노마드코더 웹기초 10주 스터디
1.노마드 웹기초 10주스터디 시작 1일차

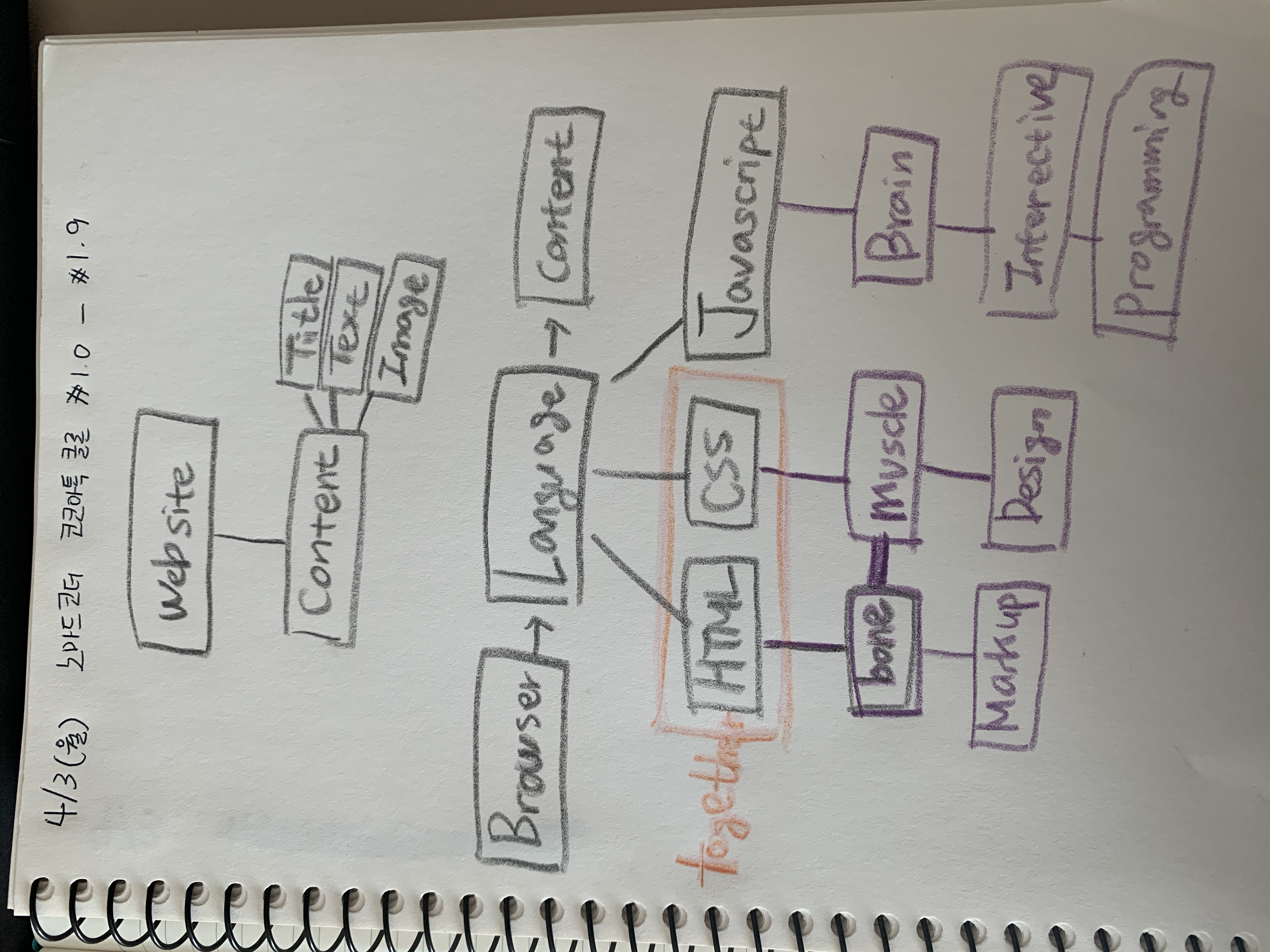
간만에 시작하는 개발 스터디이다. 사실 웹 기초스터디를 시작한 건, 자바스크립트 기본을 다시 다지기위해서였다. 물론 스터디 커리큘럼 상 어쩔 수 없이 HTML, CSS부터 다시 강의를 들어야하지만 그것도 나쁘지 않은 것 같다. 강의를 들으면서 최대한 기억에 남게끔 단순
2.노마드 웹기초 10주스터디 2일차

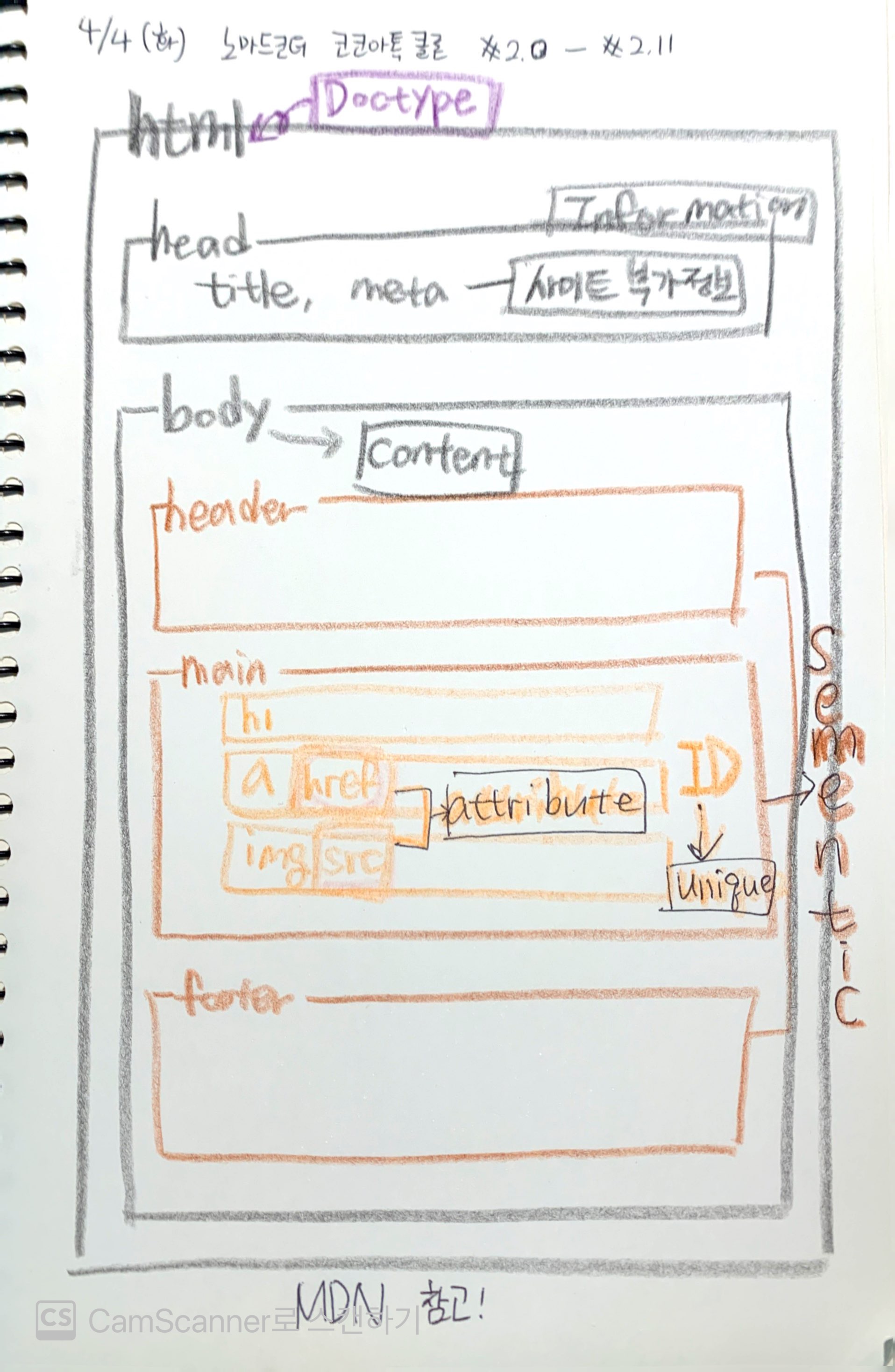
오늘 2일차까지 코코아톡 클론 HTML 강의를 모두 마무리했다.사실 HTML은 나에게 쉬운 편이라 1.5배속으로 강의를 돌려서 보았다. 자바스크립트 강의까지는 복습개념으로 계속 강의를 듣게 될 것 같다. 그래도 HTML의 기본적인 원리를 다시 상기시킬 수 있어서 좋은
3.노마드 웹기초 10주스터디 3일차

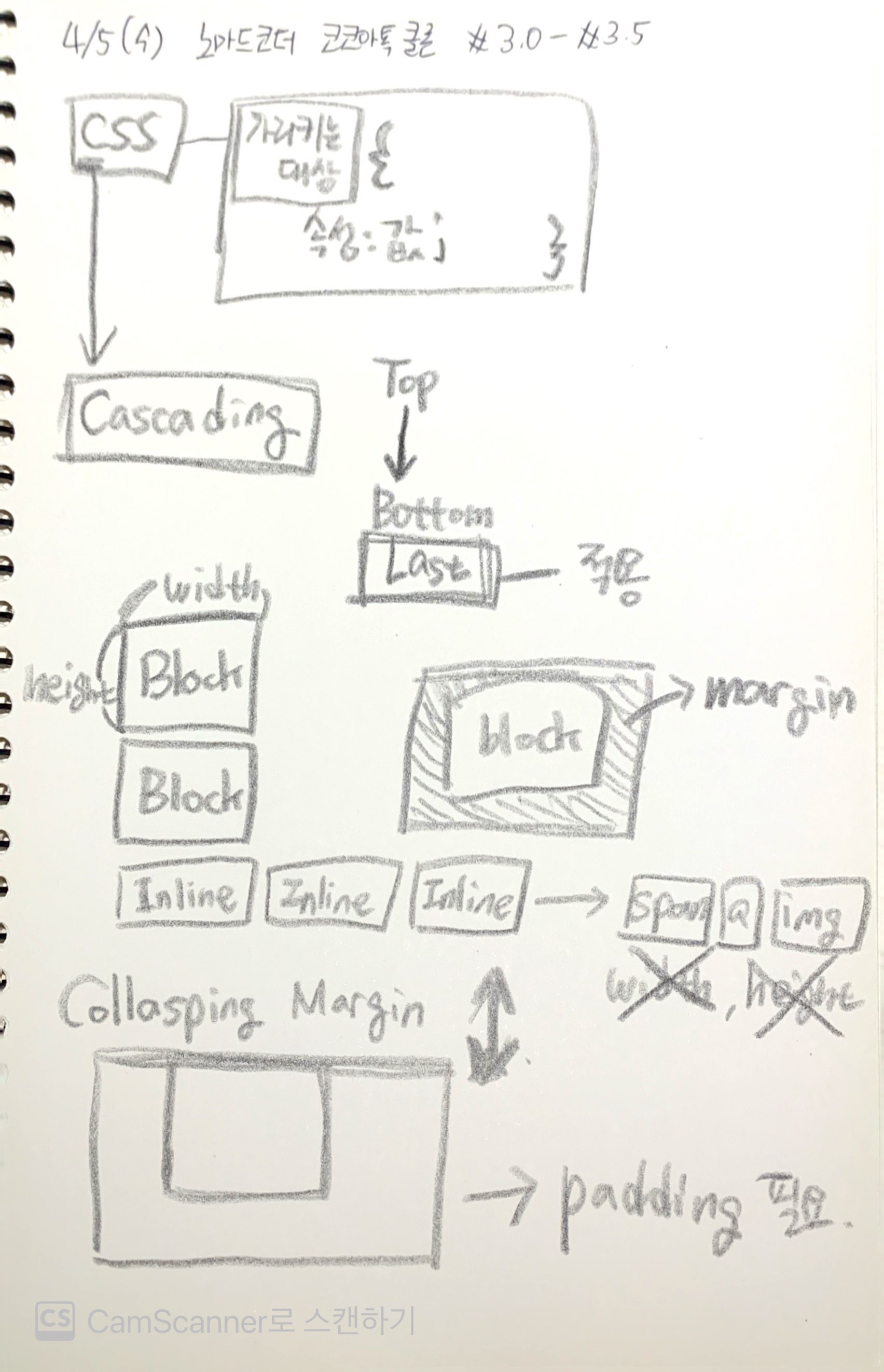
css도 실무에서 많이 사용해온터라, 어렵지않게 3장 css파트도 수강할 수 있었다. 그럼에도 불구하고 css에서 block, inline개념은 중요하다는 걸 알기에, 잘 알아도 다시한번 집중해서 듣고 정리했다. 그 와중에 Cascading이 위에서 아래라는 뜻인 줄
4.노마드 웹기초 스터디 4일차

