HTML 5
1.HTML 5 + CSS + 자바스크립트 Day01

프론드앤드 관련 교안 드라이브 먼저 Github에서 repository를 하나 만들고 시작하자. 'basic-html-2023'이라는 이름으로 만들었다. 나중에 README도 꾸미자. Source 폴더 만들고 !
2.HTML 5 + CSS + 자바스크립트 Day02

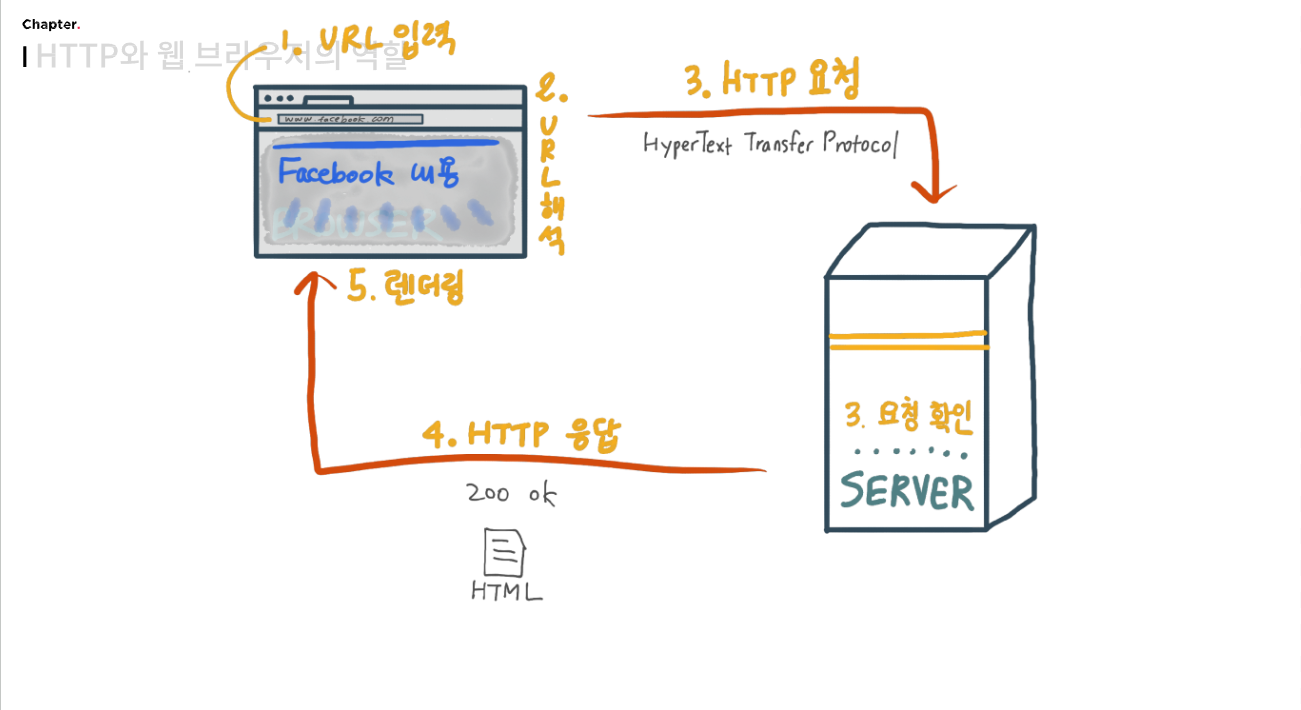
HTML 5
3.HTML 5 + CSS + 자바스크립트 Day03

CSS 3 가시 속성 display 속성 fe25_css.html div는 none으로 했으니 div인 대상은 보이지 않는다. 배경 속성 배경 속성 배경 이미지 삽입과 크기 지정 size는 크기 repeat는 반복 attachment는 고정이다. 반복과 부착
4.HTML 5 + CSS + 자바스크립트 Day04

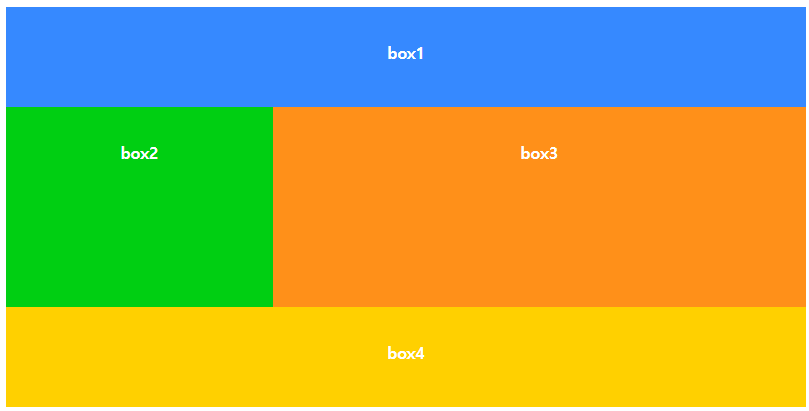
fe43_grid_layout.htmlfe44_galleryweb.html이다.
