Next.js?
해당 글은 next.js 공식 문서를 통해 학습한 내용을 토대로 작성
Next.js by Vercel - The React Framework
 (출처) Next.js 공식 문서 - Next.js 소개 메뉴
(출처) Next.js 공식 문서 - Next.js 소개 메뉴
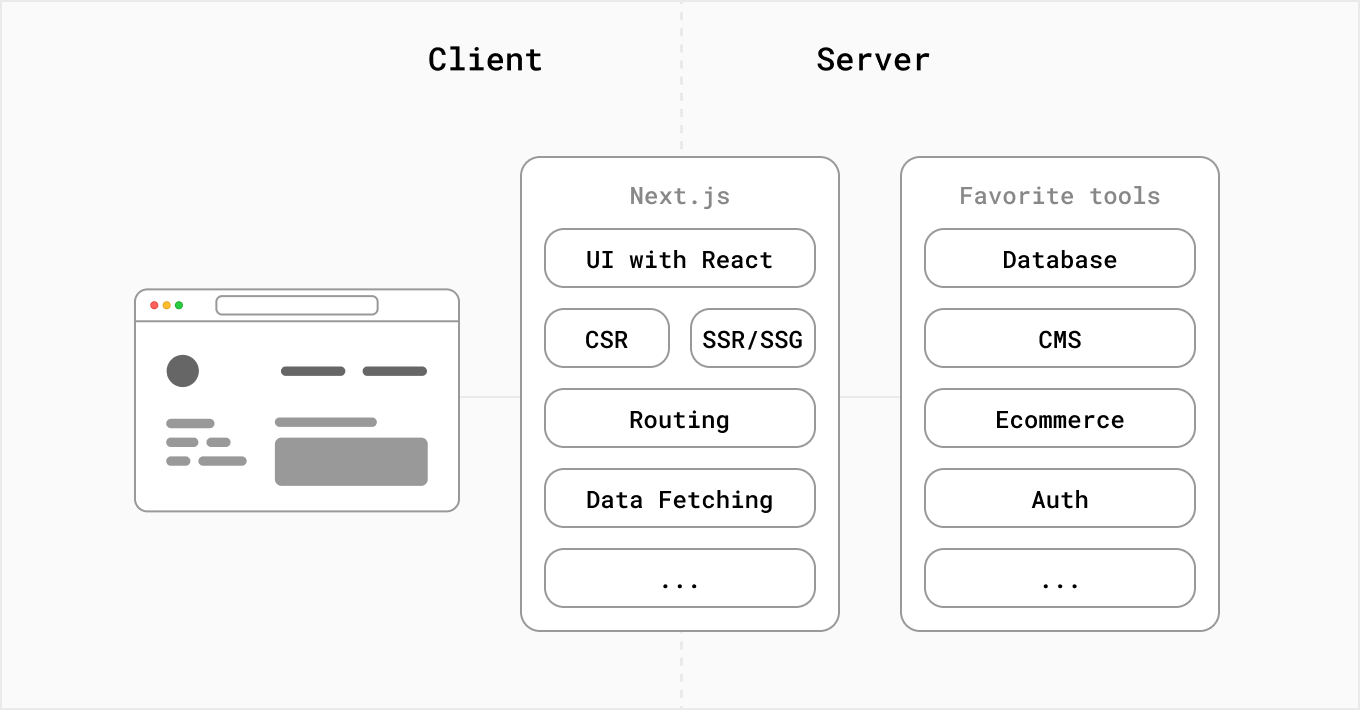
- React 라이브러리 기반의 framework이다.
- React 라이브러리 기반 ⇒ 즉, Javascript 기반이라는 이야기!
💡 여기서 짚어볼 사항! (알고가면 좋은 이야기)
- 브라우저가 UI를 생성하는 방식 ⇒ 사용자가 웹 사이트를 접속하게 되면 서버는 HTML을 브라우저에 전달하면 → 브라우저는 해당 HTML을 읽고 DOM을 구성한다!
- DOM(Document Object Model) : document=문서=html! 즉, html 요소에 대한 객체 표현으로, 부모 자식 관계가 있는 트리 구조를 가지고 있고, UI와 코드 사이를 연결 시켜주는 역할이다.*
(출처) Next.js 공식문서 - 자바스크립트에서 리액트까지 메뉴
- HTML 과 DOM의 차이
- HTML 요소를 자바스크립트를 이용해서 추가 시키는 경우 →
createElement,appendChild를 이용해서 div 태그 안에 h1 태그를 추가하라고 코드를 작성하여야 한다. 작성한 HTML 파일에는 추가한 요소가 포함되어 있지 않지만, 개발자도구를 이용해 DOM 요소를 열어보면 추가한 요소가 포함되어 있는 것을 확인 할 수 있다.
