
pure html의 모습이다.
리액트 컴포넌트화 시켜보는 작업을 해보겠다.
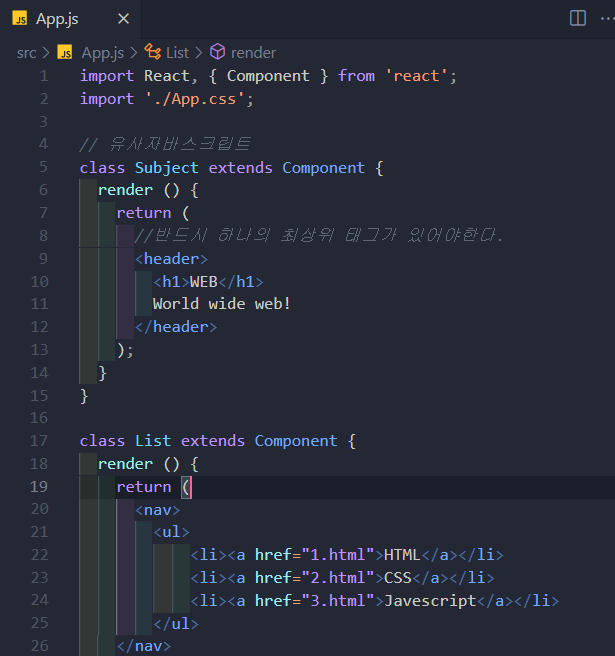
src 폴더 안에 App.js파일을 연다.

위 그림처럼
Subject클래스와 List클래스를 만들어서 각각 header태그 부분, nav태그 부분을 넣어주었다.
이때 클래스 안에서 최상위 태그인 header, nav태그는 절대 생략해선 안된다.
또한, 클래스명도 맨 첫 글자는 대문자로 시작해야한다.
ex. Subject(o), List(o) / subject(x), list(x)
이 클래스들은 유사자바스크립트라고 한다.
자세한 설명은 아래 생활코딩 강의를 참고
11.1. 컴포넌트 만들기 1

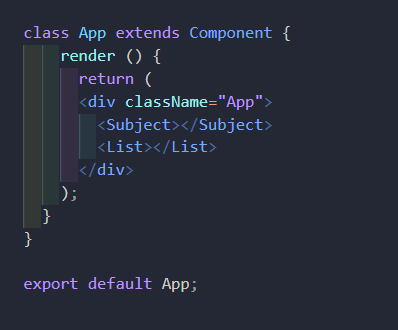
이렇게 생성한 Subject, List클래스는 아래 App클래스 안에 넣어준다.
App클래스 안에서도
은 최상위 태그이므로 절대 생략하면 안된다.
이렇게 컴포넌트로 정리하니까 코드의 복잡도가 줄어드는게 보인다.
생활코딩님 강의 덕에 리액트의 목적을 쉽게 이해할 수 있었다.:)