5.HTML 5 + CSS + 자바스크립트 Day05

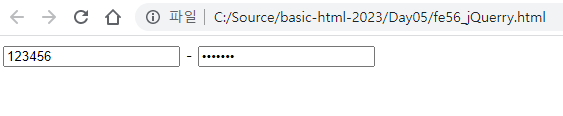
fe56_jquery.html을 생성하고 위 코드를 body에 입력하면주민등록번호를 입력할 수 있는 최대 6자, 7자로 제한된 박스가 생성이 된다.스크립트에 추가하게 되면앞자리 6자를 입력하면 자동으로 뒷자리 입력하는 칸으로, 뒷자리를 모두 지우면 앞자리를 입력하는 칸
6.HTML 5 + CSS + 자바스크립트 Day06

fe69_bootstrap_album.html이다.header에 위 코드를 추가하면우측 상단 바 3개 아이콘을 누르면 이렇게 열린다.body에 footer 영역을 만든다.Visit the hompage를 누르면 bootstrap 홈페이지로 이동한다main 영역이다. c
7.HTML 5 + CSS + 자바스크립트 Day07

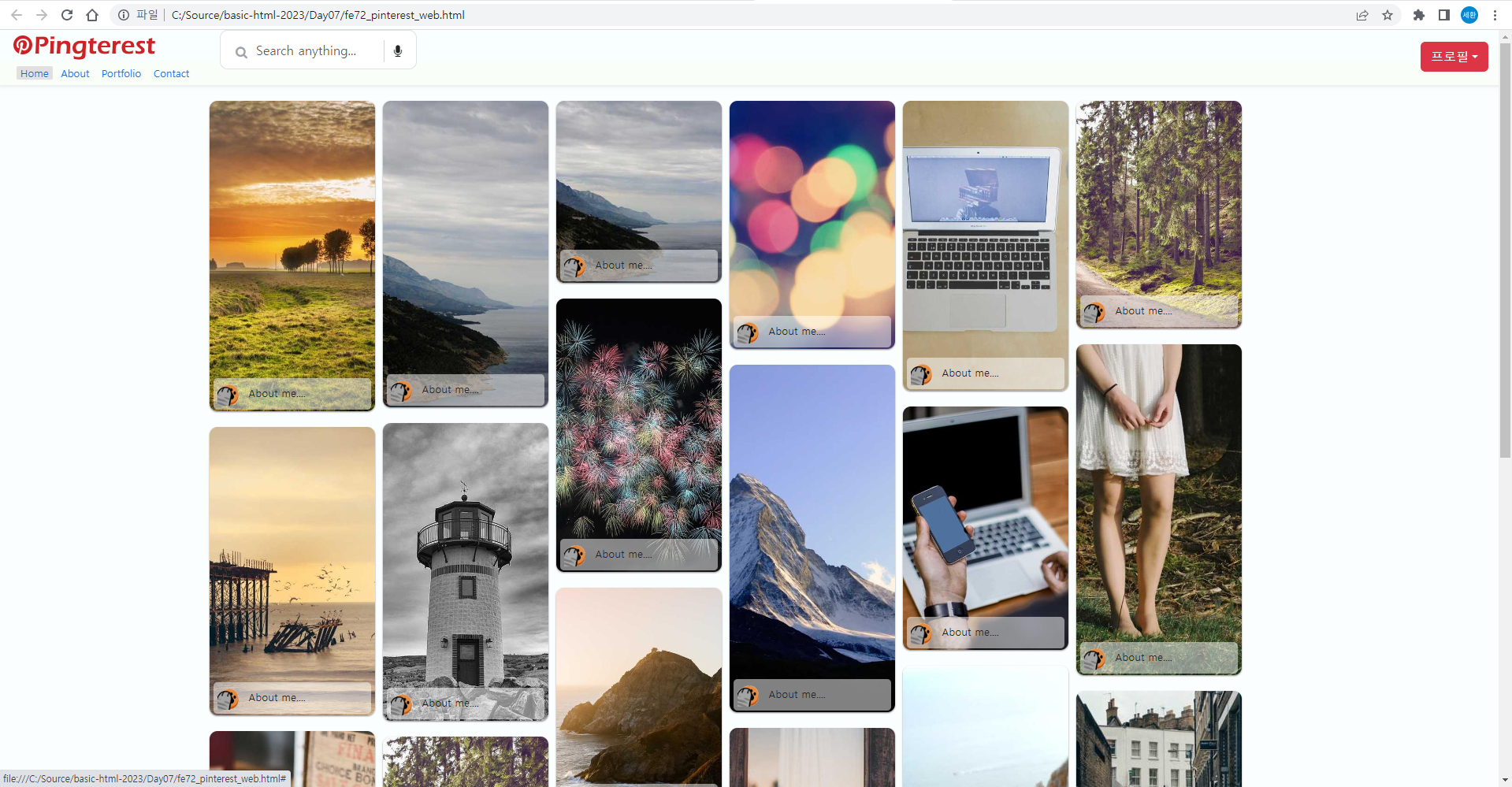
