CodeCamp 1일차
1. import/export
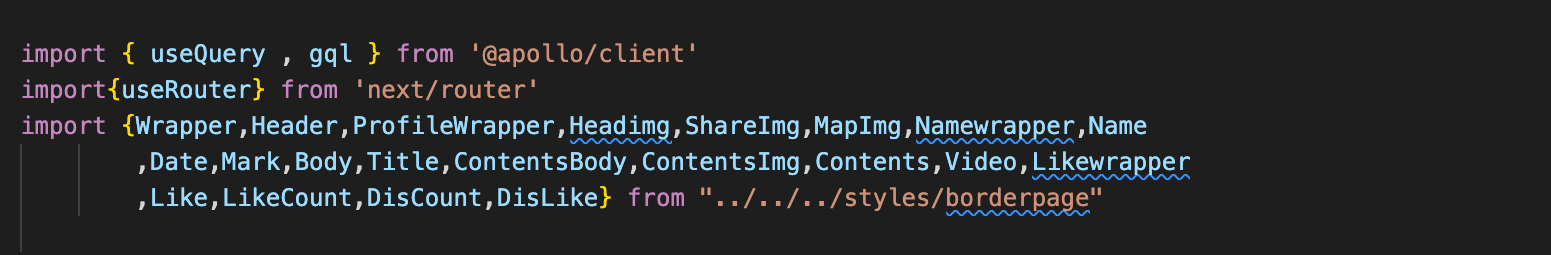
리액트에서는 원하는 페이지에 다른 폴더에 있는 파일을 불러올 수 있다.
가져오고 싶은 페이지에 import {변수명} from '경로'를 설정해주고
보내는 페이지에 변수 앞에 export를 입력해주면 간단하게 된다.
이것의 장점으로는 하나의 파일에 모두 작성하지 않고,
여러개의 파일에 분류해서 작성할 수 있기 때문에 좀 더 효율적이라고 할 수 있다.


2. JSX란?
JSX는 React 전용 html이라고 봐도 무방하다.
별도의 html파일을 생성하지 않고 Javascript 문법내에서 만들어 낼 수 있다.
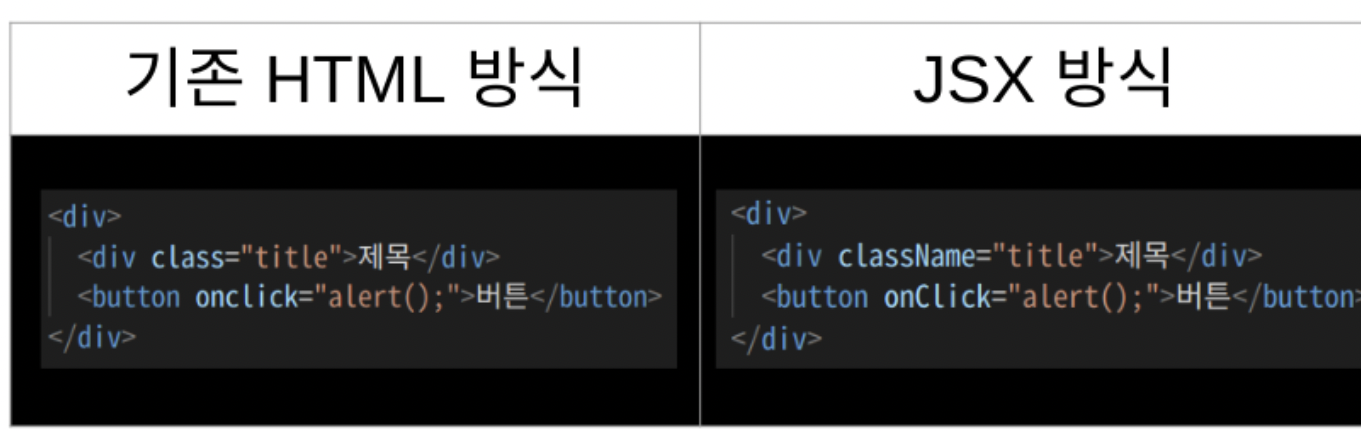
그렇기 때문에 상당히 편리하고 기존 html과는 작성 방식에 있어서 살짝 차이가 있다.
