HTML5
준비단계
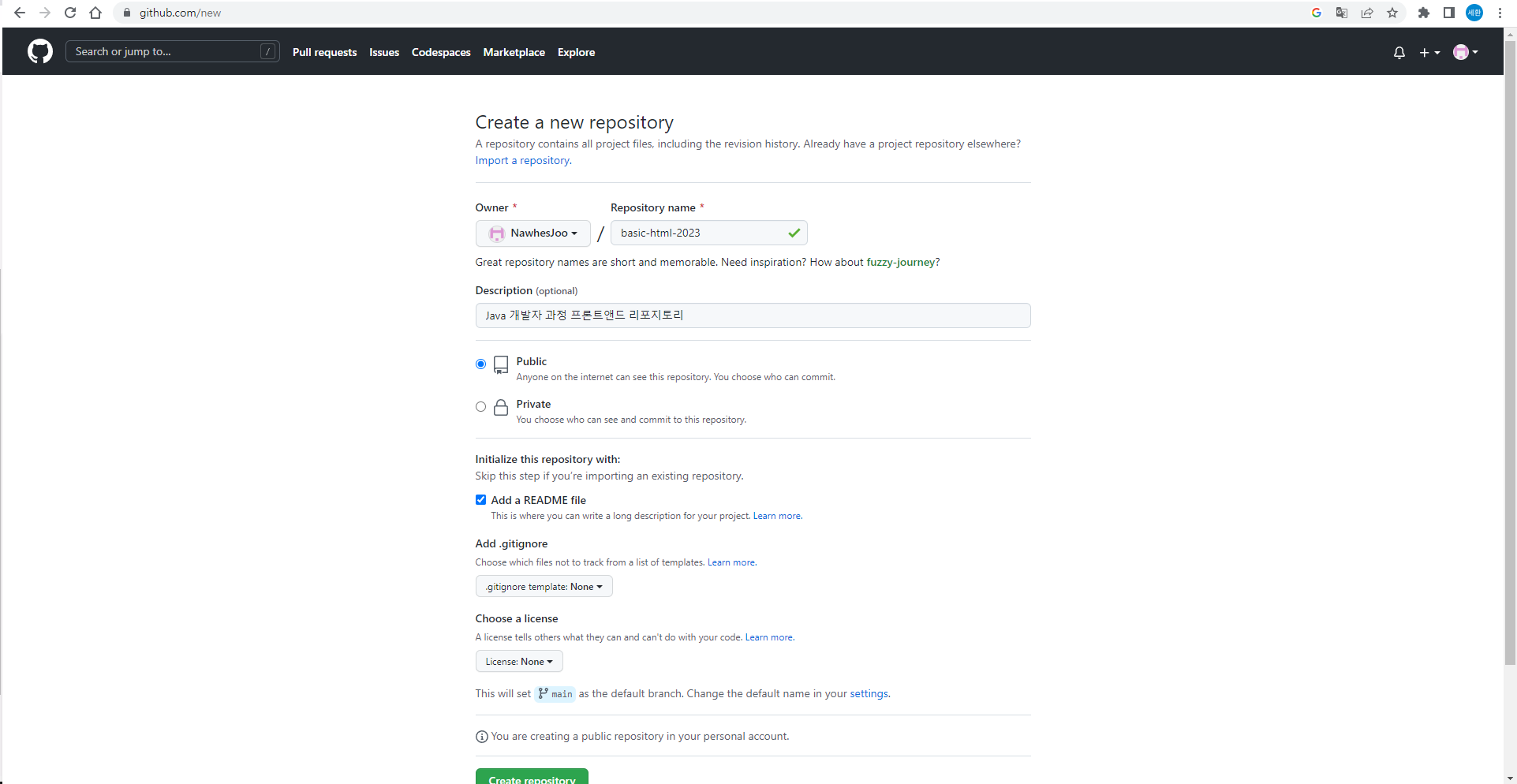
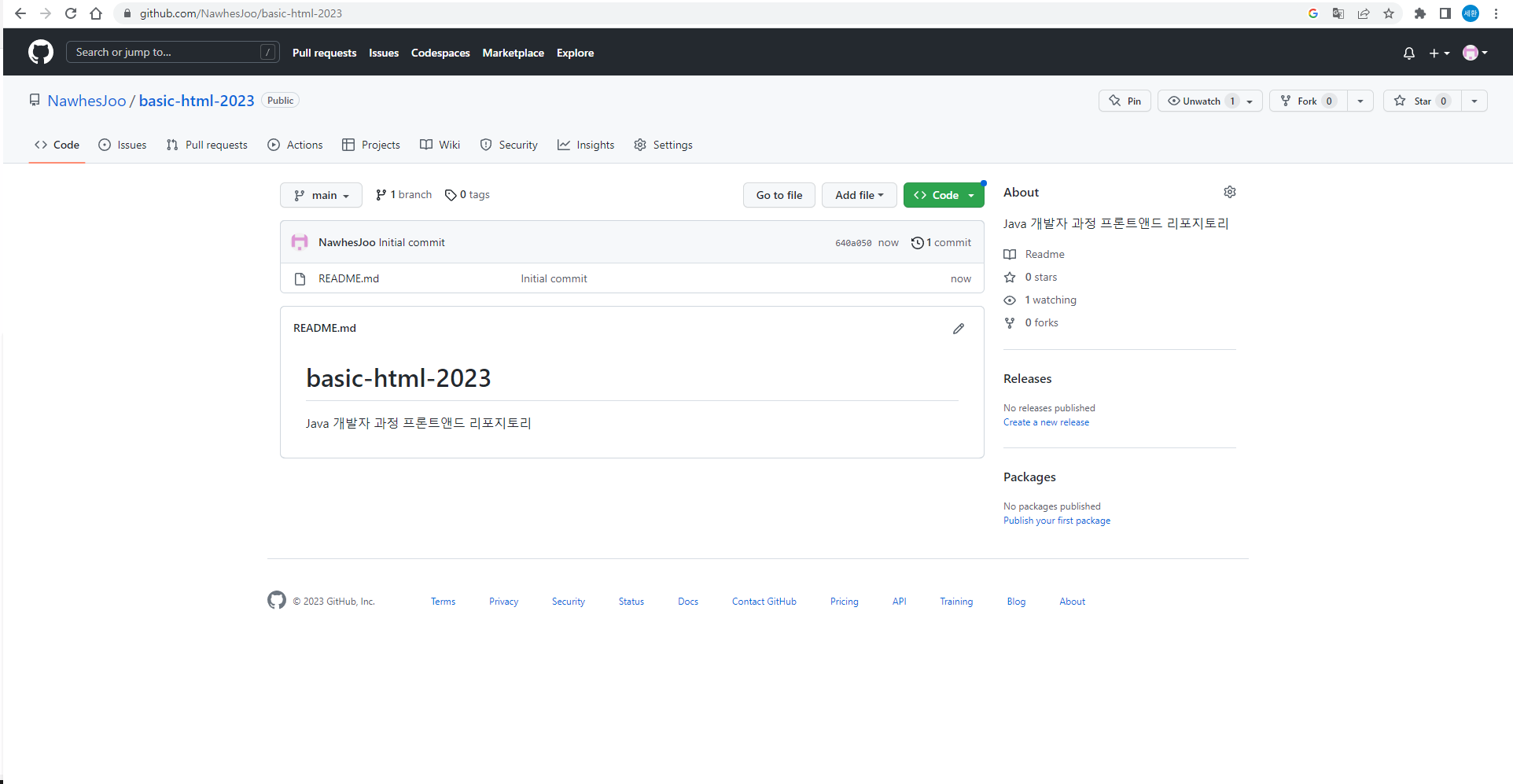
먼저 Github에서 repository를 하나 만들고 시작하자.

'basic-html-2023'이라는 이름으로 만들었다.

나중에 README도 꾸미자.