fe72_pinterest_web.htmlcdn과 jQuery는 헤드에Bootstrap용 js는 body에 작성한다.fe72_pinterest_web.html의 body에 위처럼 작성한다.메인섹션 영역은 여러번 반복하므로 매우 길어져서 한 번만 적었다.main.css를
8.HTML 5 + CSS + 자바스크립트 Day08

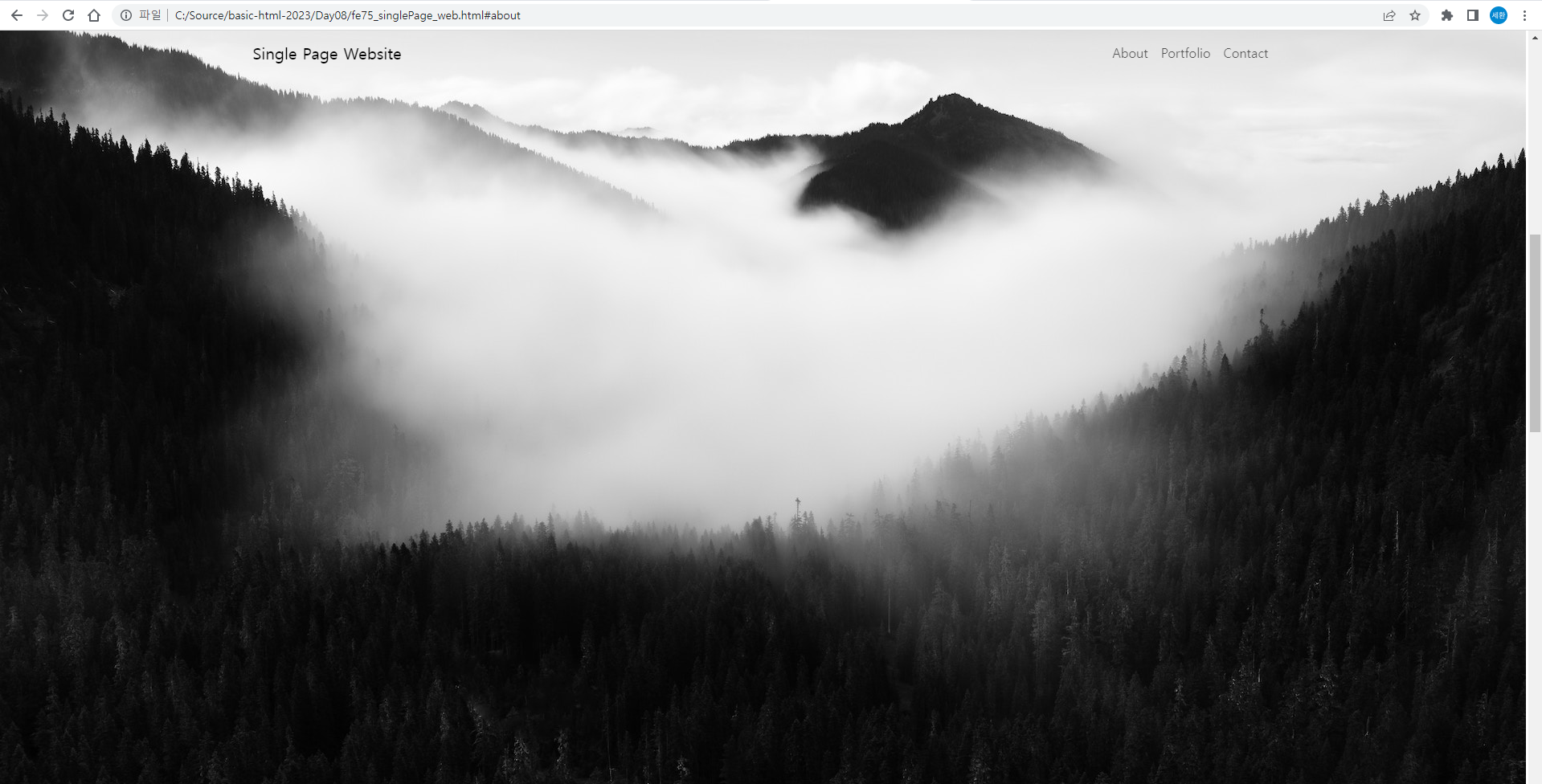
head에 추가한다.내비게이션 영역을 위처럼 수정한다.