(출처) [Next.js 공식문서 - 자바스크립트에서 리액트까지 메뉴]
- 즉! DOM은 Javascript 코드에 의해서 변경된 페이지 요소들 까지 나타내고, HTML은 업데이트 되기 전의 초기 페이지 요소를 나타내는 것이다.
추가
💡 명령형 프로그래밍 vs 선언적 프로그래밍
- 명령형은 자바스크립트를 이용해 이 부모 요소를 찾아서… 태그를 만든 다음에… 안에 내용을 넣고… 부모 요소의 자식 요소로 넣어줘!! 라고 하는 것을 말한다. (단계를 하나하나 알려줘야함)
- 선언적은 반면에 모든 과정을 생략하고 어떤 결과를 원하는지 알려주기만 하는 것을 말한다. 사용자를 대신하여 DOM을 업데이트 하는 단계를 알아낸다. (React는 선언적 라이브러리)
코드에는 여러가지 상황과 단계가 발생한다.
- 코드가 실행되는 환경 : development / production
-
개발하는 동안은 local 환경에서 애플리케이션을 빌드하고 실행시키고, production 환경은 사용자가 애플리케이션을 사용할 수 있도록 배포하는 과정을 의미한다.
-
각 환경 별로 고려해야할 사항들은 차이가 나기 때문에, 코드에 대한 컴파일, 번들링, 축소, 코드 분할이 필요한데, Next.js는 이러한 과정들에 필요한 기능을 제공한다.
💡 컴파일 (Compile) : 한 언어로 된 코드를 다른 언어로, 또는 같은 언어의 다른 버전으로 출력하는 과정을 말한다. Next.js에서 컴파일은 코드를 편집할 때 개발 단계에서 이루어지며, 빌드 단계에서 일부 발생한다.
💡 축소 (Minifying) : 가독성을 고려하며 개발하게 되면 주석, 공백, 들여쓰기 등이 코드에 포함되게 되므로, 코드의 기능을 변경하지 않으면서 코드 서식 및 주석을 제거하는 과정을 말한다. 최종적으로 파일의 크기를 줄여 프로그램의 성능을 향상 시키고자 함이다. Next.js에서는 프로덕션을 위해 JS,CSS 파일이 자동으로 축소된다.
💡 번들링 (Bundling) : 개발을 하다보면 코드를 잘게 쪼개면서 컴포넌트화 하게되고, 모듈화 하게되는데, 이러한 코드는 아무래도 복잡도를 가지게 된다. 때문에 웹 종속성을 해결하면서 파일(모듈)들을 브라우저에 최적화된 번들(묶음)로 병합하는 과정을 말한다. 번들링으로 인해 사용자가 웹 사이트를 방문할 때 파일들에 대한 요청 수를 줄일 수 있다.
💡 코드 분할 (Code Splitting) : 개발 하다보면 일반적으로 애플리케이션을 여러 페이지로 분할하게 되는데, 해당 페이지를 실행하는 데에 필요한 코드만 로드해 초기 로드 시간을 개선할 수 있게 된다. Next.js에서는 코드 분할을 기본적으로 지원하며, pages 폴더 속 파일들은 빌드 단계에서 자동으로 Javascript 번들로 코드 분할 된다.
- 코드가 실행될 때 : 빌드 시간 / 런타임
-
빌드 단계는 최종적으로 production용 코드를 준비하기 위한 단계이다.
애플리케이션을 빌드하면 Next.js는 코드를 production에 최적화된 파일로 변환하는데, 여기에는 정적 HTML 파일, CSS 파일, 서버에서 페이지를 렌더링 하기 위한 JS 코드, 클라이언트에서 페이지를 인터렉션 하기 위한 JS 코드가 포함된다. -
런타임은 애플리케이션의 빌드와 배포가 완료된 후 사용자의 요청에 대해 애플리케이션이 실행되는 시간을 의미한다.
- 렌더링이 발생하는 위치 : 클라이언트 / 서버
-
웹 개발에서의 클라이언트는 웹 사이트를 사용하는 사용자를 의미한다.
엄밀히 말하면, 사용자의 요청을 서버에 보내는 브라우저를 뜻한다. 브라우저는 요청에 대한 응답을 받아 사용자에게 보여주는 역할을 한다. -
서버는 클라이언트의 요청을 전달 받고, 그에 대한 응답을 전송하는 역할을 한다.
Next.js에서의 렌더링 (Rendering)
-
React를 통해 작성한 코드를 HTML로 변환하는데 필요한 작업을 말한다.
