개발일지
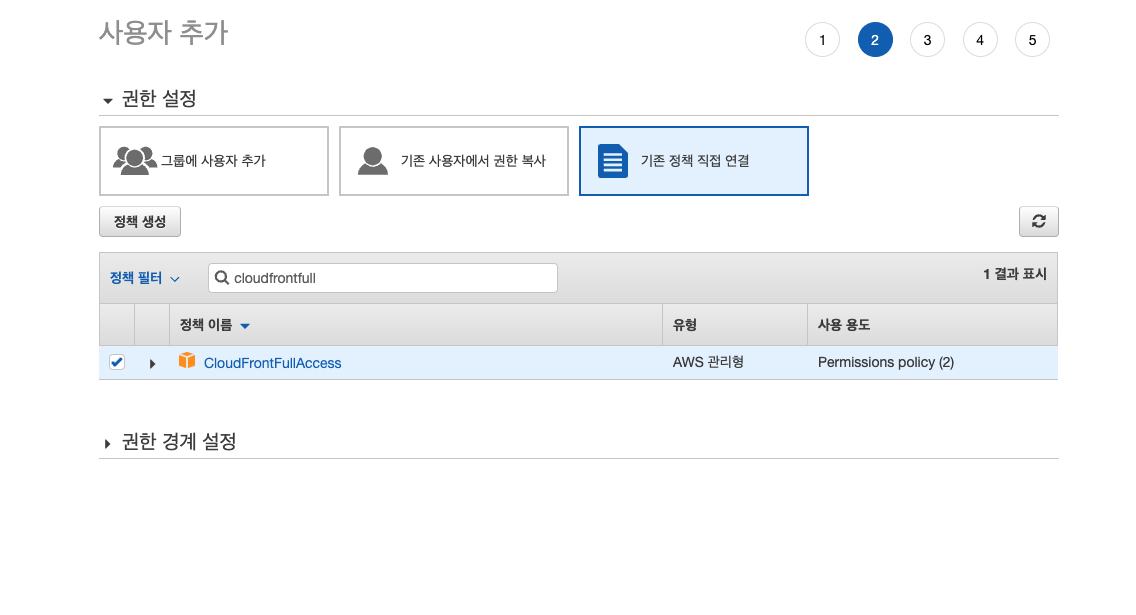
1.[Next.js] AWS S3 + CloudFront 배포

AWS S3 + CloudFront 배포
2.[Next.js] Next.js의 동작 방식

해당 글은 next.js 공식 문서를 통해 학습한 내용을 토대로 작성Next.js by Vercel - The React Framework (출처) Next.js 공식 문서 - Next.js 소개 메뉴React 라이브러리 기반의 framework이다.React 라이브러
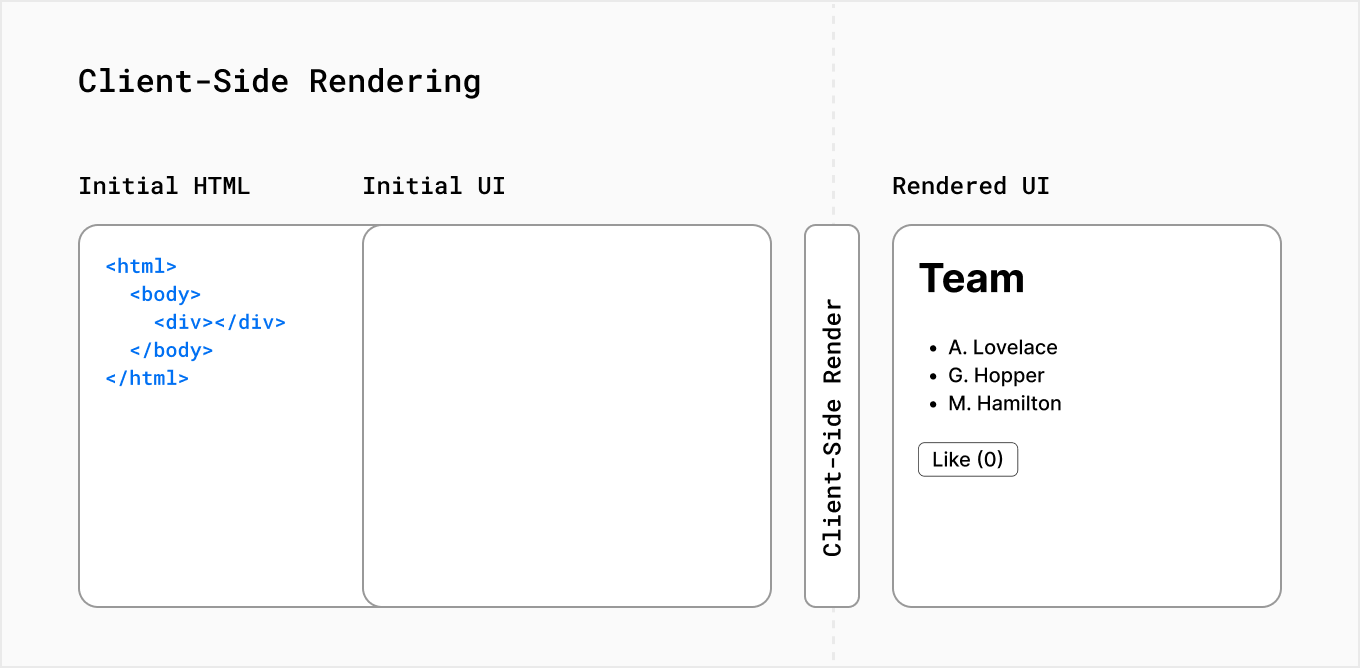
3.[Next.js] Next.js에서의 Rendering

해당 게시물은 Next.js 공식문서를 토대로 학습한 내용을 정리한 것입니다. Pre-Rendering 기본적으로 Next.js는 모든 페이지를 사전에 렌더링하기 때문에, 클라이언트 측에서 빈 HTML을 받아 JS를 이용해 이후 작업을 수행하는 대신 각 페이지에 대
4.[Next.js] redirect vs rewrite (ft. API key를 숨기는 방법?!)