스크롤을 내려도 상단바는 고정이 되고,About, Portfolio, Contact를 누르면 해당 위치로 스크롤되어 이동한다.마스터헤드에 위 코드를 수정결과@charset "UTF-8";/ 구글폰트로 웹사이트 글자체
9.HTML 5 + CSS + 자바스크립트 Day09

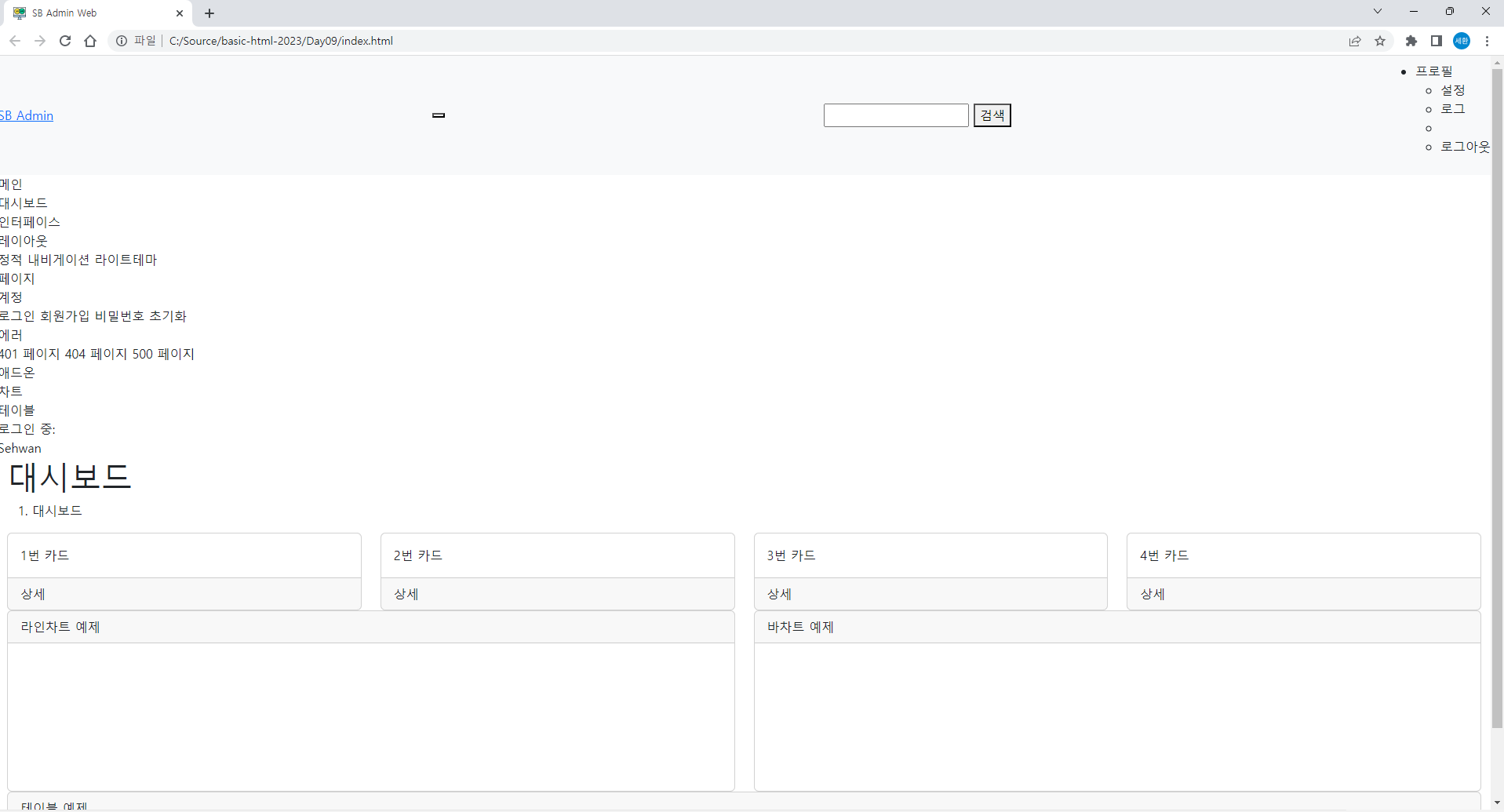
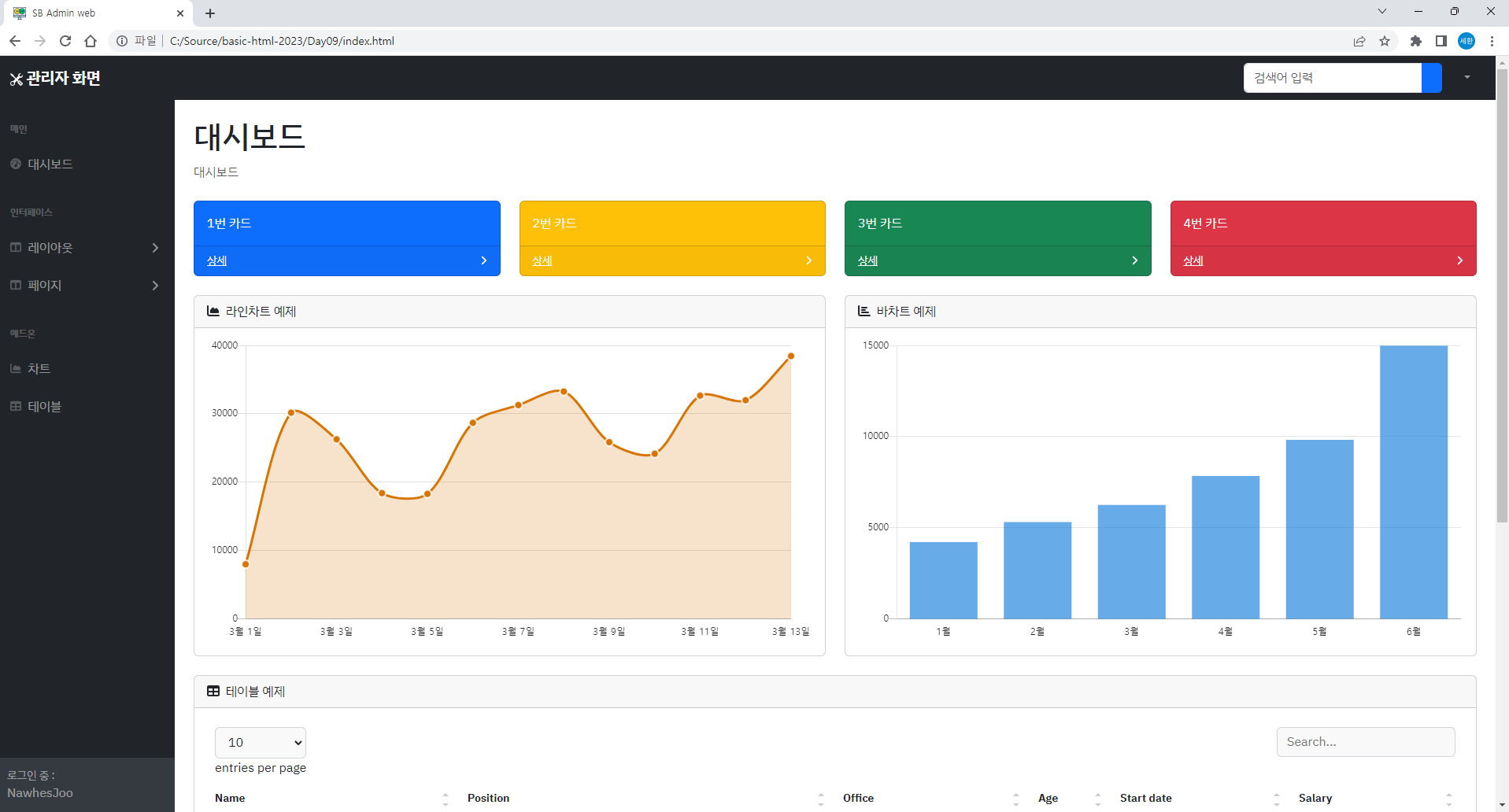