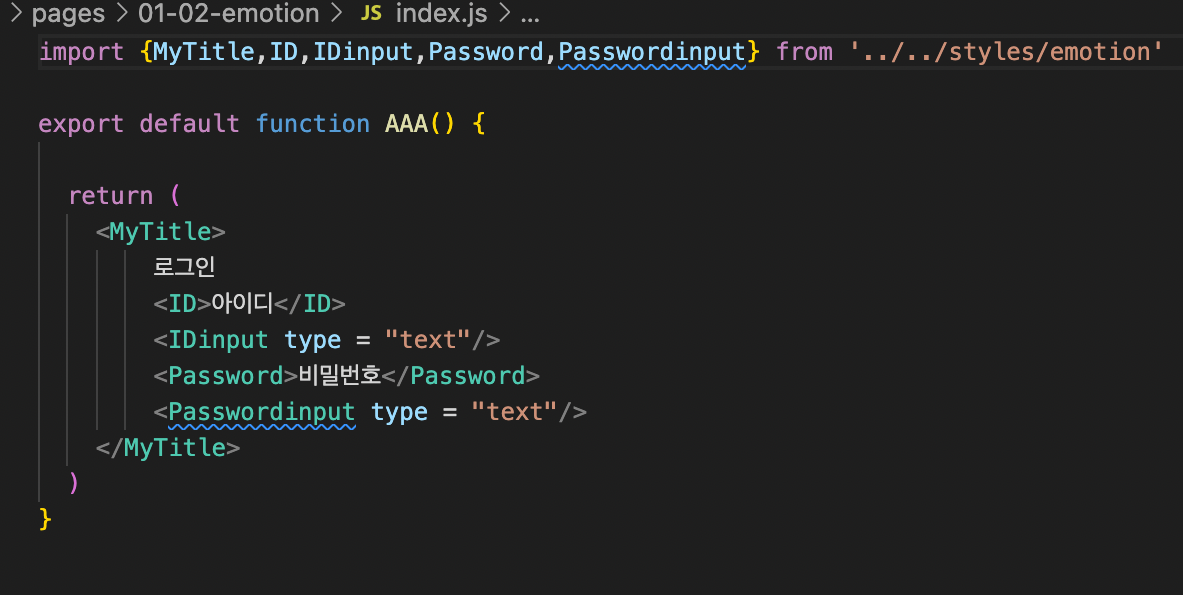
아래 사진과 같이 속성값을 입력해줄때 대문자가 이용된다는 점이다.

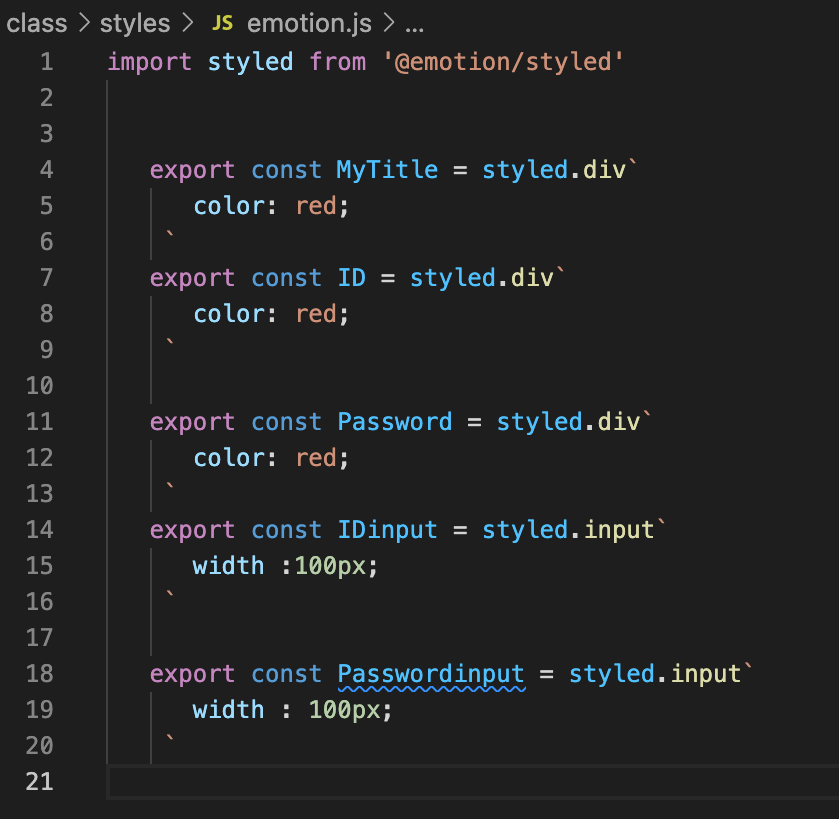
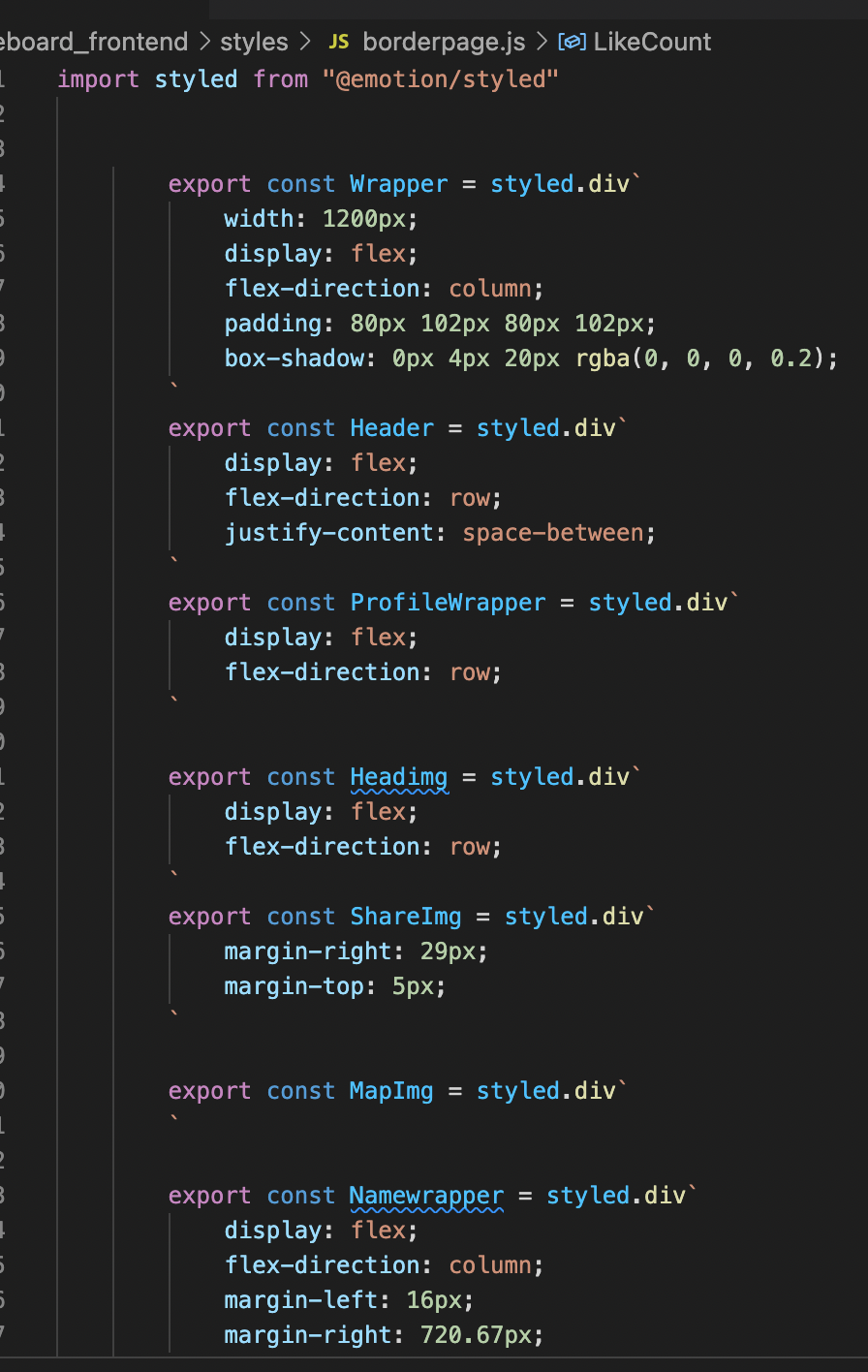
3. React의 CSS - emotion
React에서는 emotion을 활용해 javascript 파일 내에서 jsx 태그와 연결하여 한번에 사용이 가능하다.
기존 방식에는 html 태그 안에 class 속성 값을 부여하여 css와 연결시켰는데 emotion을 사용하여 아래 사진과 같이 효율적으로 쓸 수 있다.

또한 import export를 통해 별도의 css파일 생성없이 js 파일만으로 모든걸 사용할 수 있다.