오늘은 Next.js의 여러가지 기능들 중 하나인 redirect와 rewrite에 대해 알아보자!redirect & rewrite 기능을 적용해보려면 next.config.js 파일을 수정해야한다!redirect기존에 작성되어져 있던 코드에서 redirects를 추가
5.[package] dependencies vs devDependencies 차이와 구분해야하는 이유..

우리의 프로젝트의 package.json에서 볼 수 있는 dependencies라는 라이브러리 설치 모음집이 있다.그런데 dependencies는 알고 있었는데, 최근 옆자리 프론트 개발자 분이 devDependencies라는 것을 아냐고 물으셨다.그래서 나는 아니용?
6.[Web] 브라우저 렌더링 과정과 브라우저 성능 사이의 관계

💡 브라우저가 렌더링을 위해 거치는 과정파싱 - 스타일 - 레이아웃 - 페인트 - 합성 - 렌더 순서로 진행된다.과정을 거친 후 DOM이나 CSS에 변화가 생길 경우 레이아웃(Reflow) / 페인트(Repaint) 과정을 수행한다.브라우저가 HTML을 읽어들이는 과
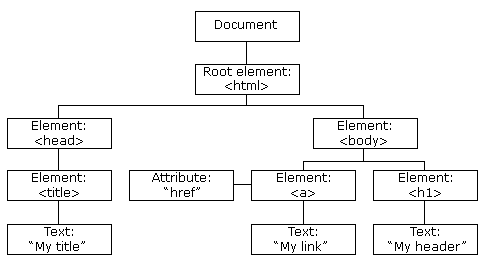
7.[Web] 가상돔 (Virtual DOM) 작성해보기 (1)

