
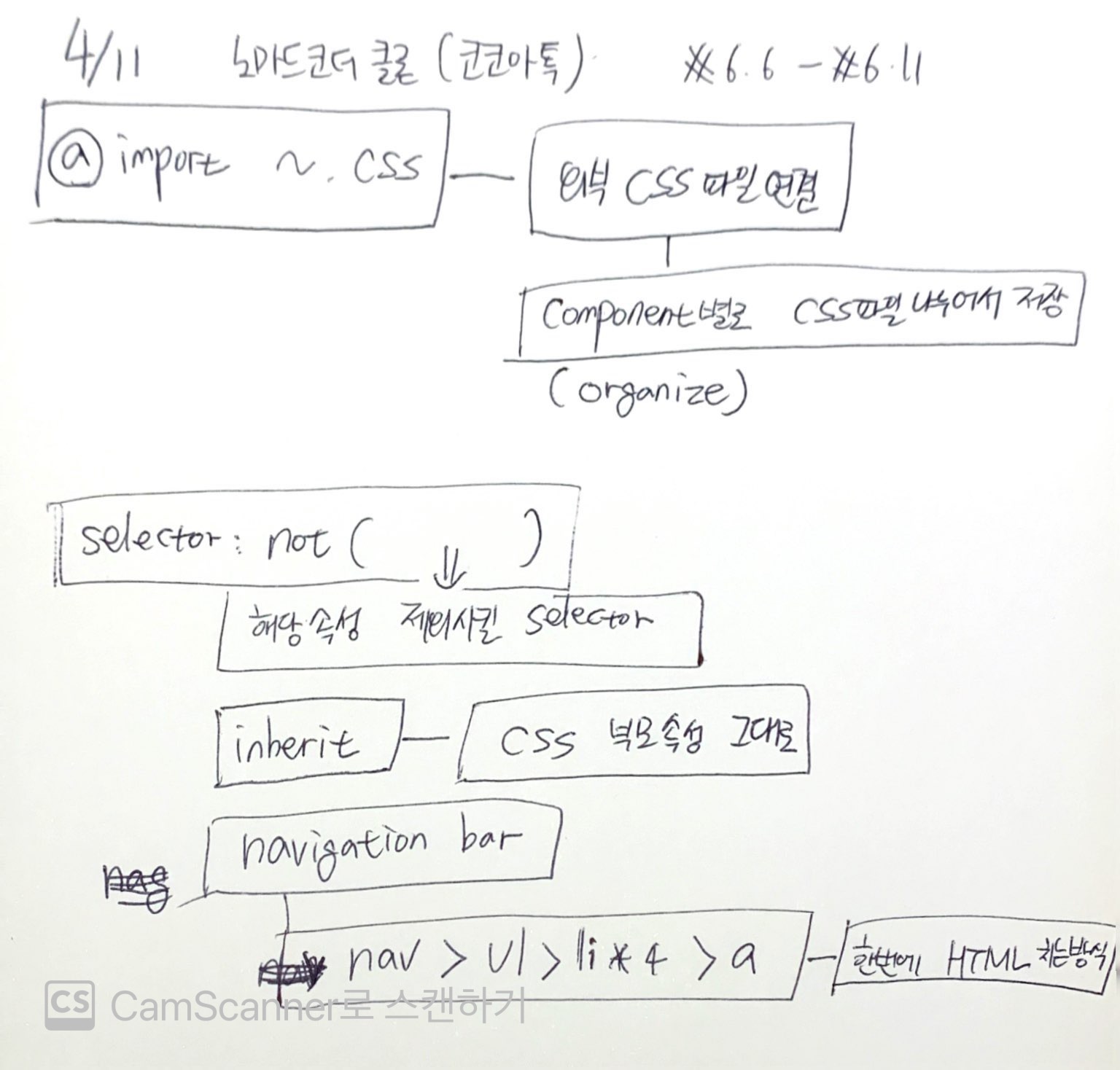
CSS파일도 역시 component화 시켜서 저장할 수 있다는 사실을 처음 알았다. 그동안 나는 reset.css및 common.css, main.css screen(or view)위주로만 나누었는데, variables.css을 import하는 방식도 새로웠다.
역시 코딩하는데 있어 organize를 잘하는게 중요한 것 같다.
나머지는 이미 알고 있었으나, 내 기준 다시한번 정확히 기억해야할 개념에 대해 다시 한번 정리했다. nav>ul>li*4>a 는 이미 알고있었지만, 잠시 까먹고 있었는데 나중에 navigation bar만들때 다시한번 써먹어야겠다.
10일가까이 노마드코더 강의를 듣다보니 느낀점은 강의 자체는 직관적이고 좋지만, 체계적인 원리를 원하는 이들에게 충족하지 못할 수도 있겠다는 생각이 든다. 그러나 노마드코더의 장점은 '커뮤니티'이다. 커뮤니티 운영만큼은 다양하게 잘하고 있다는 생각이 든다.
오늘도 폰트어썸이 안먹혀서 고민하던 차에 노마드코더 디스코드에 질문을 남기니, 집단지성의 힘을 통해 금방 해결했다. 혼자 고민했으면 한두시간은 더 걸렸을지 모르겠다 ㅎㅎ

폰트어썸은 어이없게도 무료가 아닌 유료아이콘 코드를 넣어서였는데, 저렇게 무료체크를 하고 검색하니 무료아이콘만 나와서 그 다음은 문제없이 잘나왔다...