head에 추가body에 추가한다.이렇게 시작한다.결과결과.tool 아이콘이 안보여서 파란색으로 잠시 바꾸었다검색창을 변경하였다.내비게이션 영역에서 배경을 다크로 바꾸고코드를 입력한다결과layoutTotal을 넣고 시작한다입력레이아웃을 누르면펼쳐진다.이렇게 추가결과이제
10.HTML 5 + CSS + 자바스크립트 Day10

테이블 예제는 너무 길어서 지웠다.여기도 테이블 예제가 들어가나 너무 길어서 지웠다.결과메인화면이다.좌측 상단의 화살표 아이콘을 누르면 왼쪽 사이드바가 사라진다.우측상단 아이콘을 누르면 설정, 로그, 로그아웃이 나온다.정적 내비게이션.차트를 누르면 순서대로 파이차트,
11.HTML 5 + CSS + 자바스크립트 Day11

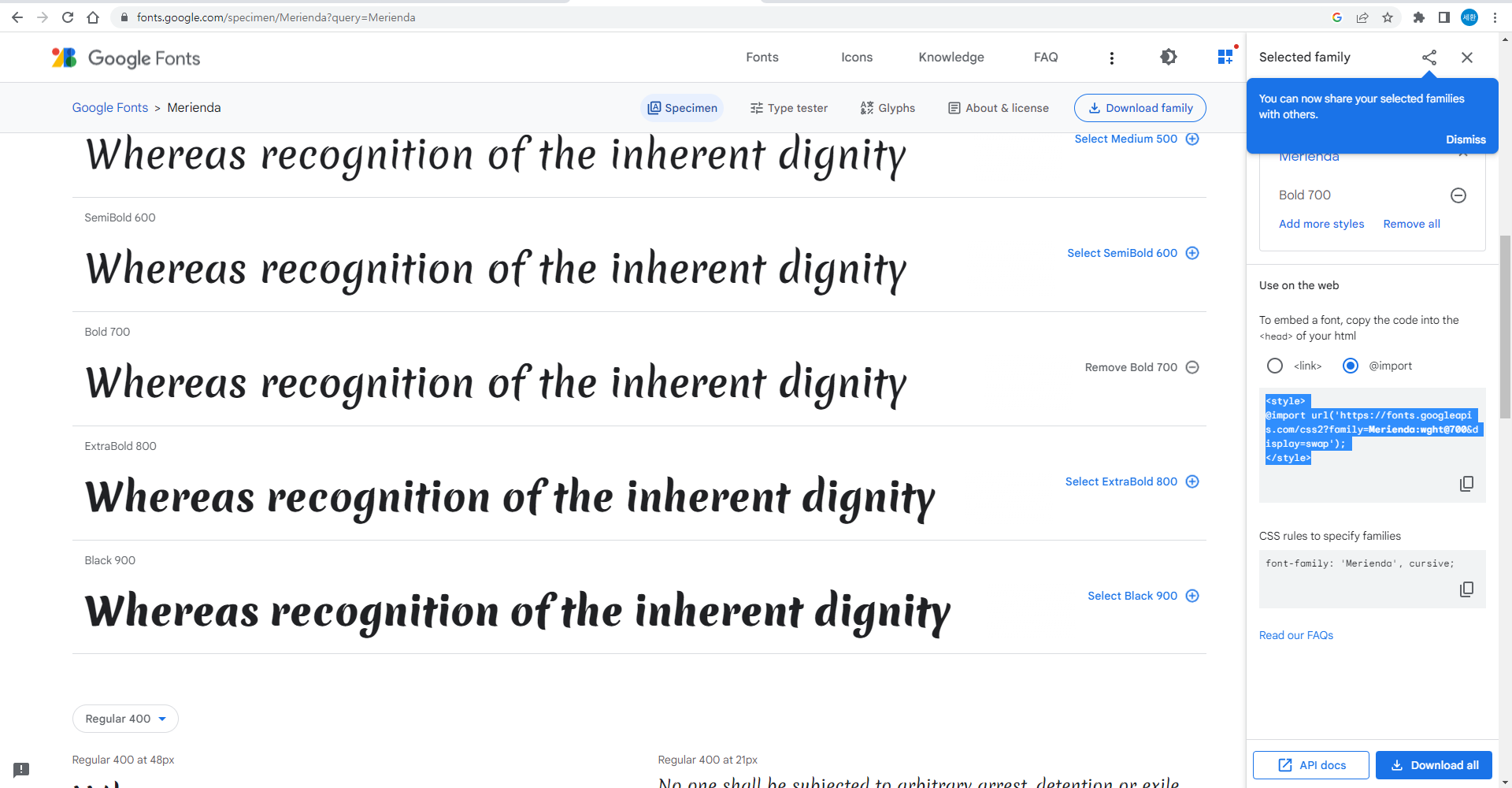
index.htmlstyle.css를 위처럼 만든다.index.html에 추가한다.style.css에 추가한다.fonts.google.com 에서 Merienda 폰트를 선택하였다. 파란색 부분을 복사하여style.css 맨 위에 추가한다.이제 글꼴을 가져오자.이 부분
