CodeCamp 18일차
1. CORS?
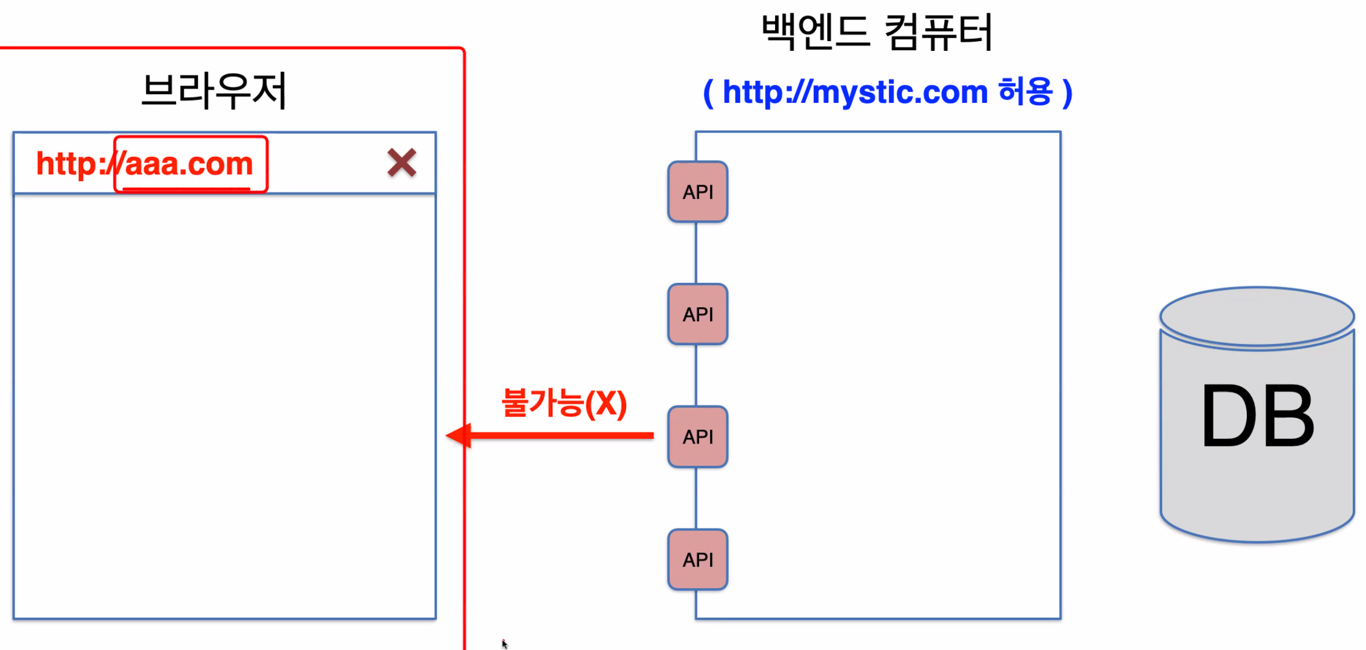
백엔드에서는 데이터를 보내줄 수 있지만 브라우저에서 차단할 수 있다.