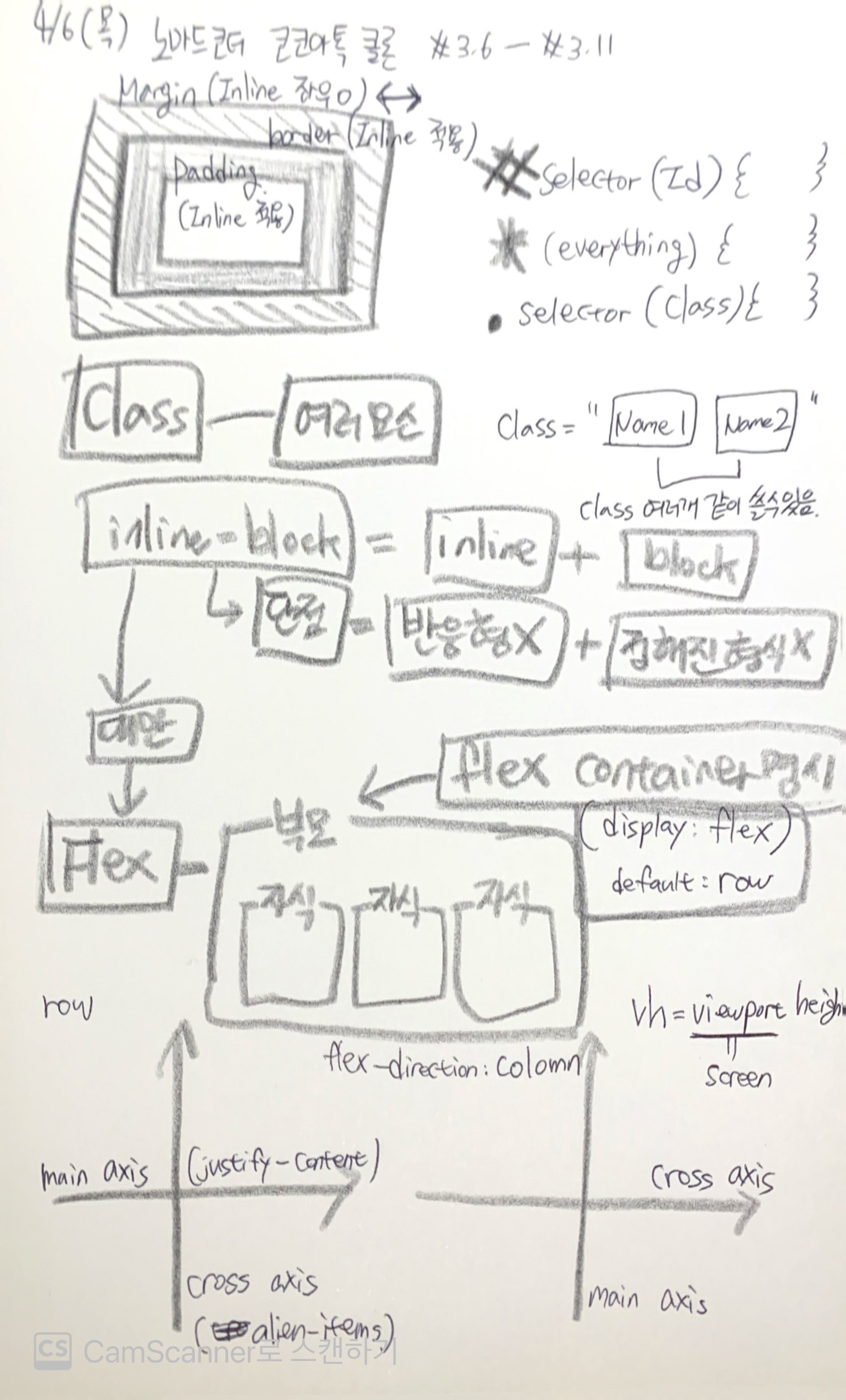
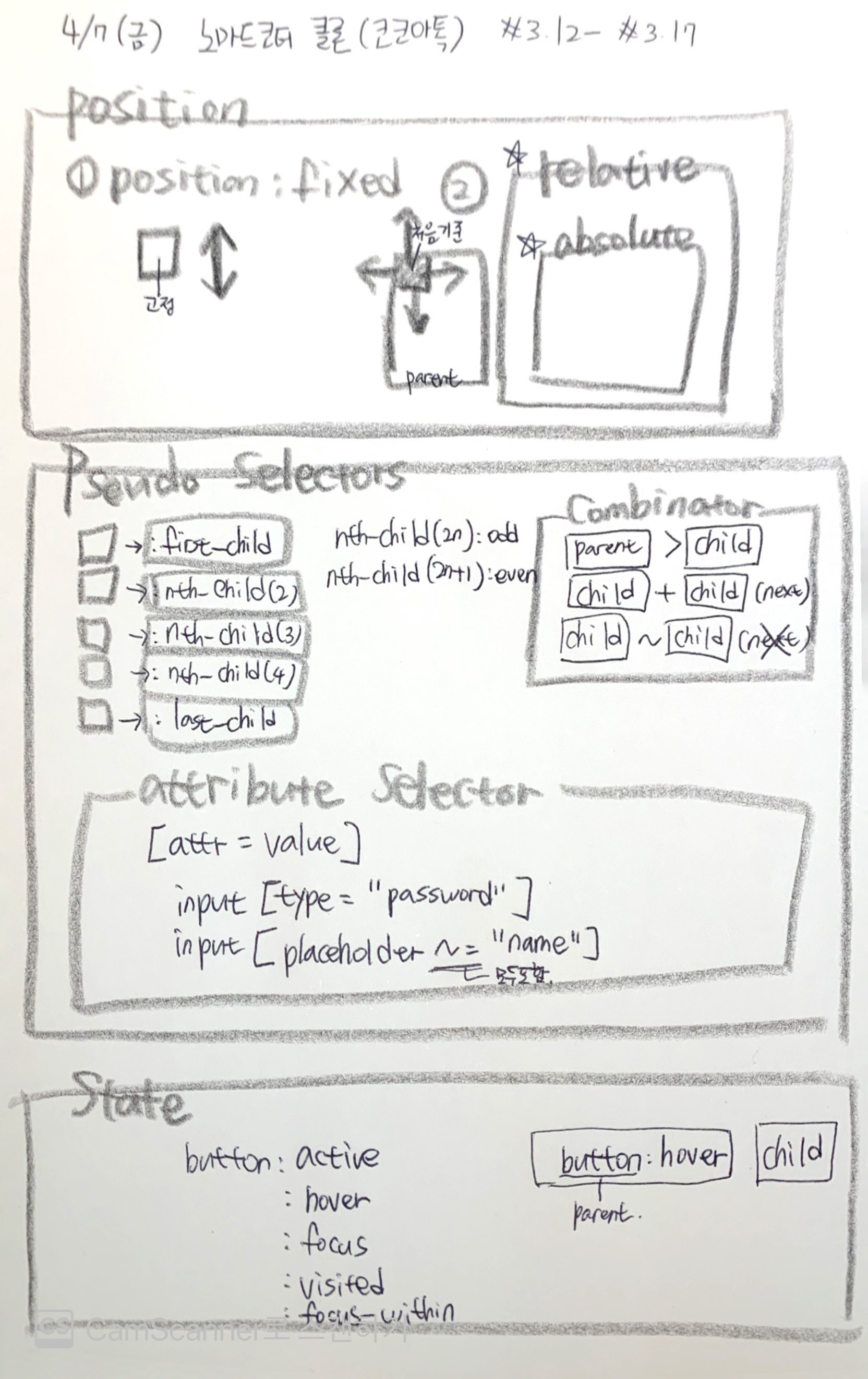
css에 대해 다안다고 해도, 오늘 본 강의내용은 css에서 참 중요한 flex개념이라 알고있지만 주의깊게 들었다. 내가 배울땐 강사님이 주축, 교자축 이야기를 안해주셔서 직감적으로 이해하고 넘어갔는데 니꼬쌤이 축 개념으로 설명해주시니 한결 더 정리가 되었다.inlin
5.노마드 웹기초 스터디 5일차

역시나 오늘 본 강의내용도 CSS에서 이미 알고 있지만, 실무에서 처음 접했던 attribute selector부분이 나왔다. 이 부분도 외주개발자가 짜놓은 코드를 보고 처음 익혔는데 이렇게 강의에서 만나니 '아 이게 이거였구나!' 싶어 괜히 반갑다.또 Pseudo S
6.노마드 웹기초 스터디 6일차

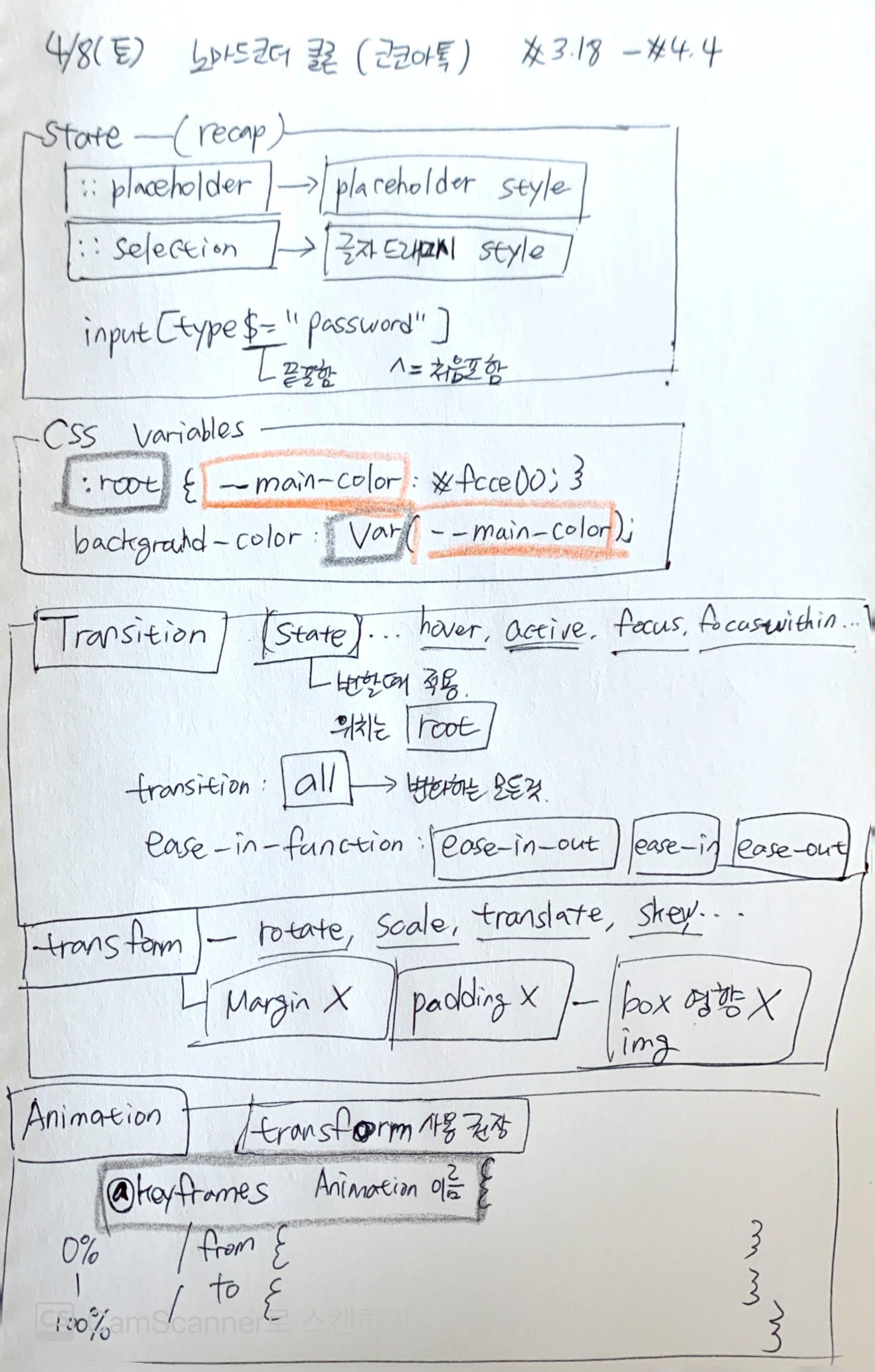
어느새 스터디도 내일이면 일주일이 되간다. 아직까지 빠지지않고 일일 스프린트, 주간회고, 코드 챌린지, 강의, 그리고 벨로그 공부후기까지 잘 이행중이다. 앞으로도 변함없이 꾸준히 공부하는 내가 되자!오늘 새로 안 개념은 바로 css에도 변수 개념이 있었다는거!!실무에서
7.노마드 웹기초 스터디 7일차

미디어쿼리와 깃 개념을 다시한번 정리해보았다.미디어쿼리의 경우, orientation 옵션은 이번기회에 처음 익혔다.가로모드, 세로모드 따로 지정가능하다니 유튜브 동영상을 보면 그런 부분 활용된 것 같은데 써먹을 일이 종종 있을 것 같다.깃 개념은 깃허브 데스크톱 프로
8.노마드 웹기초 스터디 8일차

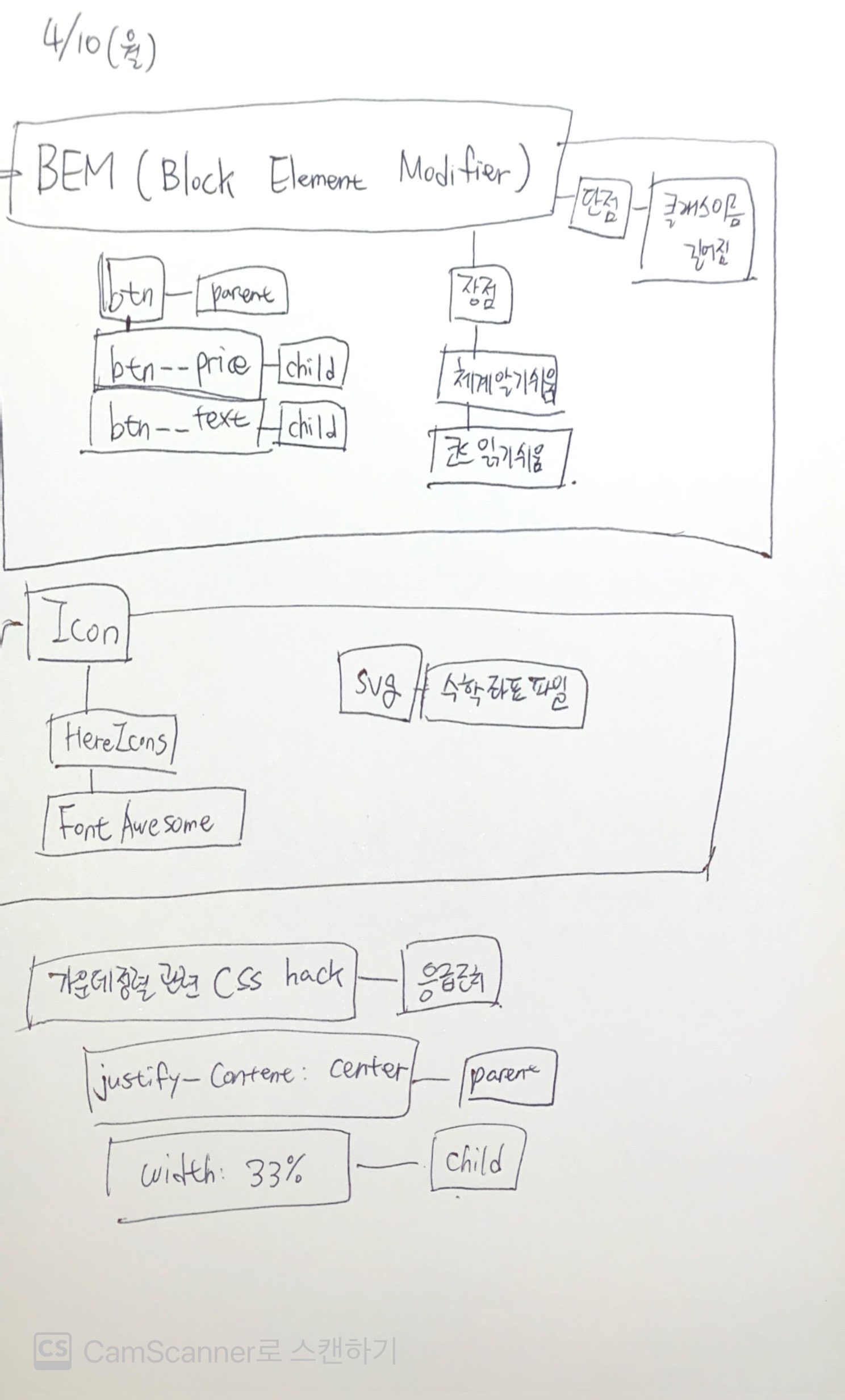
BME개념에 대해 처음 익혔다. css classname을 짓는데도 체계적인 방법이 있었다니 몰랐다. 이렇게 하면 css 유지보수하는데 있어 좀 더 용이할 것 같다. 앞으로 css classname을 지을때 BEM기법으로 써봐야겠다. CSS hack에 대한 부분도 이번
9.노마드 웹기초 스터디 9일차

