내용
적응형 레이아웃 : 브라우저의 크기를 줄이면 픽셀의 크기가 줄어들어서 자연스럽지 않고 뚝뚝 끊기면서 줄어들거나 커짐.
반응형 레이아웃 : 자연스럽게 리사이징 됨.
모바일용 웹,pc형 웹 레이아웃을 아예 따로따로 만들어놓는 경우 있음 ex.네이버
- 미디어 쿼리 기초
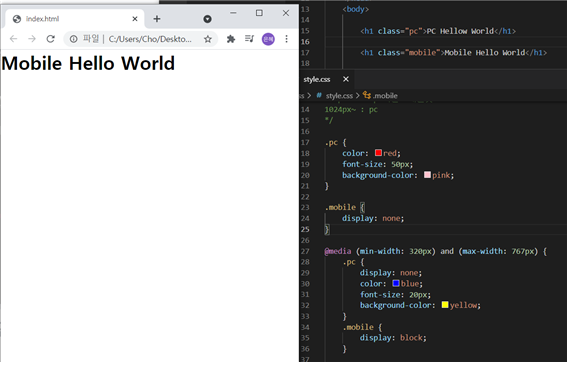
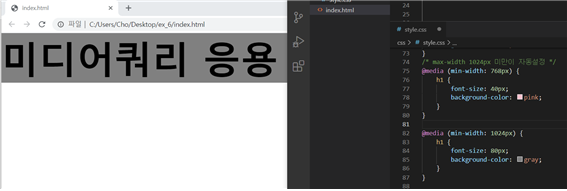
320px~ 768px미만 : 스마트폰
768px~ 1024px미만: 태블릿
1024px~ : pc
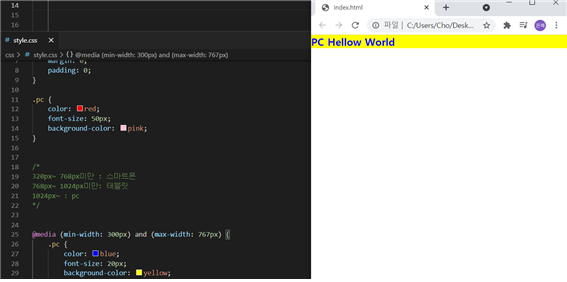
미디어쿼리란, width값을 기준으로 분기점을 설정할 때 사용하는 것

브라우저의 크기가, 해당 width값 {@media (min-width: 300px) and (max-width: 767px)}에 맞게 줄어들었을때는 거기에 맞는 태그로 변형됨. @media를 사용함.

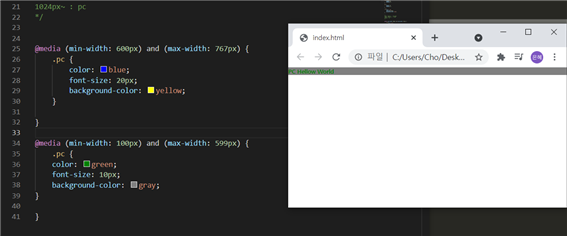
새로운 기준점을 만들어 미디어쿼리를 추가할 수도 있다.
미디어쿼리를 사용할 때 주의점

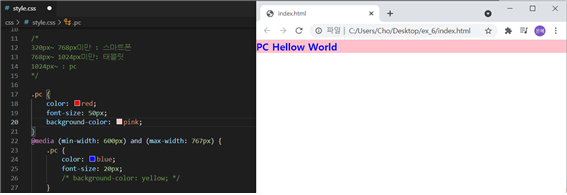
1. 미디어쿼리의 백그라운드 컬러가 지정되지 않았을 때, 기존에 설정해놓은 백그라운드 컬러가 적용되는 모습.
상속받는 모습. 그러니 css 코드 작성할 때 주의하기. 스크롤을 해가며 작업해야하는데 이것이 번거롭다면 모바일과 pc버전을 따로 만들기.
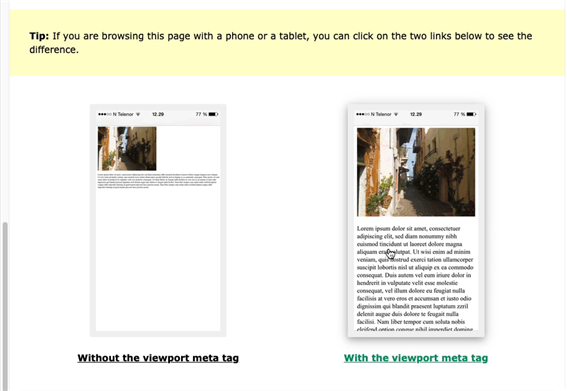
- 미디어쿼리를 사용한다면 반드시 viewportmeta태그 넣어야됨 이것!


미디어쿼리 + display의 속성을 이용하여 브라우저의 크기가 pc일때와 모바일 때 다른 화면이 출력된다.
작업할 때 모바일->태블릿->pc 순서대로 작업하는 것이 좋다.

학습한 내용 중 어려웠던 점 또는 해결못한 것들
없었음!
해결방법 작성
학습 소감
미디어쿼리에 대한 개념을 배웠는데 이해를 확실히했고, 어려운점은 없었다!