
프론트엔드가 백엔드와 실시간으로 통신할 때는 주로 소켓 통신을 사용한다.
백엔드가 Node.js라면 주로 socket.io를 사용한다.
백엔드 프레임워크가 스프링이라면 주로 sockjs + stomp를 사용한다.
이번 포스팅에서 프론트는 리액트, 백엔드는 nodejs를 사용하여 실시간 채팅을 구현할 예정이므로 socket.io를 사용한다.
프로젝트 기본 세팅
-
가장 먼저 simple-chat이라는 폴더를 하나 생성한다.
-
해당 폴더에 위치하여 vscode 터미널(다른 에디터를 사용해도 상관없다.)에서 npx create-react-app front 명령을 사용하여 front라는 react app을 생성한다.
npx create-react-app front : front라는 리액트 앱을 만드는 명령어이다.
-
생성이 완료되면 simple-chat폴더에 server라는 폴더도 생성한다.
-
server 폴더 생성 후, 해당 폴더에 위치하여 vscode 터미널에서 npm init 명령을 사용한다.
이 때 cd 명령을 사용하면 특정 폴더에 위치할 수 있다. ex) cd server : server 디렉토리로 이동한다.npm init : npm 패키지를 생성하는 명령어다.
-
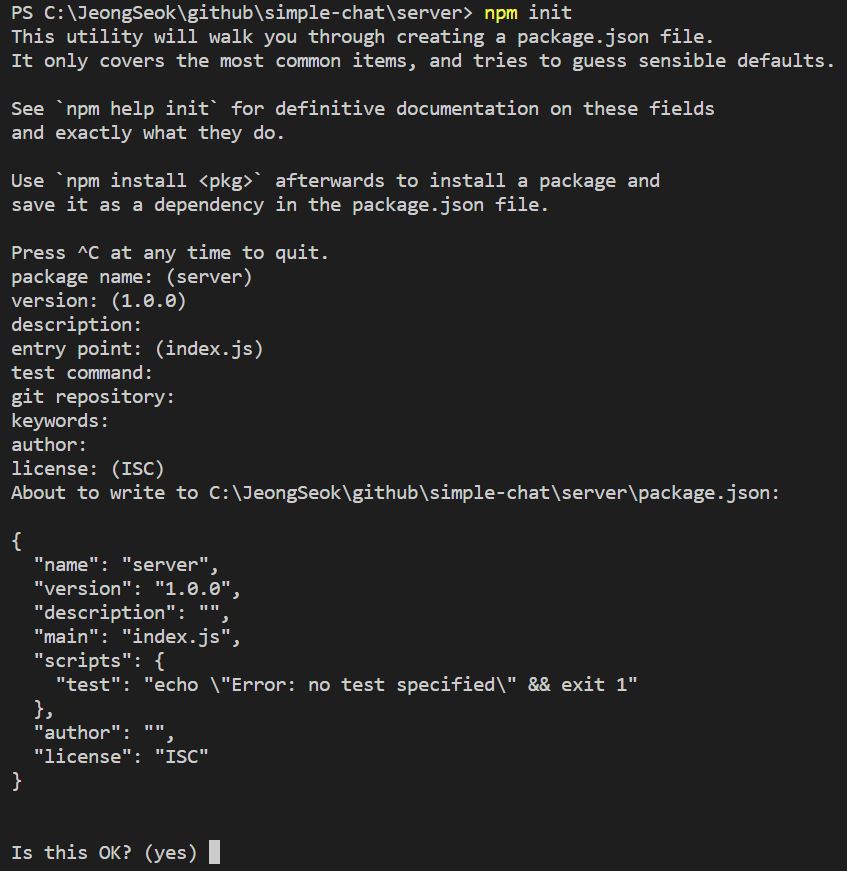
npm init을 사용하면 아래와 같이 package name, version 등을 입력해야한다.
테스트용이므로 enter를 눌러 package name, version 등을 생략한다. 엔터를 몇번 누르게 되면 최종적으로 package.json 파일이 생성된다.
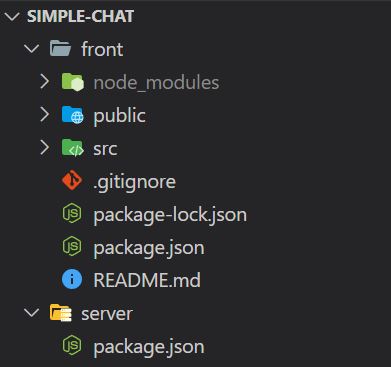
현재까지 폴더 구조는 다음과 같다.
simple-chat폴더에 front라는 react-app과 server라는 폴더가 있으며 server 폴더에는 package.json 파일이 있다.
server를 만들 차례이다.
server폴더에 index.js 파일을 생성한다. index.js 파일은 백엔드 시작점이다.
또한, server 폴더에 위치하여 vscode 터미널에서 npm i express --save 명령을 사용하여 express 모듈을 설치한다.
index.js 파일에는 다음과 같이 작성한다.
index.js
const express = require("express"); // express 모듈을 가져온다.
const app = express(); // 새로운 express app 만든다.
const port = 5000; // server port에 해당한다.
app.get("/", (req, res) => res.send("Hello World")); // root 디렉토리에 Hello World를 출력한다.
app.listen(port, () => console.log(`Listening on Port is ${port}!`));
- 서버를 실행하기 위해 server폴더의 package.json 파일에 scripts를 추가해야 한다. package.json 파일의 scripts 부분에
"start" : "node index.js", 을 추가한다.
package.json
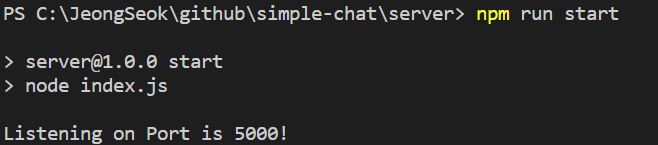
그 후, server 폴더에 위치하여 터미널에 npm run start 명령을 사용하면 다음과 같이 5000번 포트로 server가 열린 것을 확인할 수 있다.
자신의 브라우저(크롬, 엣지)로 http://localhost:5000/ 에 접속하면
Hello World가 정상 출력된다.
socket 통신을 위해 socket.io를 설치한다.
npm i socket.io --save : socket 설치
이로써 실시간 채팅을 위한 기본 세팅이 끝이났다. 다음 포스팅에서는 실시간 채팅을 구현하겠다.