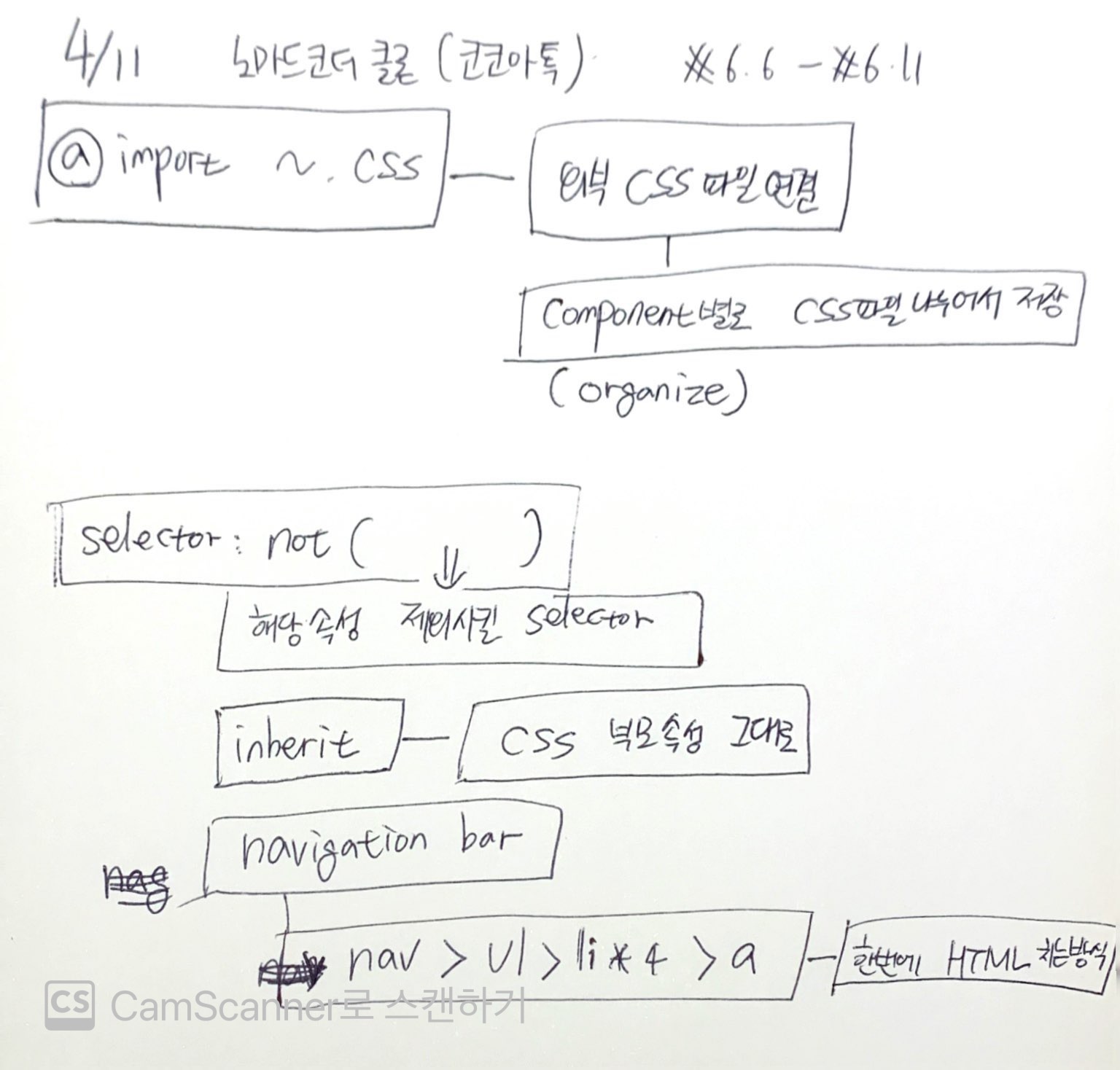
CSS파일도 역시 component화 시켜서 저장할 수 있다는 사실을 처음 알았다. 그동안 나는 reset.css및 common.css, main.css screen(or view)위주로만 나누었는데, variables.css을 import하는 방식도 새로웠다. 역시
10.노마드 웹기초 스터디 10일차

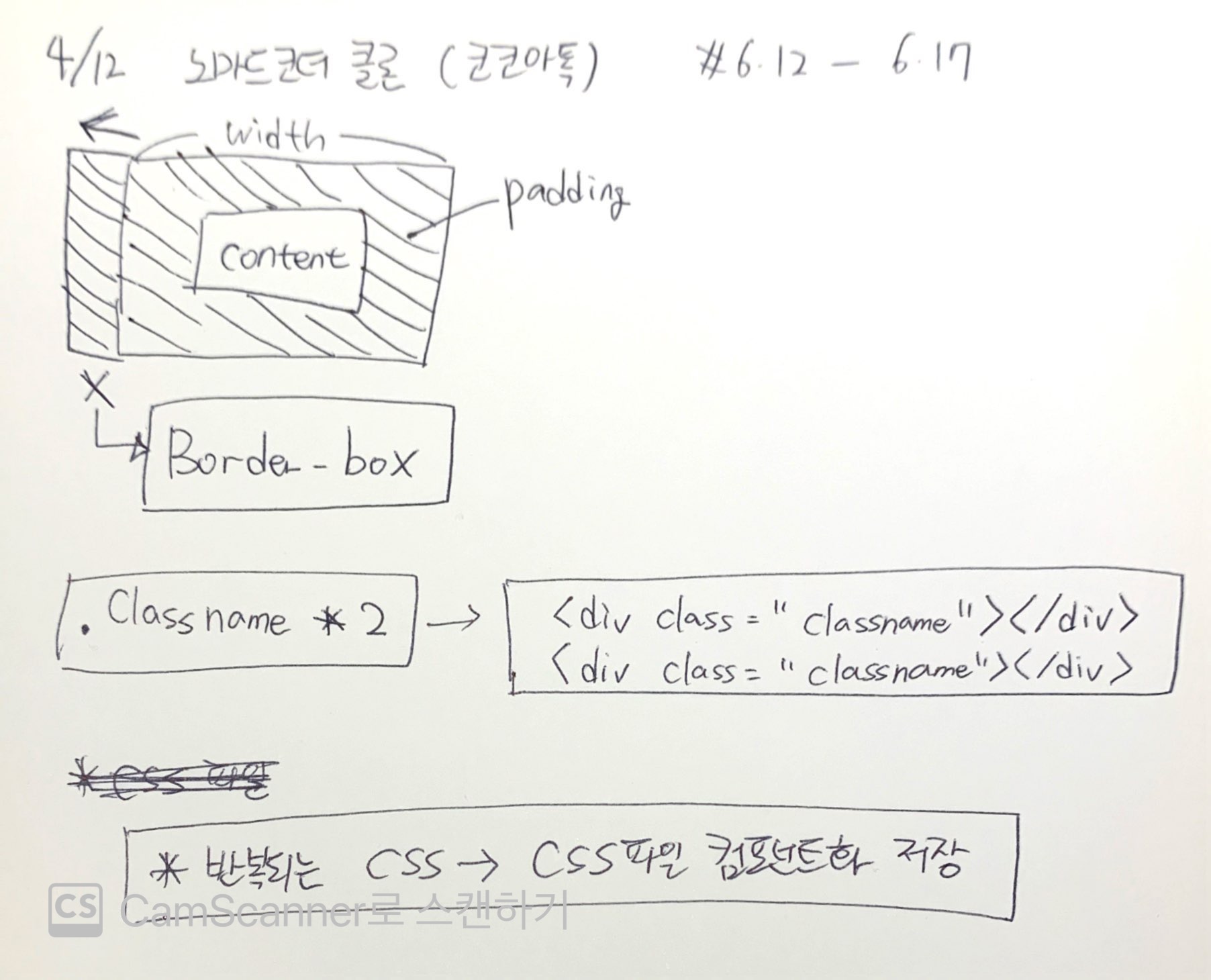
요즘 듣는 강의가 이론이 아닌 클론코딩강의다보니, 이전에 배운 개념이 반복되고 적용되는 내용 위주이다. 그래서 새롭게 나온 내용 위주로 필기하다보니 요즘은 얼마 안나온다.오늘 필기한 내용 중엔 Border-box 개념이 가장 중요하다고 본다.사실 내가 배울때 강사님이
11.노마드 웹기초 스터디 11일차

대문자 - 디자인요소 HTML -> 소문자CSS -> text-transform: uppercase클론코딩강의로 들어오면서 점점 처음 배우는 이론 및 개념은 없기에, 한장의 이미지로 메모하는 방식은 잠시 중단하고 다른 형식으로 공부후기를 작성해보고자 한다. 코드챌린지도
12.노마드 웹기초 스터디 12일차

css를 통해 가운데정렬을 할 수 있는 방법은 생각보다 다양한 것 같다.margin을 활용해서 각 요소의 간격을 조절하는 방법이 있다.맨 마지막 요소를 가장 끝으로 보내고 싶을때 space-between외에 flex-end를 주면 된다.border-radius에서 필요
13.노마드 웹기초 스터디 13일차

오늘은 코코아톡 클론 남은강의 마무리 짓고, 졸업과제 만드는데 집중했다.졸업과제 필수요건으로 애니메이션과 미디어 쿼리 부분이 들어가기에 우선 먼저 구현을 했다. 그리고 깃허브 페이지로 배포하는 것도 필수요건이라 아직 모든 페이지를 다 만든게 아니지만, 미리 대비(?)하
14.노마드 웹기초 스터디 14일차

드디어 코코아톡 클론 졸업과제까지 완료했다.많이 부족하지만, 내가 진행한 멜론 클론 페이지 중 핵심페이지인 플레이 페이지, 플레이리스트 페이지까지 모두 완성했다. 모든 페이지를 클론하면 더 좋겠지만, 시간관계상 여기서 마무리지어야겠다.내일부터 자바스크립트 진도가 나가니
15.노마드 웹기초 스터디 15일차

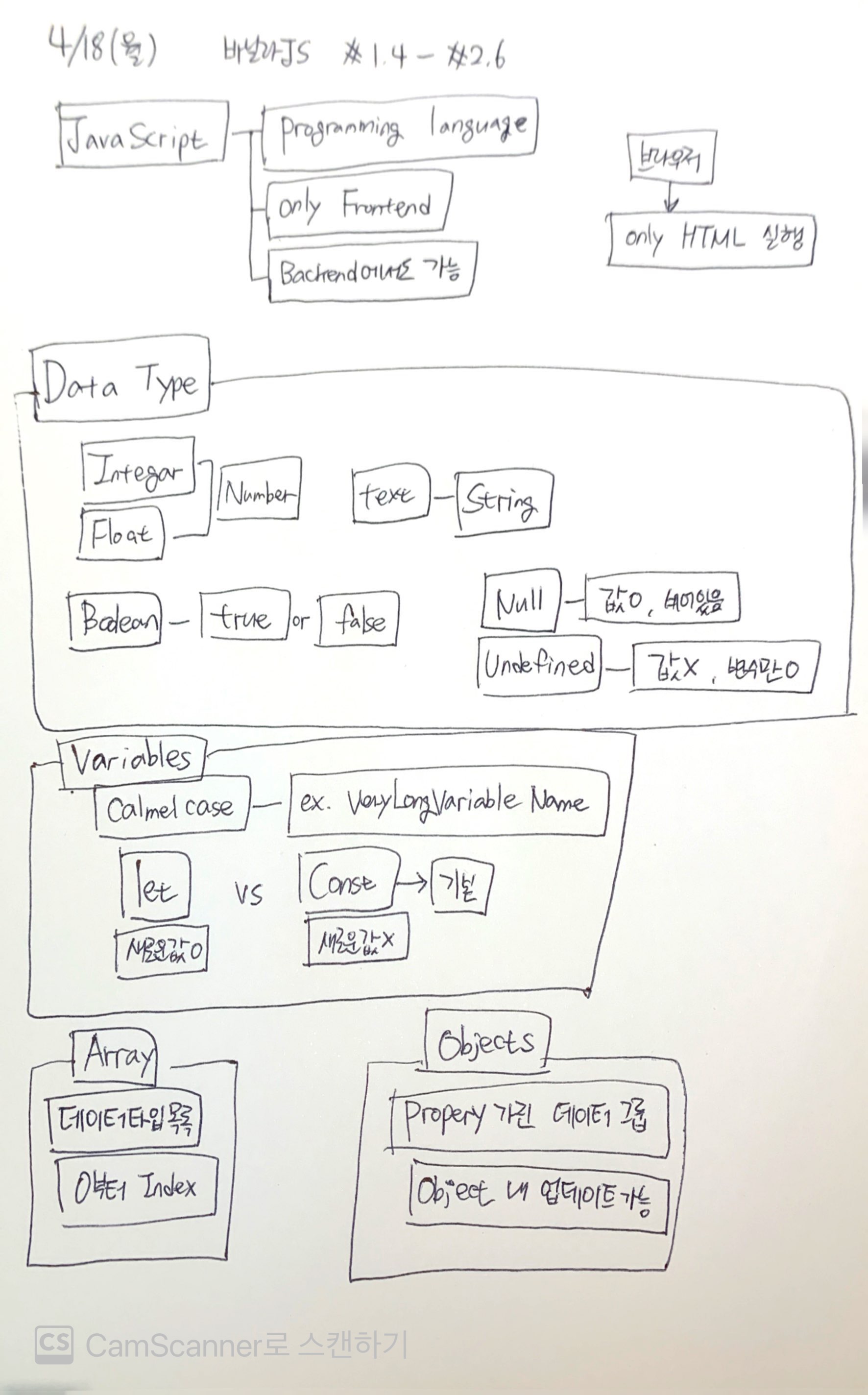
오늘부터 자바스크립트 챌린지가 시작되었다. 자바스크립트 첫 시작인지라 오늘 강의는 자바스크립트 기본개념들이었다. 기본개념들은 나한테 어렵지는 않다. '바닐라JS로 크롬앱만들기' 강의랑 챌린지는 이미 완강 및 완주 경험이 있기 때문이다. 그리고 최근에 '모던자바스크립트
16.노마드 웹기초 스터디 16일차