💡 가상돔(Virtual DOM) 한줄 정리! 가상돔은 HTML 뷰에 변화가 있을 때, 이전의 가상돔과 새로운 가상돔을 비교해 변경된 내용만 감지해 DOM에 적용하는 것을 말한다. 가상돔이 왜 필요할까? DOM의 변화가 심하게 많이 발생하면,
8.[Web] 가상돔 (Virtual DOM) 작성해보기 (2) - JSX

이전 게시물과 이어짐이전 게시물에서 리얼 DOM 트리를 가상돔으로 작성해보는 작업을 해봤었는데, 가상돔은 가독성이 좋지 못하다. 실제로 내가 가상돔을 작성해보면서 가독성 측면에서 보았을 때는 단점이라는 생각이 들었다.이러한 가상돔의 단점을 해결하기 위해 JSX가 나타나
9.[React] AWS Cognito 로그인 적용기 (with. redux & redux-persist)

AWS Cognito를 접하게된 계기..회사에서 요즘 한창 관리자 페이지를 담당하고 있는데, 로그인 과정을 코그니토 서비스를 이용해서 구현해 놓으셨더라.. 회사 개발 스택이 현재 Vue 인 관계로, 이를 한번 응용해 React에 붙여보는 작업? 실습?을 진행해기로 했다
10.[Javascript] input 입력란에 숫자만 입력되게 하기!

💡 구현할 것입력란에 숫자를 제외한 한글이나 영문이 작성되지 않도록 하기,,,(사실 해당 주제에 대해서는 굉장히 예제도 많고 자료도 많은데,, 나는 생각보다 굉장히 적용이 잘 안되는 작업이었다..)그래서 다시 또 헤매지 않도록 정리해두는 것!!💡 Vue.js & E
11.[Chart.js] Vue + Chart.js 라이브러리 적용

