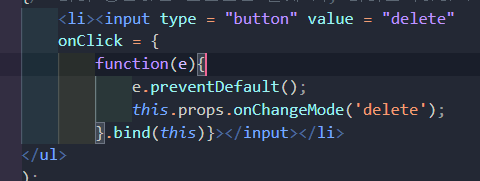
control.js)

App.js)
Control 태그 내부 onChangeMode 함수를 이용한다.
delete의 경우 if 조건문을 활용하여 mode가 delete일 때 삭제된 경우와
그렇지 않은 경우로 나눈다.

삭제를 구현할 때, 사용자의 실수 방지를 위해 다시한번 삭제를 묻는 confirm창을 만든다.

여기서도 Array.from()을 통해 원본 손실을 방지하기 위한 복제본 contents를 불러온다.
while반복문을 통해 현재 있는 contents들만 추려서
선택된 id와 같은 경우 배열의 분리함수인 splice함수를 사용하여 제거해준다.
반복문에서 발견한 id값 1개를 삭제해야하므로 splice(i, 1)을 써주었다.
해당되는 값이 나오면 break를 통해 반복문을 빠져나온다.
delete의 경우 삭제 후 보이는 페이지를 web모드로 둔다.
mode는 'welcome'으로 변화시키는 setState를 실행한다.
그 후 사용자에게 삭제 확인 알람을 준다.

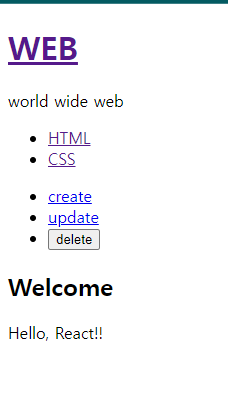
결과확인

생활코딩 참고
21. delete 구현