렌더링은 클라이언트 혹은 서버에서 수행될 수도 있고, 빌드 시 발생하거나 런타임시 발생할 수 있다.-
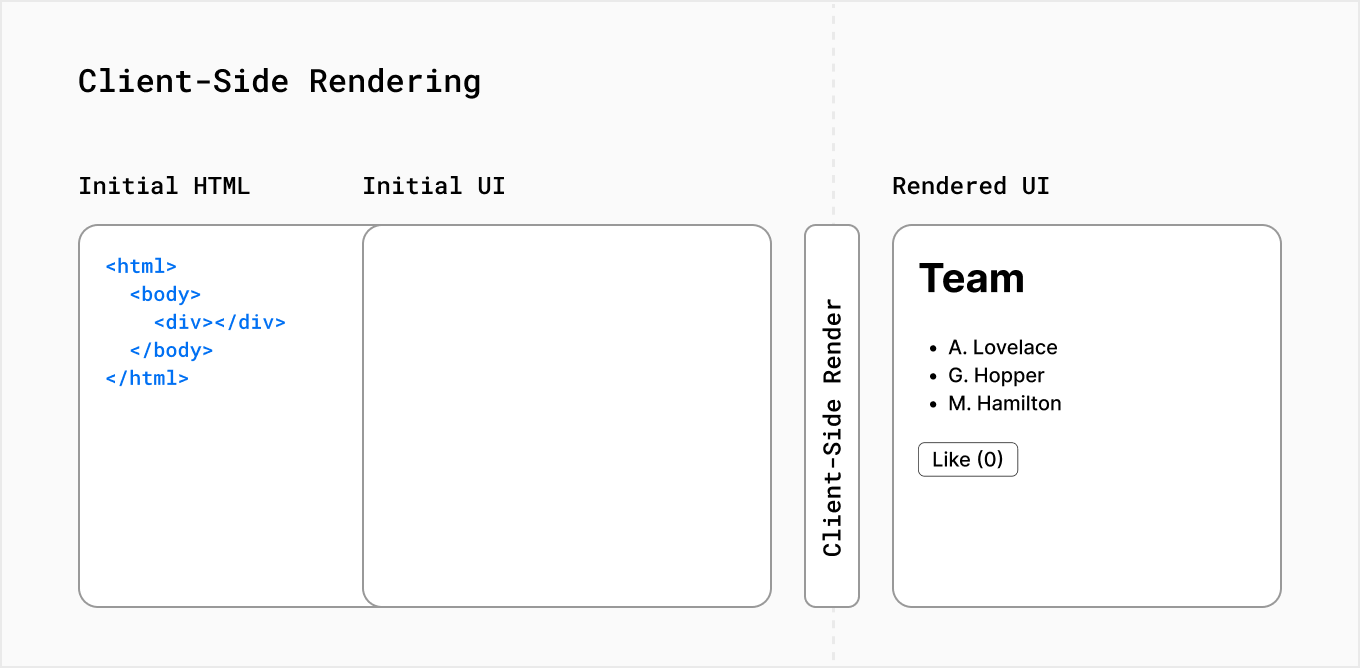
클라이언트 사이드 렌더링 (Client-Side Rendering) : 일반적으로 React 애플리케이션에서는 브라우저가 서버로부터 UI를 구성하기 위한 JS와 함께 빈 HTML을 받는다. 그 이후 렌더링 작업이 브라우저에서 이루어지기 때문에 클라이언트 사이드 렌더링이라고 한다.
 (출처) Next.js 공식문서 렌더링 메뉴
(출처) Next.js 공식문서 렌더링 메뉴 -
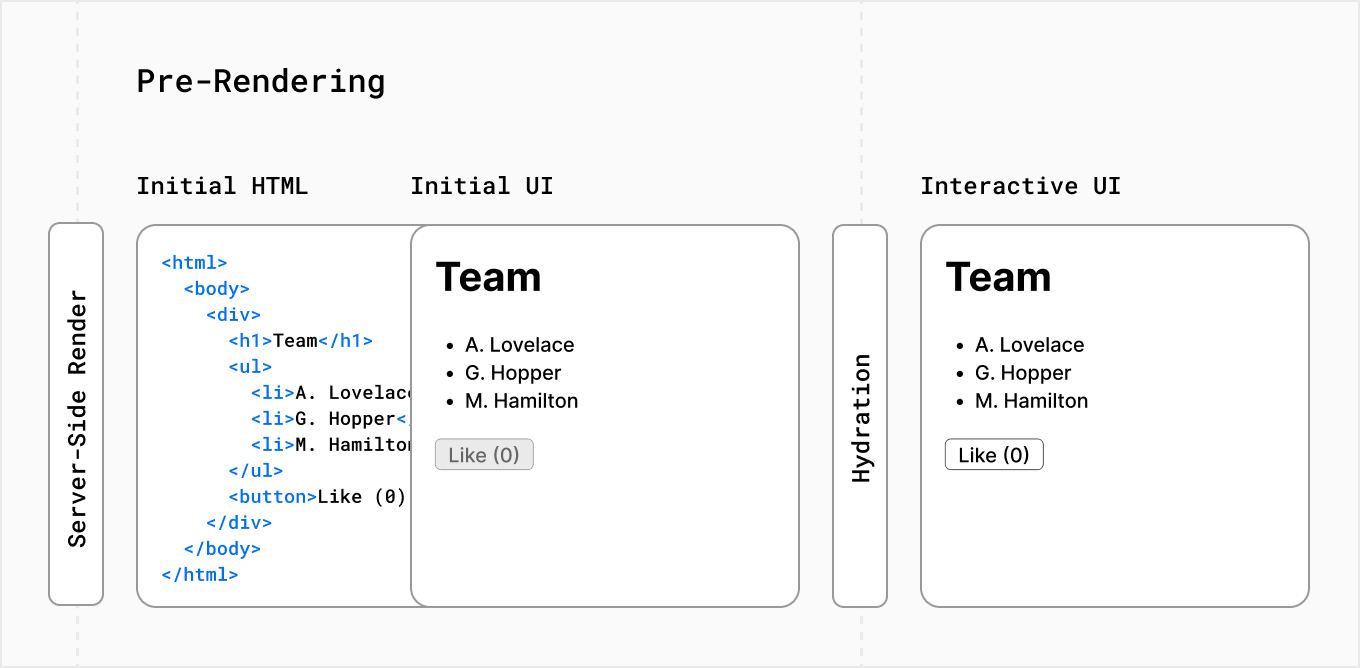
사전 렌더링 (Pre-Rendering) : Next.js는 기본적으로 모든 페이지들을 사전에 렌더링한다. 사전 렌더링이란, HTML이 서버에서 미리 생성되어 사용자의 브라우저로 전송되며, 브라우저는 빈 HTML이 아닌 내용이 다 담긴 HTML을 받아 띄울 수 있음을 말한다.
 (출처) Next.js 공식문서 - Next.js 작동 방식 메뉴
(출처) Next.js 공식문서 - Next.js 작동 방식 메뉴- 서버 사이드 렌더링 (Server-Side Rendering) : 서버 측에서 렌더링 하게되면, 각 페이지의 요청에 대한 HTML이 서버에서 생성된다. Next.js에서는 getServerSideProps를 사용하여 서버 사이드 렌더링을 구현할 수 있다.