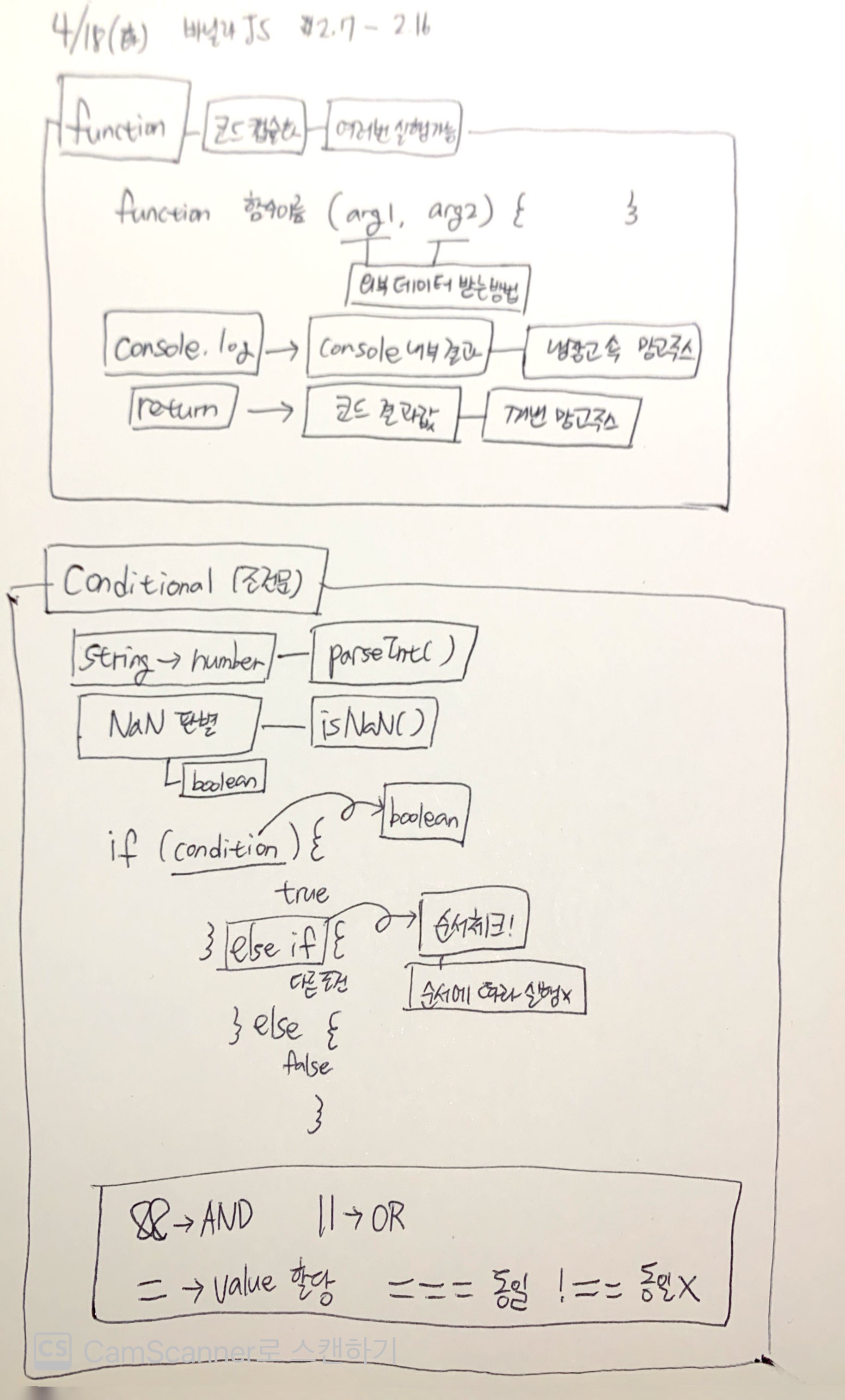
오늘 강의 스케줄 꽤 많았다. 바닐라 js 2.7 - 2.16 10개의 강의를 연속으로 들었다.물론 중간중간 recap복습강의도 있어서 길긴 했지만, 어찌됬든 강의도 길고 퀴즈도 무려 27개나 되서 어제보단 조금 시간이 걸렸다.그래도 오늘 퀴즈 만점이다!별거 아닌데 하
17.노마드 웹기초 스터디 17일차

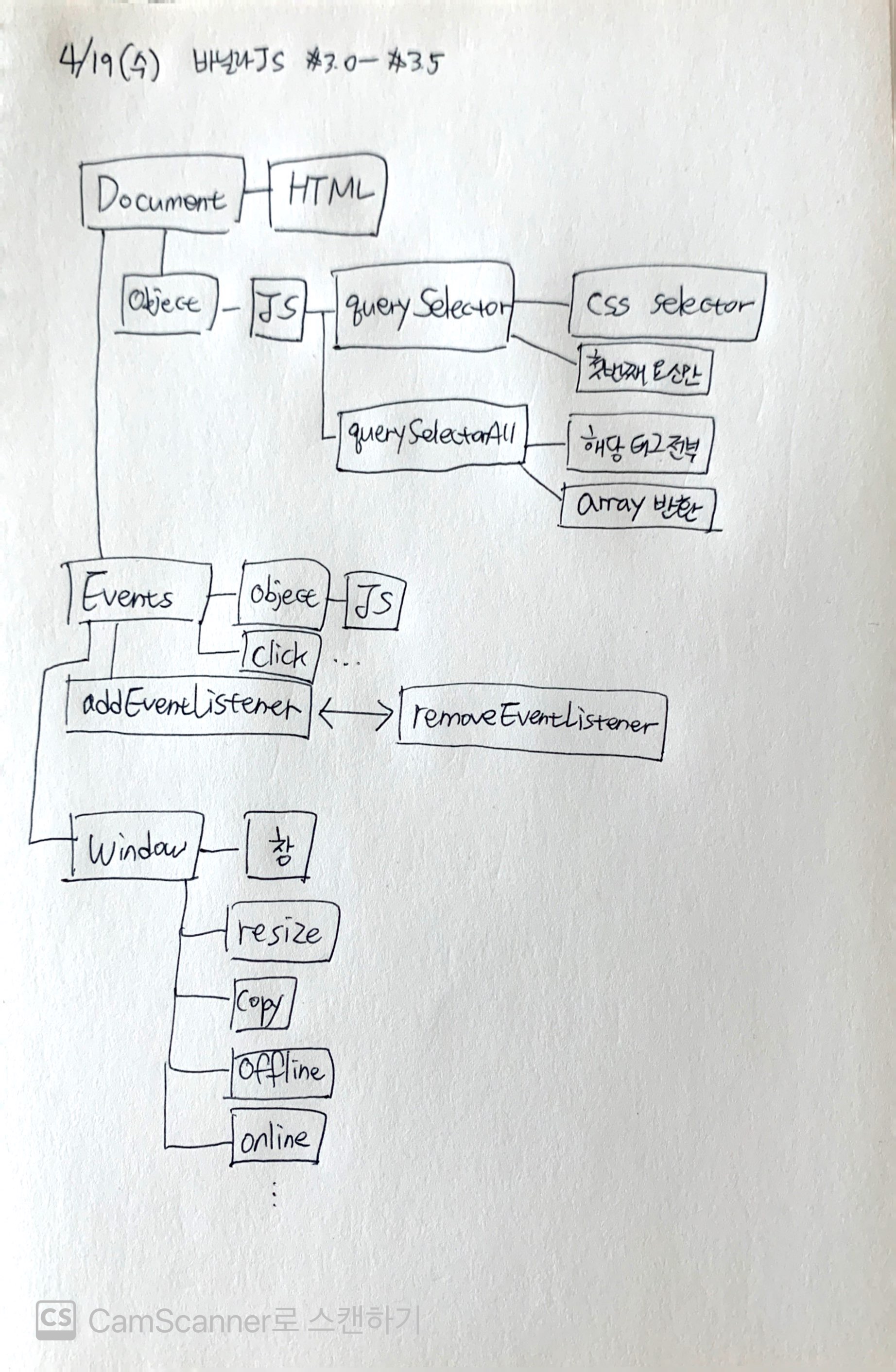
사실 그동안 JS코드 짜면서 document, window 개념 잘 알지도 못한 상태에서 그냥 작동되니까 썼던 것 같다. 이번에 document와 window에 대해 정확히 익힐 수 있어서 도움이 되었다.오늘 코드챌린지도 document, window개념을 적용하는 챌
18.노마드 웹기초 스터디 18일차

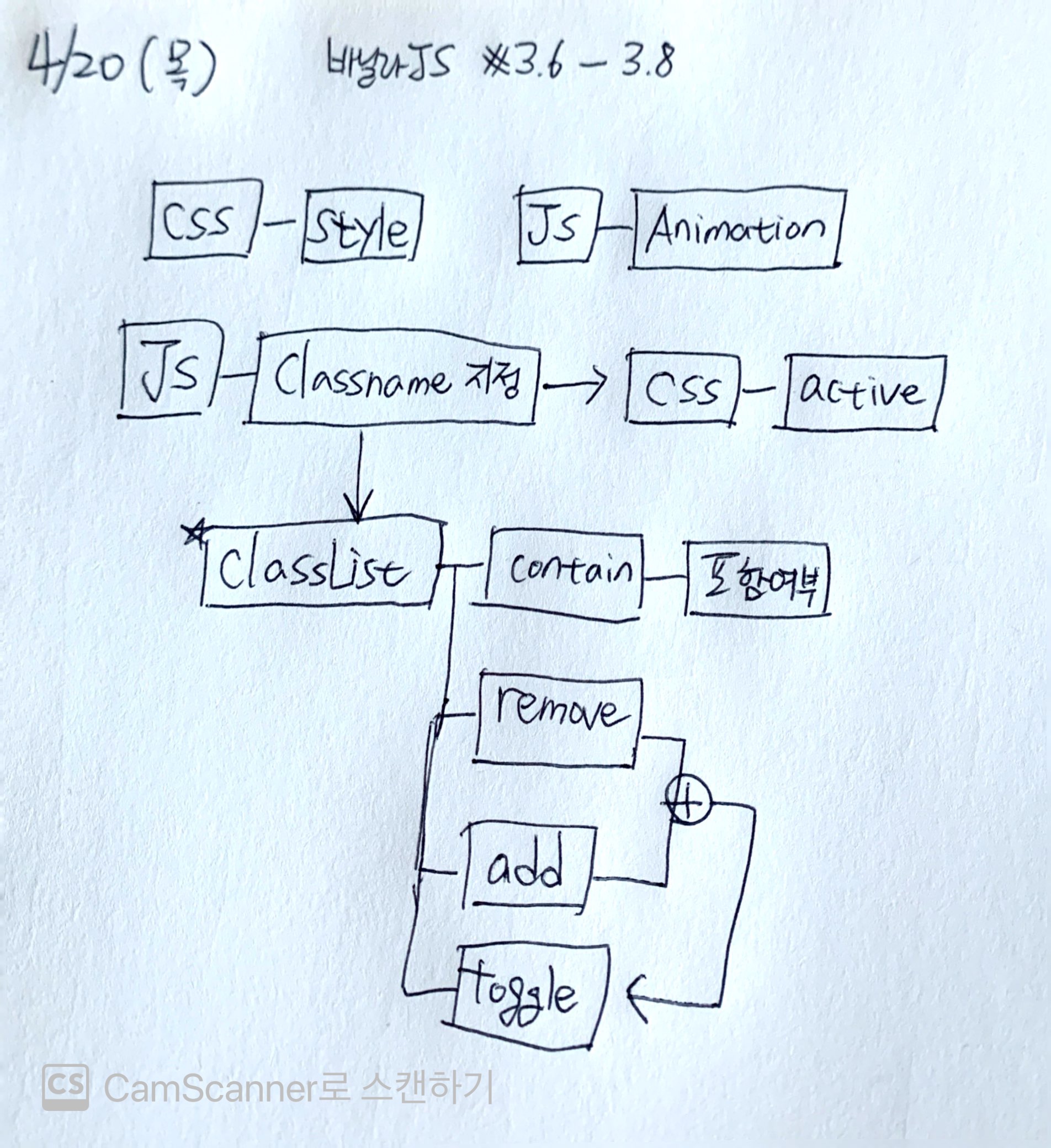
마침 코드챌린지는 미리 제출했기때문에, 오늘 배운 classList를 통해 자체적인 코드챌린지를 해보기로 했다.구현기능은 간단하다. open버튼을 클릭하면 alert창을 열고, 열렸을때는 close버튼으로 변경하려고 한다. 먼저 open기능을 하는 함수를 만들고 con
19.노마드 웹기초 스터디 19일차

