CodeCamp 3일차
1.데이터 전송 방법 HTTP / API / Graphql / Rest
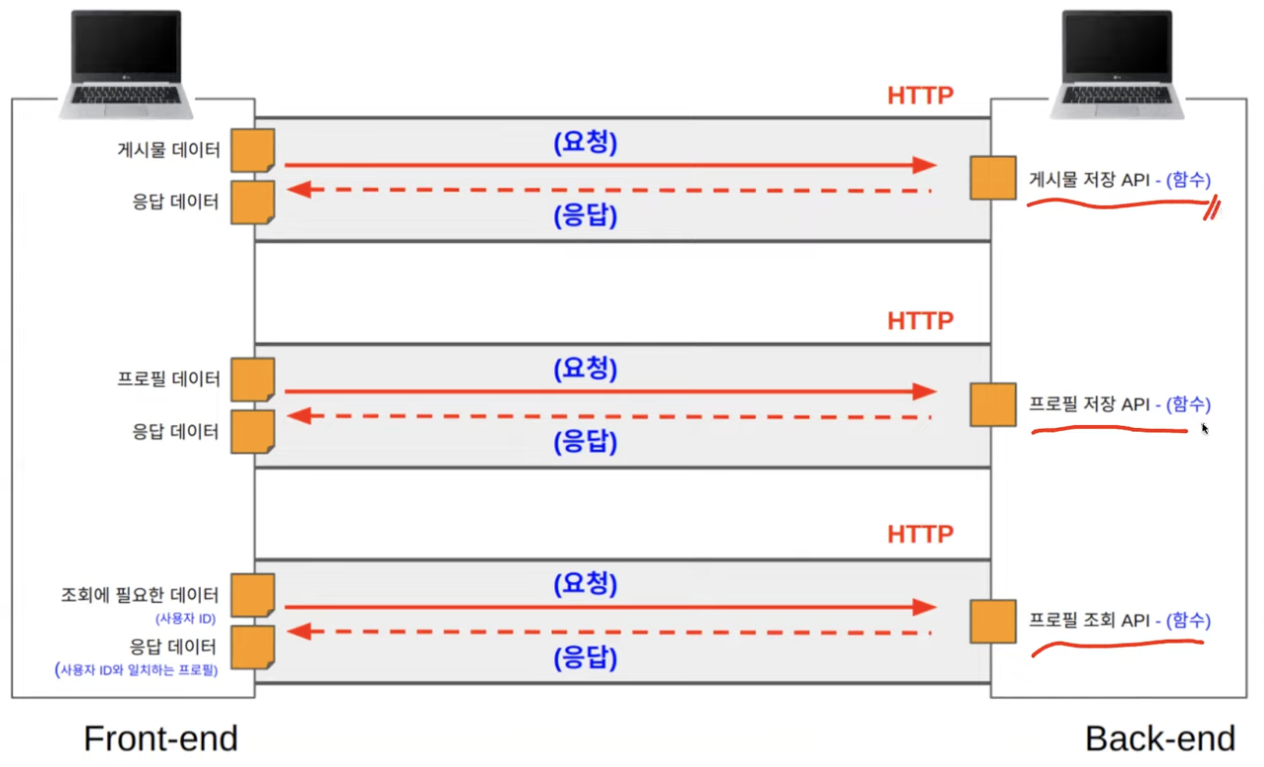
HTML(텍스트,하이퍼텍트스)는 HTTP이라는 길을 통해서 데이터가 전송이 됨
Frontend 컴퓨터에서 데이터를 요청(request)하면 Backend 컴퓨터에서 데이터를 응답(respon) 해줌