Source 폴더 만들고

여기에 Clone을 누르자

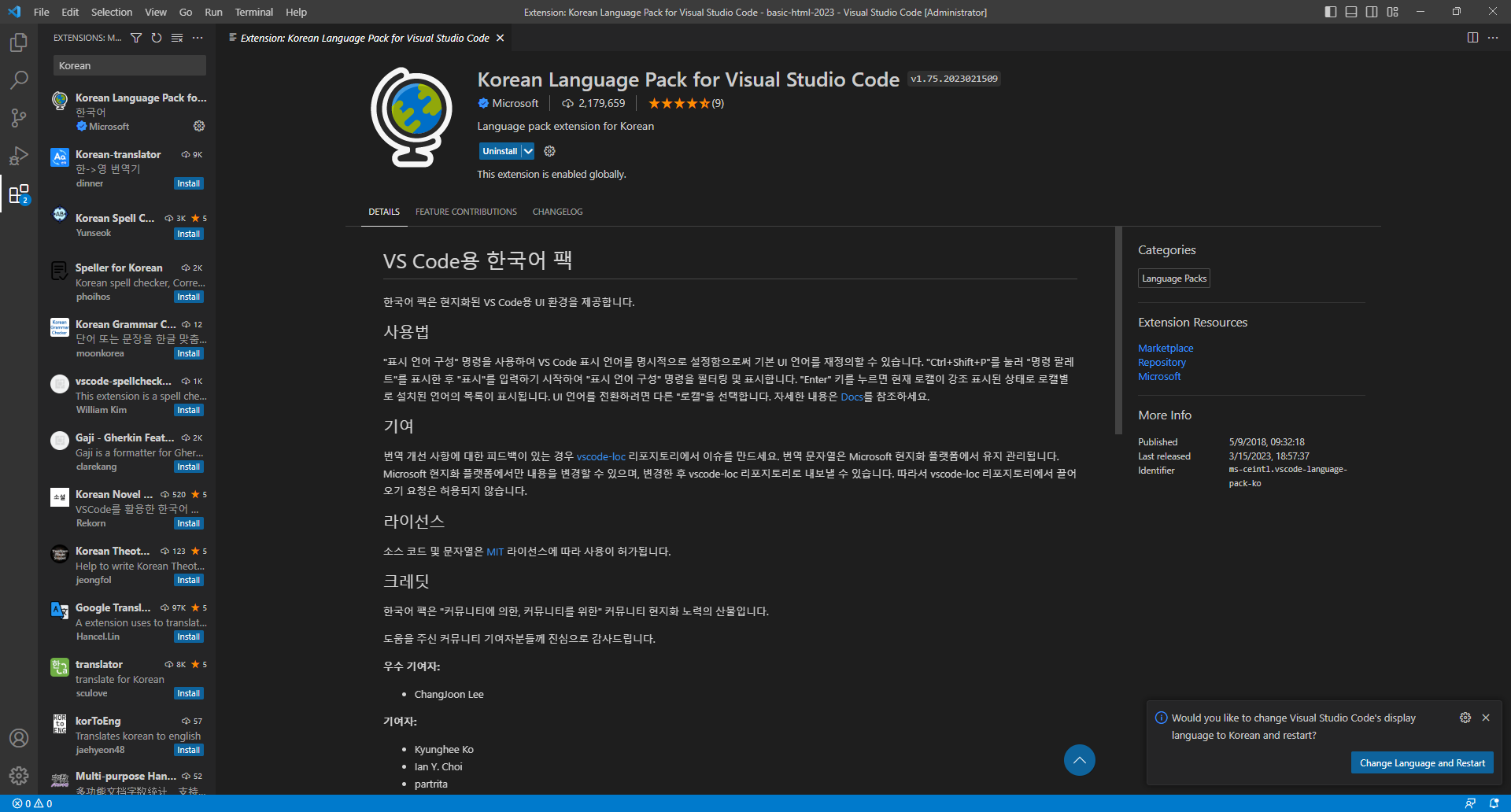
Open in Visual Studio Code를 눌러서 VSCode를 열자

Korean을 검색하여 한국패치를 받자

중간에 폴더열기를 누르고

.git이 있는 폴더를 선택하자

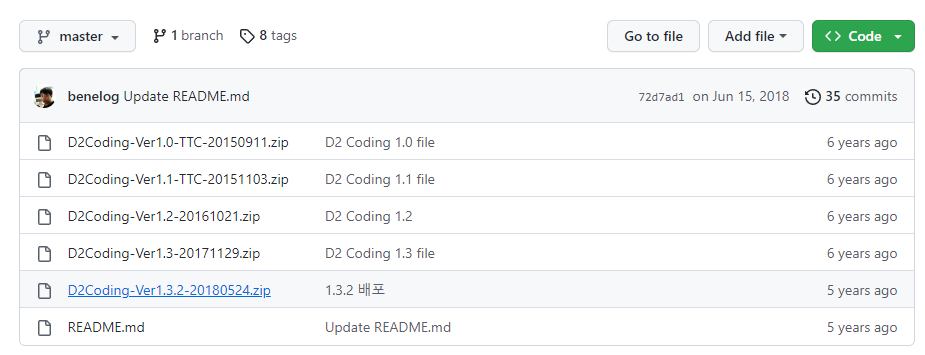
구글에서 d2coding을 검색하고 github링크를 들어가자

여기로!

1.3.2 버전을 다운받고 압축을 풀자

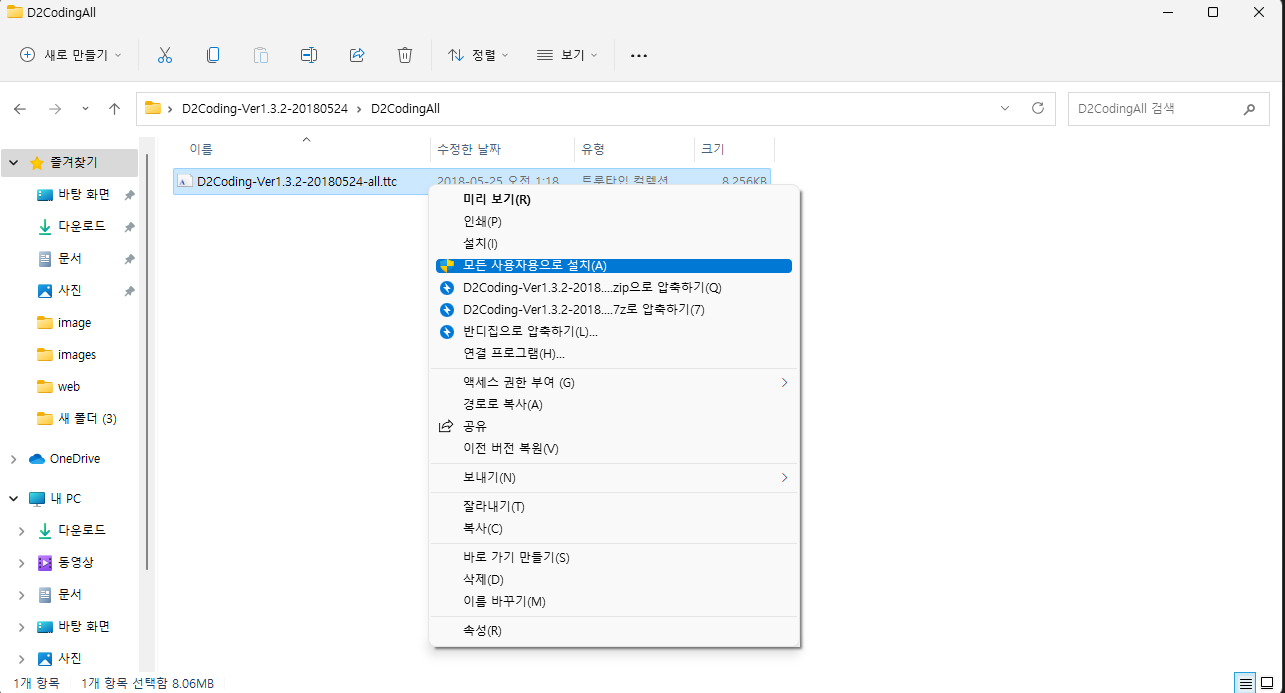
해당 파일을 우클릭 - 모든 사용자용으로 설치를 누른다.

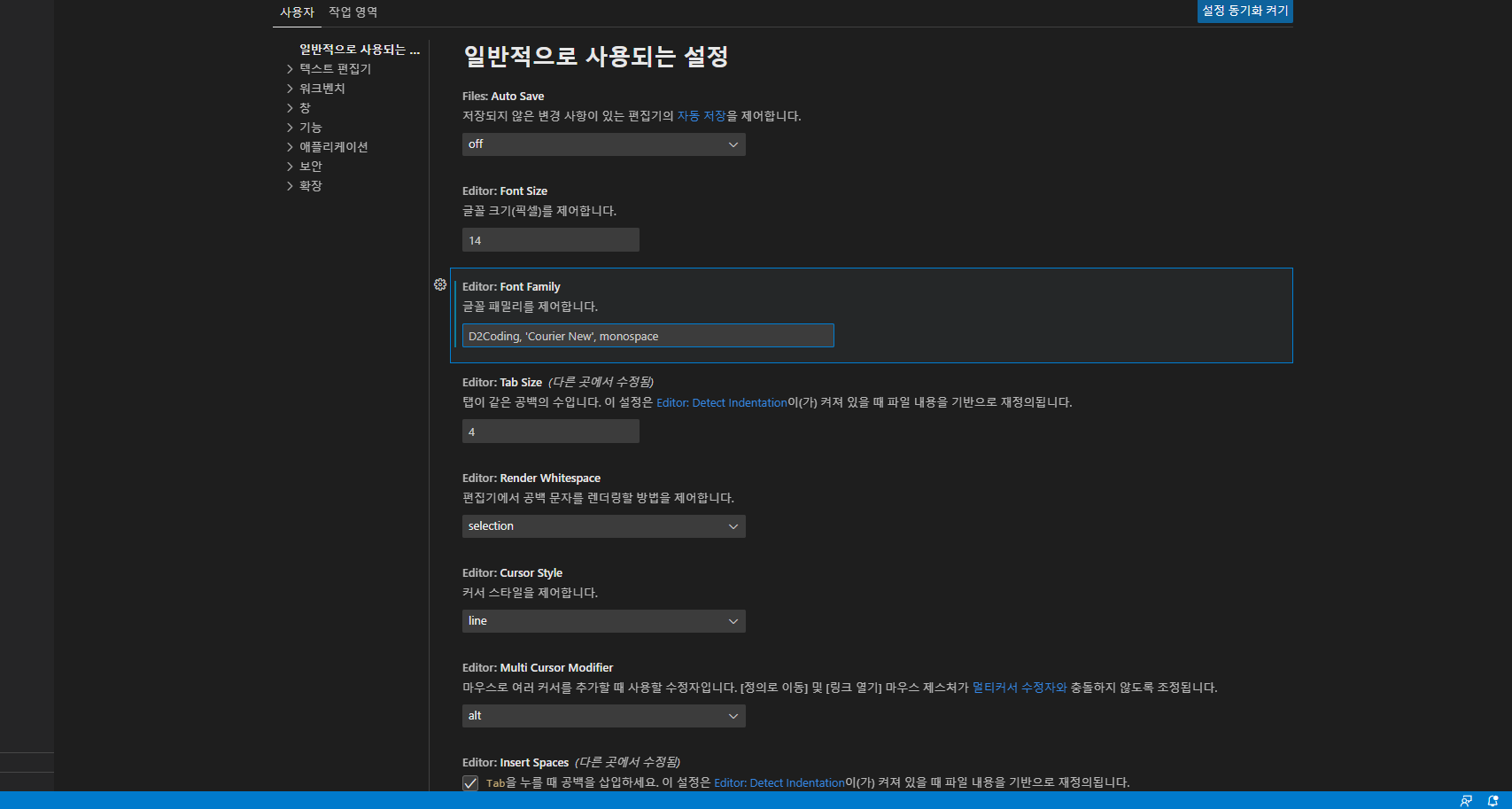
Ctrl + , 를 눌러 Editor : Font Family에서 D2Coding으로 변경하자.

