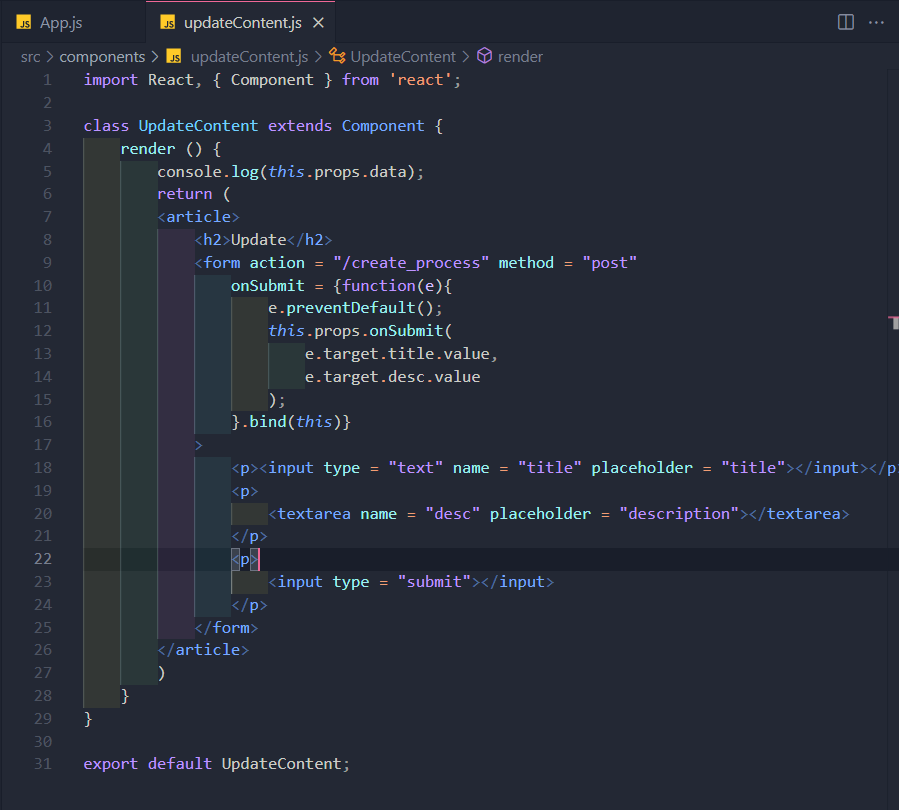
먼저 CreateContent.js를 복사해서 updateContent.js파일을 추가해주었다.class명을 UpdateContent로 변경하고 마지막 export default부분에도 UpdateContent로 똑같이 변경한다.App.js로 넘어와서 import부분에
18.[react] update_form

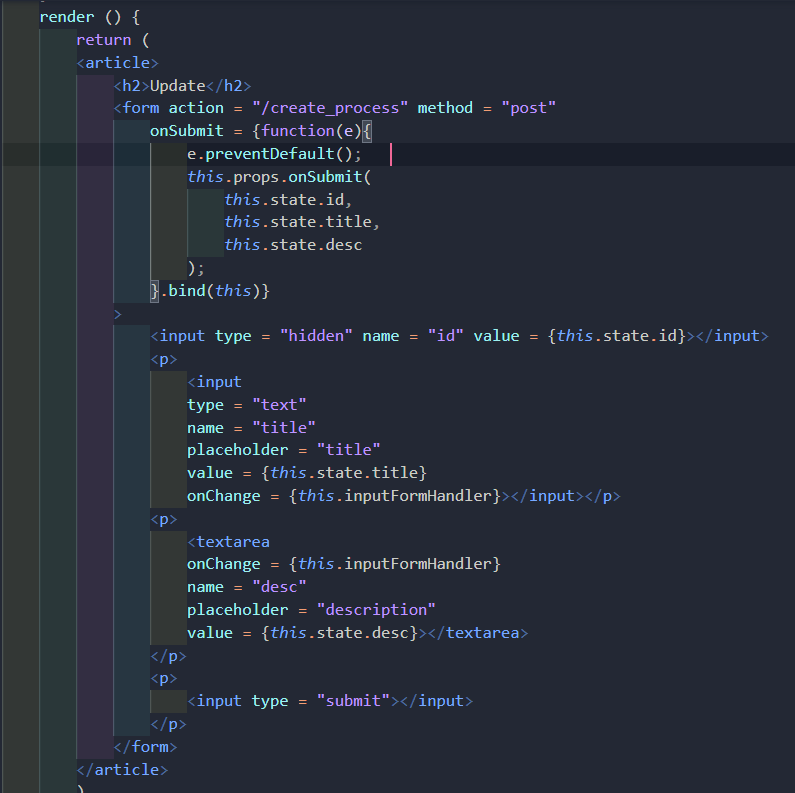
UpdateContent 클래스 안에 constructor를 만들어서this.state 안에 id, title, desc를 만든다.반복되는 this.setState부분은 inputFormHandler함수 안에 넣고 정리한다.inputFormHandler함수에서 setS
19.[react] update_state변경

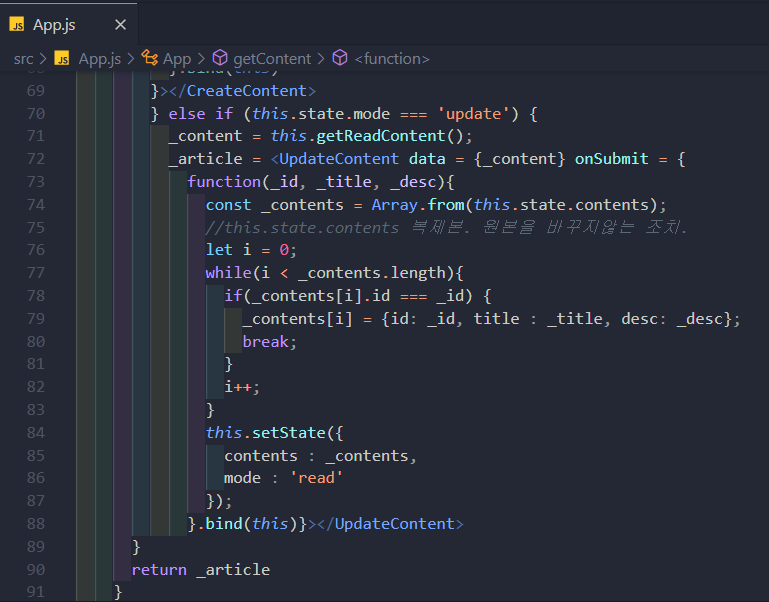
mode가 update일 때,onsubmit함수의 매개변수에 UpdateContent.js에서 전달된 id를 받기 위한 \_id를 추가한다.그리고 this.state.contents의 원본을 보호하기 위해 Array.from()을 활용해서 \_contents라는 변수를
20.[react] delete 구현

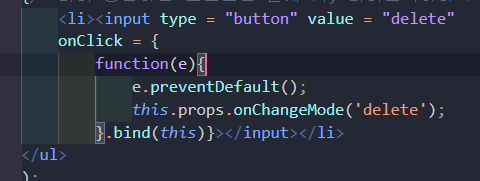
Control 태그 내부 onChangeMode 함수를 이용한다.delete의 경우 if 조건문을 활용하여 mode가 delete일 때 삭제된 경우와 그렇지 않은 경우로 나눈다.삭제를 구현할 때, 사용자의 실수 방지를 위해 다시한번 삭제를 묻는 confirm창을 만든다