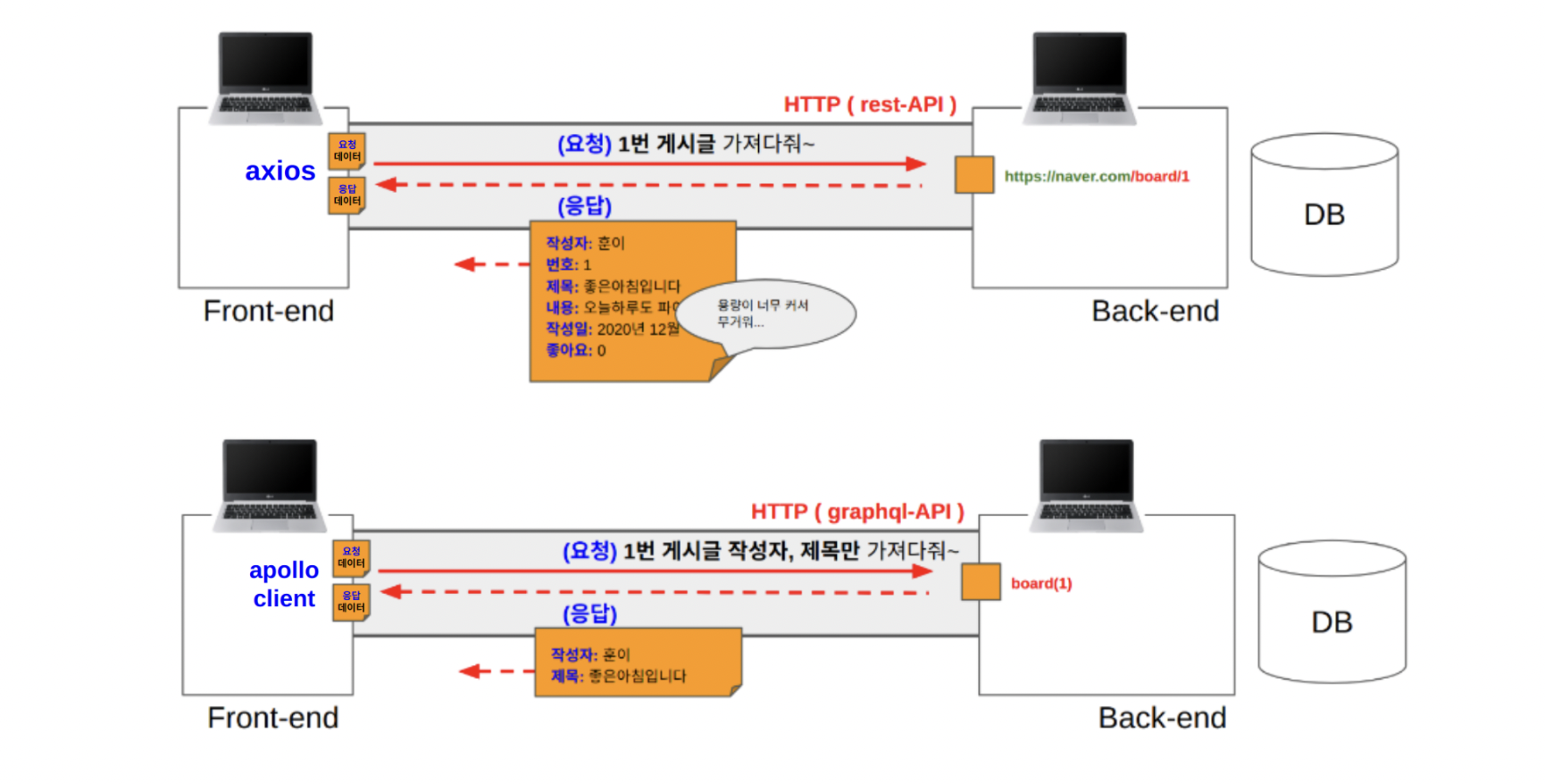
rest의 경우 axios라는 라이브러리 설치
graphql의 경우 apolloclient 라이브러리 설치
rest는 데이터를 요청하면 데이터의 모든 요소를 다 받아야하고 graphql의 경우 선택적으로 원하는 데이터를 받을 수 있다.