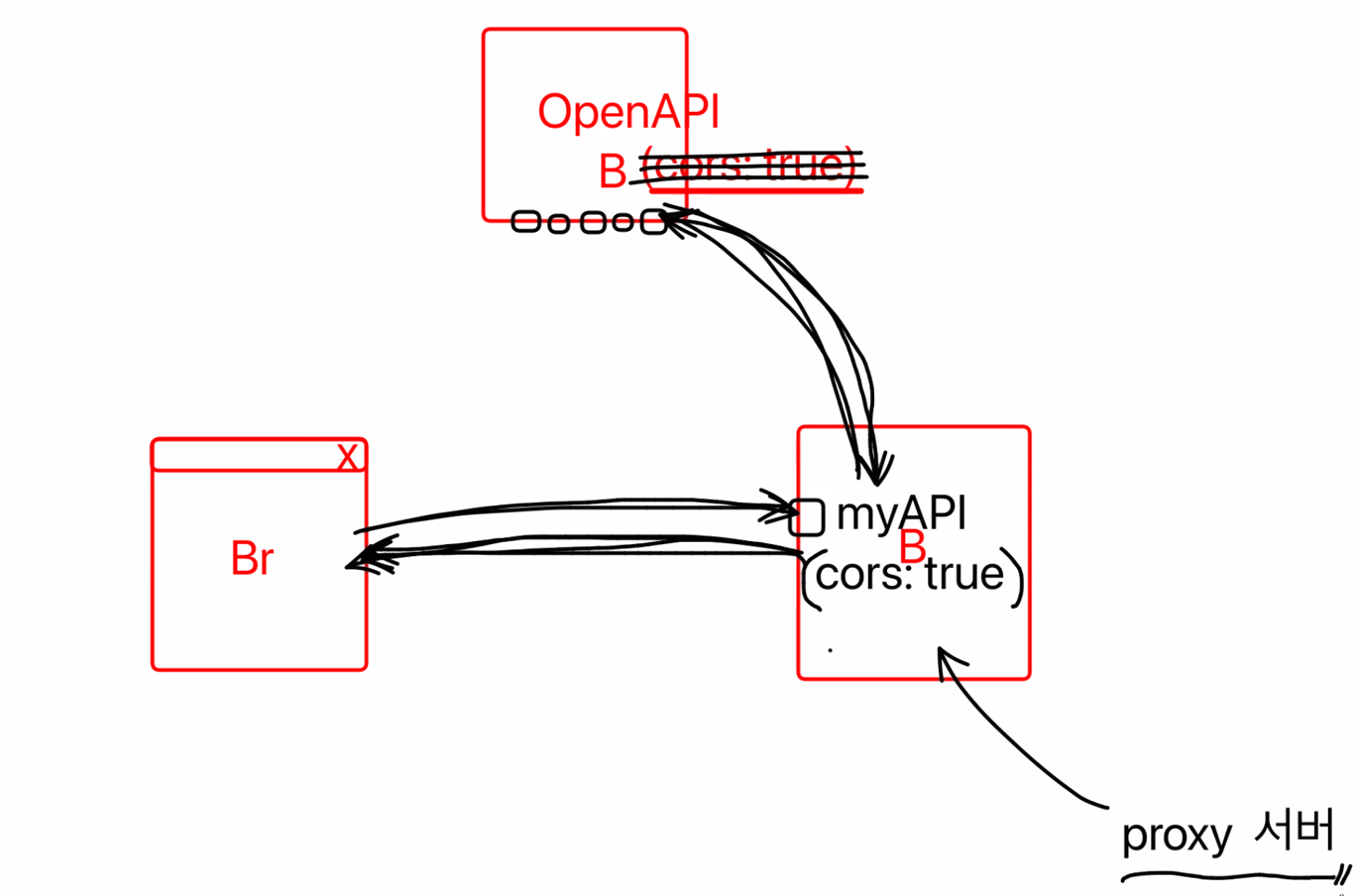
브라우저에서 차단하기 때문에 모바일이나 백엔드를 이용하여 OpenAPI에서 요청하는 것은 데이터를 받아 올 수 있다. 백엔드에서 myAPI를 만들어주고 OpenAPI에서cors:true로 백엔드에 브라우저를 전달해준다.
OpenAPI에서 cors가 false일 경우 백엔드에서 cors를 true로 바꿔서 전달해주면 된다. 이러한 것을 proxy서버라고 부른다. 원래는 브라우저에서 요청한것이지만 백엔드에서 숨겨서 OpenAPI를 받아간다.

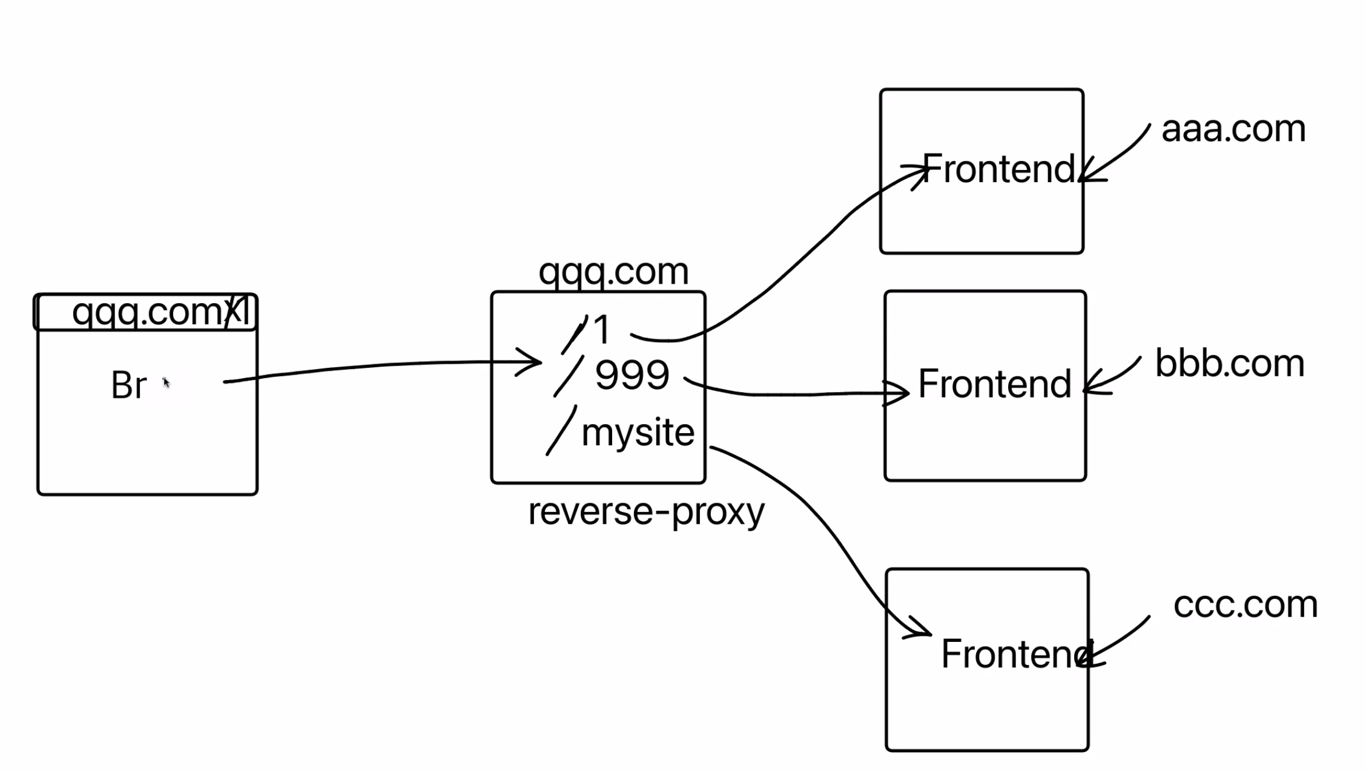
리버스 프록시
프론트와 브라우저 사이에 서버를 하나 두고 브라우저에서는 그 서버에 해당하는 주소만 받게 만들어줄 수 있다.

