CodeCamp 17일차
1.Opne API , Publick API

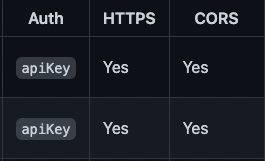
1. Auth 부분은 api키가 필요하고 no되있는게 무료로 사용
2. HTTPS는 HTTPS통신에서 사용할수 있는지 여부
3. CORS(Cross Origin Resource Sharing)
요청한 위치는 Origin 다른 백엔드로 요청하는것이 Cross Origin
CORS가 Yes라고 되어있는 것은 크로스해서 데이터를 가져올 수 있다.
No라고 되어있는 것들은 브라우저에서 차단한것으로 데이터를 가져올 수 없다.
브라우저가 아닌 환경에서 요청해야함(ex 모바일)
4. 이미지를 가져올때
브라우저가 프론트엔드 or 백엔드 서버 컴퓨터 접속하여 html css js 파일을 다운받아서 가져와서 브라우저는 이것들을 화면에 그리게 된다. 이후에 파일에 저장된 (img src="httt....") 이러한 주소로 접속하여 이미지를 다운받아 온다.
2.데이터베이스 초읽기!
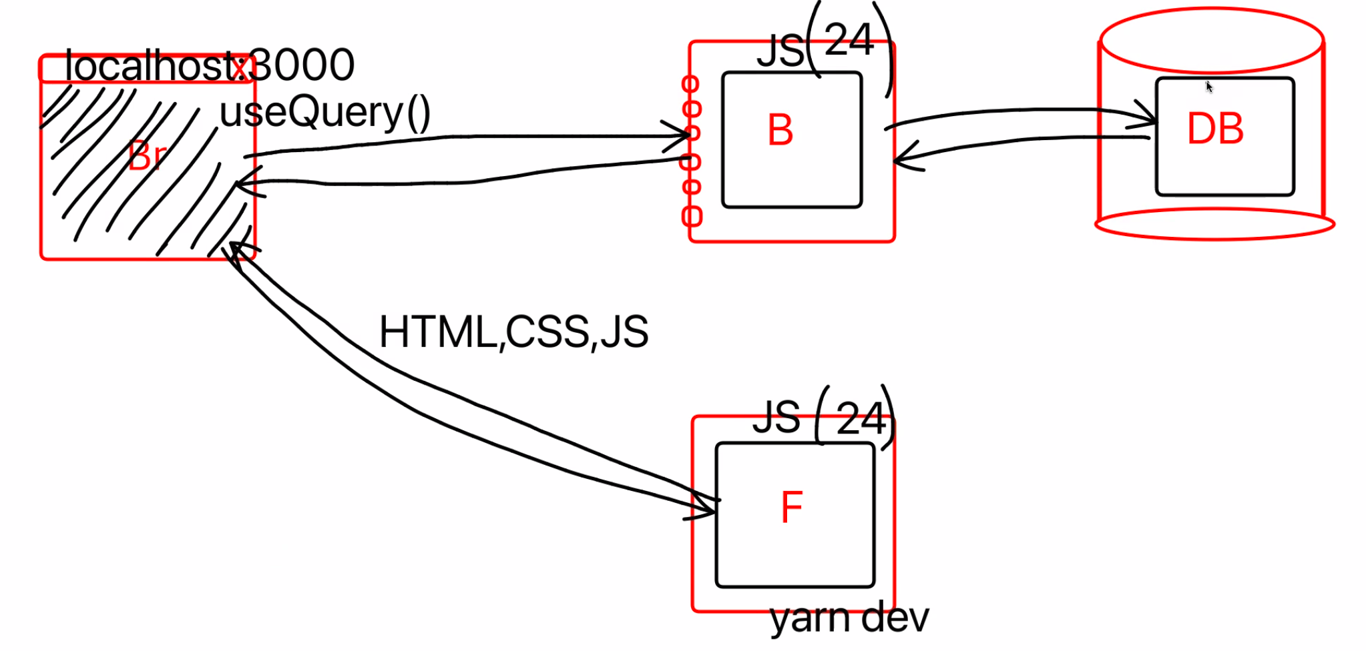
프론트 엔드 백엔드 데이터베이스 서버컴퓨터가 24시간 켜진 채로 서버프로그램이 실행되어 있으면
브라우저에 화면을 랜더링 해줄 수 있다.
