CodeCamp 2일차
1. 리액트 Component
리액트 라이브러리를 통해 모든것을 component로 만들어서 페이지를 만들때 import로 쉽게 조립이 가능하다.
기존 자바스크립트의 경우 복사 붙여넣기를 해야함. 이럴 경우 수정이 필요할때 하나하나 찾아서 바꿔줘야하지만 리액트의 Component의 경우 한번에 바꿔줄수있다.
2. State
기존 자바스크립트의 경우 let,const로 변수를 만들었으나
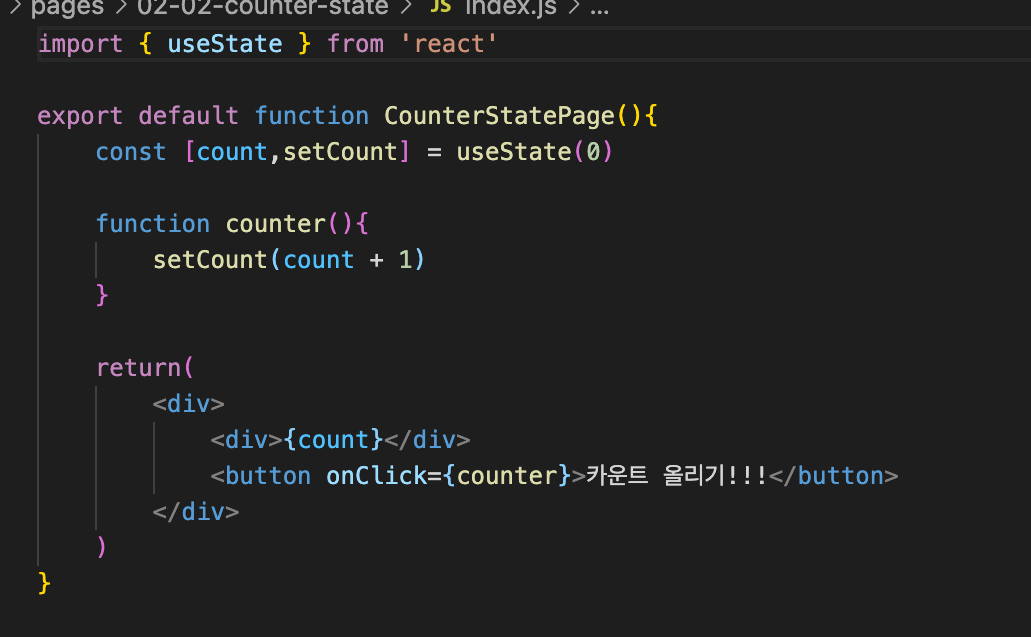
리액트에서는 state 하나로 변수를 만들수 있다.
const [state,setState] = useState("철수")
state => 변수명
setState => 변수바꾸기(함수)
useState => 변수만들기
() => 초기값
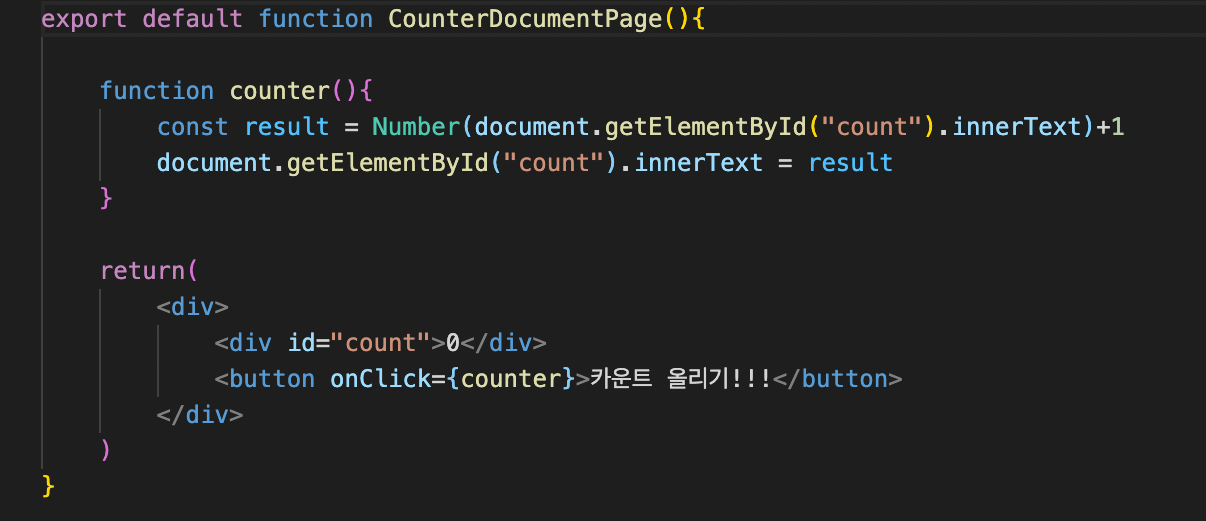
기존 자바스크립트 방식에서는 변수를 사진과 같이 돔 조작을 이용해 html과 연결하여 사용하게 된다.

하지만 state를 사용하게되면 별도의 돔 조작 없이 useState 코드 한줄만으로 변수를 선언하고 함수의 초기값을 세팅하여 간단하게 코드를 완성할 수 있다.