내용
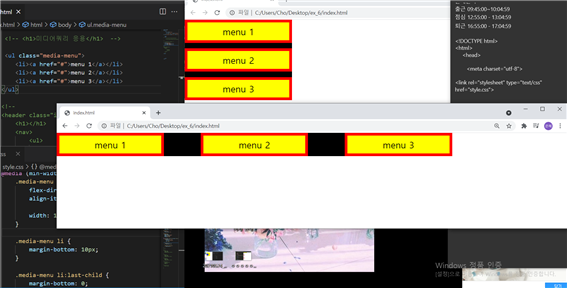
미디어쿼리 실습) 메뉴버튼 만들기

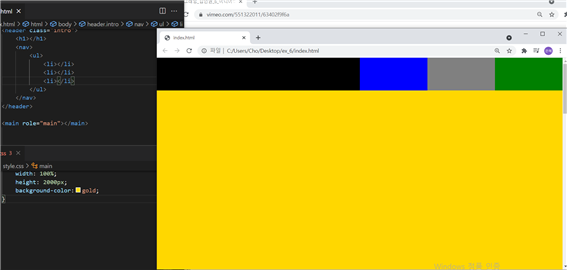
미디어쿼리 실습) 덴마크 쇼핑몰 특정 영역 만들기

header,main 모두 block요소이기 때문에, y축정렬을 함.
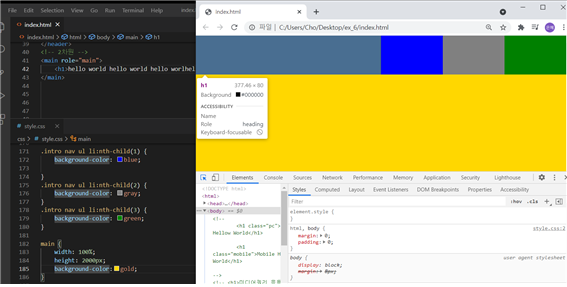
header,main 은 형제관계. 먼저 나오는 header가 3차원인 경우에, 나중에 나오는 형제는 무조건! 먼저 나오는 형제 뒤쪽으로 들어간다. 즉, 레이아웃이 겹치는 현상이 발생한다. 레이아웃이 겹치는 현상이 발생해서. 상단에 h1 내용이 있는데 가려져서 보이지가 않는다. 가려져있을뿐, 뒤에 내용이 있다는 것. 이런 경우, main에 padding값을 준다. header의 높이값만큼 주면 됨.

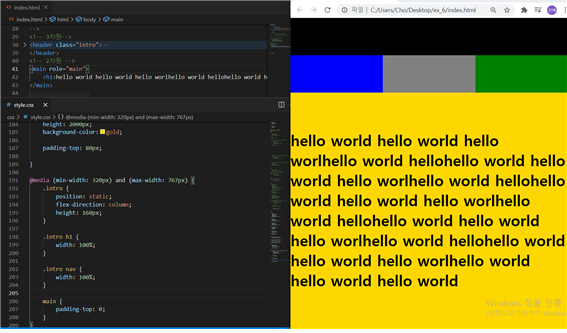
미디어쿼리 실습) 에이전시 특정 영역 만들기
각 단계별로 레이아웃이 변경되는 실습.



3가지로 레이아웃이 나타남.
미디어쿼리 적용방법.
1. style. css 파일 안쪽에 미디어쿼리 코드 기입하는 방법 : 실무에서 가장 많이 사용되는 방법.
2. 아예 모바일용 파일을 만들기 mobile.css/ 따로따로 관리 style.css(pc버전) mobile.css(모바일버전) 코드의 길이가 2천줄이 넘어갈 때 즉, 너무 많을때는 따로 모바일용 파일을 만들어서 관리한다.
3. index.html 태그 내에서 <style media=“(min-width:300px) and (max-width”700px”)> 입력, 즉 style 태그 사용!

공간에 대한 크기와 이미지에 대한 크기를 같게 설정한다.
현재 이 로고는 데코용이기 때문에 background-image로 설정했다.
자식에 absolute; 사용해야한다면 부모에는 relative 있는게 안전하다.
웹사이트 제작시에 이미지의 사이즈는 보통 짝수이다. 레이아웃작업할 때 잘 맞아야하니까.


학습한 내용 중 어려웠던 점 또는 해결못한 것들
미디어쿼리 실습) 에이전시 특정 영역 만들기 이 부분이 특히 어려웠다. 크기에따라 레이아웃이 변경되는 것을 만드는 건데, 솔직히 중간에 무슨 말인지 못알아들어서 일단 선생님께서 적은 코드를 그대로 받아적었는데 어렵다..ㅠㅠ
해결방법 작성
다시 한번 강의를 들어야겠다.
학습 소감
중간중간에 코드를 오타나게 적어서 그걸 발견을 못하고 계속 왜 안되는지 헤매서 시간을 많이 잡아먹었다. 어려웠다 ㅠㅠ