💡 회사에서 사수님이 프론트엔드 개발자라면, 지금 당장은 아니더라도 앞으로 차트를 사용할 일이 많이 있을거라고 해주시면서 현재 진행하고 있는 프로젝트에 적용해보길 추천해주셨다. 그래서 바로 실천!! 하였다. 그 이야기를 적어보려고 한다! 프로젝트 환경 Chart.
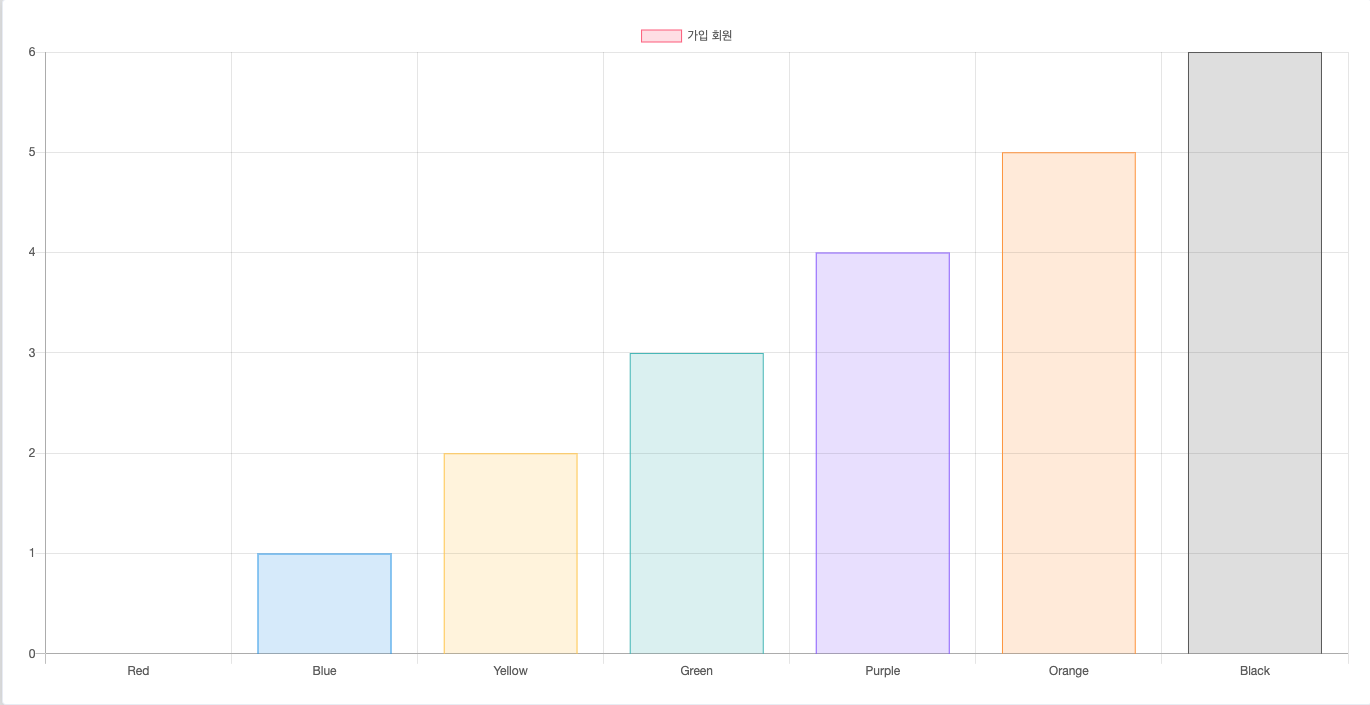
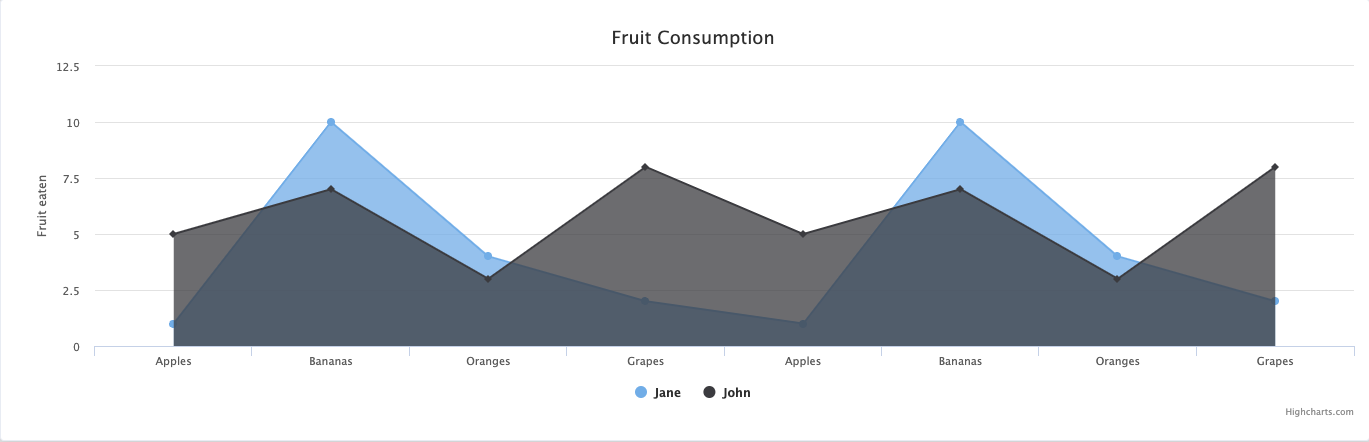
12.[Vue] Vue + highcharts 라이브러리 적용

💡 지난번 Chart.js 라이브러리를 적용했던 게시물에 이어서 좀 더 다양성이 가미된 차트 라이브러리인 highcharts를 적용하는 과정을 이야기 해보려고 한다! 프로젝트 환경 highcharts 라이브러리 설치 그리고 나는 vue 환경에서 진행하고 있으므로
13.[Webpack] 웹팩 설치부터 설정 파일 작성 후 번들링 까지 실습해보기!