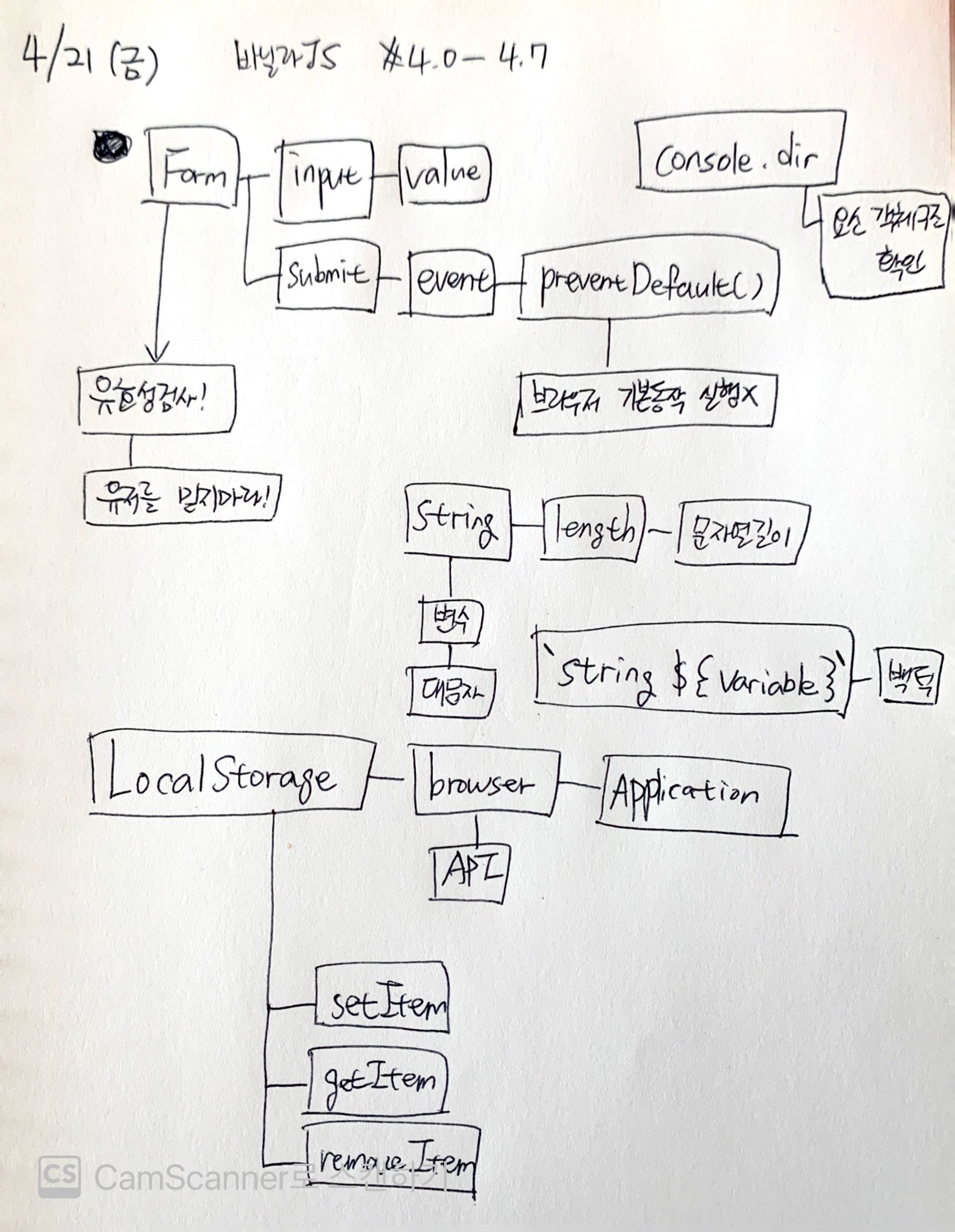
오늘 배운 input value와 localStorage, 그리고 어제 배운 classList까지 적용한 '오늘 가장 중요한 일을 남겨주세요' 기능을 구현해보았다.확인버튼을 누르면 handleSubmit함수를 호출하고 함수 내부에서 input입력값을 h1태그로 구현하도
20.노마드 웹기초 스터디 20일차, 21일차

어제는 강릉 당일치기 여행을 다녀오느라 퀴즈 제출 외에는 공부한 부분이 없다. 어제 제출한 퀴즈 오답 점검부터 하자면,getElementBy("id이름")으로 찍어야하는 것을 순간적으로 querySelector와 헷갈려서 "그리고 className은 여러 개를 대체할
21.노마드 웹기초 스터디 23일차

어제 하루 푹쉬었다. 마침 일월 이틀 챌린지였고, 일요일에 바로 제출을 했기 때문에 월요일 하루 제대로 휴식하기로 결정했다. 하루하루 일일스프린트 잘 챙기고 있고, 주말에 일정이 있을때는 미리미리 해놓거나 이동 중에 할 수 있는건 하거나 이런 식으로 빠짐없이 내 할일들
22.노마드 웹기초 스터디 24일차

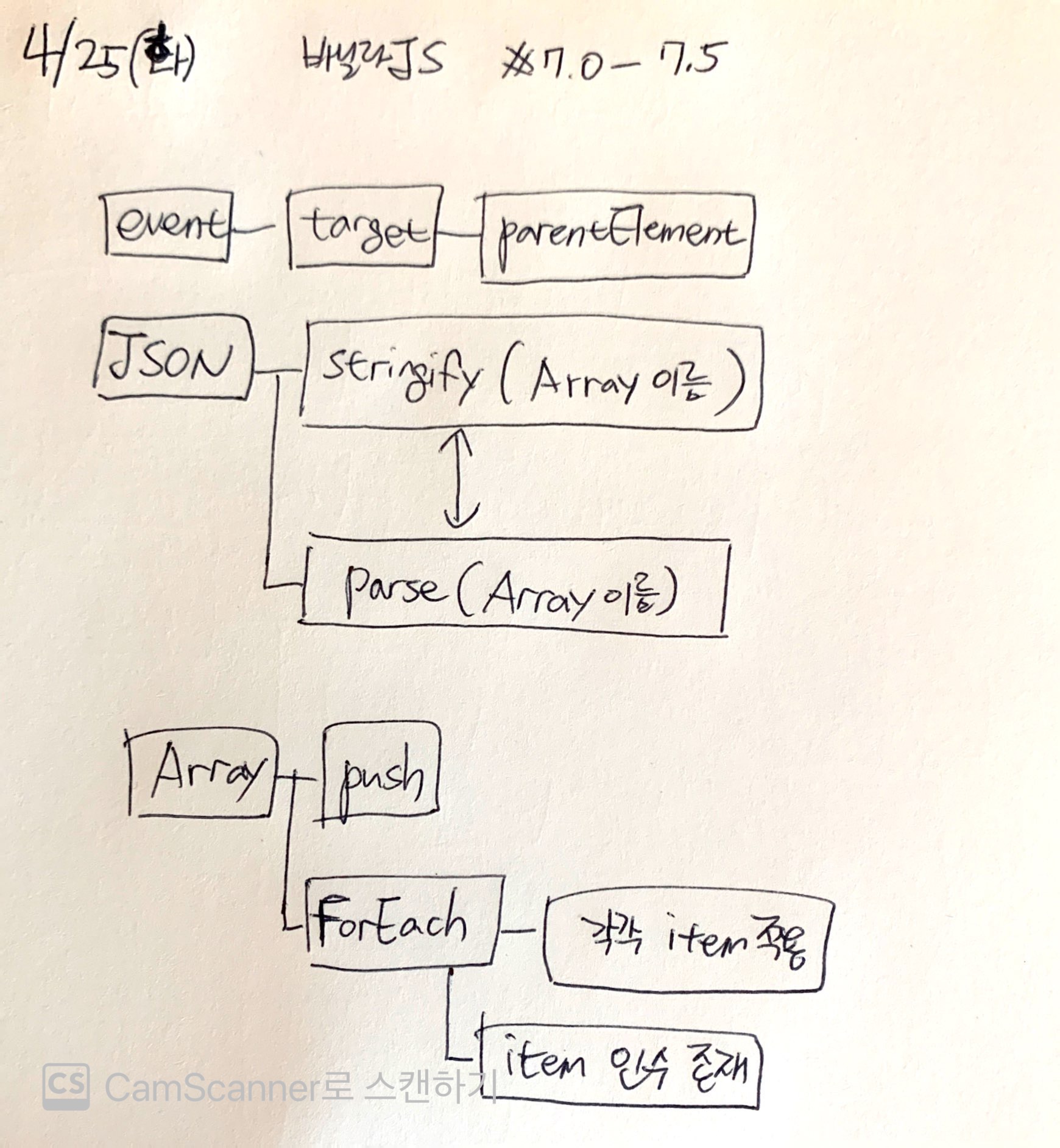
오늘로 바닐라JS 크롬앱만들기 강의를 완강했다. 그러나 이내 완강하기엔 부족한 부분이 있는데, 바로 to do list 구현이다.다시한번 코드리뷰를 해보자.html은 간단하게만 작성했다.js에서는 html가져오는 부분들을 먼저 작성하고, submit이벤트에 해당하는 a
23.노마드 웹기초 스터디 25일차

어제 바닐라JS강의를 끝내고, 오늘부터 유튜브 강의 예습을 시작했다. 사실 유튜브 강의가 완전 처음은 아니다. 작년에 실무를 하면서 백앤드적인 지식도 급하게 익혀야했기에 유튜브 강의를 이미 77퍼센트정도 들은 상태이다. 다만 급하게 듣기도 했고, 시간도 많이 지나서 이
24.노마드 웹기초 스터디 26일차

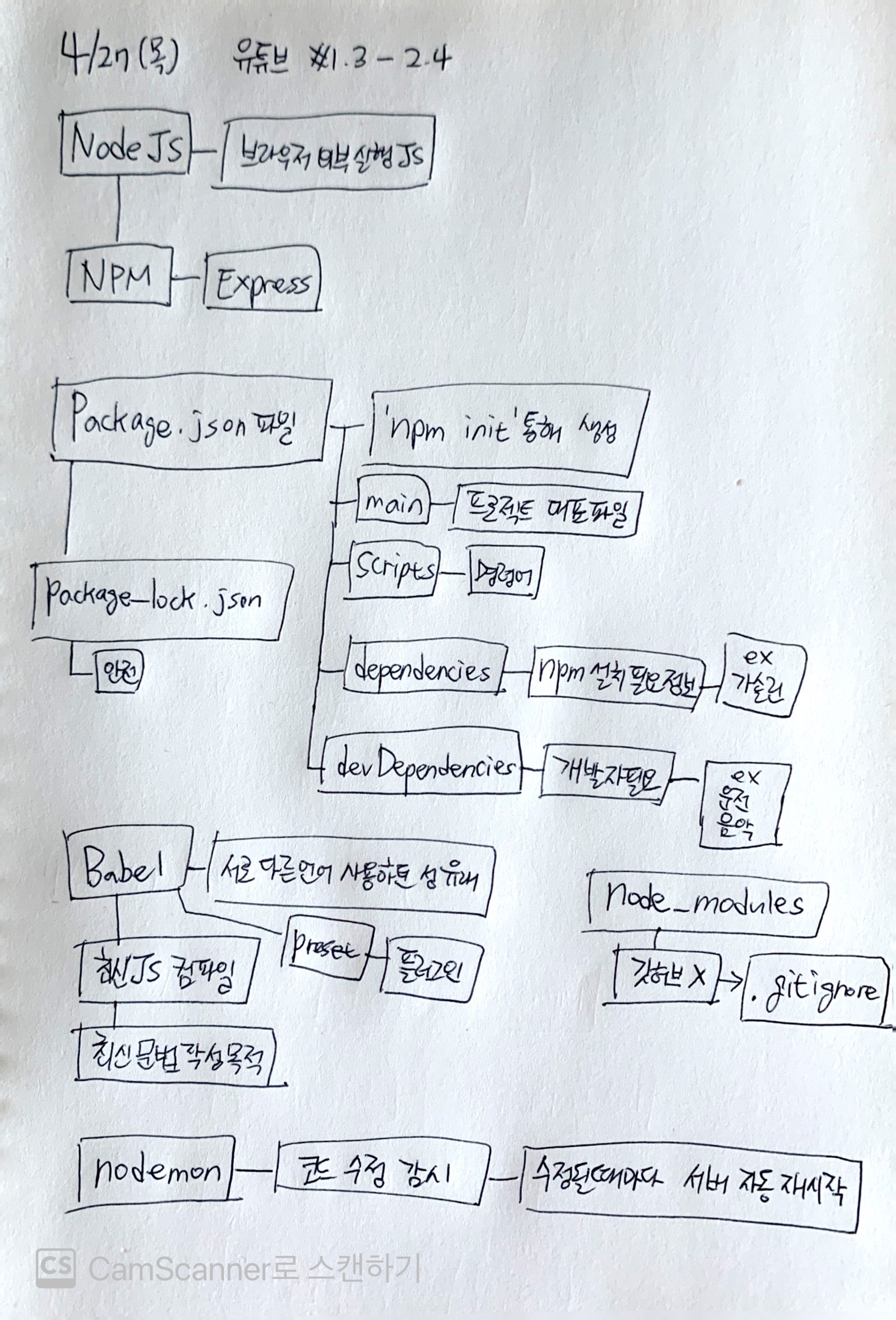
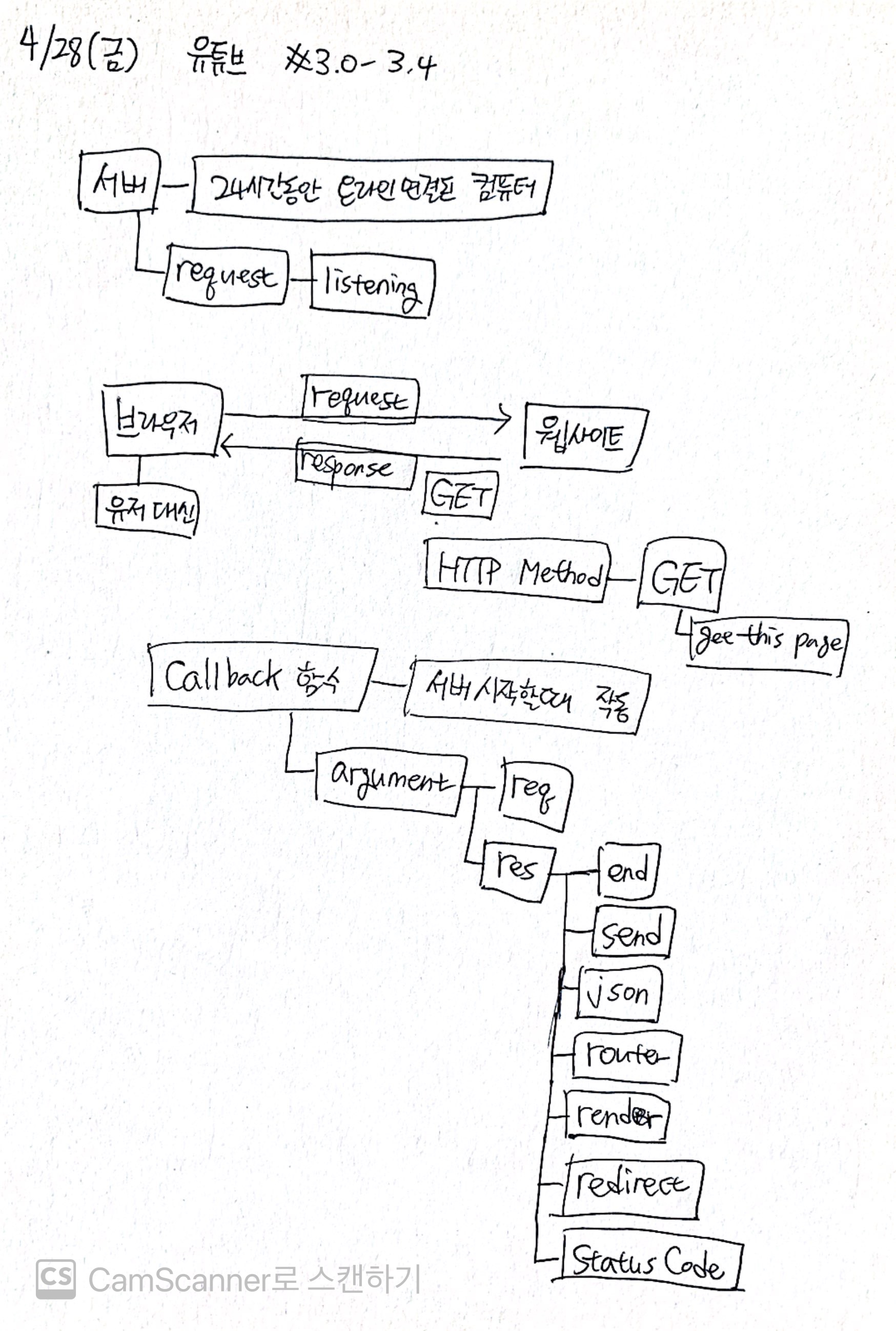
오늘 들은 유튜브 클론 강의에서는 서버의 기초에 대해 이해하는 시간을 가졌다. 확실히 코코아톡, 바닐라JS때와는 다른 새로운 개념이라서 조금 더 심도있게 공부를 해야할 것 같다. 상대적으로 서버에 대해 다룬 경험이 적기도 하고 말이다.https://expres
25.노마드 웹기초 스터디 29일차