학습목차!


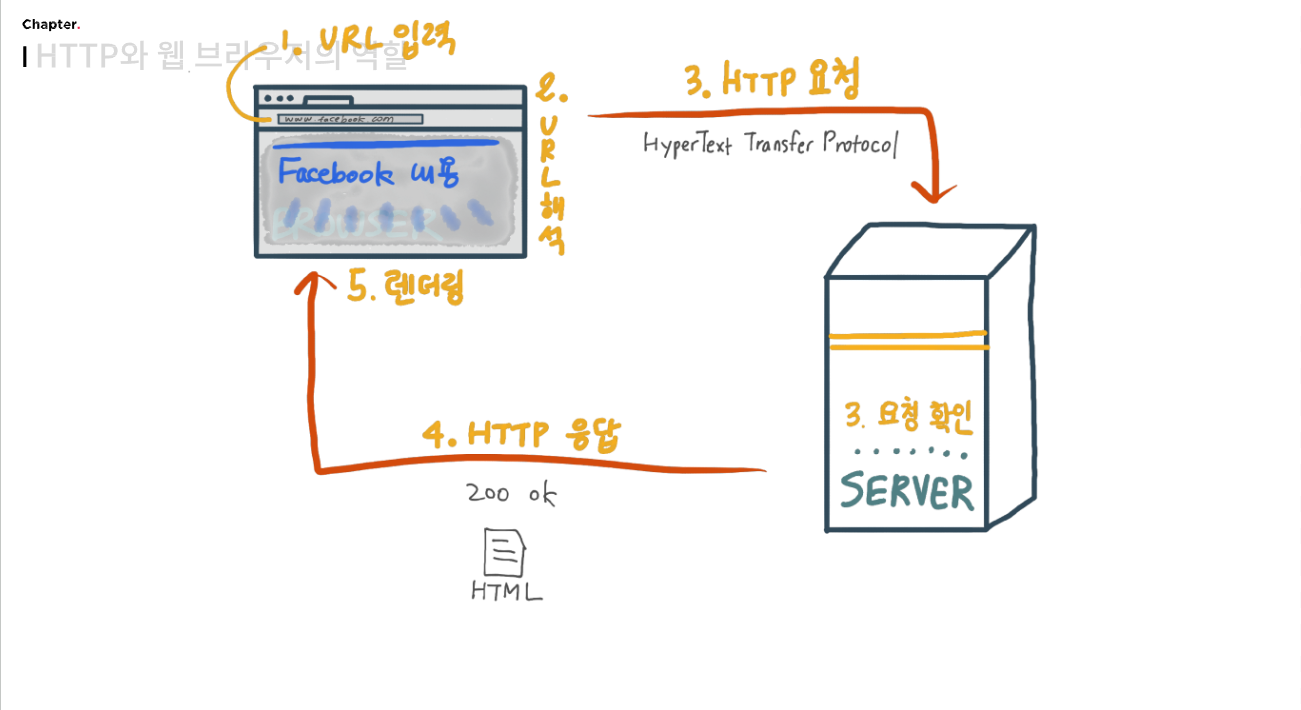
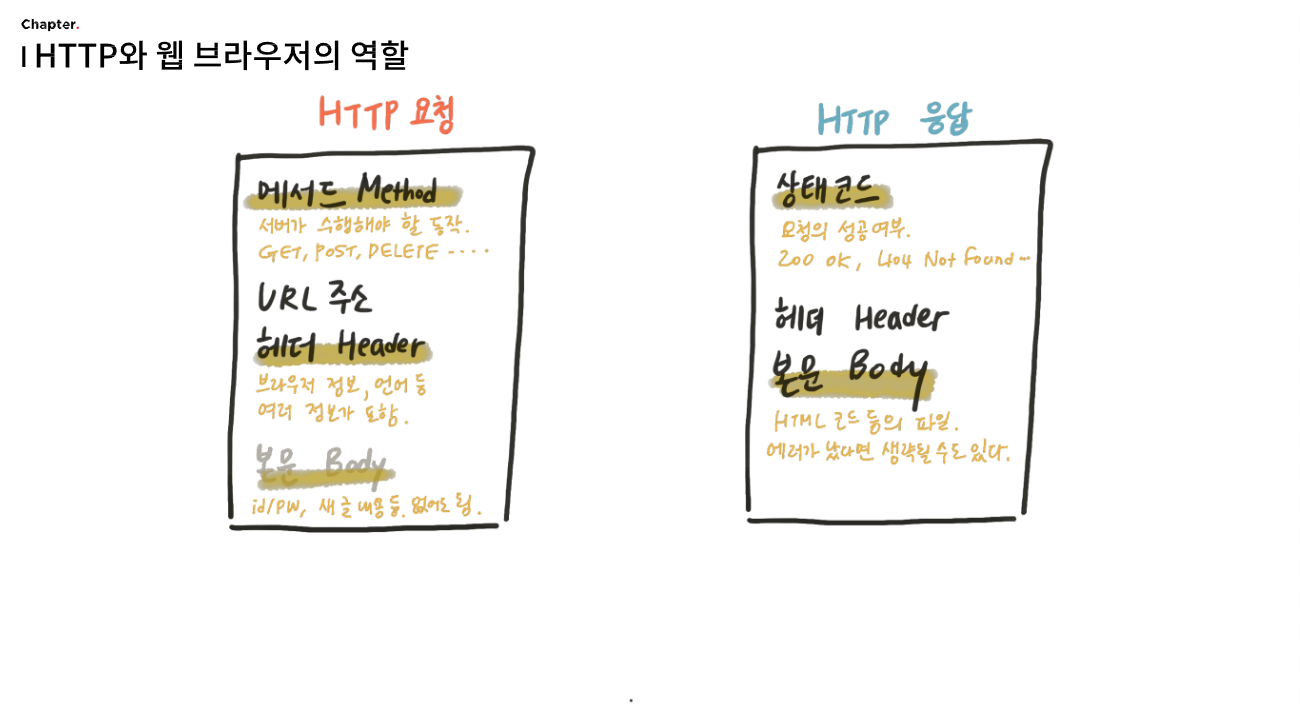
HTTP와 웹 브라우저의 역할이다.
기본요소
VSCode
VSCode를 시작해보자

이런 식으로 눌러서 폴더를 만들어야 경로가 꼬이지 않는다.

Java와 같이 Ctrl + space를 누르면 content assistant 기능이 있다.

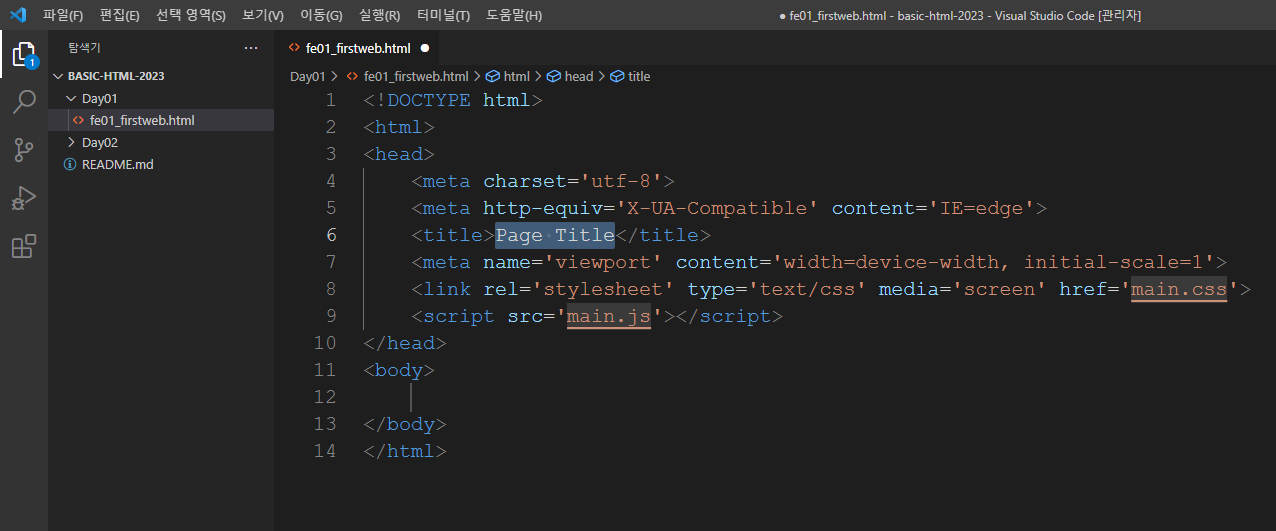
HTML sample을 누르면 이렇게 자동으로 코드가 작성된다.