웹팩 실습해보기! > 💡 웹팩은 한 마디로 모듈 번들러!! 모듈 사이의 의존성을 파악해 하나로 묶어주는 역할을 담당하며, 모듈 지원이 불가한 브라우저에서의 의존성 관리 문제 해결과 개발 생산성을 향상 시켜주는 역할을 해준다. 웹팩 설치 -D 옵션을 붙여서 de
14.[Webpack] 웹팩 Loader & Plugin 옵션 설정하기!

지난글 확인하기 > 💡 Loader 옵션의 필요성 : 웹팩은 기본적으로 자바스크립트 파일과 JSON 파일만을 이해해서 css나 이미지 파일들을 번들링하려고 시도하면 에러가 발생한다. Loader 옵션은 해당 파일들을 자바스크립트로 변환해주는 역할을 해주기 때문에
15.[Webpack] webpack-dev-server에 대해 알아보자!

지난글 확인하기 > 💡 webpack-dev-server의 역할 웹팩을 통해 번들링을 할 때마다 해당 결과를 확인하기 위해서는 매번 브라우저 새로고침 해야하는데, 이는 개발 생산성 측면에서 좋지 않을 뿐만 아니라 실제 배포되는 웹 서버 환경과 다를 수 있다는 문제점
16.[Webpack] 웹팩 설정 파일을 mode (development & production) 별로 분리하는 방법에 대해 알아보자!

지난글 확인하기 > 💡 우리가 개발을 하다보면 개발 환경에서의 설정 파일 내용과 프로덕션 환경에서의 설정 내용이 다른 경우가 굉장히 많은 편이다. 따라서 대부분의 경우, 개발용 설정 파일과 프로덕션용 설정 파일을 분리해아할 상황이 생긴다! 때문에 이를 정리해보려고
17.[Babel] Babel 설정 파일 작성부터 Polyfill 까지 알아보자!

트랜스파일을 위한 도구인 Babel에 대한 실습을 진행해보자! Babel 설치 개발 환경에서만 필요하므로, devDependencies에 설치 될 수 있도록 -D 옵션을 붙여준다. 바벨 cli 명령어와 프리셋 관련된 것들을 한번에 설치해주었다. Babel 설정
18.[Babel] Webpack 을 이용해 Babel 트랜스파일을 진행하는 과정에 대해 알아보자!

앞선 게시글에서 실습했던 것 처럼 트랜스파일을 진행하면 결과물을 얻을 수 있지만, 해당 코드들은 Node.js 환경을 기반으로 변환되었기 때문에 브라우저 환경에서는 사용할 수 없는 코드이다. 이 때 webpack과 babel을 결합해 사용하면 브라우저에서 사용할 수 있
19.[ESLint] ESLint 설치부터 설정 파일 작성까지 알아보기!

💡 Linter란? 소스 코드 내에 존재하는 잠재적 버그들이나 오류들을 찾아주는 도구를 말한다. 대표적인 Linter 도구인 ESLint를 직접 적용해보자!!! ESLint 1. 설치 2. 설정 파일 초기 세팅 위와 같이 질문에 답을 해주면 .eslintrc.
20.[stylelint] CSS Linter인 stylelint 적용하기!

CSS Linter 중에 가장 많이 사용된다고 하는 stylelint 적용 방법에 대해 알아보자! stylelint 설치 stylelint 설정 파일 작성 .stylelintrc.js 파일을 생성해 규칙을 작성할 수 있다. 위에 적용한 규칙은 알아볼 수 없는 h
21.[Prettier] 코드 포맷을 도와주는 Prettier 설치부터 설정 파일 작성까지 알아보자! (+ ESLint, stylelint 연동)

개발을 할 때 필수로 꼽히는 Prettier 설정에 대해 정리해보자! Prettier는 코드 포맷에 도움을 줘서 코드를 일관성있게 작성할 수 있게 도와준다. Prettier 설치 .prettierrc 설정 파일 작성 기본적인 옵션인 printWidth (한 줄에
22.[테스트] jest를 이용한 테스트 방법 정리!