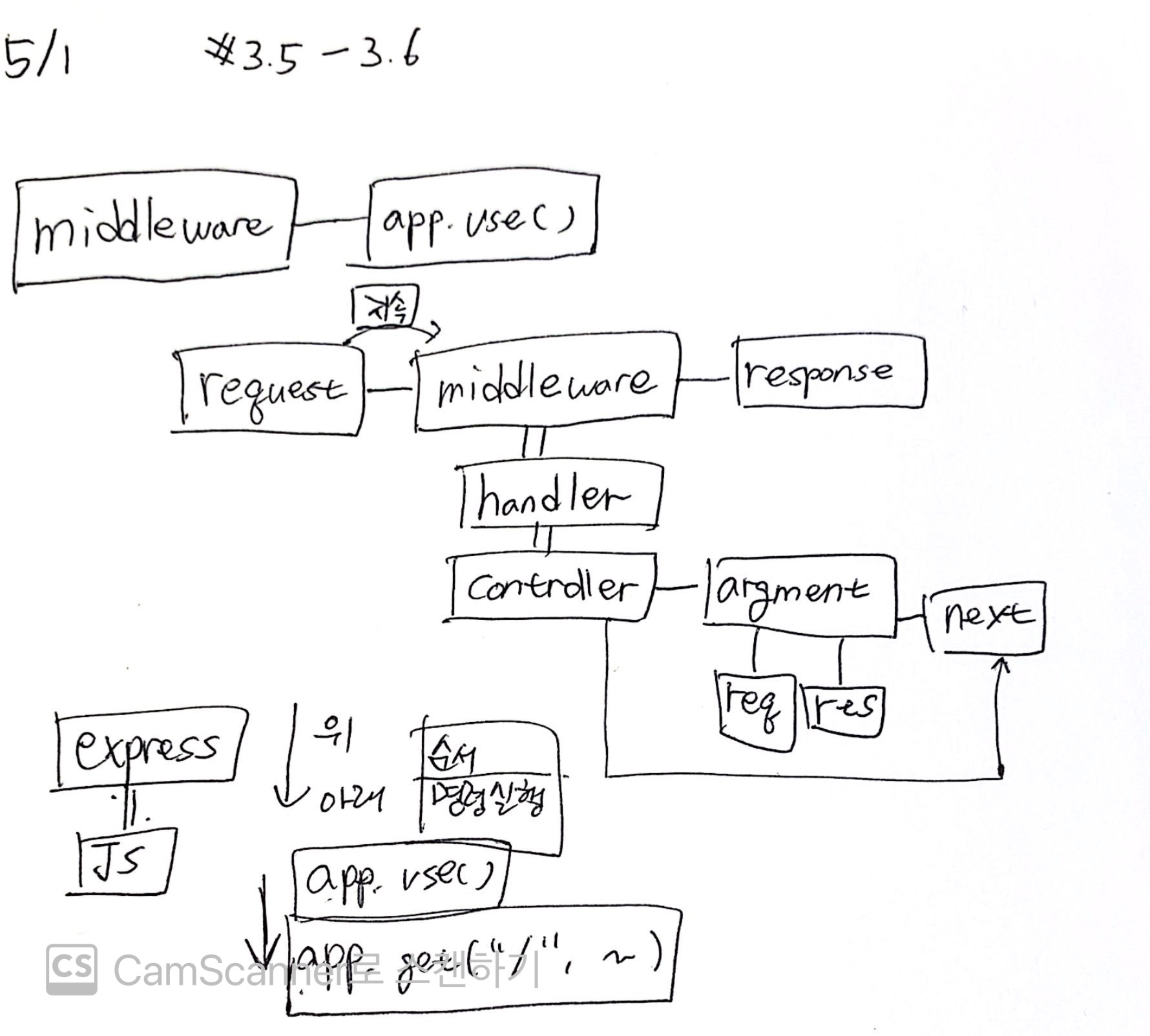
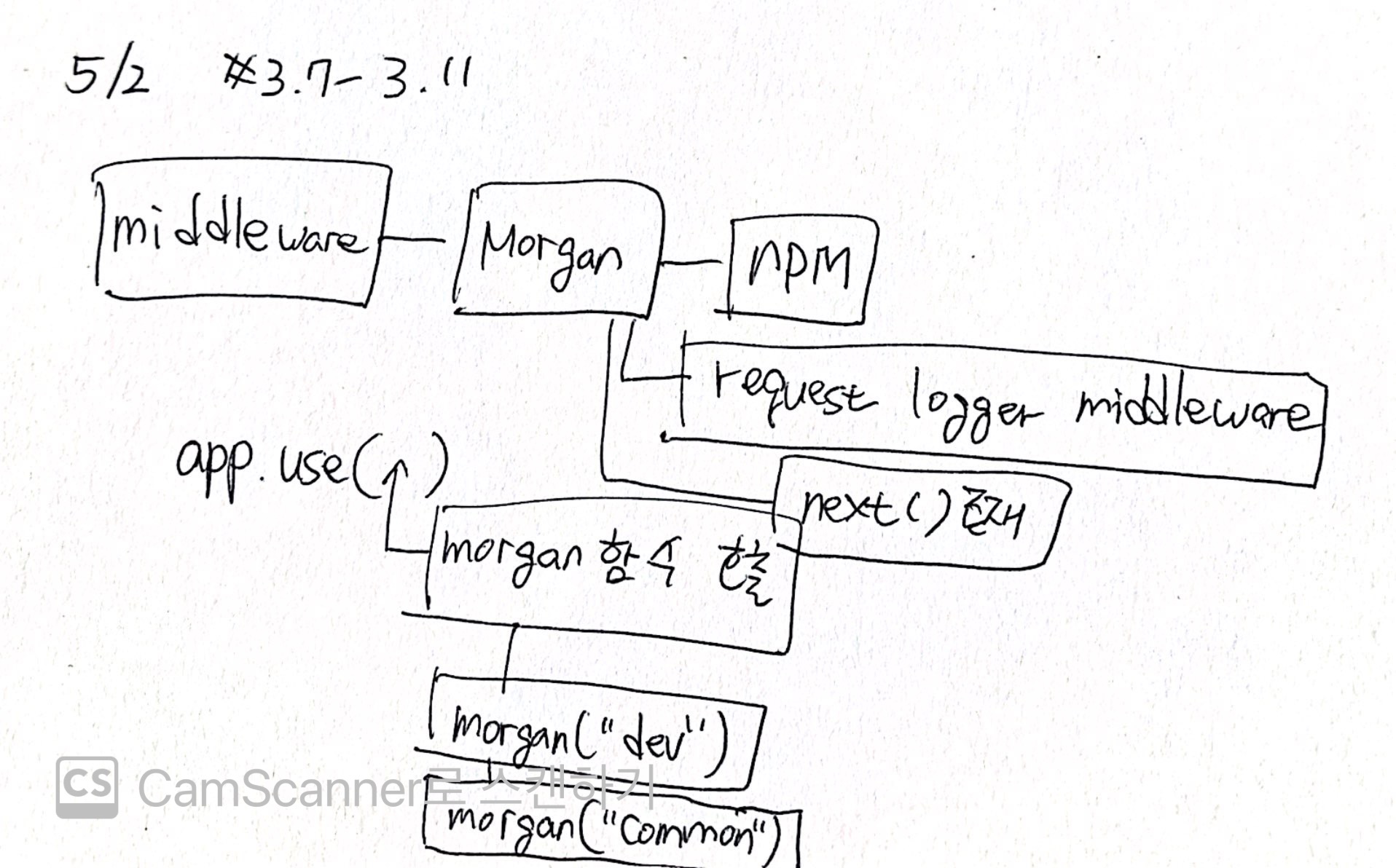
미들웨어라는 중요개념을 익혔다. 원래 계획대로라면 3.5 - 3.11까지 강의를 모두 듣는게 맞지만, 개인일정상 오늘 시간을 많이 못낸 부분도 있고 '미들웨어'라는 개념을 정확히 익히고 넘어가는게 좋겠다싶어서 3.5, 3.6 부분만 반복적으로 돌려서 보았다.그리고 미들
26.노마드 웹기초 스터디 30일차

어제 배운 미들웨어 기본과 morgan을 복습해보았다.직접 logger함수를 구현해보았다.express문서를 참고해서 http method를 나타내는 req.method/ url을 나타내는 req.path / 응답코드를 나타내는 res.statusCode를 활용해보았다
27.노마드 웹기초 스터디 31일차

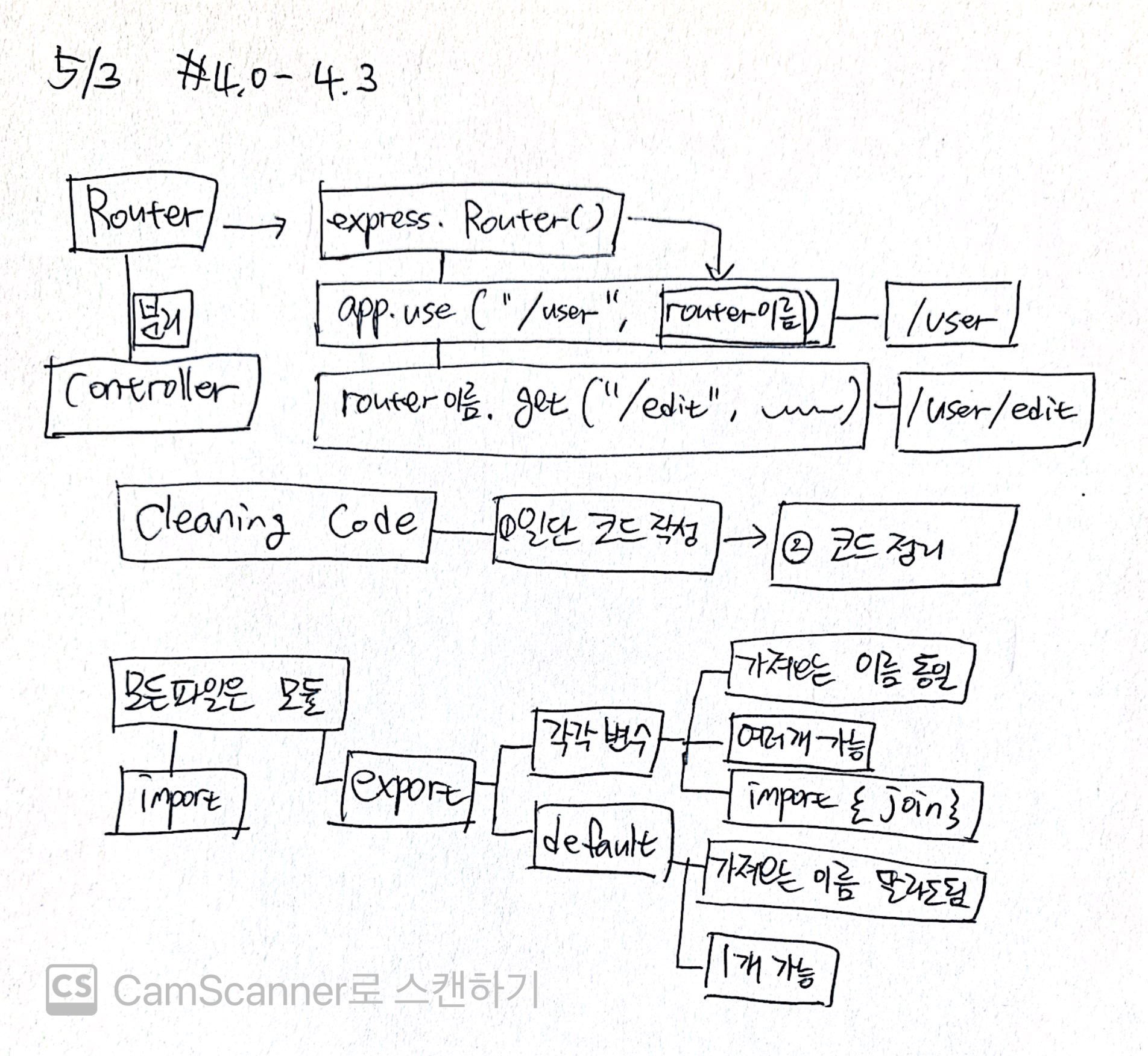
처음 유튜브 강의를 들을때, 이 부분 처음 들을때 갑자기 헷갈리기 시작했다. 왜냐면 니꼬쌤이 코드 정리를 하면서 서버파일, 컨트롤러파일, 라우터파일 등 갑자기 파일이 늘어나서 혼란스러웠던 기억이 난다. 그래도 2회차에 들으니 왜 분리하는지 어떻게 아키텍처가 흘러가는지
28.노마드 웹기초 스터디 32일차