저장 안됐다는 표시

저장이 됐다는 표시
HTML5 기본 용어
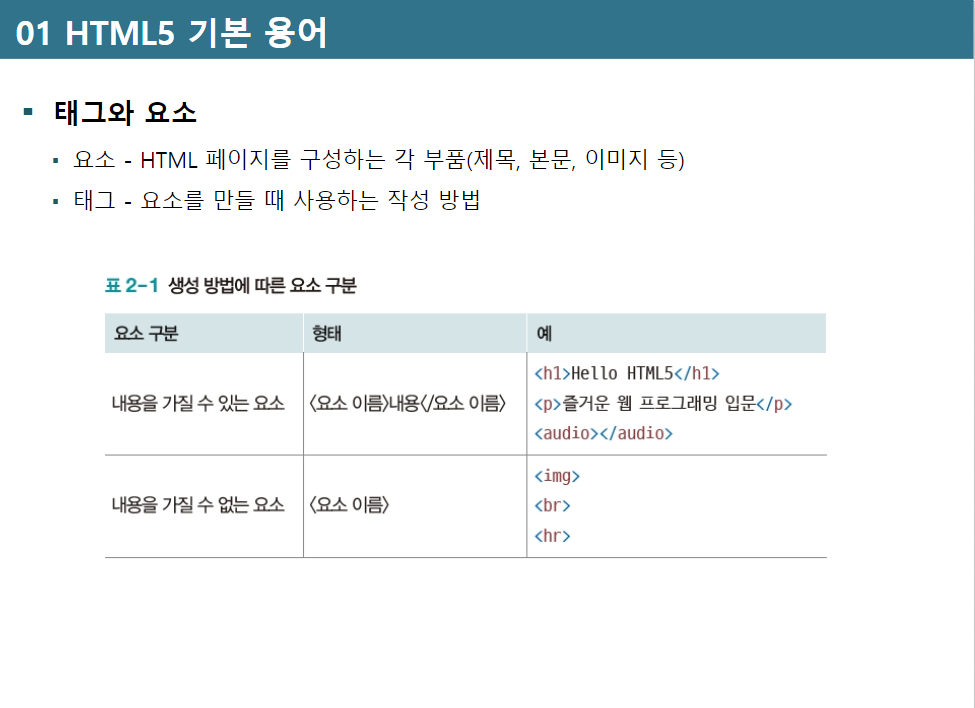
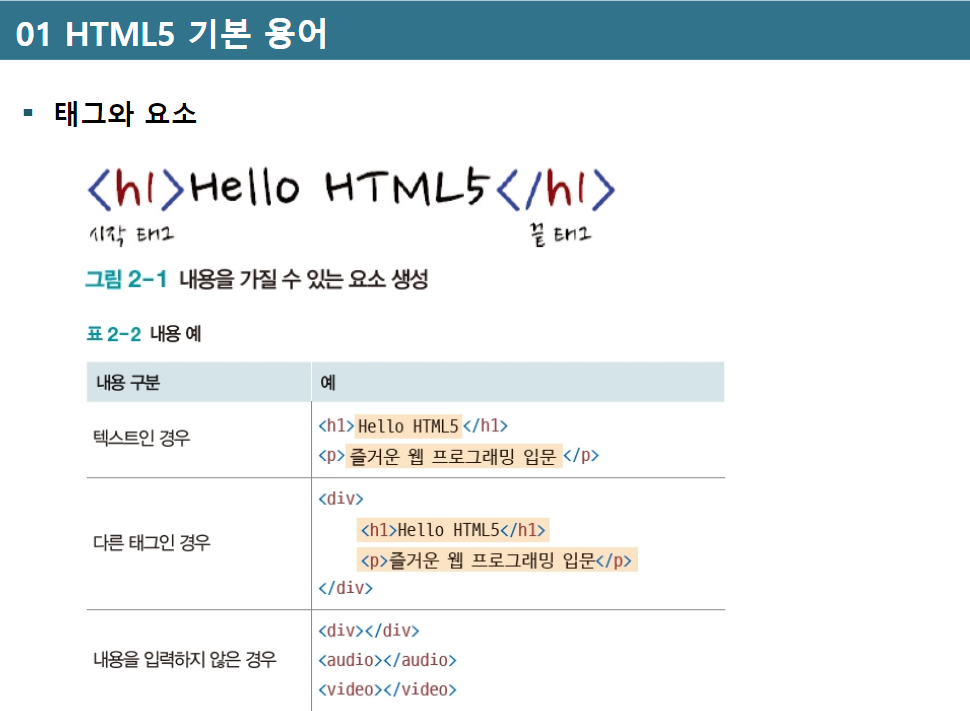
태그와 요소

<h1>제목</h1> 숫자는 크기
<p>내용</p>
<audio></audio>
<img> : 이미지
<br> : 한 줄 내리기
<hr> : 수평선VSCode : Shift + delete : 한 줄 지우기
Java : Ctrl + d : 한 줄 지우기

<!DOCTYPE html> <!-- 없어도 됨 -->
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>Hello HTML5</h1> <!-- 여는 키를 끝내면 닫는 키 자동으로 생성 -->
<p>신나는 웹개발</p>
</body>
</html> 위처럼 작성하고

해당 폴더로 가서 html을 찾아서 Chrome으로 열어보자.

이렇게 뜨면 성공!
<title>첫번째 웹페이지</title>타이틀을 바꾸고 저장을 하면

맨 위에 타이틀이 바뀐 것을 확인할 수 있다.
<body>
<h1>Hello HTML5</h1>
<h2>Hello HTML5</h2>
<h3>Hello HTML5</h3>
<h4>Hello HTML5</h4>
<h5>Hello HTML5</h5>
<h6>Hello HTML5</h6> <!-- 선택하지 않아도 Ctrl C Ctrl V 하면 아래칸에 생김 -->
<p>신나는 웹개발</p>
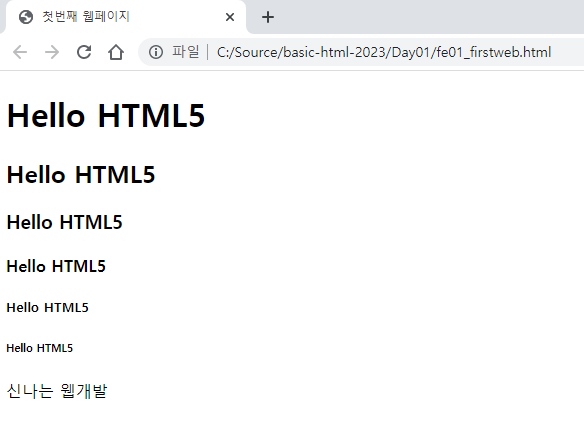
</body>body를 수정해보자.

h뒤에 숫자가 커질 수록 글자 크기가 작아지는 걸 확인할 수 있다.
<body>
<h1>Hello HTML5</h1>
<div>
<h2>Hello HTML5</h2>
</div>
<h3>Hello HTML5</h3>
<h4>Hello HTML5</h4>
<h5>Hello HTML5</h5>
<div>
<h6>Hello HTML5</h6>
<p>신나는 웹개발</p>
</div>
</body>이렇게 수정을 해도

보기엔 차이가 없다.
나중에 CSS에서 사용하는 나눌 수 있는 기능이다.
<body>
<h1>Hello HTML5</h1>
<div>
<h2>Hello HTML5</h2>
</div>
<div></div>
<h3>Hello HTML5</h3>
<h4>Hello HTML5</h4>
<h5>Hello HTML5</h5>
<div>
<h6>Hello HTML5</h6>
<p>신나는 웹개발</p>
</div>
</body>
현재는 이렇게 달라지는 게 없다.

