오늘 배운 개념

오늘 배운 개념 적용
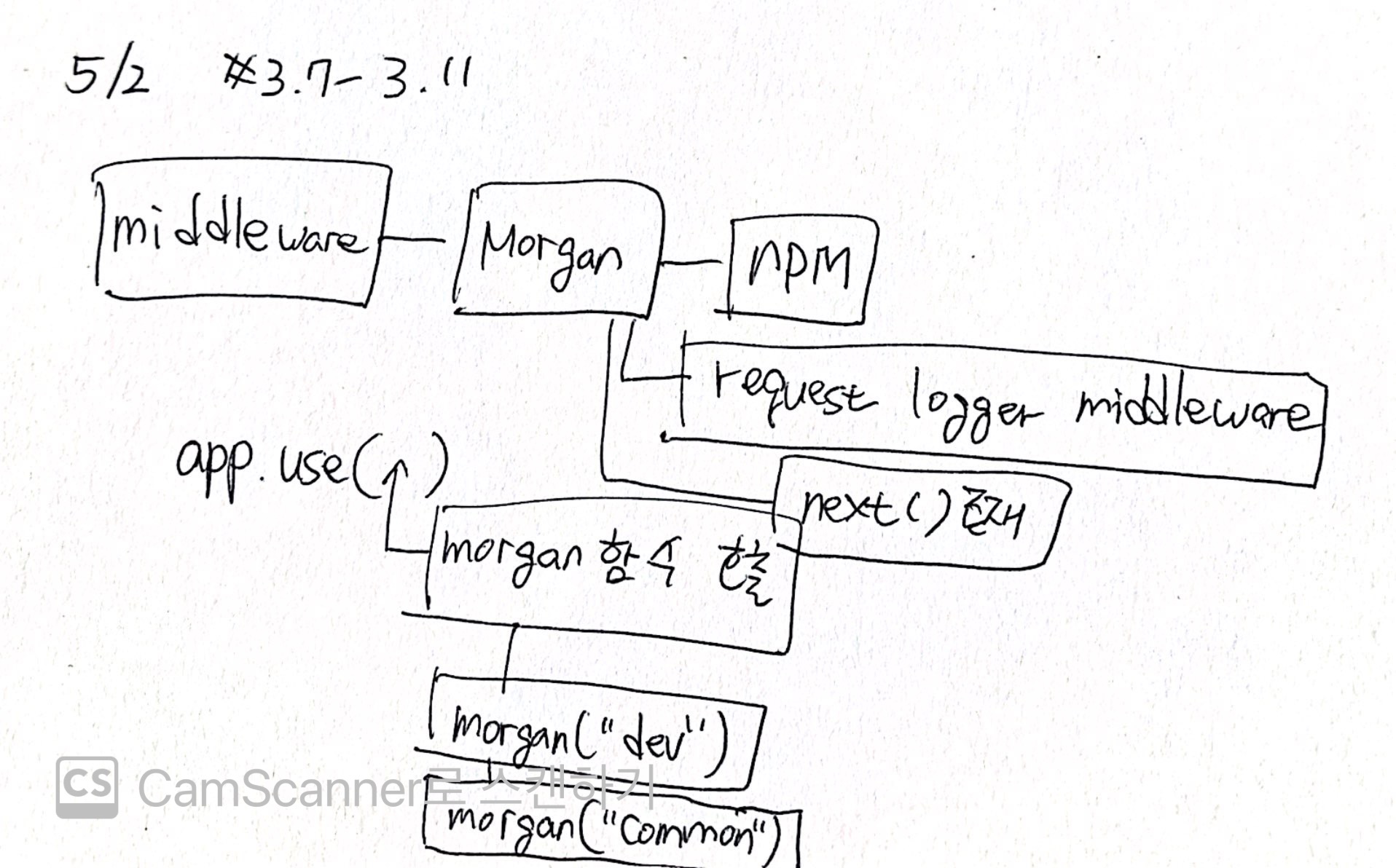
어제 배운 미들웨어 기본과 morgan을 복습해보았다.
1) 미들웨어 기본 코드
직접 logger함수를 구현해보았다.
express문서를 참고해서 http method를 나타내는 req.method/ url을 나타내는 req.path / 응답코드를 나타내는 res.statusCode를 활용해보았다.
그리고 브라우저 화면에 나타내기 위해 res.send를 활용했고, html의 b태그를 사용해서 진하게 폰트가 나오도록 만들었다.
import express from "express";
const app = express();
const logger = (req, res, next) => {
console.log(req.method, req.path, res.statusCode);
next();
};
const home = (req, res) => {
return res.send("<b>home</b>");
};
app.use(logger);
app.get("/", home);
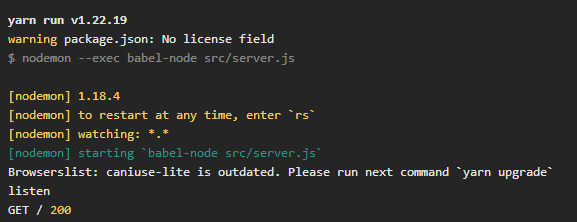
app.listen(() => console.log("listen"));

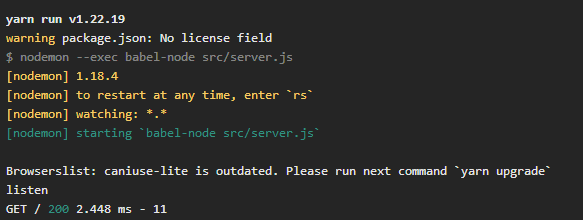
2) morgan 실습
직접 logger함수를 만들 필요없어 외부 미들웨어 morgan을 쓰면 된다. 기존 미들웨어 사용방법처럼 app.use를 활용하면 된다.
import express from "express";
import morgan from "morgan";
const app = express();
const home = (req, res) => {
return res.send("<b>home</b>");
};
app.use(morgan("dev"));
app.get("/", home);
app.listen(() => console.log("listen"));
오늘 공부 느낀점
오늘 강의들은 #3.7 - 3.11은 감사하게도 앞부분 강의의 복습강의였다. 덕분에 아리까리했던 서버와 미들웨어 개념이 좀 정확하게 잡혔다. 그리고 3.11에서 morgan이라는 실제 사용 미들웨어를 통해 어제 의문을 가졌던 미들웨어의 사용목적을 알게되었다.
내가 생각하는 미들웨어의 사용목적은 응답하는 함수와의 기능 분리라고 생각한다.
즉, 응답하기전 해야할 일들을 모아놓은 것 같다. 그래서 컨트롤러라고 따로 부르나??
여튼 노마드코더는 복습강의가 있어서 참 좋다. 정리하고 다음으로 넘어갈 수 있어서 좋다.