프론트엔드 서버에서 yarn dev가 실행되고 있다고 보면 된다.
또 각 서버는 각각의 포트가 존재한다.
프론트엔드 서버는 유저가 브라우저를 통해 접속하기를 기다리고
백엔드 서버는 브라우저가 useQuery() 할때까지 기다리고
DB서버는 백엔드서버의 요청을 기다린다고 볼 수 있다.
3개의 프로그램을 컴퓨터 하나에 설치할 수도 있지만 최근에는 하나의 컴퓨터에 하나의 프로그램만 사용한다.

현재 내컴퓨터의 경우 vscode에서 yarn dev하여 html css js 파일을 브라우저의 보내주고 있다.
1. 데이터베이스 컴퓨터의 구조
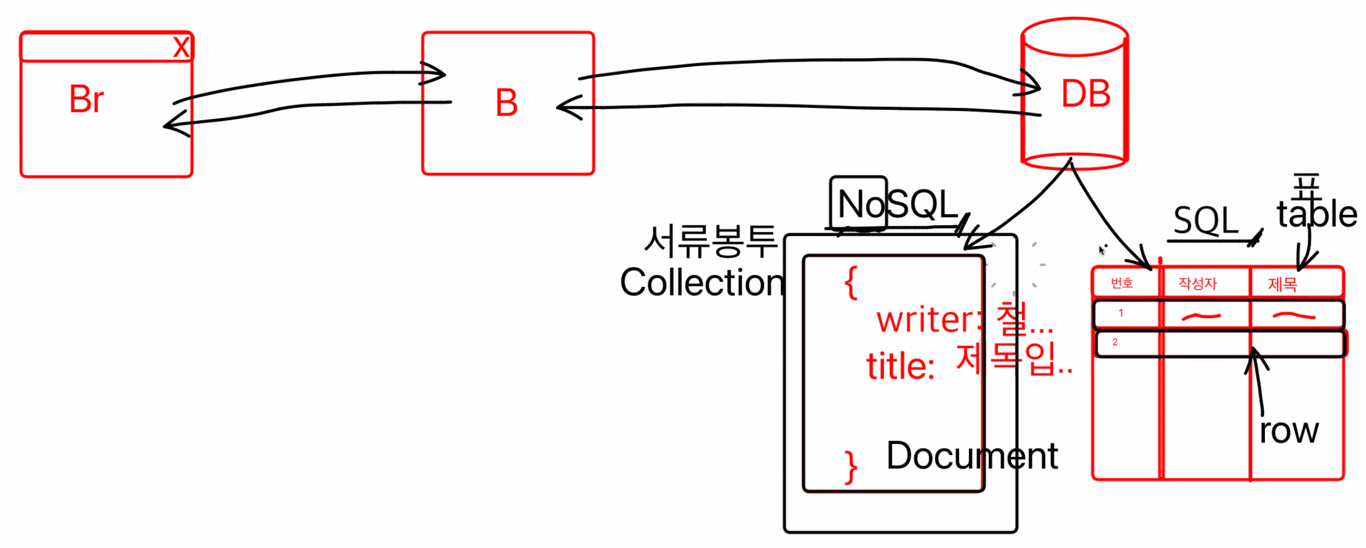
브라우저 <=> 백엔드 <=> DB 순서대로 데이터를 주고 받고
데이터베이스에 엑셀 형식으로 저장된 데이터는 SQL 형식(table)
객체 형식으로 저장된 데이터는 NoSQL 형식(Collection 안에 Document가 저장!