2. Graphql-API 만들기
.then 위치에서 API를 오픈해준다.

아폴로 서버를 이용하여 graphql를 만들기 위해 add 해준다.
yarn add graphql하여 graphql도 설치해준다.

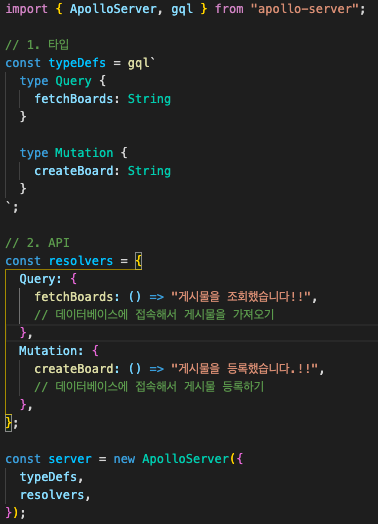
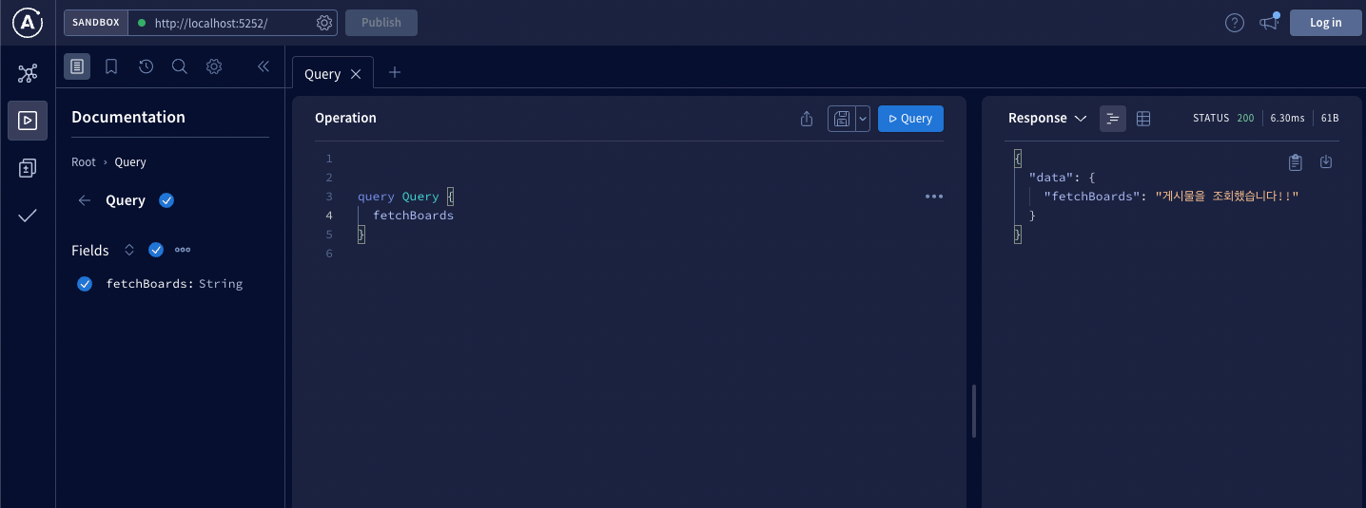
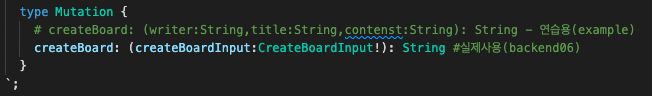
playground에서 보이는것처럼 타입을 지정해주고
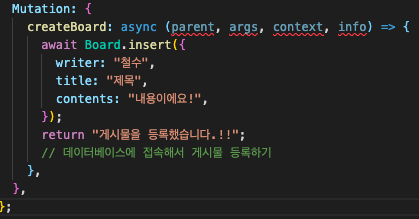
아래 함수에서 hello의 실행 함수를 입력해주고
server에서 두 함수를 합쳐준 뒤에
마지막에 listen에서 대기상태를 만들어준다.