하지만 나중에 이런 식으로 나누어 구분해서 사용한다.
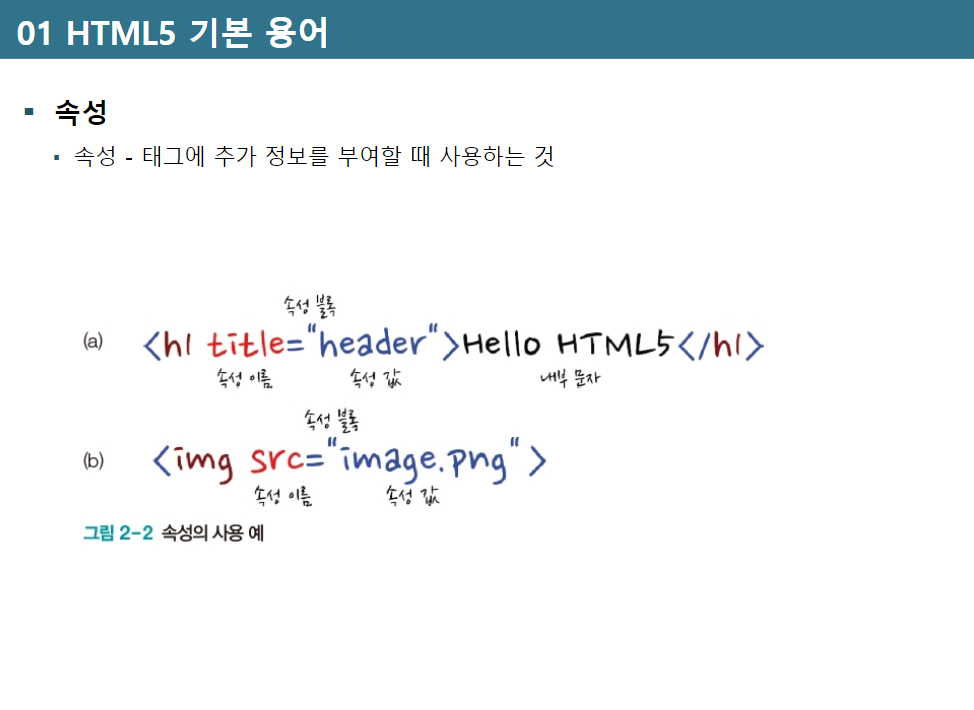
속성

예시

fe01_firstweb.html과 같은 폴더에 사진을 저장한다.

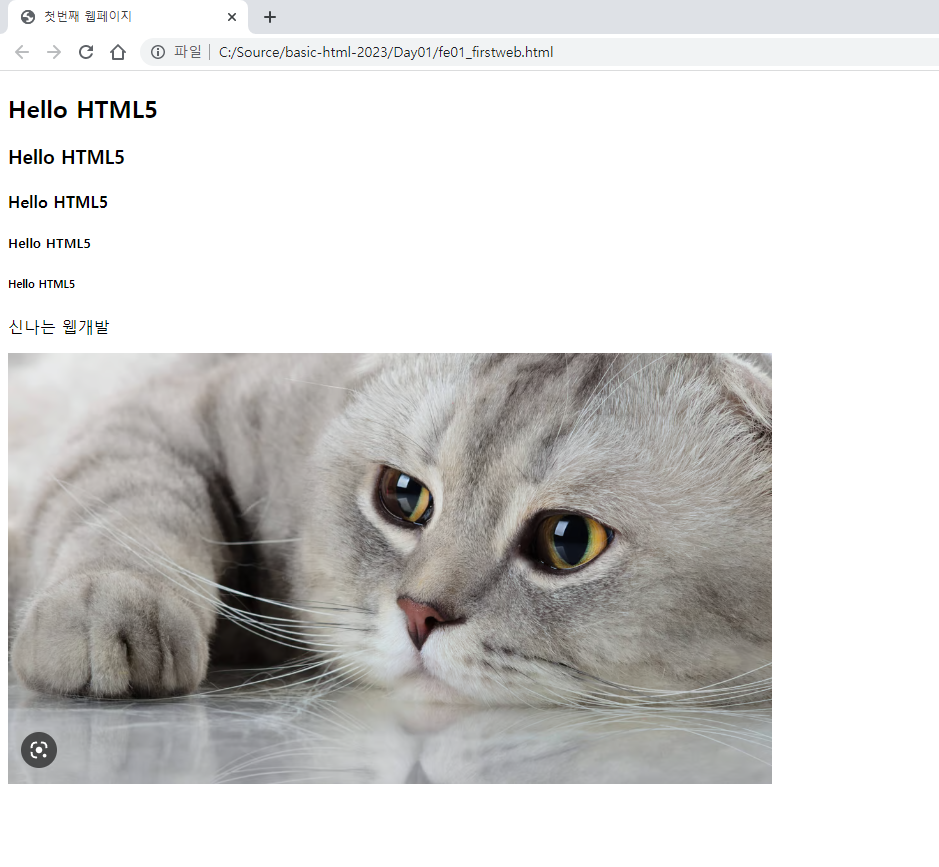
이런 식으로 추가하면

이렇게 된다. 하지만 사진이 너무 크다.
<body>
<h1></h1>
<div>
<h2>Hello HTML5</h2>
</div>
<div></div>
<h3>Hello HTML5</h3>
<h4>Hello HTML5</h4>
<h5>Hello HTML5</h5>
<div>
<h6>Hello HTML5</h6>
<p>신나는 웹개발</p>
</div>
<img src="cat.png" width="200">
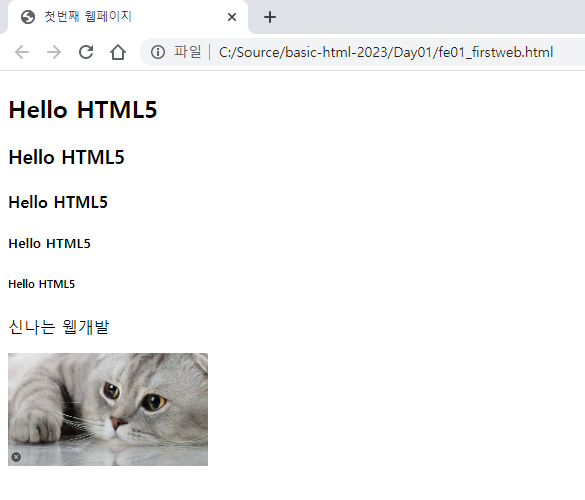
</body>width를 추가하게 되면

이렇게 사진이 작아진다.
주석

<!-- title 헤더 영역 시작 -->
<h1 title="header">Hello HTML5</h1>
<!-- title 헤더 영억 종료-->web 다운의 이유로 주석은 적을 수록 좋다.
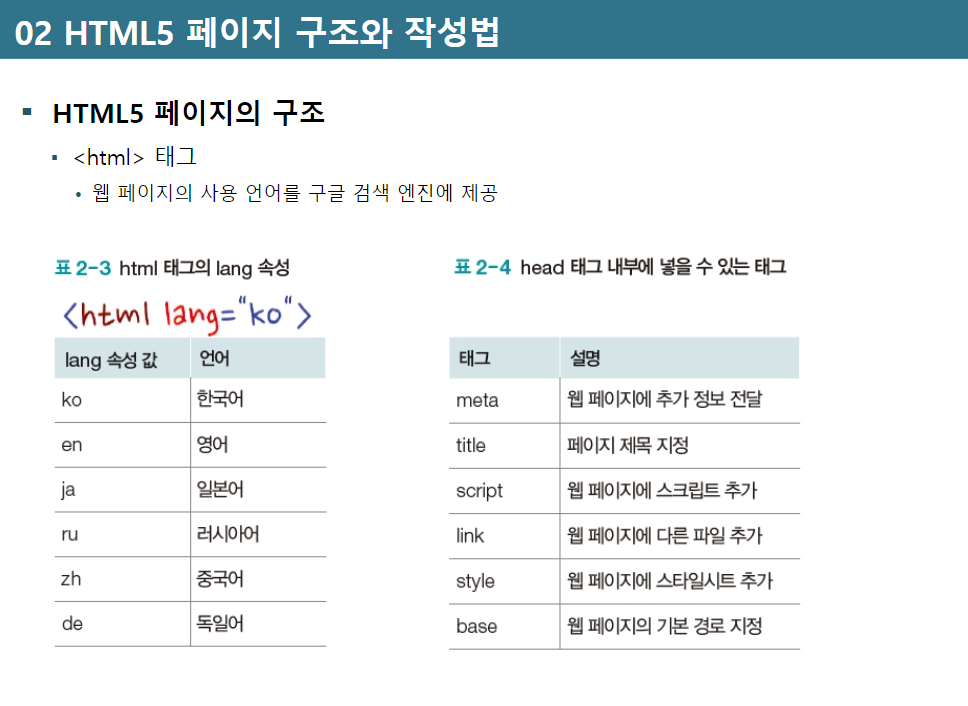
HTML 5 페이지의 구조
구조


base는 잘 쓰지 않는다.
스타일
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>Hello, HTML5!!</h1>
</body>
</html>fe02_styleweb.html을 생성하였다.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
h1{
color:#FFFFFF;
background-color:tomato;
}
</style>
</head>
<body>
<h1>Hello, HTML5!!</h1>
</body>
</html>색깔코드 : # 00(RED) 00(GREEN) 00(BLUE)
black : #000000
red : #FF0000
green : #00FF00
blue : #0000FF
white : #FFFFFF

배경색은 토마토색, 글자색은 흰색이 된다.
스타일시트 작성과 실행
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>Hello, HTML5!!</h1>
</body>
</html>fe03_styleweb.html을 만들고
h1{
color:azure;
background-color:blue;
}mystyle.css도 만든다.

이렇게 mystyle.css에서 정보를 가져와서 fe03_styleweb.html을 표기할 수 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script >
/*내부 자바스크립트 영역*/
alert('Hello, javascript!');
</script>
</head>
<body>
<h1>Hello, HTML5!!</h1>
</body>
</html>fe03_styleweb.html를 수정해보았다.

Alert가 생기는 모습을 볼 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script src="myscript.js"></script>
</script>
</head>
<body>
<h1>Hello, HTML5!!</h1>
</body>
</html>fe04_scriptweb.html을 생성하고
// 외부 자바스크립트
alert('Hello, javascript from Outfile');myscript.js를 생성하였다.

myscript.js에서 가져온 모습을 볼 수 있다.