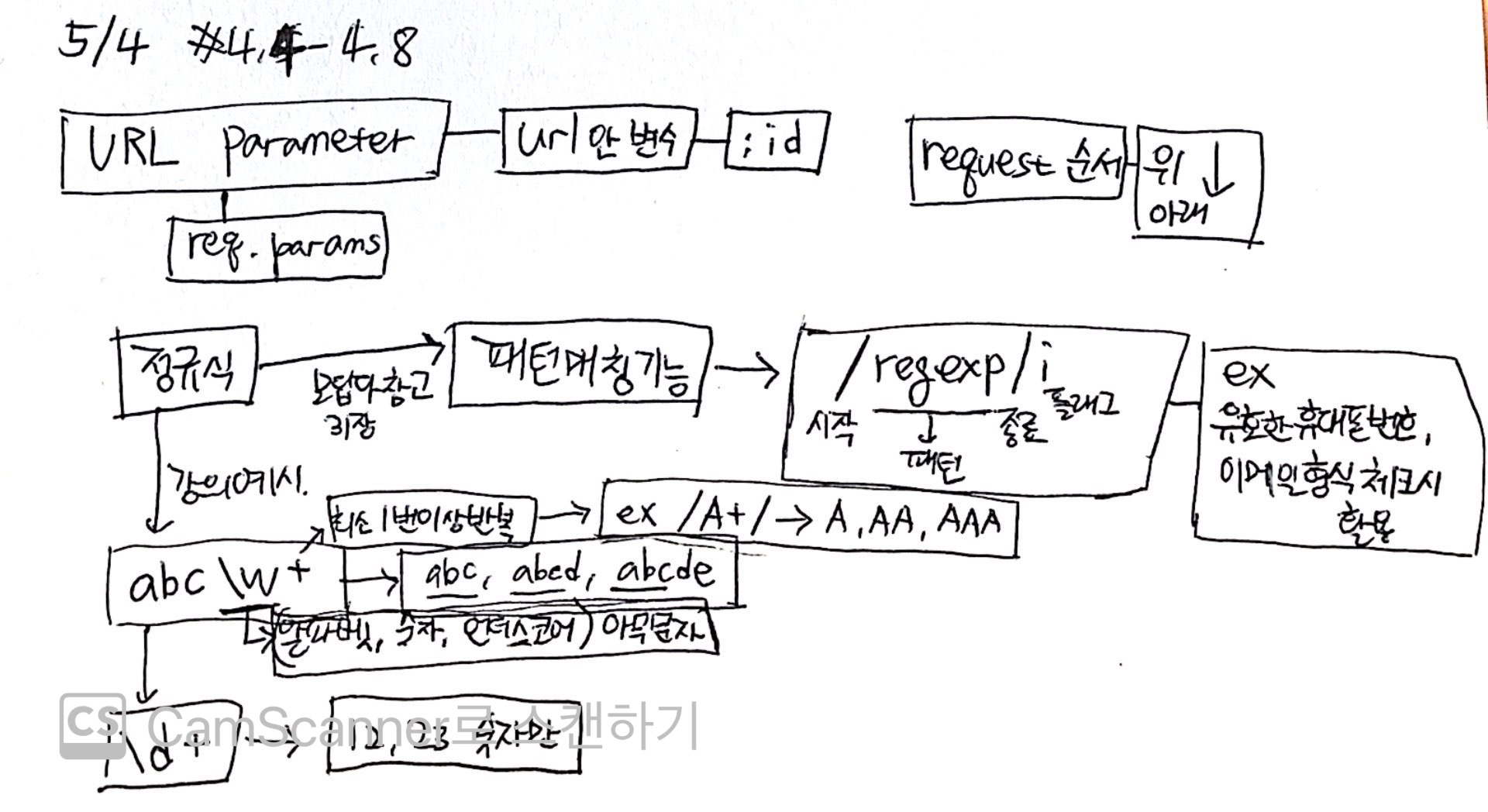
URL parameter를 익히면서 자연스럽게 정규식 표현에 대해서도 언급되었던 강의였다. 정규식 표현이 여전히 생소한 나는 어쩔 수 없이 강의 끝나고도 모딥다 31장 정규식 파트를 한번 읽어보고 express routing쪽 문서항목도 한번 더 읽어보면서 이해해야했다
29.노마드 웹기초 스터디 33일차

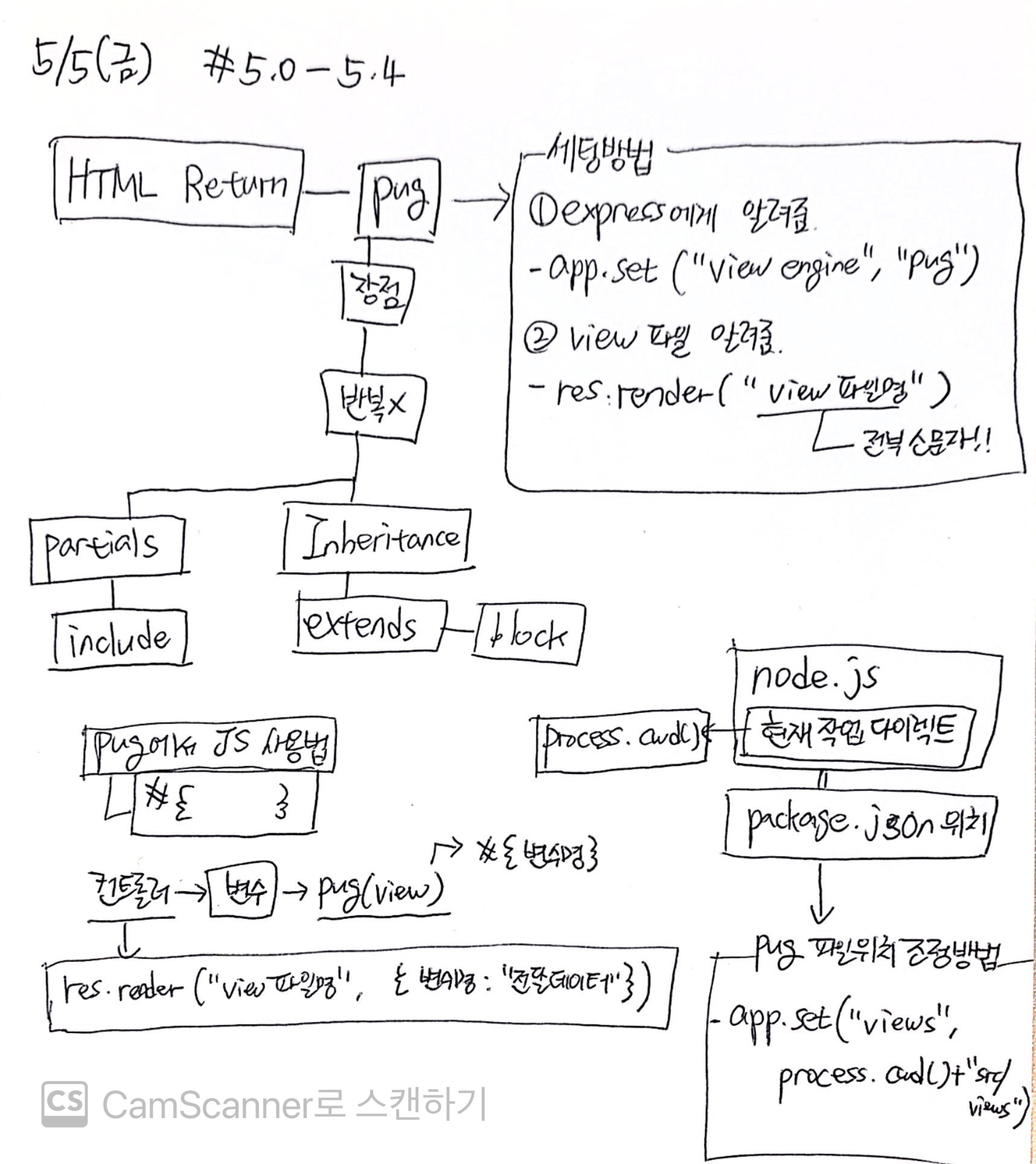
오늘은 pug에 대해서 배웠다. React를 이미 익힌 입장에서 실무에서 pug를 사용해본 적은 없지만, react를 모르는 상태에서 js만으로도 풀스택이 가능하려면 pug는 필수라는 생각이 든다. 배워두면 나쁘지않다고 생각.오늘은 어린이날이다. 휴일이라고 생각하니 괜
30.노마드 웹기초 스터디 36일차

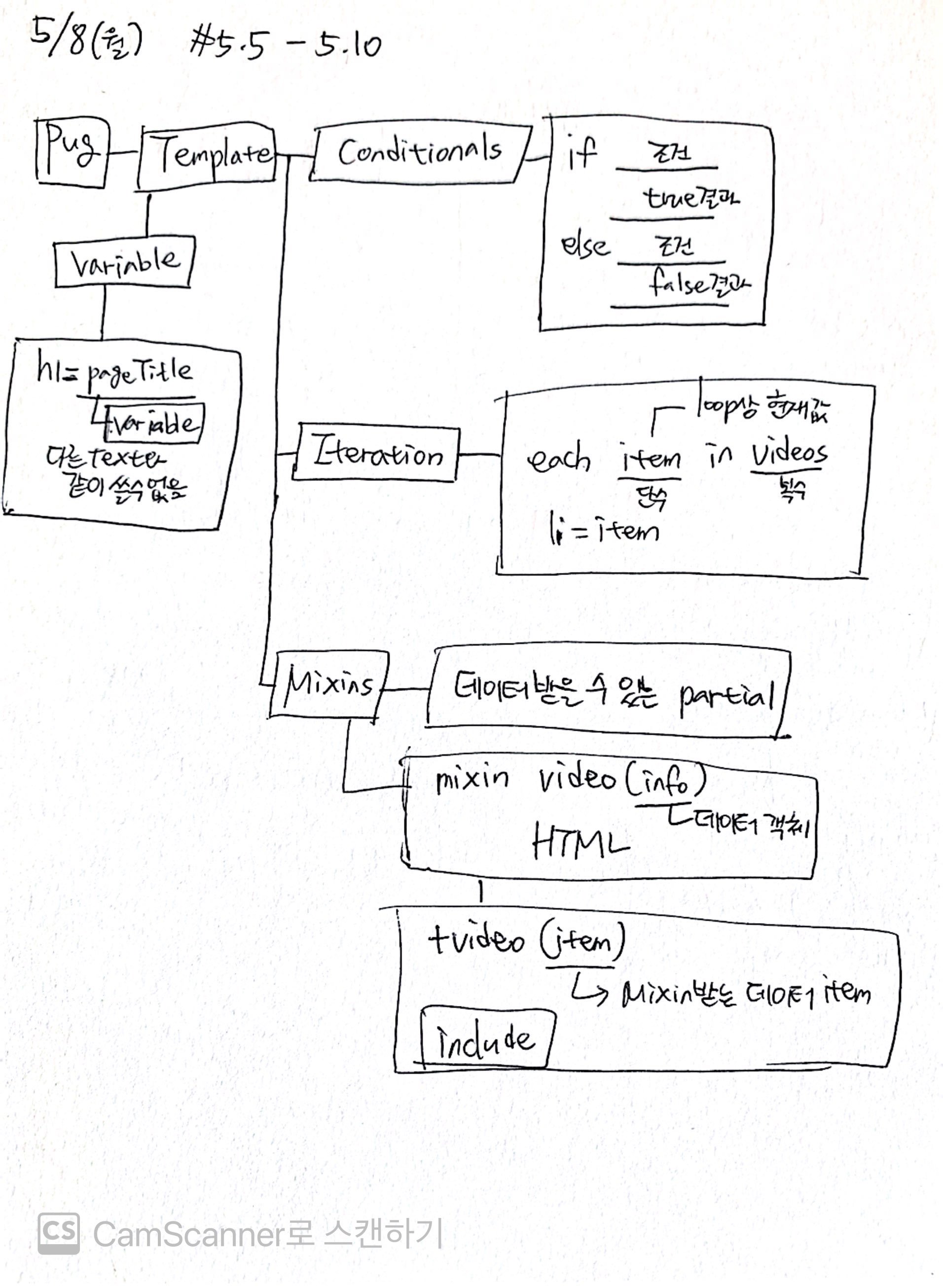
벌써 70일 스터디 기간 중 36일차다. 어느새 절반을 왔다. 10주가 길어보였는데, 시간 참 빠르다. 지금까지 데일리 과제 놓치지않고 잘 해온 나를 먼저 칭찬해본다. 남은 절반도 화이팅이다!오늘 pug 템플릿 부분 강의를 다보았다. pug가 간편하면서도 새로운 규칙으
31.노마드 웹기초 스터디 37일차

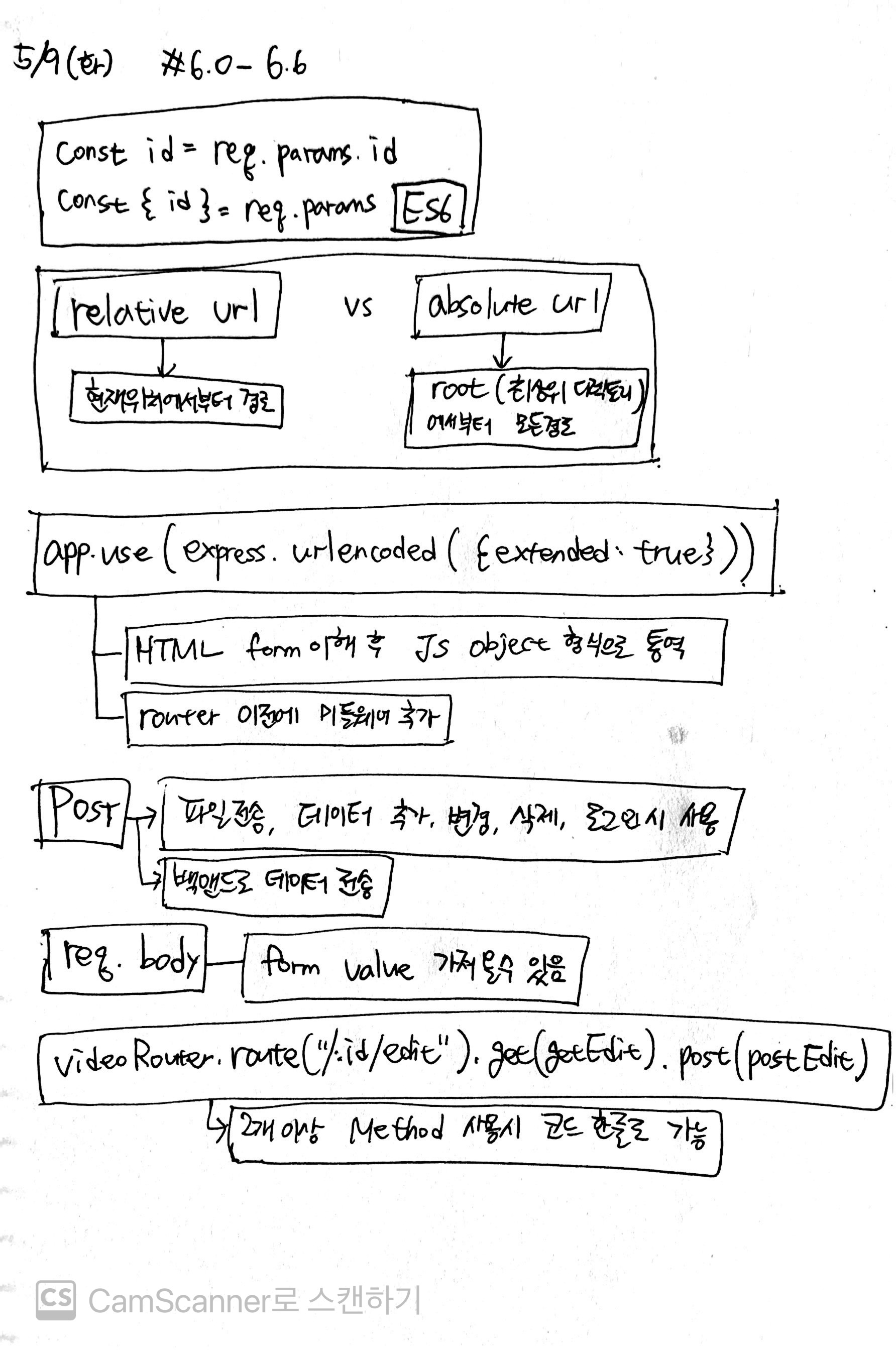
챕터6 데이터베이스 파트에 입성했다!! 물론 몽고디비로 바로 들어가기 직전, fake DB를 통해 POST Method, req.body를 활용해서 어떻게 데이터를 전송하는지 기본 개념 위주로 먼저 학습했다. 데이터베이스에 대한 파트를 공부하면서 감회가 새롭다.실무를
32.노마드 웹기초 스터디 38일차