💡 jest ? 자바스크립트 테스트용 프레임워크로, 검증을 실행하는 matcher와 모킹에 필요한 api를 제공해주어 많은 사람들이 사용하고 있다. Node.js 환경에서 테스트를 실행하기 때문에 브라우저 환경에서의 DOM 조작 같은 검증은 불가능하다는 특징을 가지고
23.[Lottie Files] json 파일로된 영상을 재생시켜보자!

💡 회사 소개 사이트 작업 중, 디자이너분께서 동영상 파일을 평범한 mp4 파일 대신에 json 파일로 전달해주셔서 나는 띠용?! 했다.. 나는 당연하게 mp4 파일을 주실 줄 알았는데, json 파일이면 이걸 어떻게 재생시켜야 되는거지,,? 하고 알아보니 Lotti
24.[Next.js] 다양한 meta 태그를 이용한 SEO (검색 엔진 최적화) 적용기!

💡 SEO 적용 계기 회사에서 이번에 업무로 주어진 회사 소개 사이트 작업을 거의 다 마무리 할 때쯤, 그래도 실제 서비스 사이트가 아니라 단순한 회사 소개 사이트 일지라도 검색 엔진 최적화 작업을 해보면 좋지 않을까,, 싶어서 진행하게 되었다. (아무도 시킨 사람은
25.[Next.js] Swiper 스와이퍼 적용기

회사에서 맡은 사이트 내에 슬라이더 적용이 필요한 부분이 있어서 가장 유명하다고 생각하는 (내 기준) Swiper 라이브러리를 사용해 적용해보는 내용!!! swiper 설치 필요한 모듈 및 스타일 가져오기 원하는 슬라이더 형식에 따라 필요한 모듈과 그에 상응하는
26.[Vue] WebSocket 적용기

WebSocket ? 서버와 클라이언트(브라우저) 사이의 연결을 유지한채로 데이터를 교환 흔히 사용하는 HTTP를 이용한 서버와 클라이언트 간의 통신은 요청-응답, 요청-응답 이 반복되면서 통신이 이루어지기 때문에 연결을 지속해서 유지하지 않는다는 점이 웹소켓과의 큰
27.[Vue] Transition 컴포넌트를 이용한 애니메이션 적용기

Vue에서는 상태 변화에 대응하기 위해 애니메이션 작업에 도움을 주는 컴포넌트를 제공하는데, 그 중 하나인 `` 컴포넌트를 적용하는 방법에 대해 소개하려고 한다. `` 컴포넌트 `` 컴포넌트는 DOM에 요소(컴포넌트)가 들어오고(진입(enter)) 나갈(진출(lea
28.[Vue] Vue2 에서 Vue3 로! 마이그레이션 작업 중 발견한 변화 기록!

기존 회사 내에서 작업 중이던 백오피스는 Vue2 환경으로 되어있었는데, 이를 Vue3로 마이그레이션하는 작업을 맡게 되어서 그 과정들을 기록해보려한다. 1. slot, slot-scope 기존 작성 방식 바뀐 작성 방식 > 바뀐 방식에서는 slot이라는 표현
29.[Vue] Object is of type 'unknown'. 에러 해결 방법

컴포넌트 내 스크롤 적용을 위해 다음과 같은 코드를 작성하던 중 에러가 발생했다. 바로 this.$refs.wrapper 이 부분에서 Object is of type 'unknown'. 이라는 에러가 발생하였는데, 타입 문제인 것 같아 다음과 같이 코드를 수정해보았지
30.[useQuery] api 중복 호출 방지 hook 만들기!

💡 회사에서 근태 관리 서비스를 만들던 도중, 결재 승인 내역 조회 시 사용자의 행동에 따라, 회사 내 센터 리스트 ID 값과 승인 상태, 신청 구분, 현재 페이지 값이 변할 때 마다 api가 재 호출되어 화면을 갱신해야 했다. 있는 그대로 api를 호출하게끔 작성하
31.[JS] 바이트코드(ByteCode) 첨부파일 다운로드 기능 구현 방법 정리!