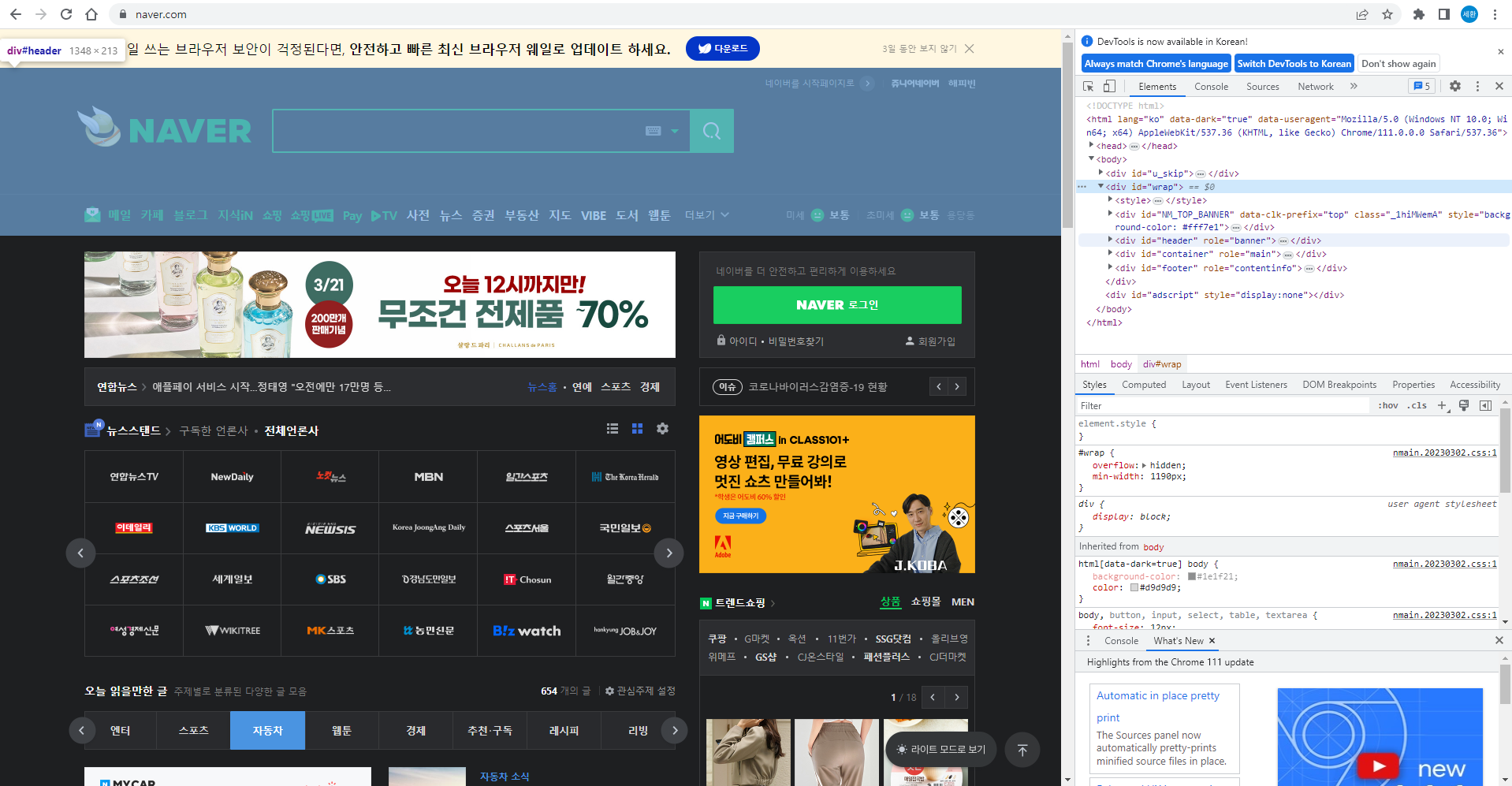
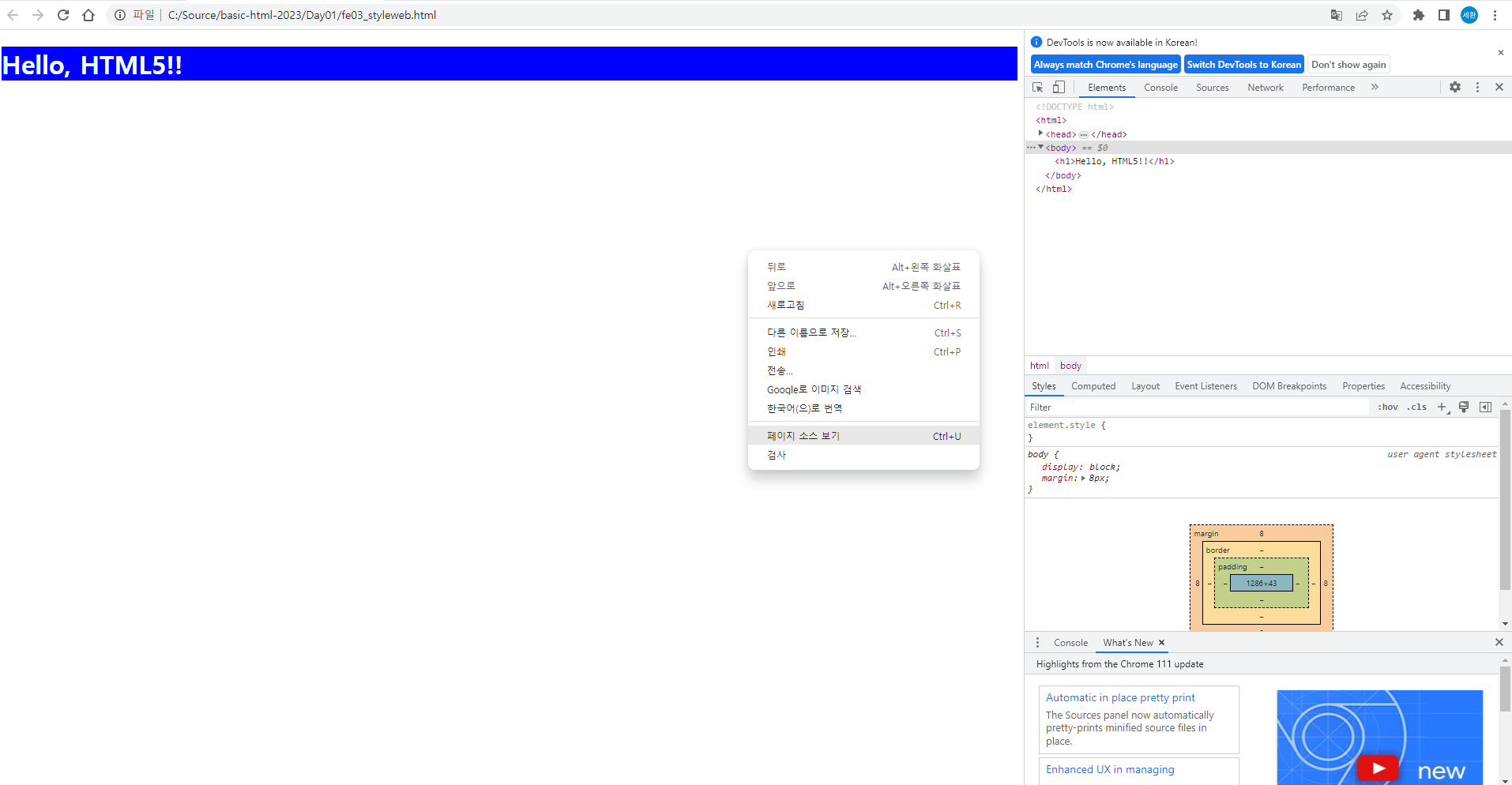
F12를 누르면 개발자도구가 나오고 우클릭 - 페이지 소스 보기를 누르면

