💡 브라우저가 렌더링을 위해 거치는 과정
- 파싱 - 스타일 - 레이아웃 - 페인트 - 합성 - 렌더 순서로 진행된다.
- 과정을 거친 후 DOM이나 CSS에 변화가 생길 경우 레이아웃(Reflow) / 페인트(Repaint) 과정을 수행한다.
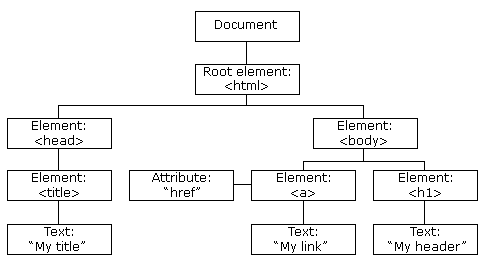
1. 파싱 단계
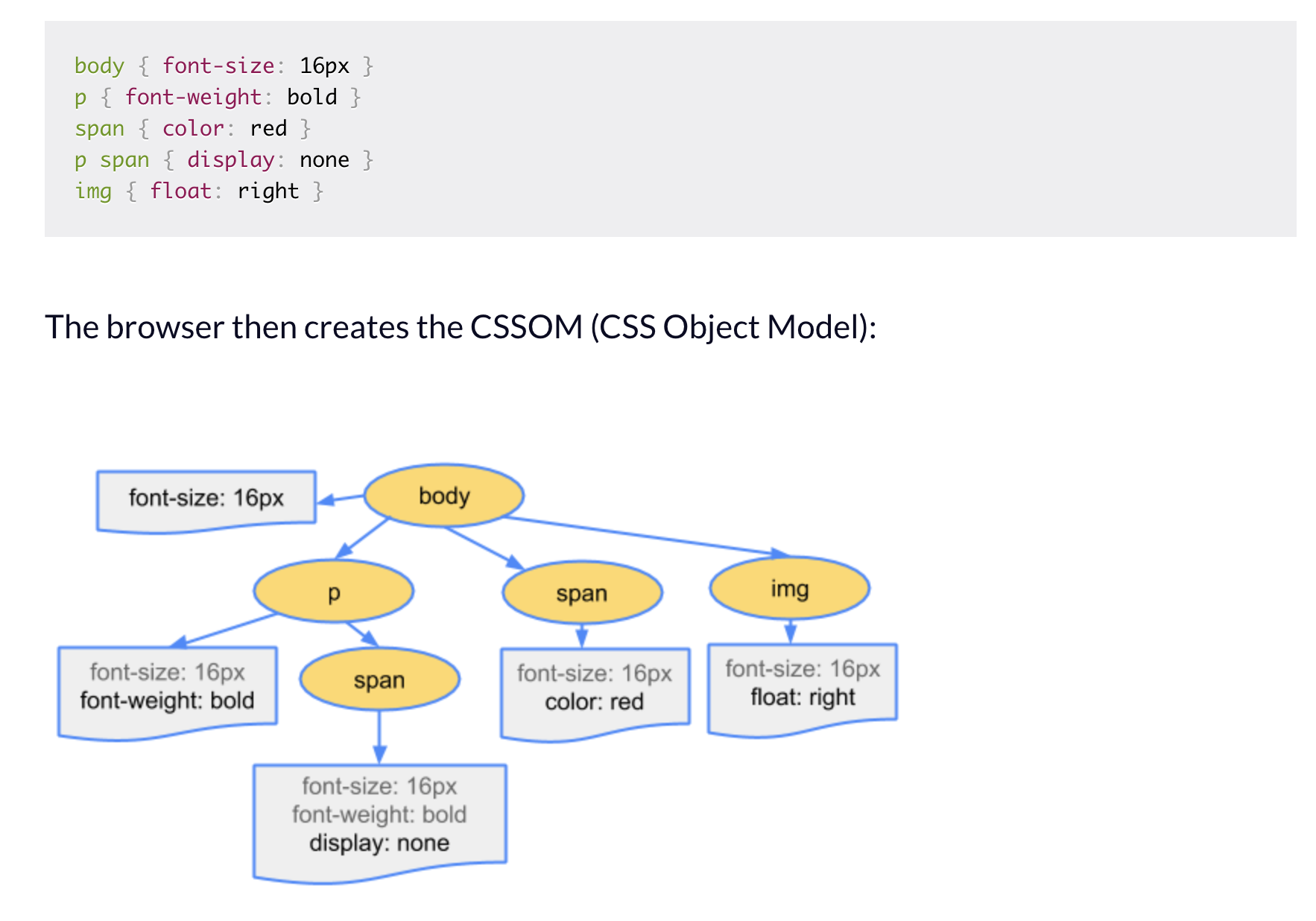
2. 스타일 매칭 단계
- DOM 트리 및 CSSOM 트리가 생성된 후 스타일 매칭 과정을 거친다.
- 그 후 렌더링 트리를 구성! 한다.
- 렌더링 트리에는 페이지를 렌더링하는데 필요한 노드만 포함되는데, 스타일을 display: none 으로 지정한 요소는 렌더링 트리에서 해당 요소를 완전히 제거하며, 레이아웃에 포함되지 않는다.
3. 레이아웃 (Reflow) 단계
- 현재 기기의 뷰포트 내에서 노드의 정확한 위치 및 크기를 계산하는 과정이다.
- %로 지정된 값은 px 단위로 계산된다.
- 해당 단계는 DOM의 추가 및 삭제 시, CSS 속성의 변화로 인한 요소의 높이, 넓이, 위치 등 변화 시 반복해 발생할 수 있다. (width, height, margin, padding...)
4. 페인트 (Repaint) 단계
- 레이아웃이 완성될 때 브라우저는 Paint 이벤트를 발생시킨다.
- 렌더링 트리의 각 노드를 화면의 px로 변환(레스터화)하고, 해당 결과는 개별 레이어로 관리된다.
- CSS 속성 중 위치를 설정하는 것과는 관계가 없는 속성들을 적용한다.
- 해당 단계는 color, background, transform, box-shadow 같은 위치와 관련 없는 CSS 속성의 변화 시 반복해 발생할 수 있다.
5. 합성 단계
- 페인트된 부분들을 합쳐 최종적으로 화면에 표시하기 위한 작업이다.
- CSS 속성 중 transform, opacity 같은 속성을 사용 시 합성 작업을 진행하게 된다.
브라우저의 성능을 좌우하는 것?
- 앞서 정리한 브라우저의 렌더링 과정이 가장 브라우저의 성능을 좌지우지 한다고 볼 수 있는데, 해당 렌더링 과정이 반복하여 많이 발생할 경우 성능에 좋지 못하며, 레이아웃 단계가 순간적으로 반복될 경우 성능에 매우 치명적이다.
그렇다면 언제 렌더링이 반복해 발생할까?
- 레이아웃(Reflow) 단계가 반복해서 발생할 수 있는 원인인 DOM의 추가 및 삭제, CSS로 인한 높이, 넓이, 위치와 관련된 변화 시, 또는 이와 관련되지 않지만 CSS로 인한 다른 변화가 생겼을 때, 렌더링 과정이 반복해 발생한다.
💡 브라우저의 렌더링 과정 및 성능에 어떤 영향을 미치는지 알아봤다.
위의 내용들을 참고해 브라우저 성능을 챙기면서 렌더링 과정을 수행할 수 있도록 노력하자!
참고한 글 Vanilla Javascript로 가상돔(VirtualDOM) 만들기