api는 보통 4가지로 구성되어있고
생성(Create) 수정(Update) 삭제(Delete) 조회(Read)
합쳐서 CRUD이라고도 부름
axios(rest)에서 생성 POST 수정 PUT 삭제 DELETE 조회 GET 명령어 사용
apollo-client(graphql)에서는 생성,수정,삭제 MUTATION 조회는 QUERY 명령어 사용
2.데이터 전송 실습 Postman / Playground
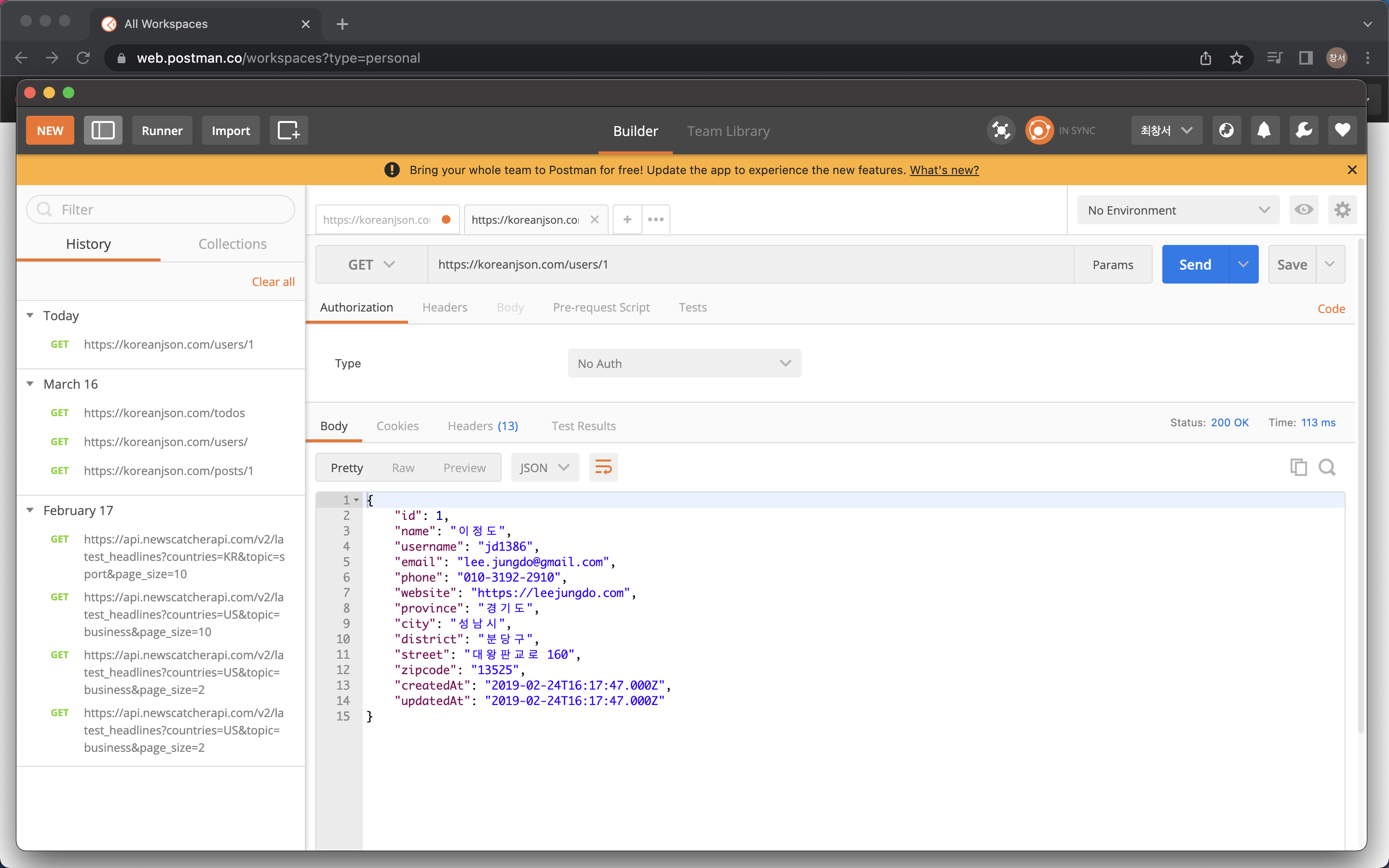
Postman
공개되어있는 오픈 rest api를 사용
데이터를 받아오고싶은 주소를 get 창에 입력 후 send(요청)하면 body에 내가 요구했던 데이터가 넘어옴 주소를 좀 분석해보자면 koreanjson.com/users/1
koreanjson.com에 등록된 유저중 첫번째 데이터를 요청한 것이다.