작성한 html이 나오게 된다. 여기는 정적페이지이다.
HTMP5 입문

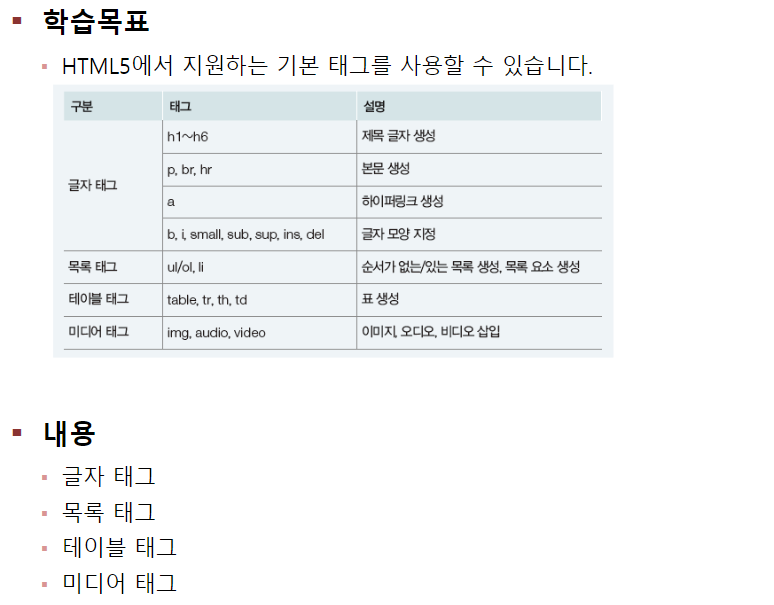
글자 태그
글자 태그
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>글자태그 학습</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>제목글자 h1</h1>
<h2>제목글자 h2</h2>
<h3>제목글자 h3</h3>
<h4>제목글자 h4</h4>
<h5>제목글자 h5</h5>
<h6>제목글자 h6</h6>
</body>
</html>
숫자가 커질 수록 점점 작아진다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>글자태그 학습</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>basic-html-2023</h1>
<hr>
<p>Java 개발자 과정 프론트앤드 리포지토리</p>
<h2>1일차</h2>
<hr>
<h3>제목글자 h3</h3>
<h4>제목글자 h4</h4>
<h5>제목글자 h5</h5>
<h6>제목글자 h6</h6>
</body>
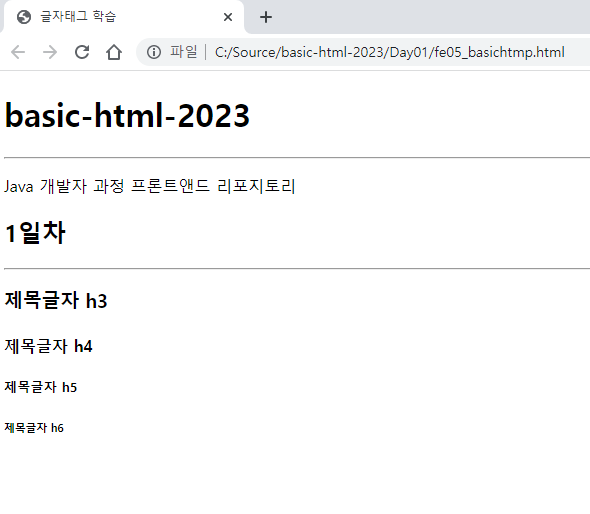
</html>이렇게 수정하게 되면

이렇게 나온다.
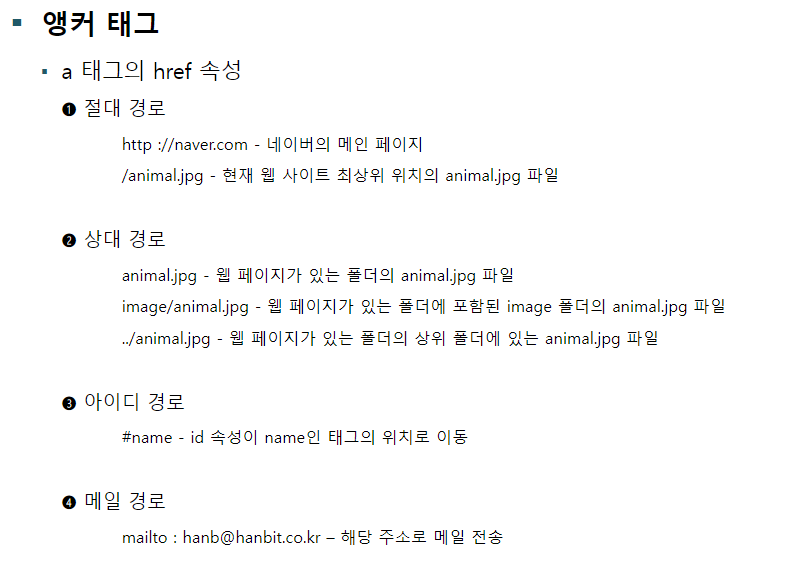
앵커 태그


<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>글자태그 학습</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>basic-html-2023</h1>
<hr>
<p>Java 개발자 과정 프론트앤드 리포지토리</p>
<h2>1일차</h2>
<hr>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h3>제목글자 h3</h3>
<h4>제목글자 h4</h4>
<h5>제목글자 h5</h5>
<h6>제목글자 h6</h6>
<hr>
<a href="https://www.google.com">구글</a>
<a href="https://www.naver.com">네이버</a>
<a href="https://github.com/NawhesJoo/basic-html-2023">깃허브</a>
<a href="C:/source/basic-html-2023/Day01/fe01_firstweb.html">첫번째 웹</a>
</body>
</html>이렇게 작성하면

아래 구글을 누르면 구글로, 네이버를 누르면 네이버로 이동하게 된다.
깃허브를 누르면 내 깃허브로 이동하게 되고, 첫번째 웹을 누르게되면 적어둔 저장소에 있는 fe01_firstweb.html으로 이동하게 된다.

fe01_firstweb.html로 이동한 모습.
<a href="C:/source/basic-html-2023/Day01/fe01_firstweb.html">첫번째 웹</a>
<a href="./fe01_firstweb.html">첫번째 웹</a>둘 다 같은 곳으로 이동하게 된다. 위는 절대경로, 아래는 상대경로이다.
fe05_basichtml.html과 같은 폴더에 있는 fe01_firstweb.html로 이동한다는 뜻이다.

basic-html-2023 폴더에 test.html을 생성하였다.
<a href="../test.html">첫번째 웹</a>이렇게 작성하면

test.html으로 이동하게 된다
<a href="C:/source/basic-html-2023/Day01/fe01_firstweb.html">절대경로 웹</a>
<a href="./fe01_firstweb.html">상대경로 웹</a>
<a href="../test.html">부모폴더(상대경로) 웹</a>. : 해당경로
.. : 상위경로
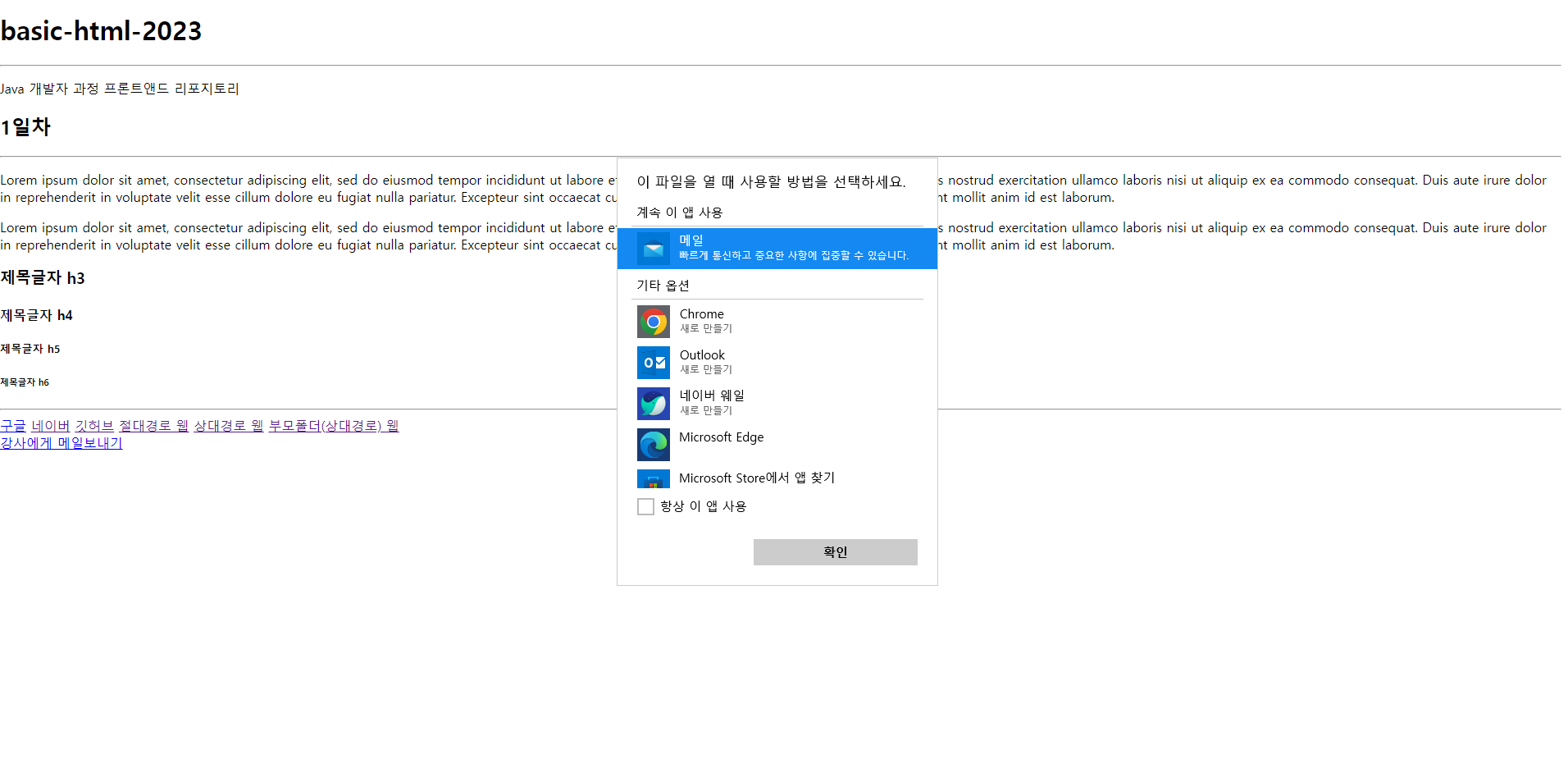
<a href="mailto:personar95@naver.com">강사에게 메일보내기</a>해당 코드를 작성하게 되면