vscode에서 옮겨보면 아래와 같다 주석으로 설명하겠다.

playground에서 보면 아래와 같다.

const server 변수 안에서 cors를 true해주면 모두다 사용할 수 있게되고
cors:{}를 선언하여 naver 주소를 입력해주면 naver 주소에서만 이용할 수 있다.
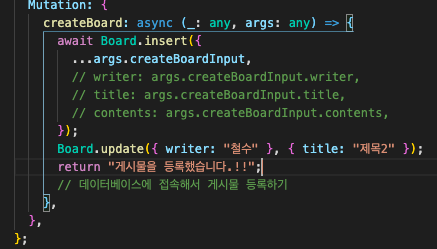
데이터베이스로 입력한 데이터를 보내주려면 Board를 import해주기 위해 extends를 사용해준다


또한 프론트에서 데이터를 받고싶다면 데이터는 arg로 넘어오고 context는 기타정보 info는 api에 대한 정보
parent는 api에서 또 다른 api로 요청할때 사용한다

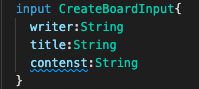
안에 있는 내용은 스프레드 연산자로 대체할 수 있다. 또한 타입지정도 해줘야한다. 위에서 따로 CreateBoardInput 타입을 지정해줄 때는 type 대신 input을 넣어준다.



Board.update()를 통해 writer가 철수인 데이터의 title을 update해줄수있다.

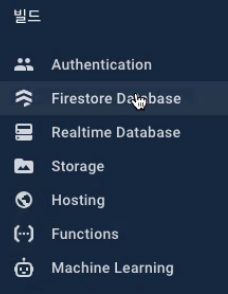
3. 백엔드 개발자가 없을때 / Firebase
Realtime은 실시간 채팅
Firestore는 일반적인 데이터 베이스
Auth는 인증
storage 이미지 저장
Hosting 배포시 빌려주는 컴퓨터
Function(컴퓨터 하나에 함수가 하나만 실행됨) createBoard,fetchBoard 같은 함수들

서버는 asia-northeast3가 서울이다.

아래 사진 순서대로 초기설정이 필요하다. app.tsx에 설정 정보를 붙여넣어주고 yarn add firbase를 ㅐ준다.



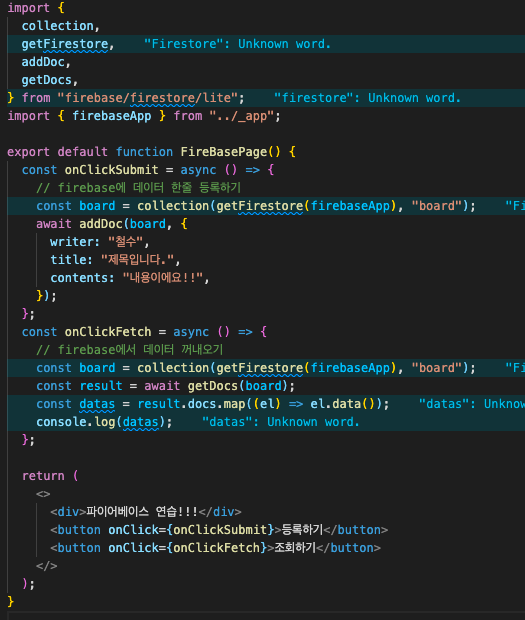
등록하기를 눌렀을때 컬랙션에 getFirestore(firebaseApp), board에 addDoc하여 원하는 데이터들을 등록하게 해주고 반대로 불러오기에서는 result에 나오는 데이터를 map을 활용하여 가져와준다.

파이어베이스를 메인 데이터베이스로 쓰기에는 보안문제때문에 사용하기 까다롭다.
메인을 만들기전에 테스트서비스로 만들기에는 최적이다.