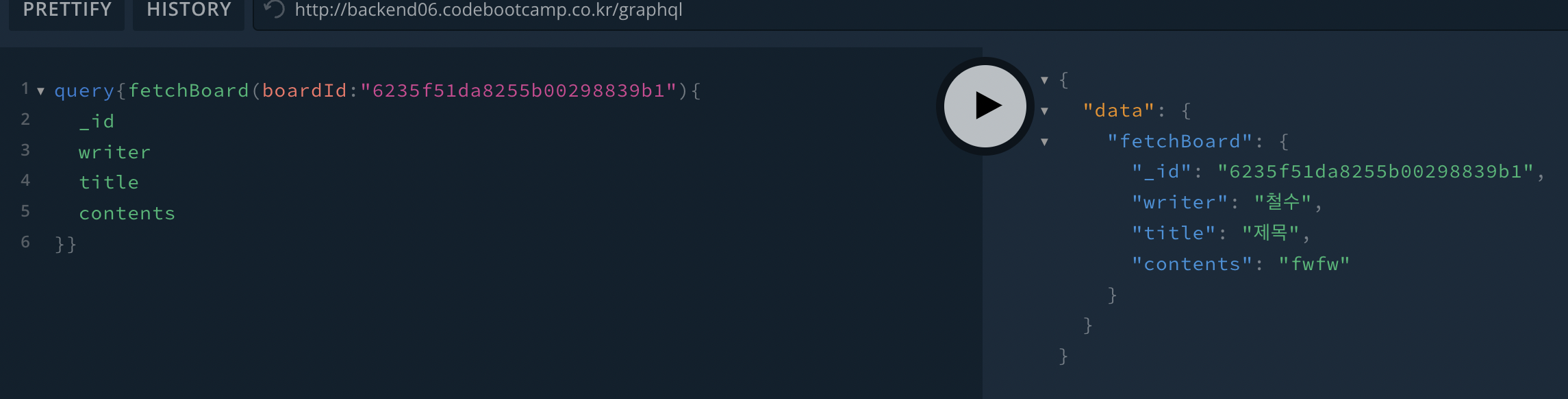
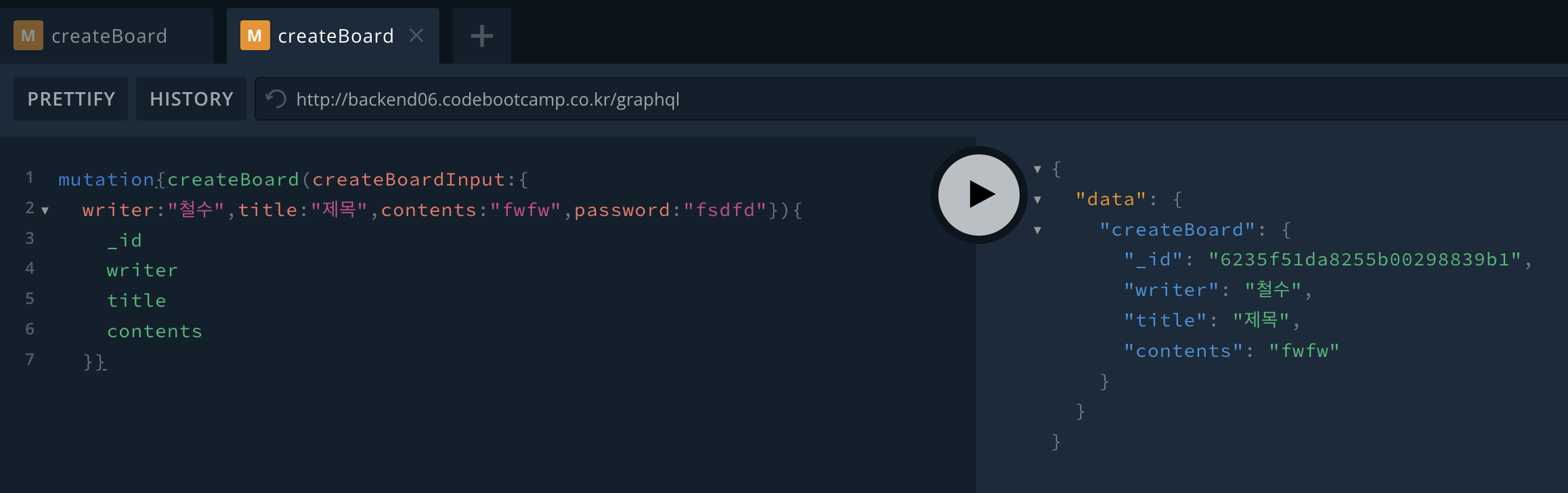
Playground
코드캠프 학원에서 제공해준 playground를 사용
mutation{creaateBoard}를 통해 게시글을 작성해줌

query{fetchBoard}를 통해 아까 만든 게시글을 id를 통해 조회