이메일 첨부파일 다운로드 구현 중 해당 첨부파일을 api에서 내려줄 때, 바이트코드로 내려준다는 사실을 알게되었고,, 그럼 어떻게 다운로드 해야할까..? 하고 알아본 결과를 정리하려고 한다! 나중에 또 바이트코드 다운로드 기능 구현을 하게 될 경우 다시 찾아봐야지,,
32.[HTTP] FormData 적용 방법 정리! (multipart/form-data)

POST 요청 header의 'Content-Type'이 'multipart/form-data'인 경우, 전송할 데이터를 FormData로 만들어 보내야 한다. 이번에 파일이 포함된 메일 전송 기능을 구현하면서, 처음으로 FormData에 대한 작업을 해보았다. 그 방
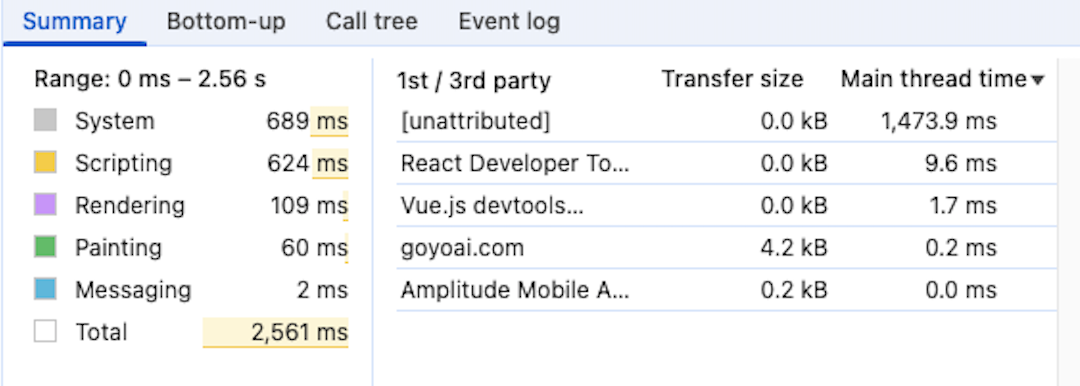
33.[Vue] Vue 프로젝트 성능 개선을 위한 작업 여정 기록!

진행 중이던 프로젝트의 런칭을 앞두고,, lighthouse 를 이용해서 성능 테스트를 진행해보았는데, 이를 개선한 과정을 나중에도 활용하기위해 기록해보려고 한다. 1. 비동기 컴포넌트 import 기존의 방식은 현재 페이지를 구성하는 모든 컴포넌트를 불러오는 방식
34.[Vue3] props로 받은 데이터를 watch 내 사용 시 에러 해결

에러 문구 A watch source can only be a getter/effect function, a ref, a reactive object, or an array of these types. 에러 발생 코드 해결 코드 props.data를 watch 문
35.[Vue3] Sortable JS 적용기!

Sortable JS sortablejs 라이브러리는 드래그 앤 드랍 모션을 적용시킬 때 너무나도 편하고 쉽게 작업할 수 있게 도와주는 좋은 친구이다. 나는 회사에서 차트를 이용한 리포트 대시보드를 구현할 때 유용하게 써먹었다. 바로 적용해보자~! 1. 라이브러리
36.[Javascript] Excel 다운로드 기능 구현 방법 정리!

💡 회사에서 근태 내역 엑셀 파일 다운로드 기능을 구현한 과정을 기록하려고 한다! (백엔드에서 제공한 api 응답 값이 엑셀 파일 그 자체라는 가정하에 구현하는 과정이다!) 1. api 정의 시 응답 타입 blob 지정 2. 응답 값을 이용해 엑셀 다운로드 기능