12.HTML 5 + CSS + 자바스크립트 Day12

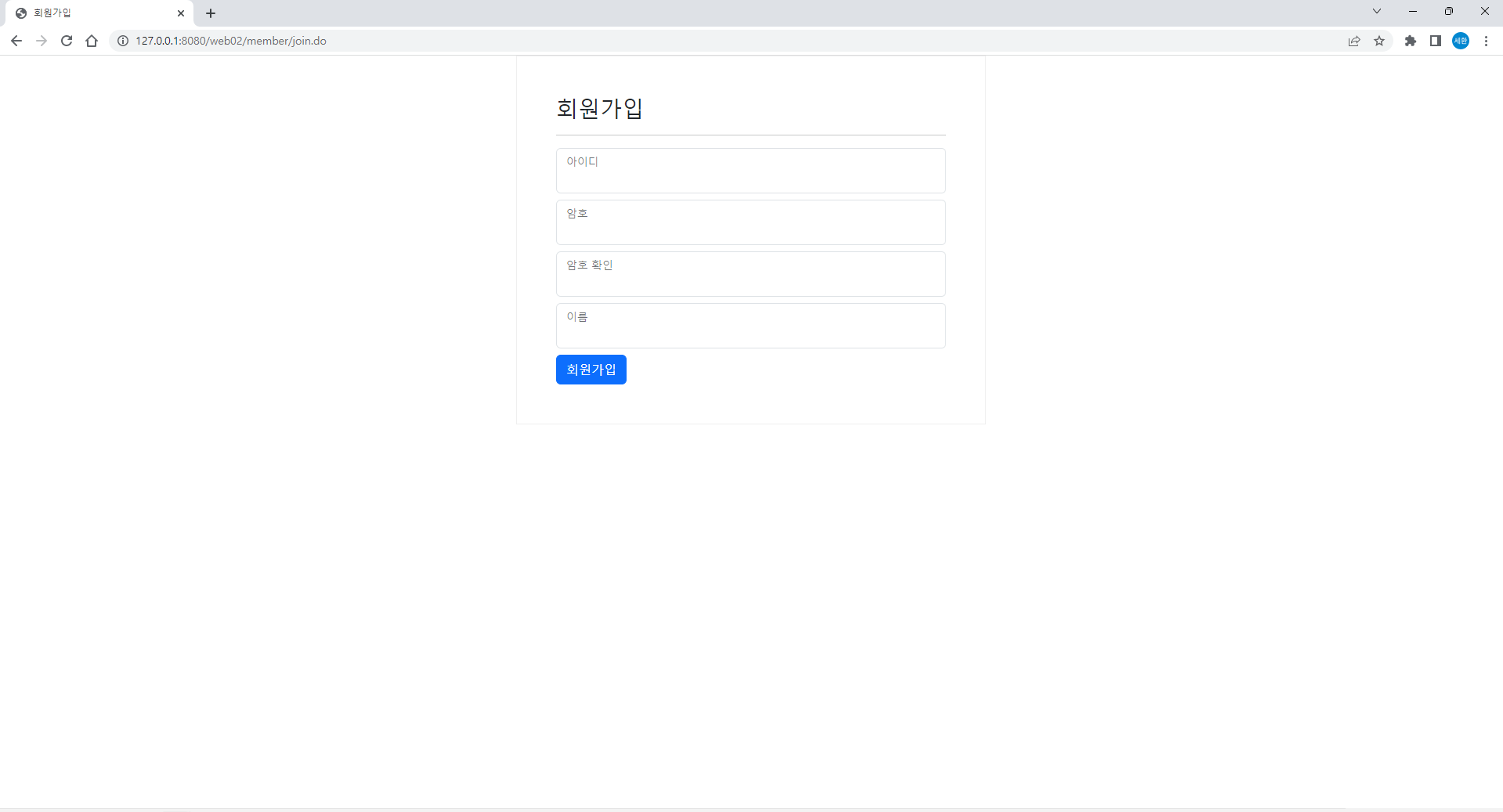
JoinContorller.java를 생성하고member_join.jsp 파일을 생성한다.회원가입 창이 생성되었다.이름 아래에 작성하면이렇게 회원가입창이 나온다.daum지도 api를 가져왔다.입력하고 선택한 주소가 들어오게 된다.board_write.jsp이다.quil