- 정적 사이트 (Static Site Generation) : 정적 사이트 생성을 하면 HTML이 서버에서 생성된다는 점은 서버측 렌더링과 같지만 런타임에 서버가 없다는 차이점이 있다. 배포를 위한 빌드 시 생성된 HTML 컨텐츠가 CDN(전 세계 여러 위치에 정적 컨텐츠를 저장하고 클라이언트와 원본 서버 사이에 위치해 요청이 들어오면 사용자와 가장 가까운 위치가 캐시된 결과를 응답 -> 부하 감소, 빠른 작업)에 저장되고 요청에 따라 재사용된다. Next.js에서는 getStaticProps를 사용해 정적인 페이지를 생성하도록 구현할 수 있다.
-
💡 Next.js는 클라이언트 사이드 렌더링 / 서버 사이드 렌더링 / 정적 사이트 생성 모두 페이지별로 원하는 렌더링 방식으로 적용 할 수 있다는 장점이 있다. 각 페이지 별로 적합한 렌더링 방법을 선택해 적용 할 수 있다.
Next.js가 제공하는 기능
- 직관적인 페이지 기반 라우팅 시스템 (동적 경로 지원)
- 페이지 단위로 지원되는 사전 렌더링, 정적 페이지 생성, 서버 사이드 렌더링
- 자동 코드 분할을 통한 빠른 페이지 로드 (코드 분할로, 각 페이지는 페이지에 필요한 것만 로드하기 때문에 페이지가 빠르게 로드되고, 페이지가 격리되므로 특정 페이지에서 오류가 발생하더라도 다른 페이지들은 정상 작동한다.)
- Link 태그가 브라우저의 뷰포트에 나타날 때 마다 연결된 페이지에 대한 코드를 자동으로 미리 가져와 페이지 전환 즉시 수행
- 빠른 새로고침을 지원하는 개발환경 (편집한 내용을 바로바로 즉각적 확인 가능)
- Next.js는 빌드 시 이미지를 최적화 하는 대신 사용자가 요청할 때(요구가 있을 때)는 언제든지 이미지를 최적화해 이미지의 개수가 엄청 많아져도 빌드 시간이 증가하지 않음
- 내장 css 및 sass 지원, 모든 css-in-js 라이브러리 지원
💡 Next.js의 좋은 기능들에 대해 점점 더 깊이 알아보자!