Row 가 Document 1장이랑 같은 의미라고 보면 된다.

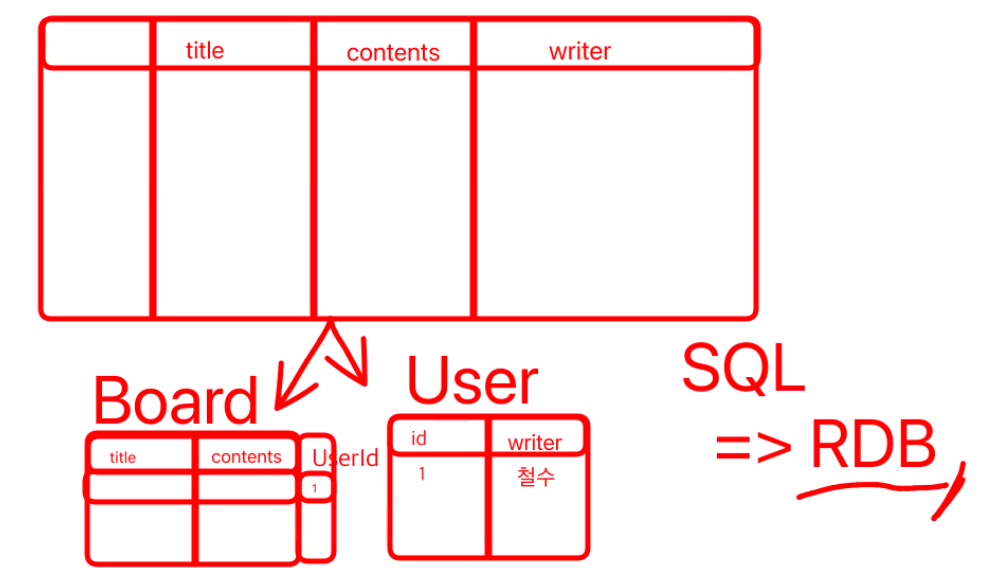
SQL 데이터베이스는 테이블을 이어붙여 데이터를 추가해줄수있다.(RDB)
2. 데이터베이스 프로그램
SQL => Postgres, Oracle, MySQL...
NoSQl => MongoDB,Firebase,Redis....
3. 데이터베이스 프로그램 명령어
보드 테이블에 어떠한 데이터를 추가할때 명령어가 필요하다 selec...,db.board.find()....
최근에는 이러한 명령어를 자동으로 사용하게해주는 라이브러리를 이용할 수 있다.
ORM(SQL-RDB) => sequalize,typeorm,prisma , ODM(NoSQL) => Mongoose
자바스크립트 기반에서는 typeorm
Board(객체).find()하게되면 자동으로 명령어가 실행되어 찾아주고
Board.insert({writer:""})하게되면 자동으로 명령어가 실행되어 원하는 데이터가 등록된다.
3.Node.js를 활용하여 백엔드 서버 만들기
자바스크립트를 Node.js에서 실행할 수 있게 해줌/Users/user/Desktop/codecamp_FE06_Choi/class_backend/index.ts
(1)DB접속하여 안에 있는 데이터 확인해보기
DBeaver를 사용하여 데이터를 시각화(GUI)하여 보여줌 => 데이터베이스 관리 프로그램
(2)나만의 DB 접속해보기(5023)
(3)Backend(Node.js에서 실행되는 js)에서 DB 접속하기
typescript 설치
typeorm 설치
tsconfig 설정은 typescript 홈페이지에서 추천해주는 레퍼런스 입력
연결을 원하는 index.ts에서 import { DataSource } from "typeorm"; import 시켜준다
node.js에서 실행하는 명령어 node index.ts
(4)Backend에서 소스코드(table) 작성
(5)API 만들기