강사님께 메일을 보낼 수 있는 창이 뜬다.
<a href="https://www.google.com" target="_blank">구글</a>target="_blank"를 입력하게 되면 창전환이 아닌 새로운 창이 생성된다.
<a href="https://www.google.com" target="_self">구글</a>
<a href="https://www.google.com">구글</a>self와 target을 적지 않는 것은 같은 의미이다.
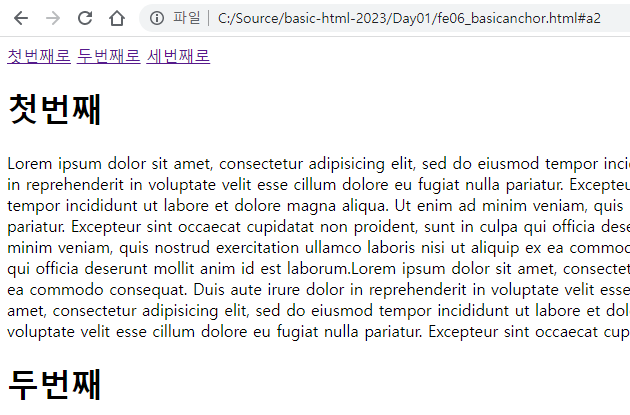
<a href="#a0">첫번째로</a>
<a href="#a1">두번째로</a>
<a href="#a2">세번째로</a>
<h1 id="a0">첫번째</h1>
<h1 id="a1">두번째</h1>
<h1 id="a2">세번째</h1> 
확대해서 작동해보면 첫번째로를 누르면 첫번째, 두번째로를 누르면 두번째, 세번째로를 누르면 세번째로 이동한다.
글자모양


<b> </b> 사이에 있는 글자만 두꺼워진다.
<i> </i>사이에 있는 글자는 기울어진다
<small> </small> 사이에 있는 글자는 작아진다
log<sub>2</sub>n, 2<sup>2</sup>
<del>log<sub>2</sub>n</del>목록 태그
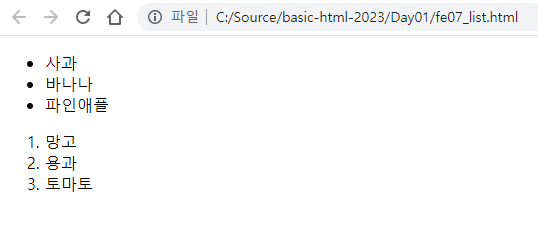
<body>
<ul>
<li>사과</li>
<li>바나나</li>
<li>파인애플</li>
</ul>
<ol>
<li>망고</li>
<li>용과</li>
<li>토마토</li>
</ol>
</body>
ul은 순서 X, ol은 순서 O
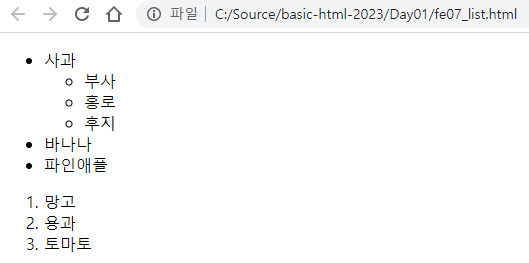
<body>
<ul>
<li>사과</li>
<ul>
<li>부사</li>
<li>홍로</li>
<li>후지</li>
</ul>
<li>바나나</li>
<li>파인애플</li>
</ul>
<ol>
<li>망고</li>
<li>용과</li>
<li>토마토</li>
</ol>
</body>
이렇게 표현된다.
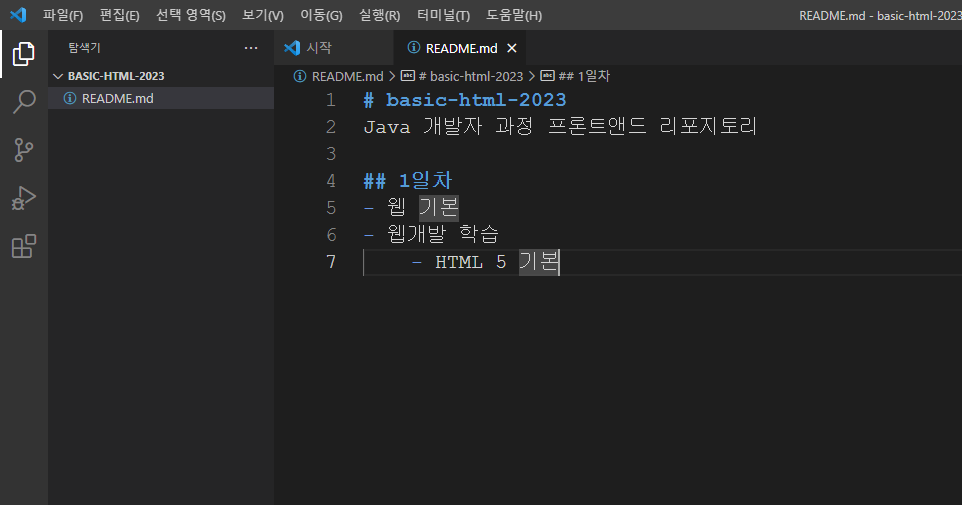
위 방식을 사용하여
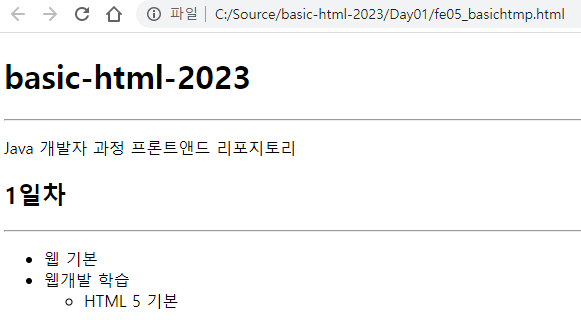
<h2>1일차</h2>
<hr>
<ul>
<li>웹 기본</li>
<li>웹개발 학습</li>
<ul>
<li>HTML 5 기본</li>
</ul>
</ul>를 작성하면

깃허브처럼 이렇게 만들 수 있다.
테이블 태그

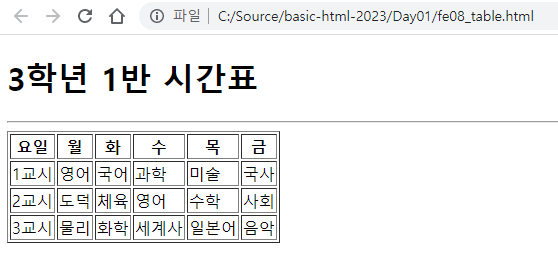
<body>
<h1>3학년 1반 시간표</h1>
<hr>
<table border="1">
<thead>
<tr>
<th>요일</th>
<th><b>월</b></th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr><!--행-->
<td>1교시</td><!--행렬-->
<td>영어</td>
<td>국어</td>
<td>과학</td>
<td>미술</td>
<td>국사</td>
</tr>
<tr><!--행-->
<td>2교시</td><!--행렬-->
<td>도덕</td>
<td>체육</td>
<td>영어</td>
<td>수학</td>
<td>사회</td>
</tr>
<tr><!--행-->
<td>3교시</td><!--행렬-->
<td>물리</td>
<td>화학</td>
<td>세계사</td>
<td>일본어</td>
<td>음악</td>
</tr>
</tbody>
</table>
</body>이렇게 작성하면

이렇게 표가 생성된다.

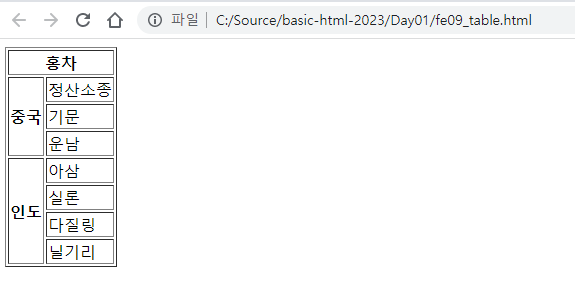
<body>
<table border="1">
<tr>
<th colspan="2">홍차</th>
</tr>
<tr>
<th rowspan="3">중국</th>
<td>정산소종</td>
</tr>
<!-- <th>중국</th> -->
<td>기문</td>
<tr>
<!-- <th>중국</th> -->
<td>운남</td>
</tr>
<tr>
<th rowspan="4">인도</th>
<td>아삼</td>
</tr>
<tr>
<!-- <th>인도</th> -->
<td>실론</td>
</tr>
<tr>
<!-- <th>인도</th> -->
<td>다질링</td>
</tr>
<tr>
<!-- <th>인도</th> -->
<td>닐기리</td>
</tr>
</table>
</body>colspan, rowspan을 이용하여

이런 표를 만들 수 있다.
미디어태그


<body>
<img src="https://placeimg.com/320/200/any" alt="2023-06-30 종료">
<img src="https://picsum.photos/300/200" width="300">
<img src="nothing" alt="이미지 대신 나오는 텍스트">
<hr>
<audio controls="controls">
<source src="file_example_MP3_700KB.mp3" type="audi/mp3">
</audio>
<audio src="file_example_MP3_700KB.mp3" controls="controls"></audio>
<hr>
<video controls="controls">
<source src="example.mp4" type="video/mp4"></video>
</video>
<video src="example.mp4" controls="controls" ></video>
</body>이렇게 작성하게 되면

위와 같이 잘 나오게 된다.