오늘은 시간분배를 잘못한편이다. 오늘 코드챌린지하는데 막힘이 있다보니 해결하려고 고민하고 또 고민하다가 몇시간을 써서 다른 할일할 시간까지 지장을 주고 말았다. 어느 정도 선에서 마무리했었어야했는데, 그게 쉽지 않다. 결국 오늘 하루 시간은 얼마안남았고 남은 할일은 4
33.노마드 웹기초 스터디 40일차

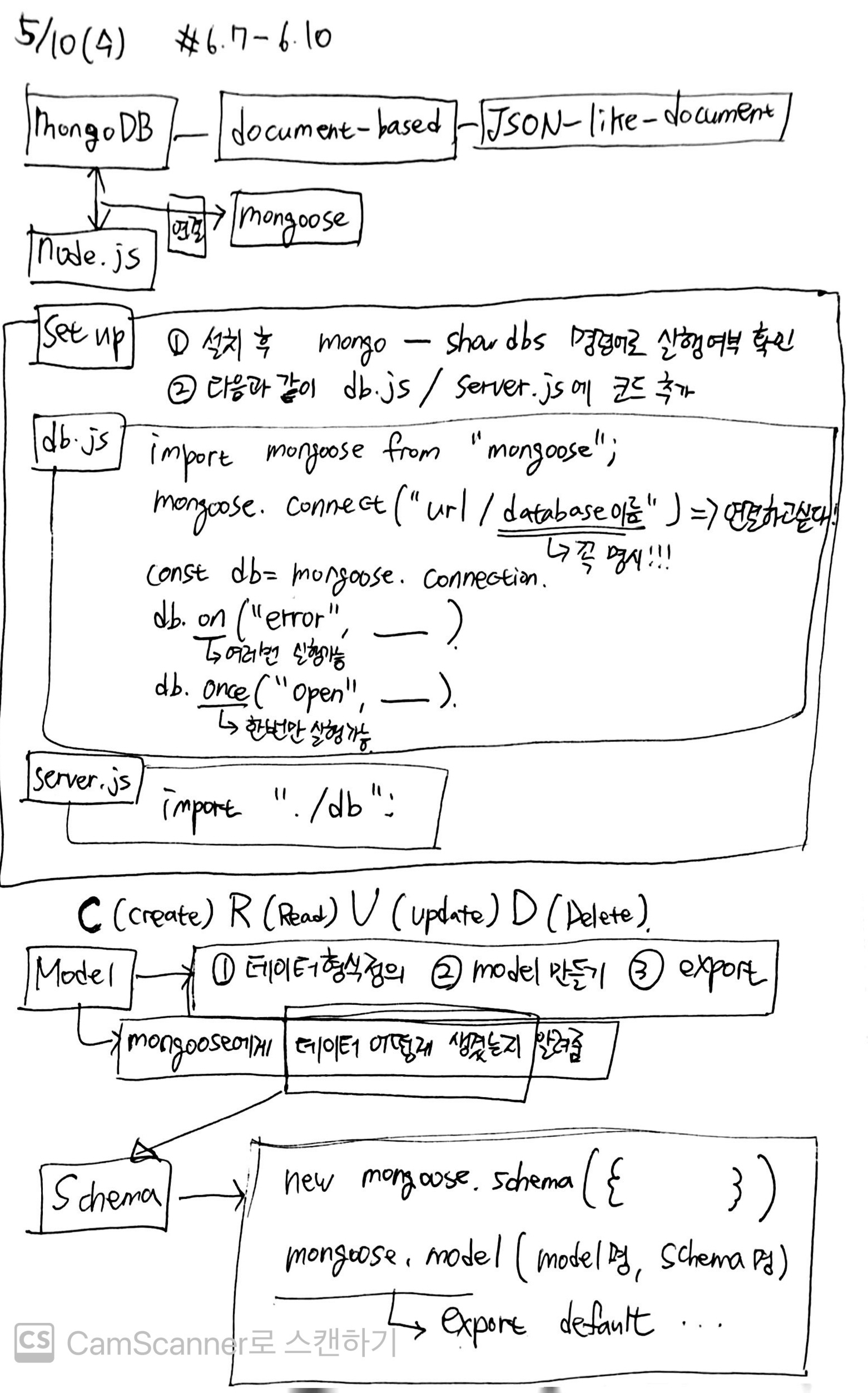
확실히 데이터베이스를 다루기 시작하니 비동기 개념은 안나올 수 없는 것 같다. promise, callback함수, async-await, try-catch 간만에 빠르게 훑어볼 수 있었다.실무에서는 mysql위주로만 다뤄봤는데, mongoDB를 쓰니 확실히 JSON기
34.노마드 웹기초 스터디 50일차

오랜만에 쓰는 벨로그 TIL이다. 그러고보니 지난주는 통으로 TIL이 없었다. 지나고보니 별거 아닌 잡념으로 무기력해져서 정말 할 수 있는 최소한의 것만 했던 지난주였다. 마침 지난주 코드챌린지는 왜케 어렵던지... 처음으로 미제출을 했다. 그래도 이번주 마음 다시 잡
35.노마드 웹기초 스터디 55일차

5월29일까지 연휴이기에, 연휴 기간 중에 어떤 일이 발생할 지 몰라 토요일 일어나자마자 강의 예습을 바짝하고, 다음주 화요일 모딥다 스터디 준비도 미리 해놨다. 이제 스터디도 벌써 2주 남았다. 끝이 보일 거 같지 않던 10주스터디가 벌써 마무리되어가다니 신기하다.
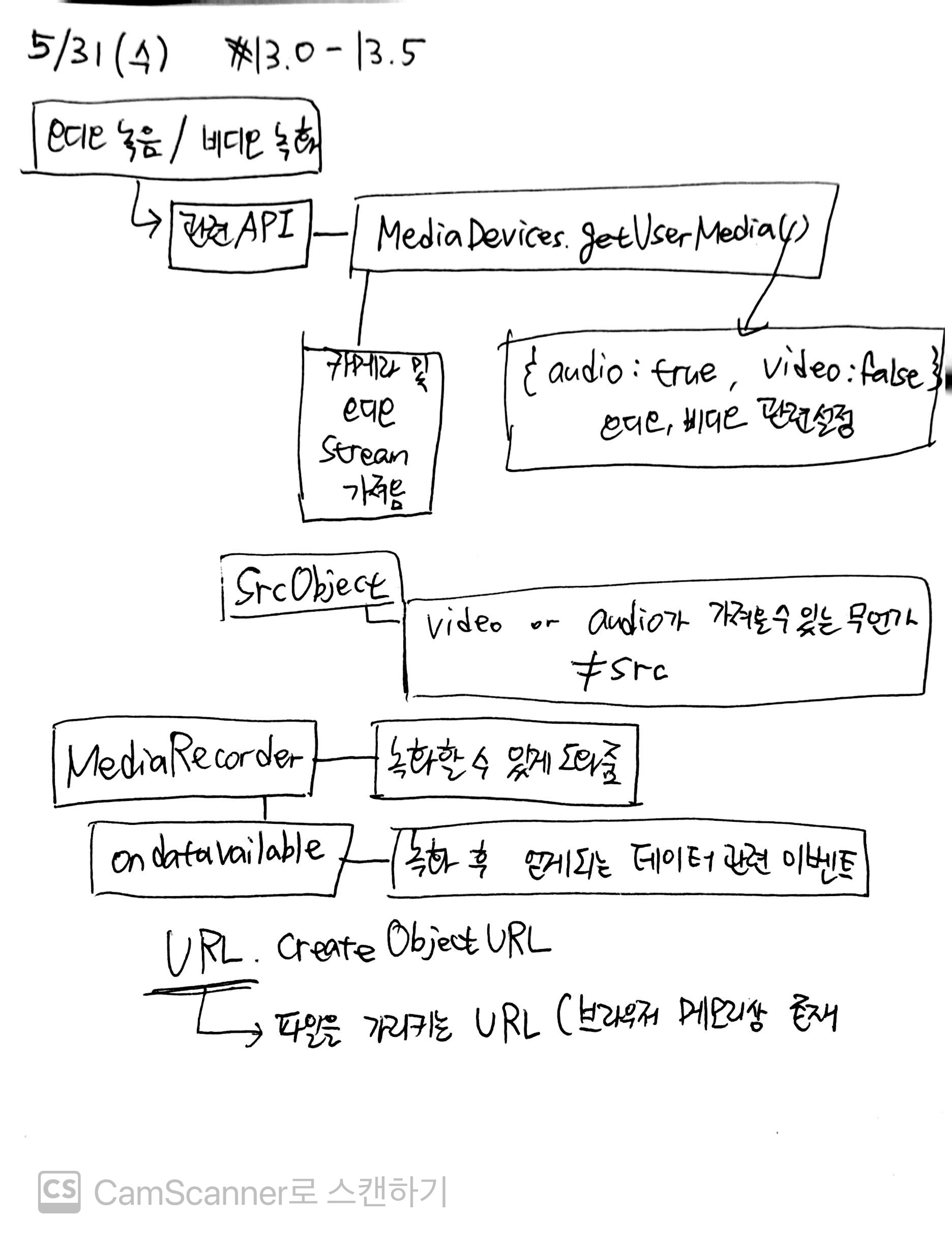
36.노마드 웹기초 스터디 59일차

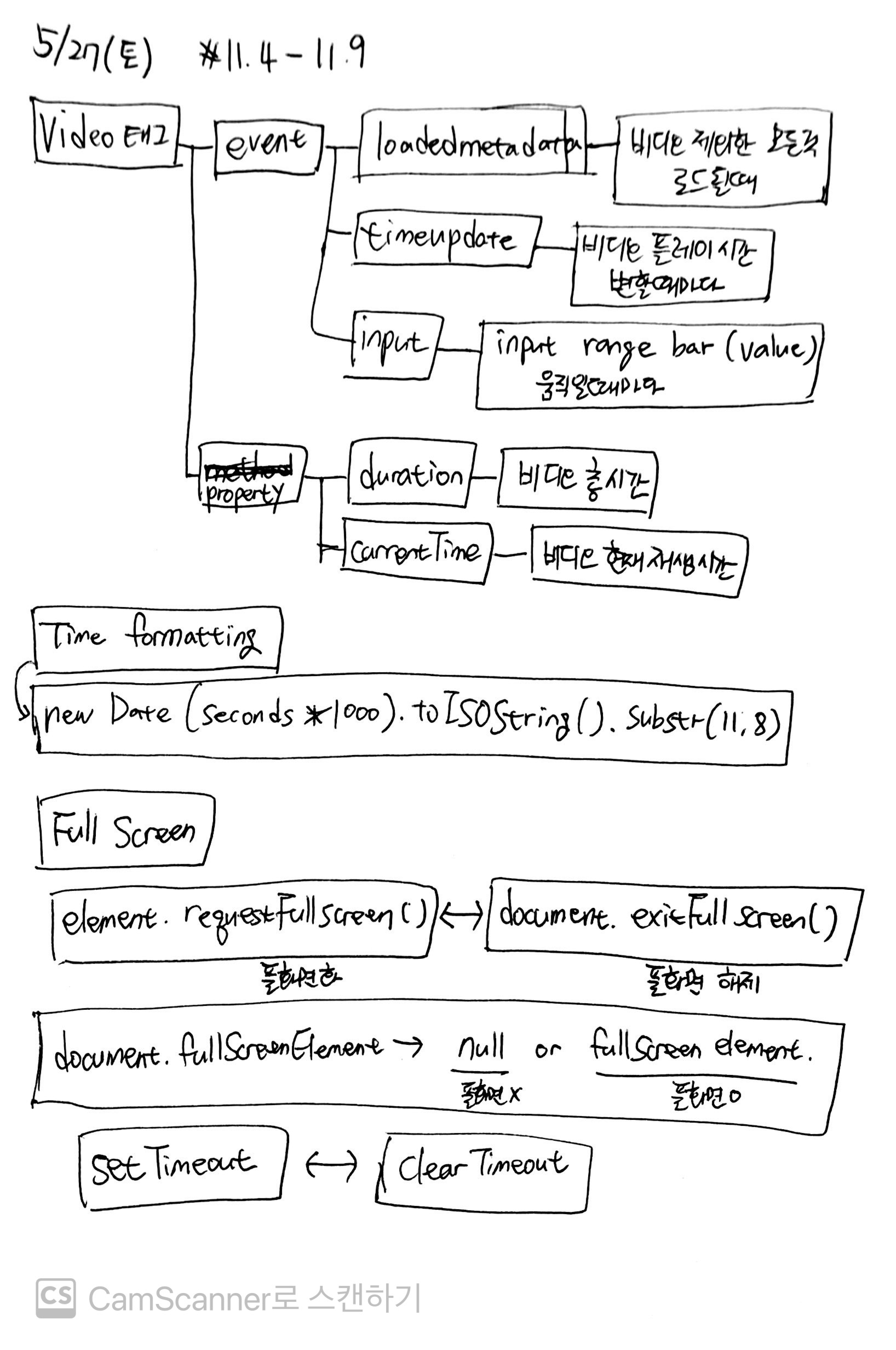
자바스크립트만으로 비디오 녹화 / 오디오 녹음이 가능하다니 놀랍다! 그것도 간단하게 몇줄 안되는 코드로 구현할 수 있다니 생각보다 그렇게 복잡하지만은 않아서 신기했었다. 자바스크립트는 알면 알수록 신기하고 놀랍다 ㅎㅎ웹기초 스터디도 벌써 59일차다. 마침 오늘 9주차