내용
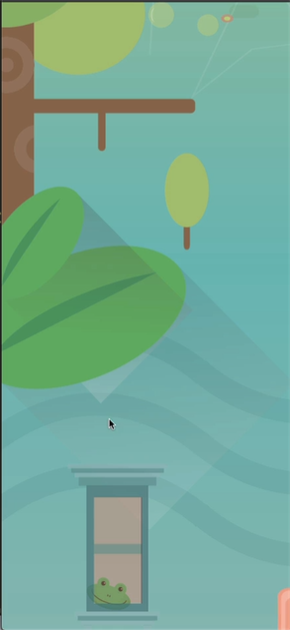
forest1
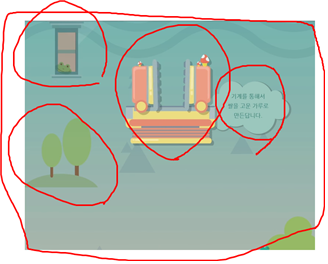
기억해둬야할 것!

네모난 박스 그림자를 기준으로 forest2 영역을 침범하고 있다. 이걸 기억해두기!
현재 lefttree의 이미지중 저 박스가 크기가 커서 배경인 forest1_bg의 바깥쪽으로 튀어나오고 있는 모습이다.
top,left,right,bottom은 자기가 주도해서 움직인다. margin과 이 부분이 차이점.
margin : top right bottom left 시계방향순서대로 적는다.
mobile.css에서
#forest1 .treeWrap {
width: 68px;
height: 129px;
background-image: url(../img/mobile/forest/forest1/mobile_lefttree.png);
top: 200px;}
top: 200px;를 사용할 수 있는 이유는, style.css에서 확인해보면, position: relative;를 하고 있기 때문에 top을 사용할 수 있는것!

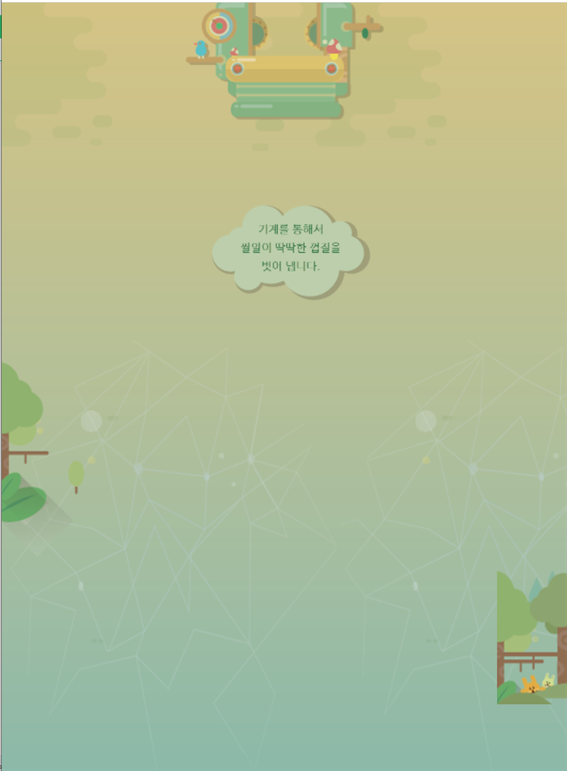
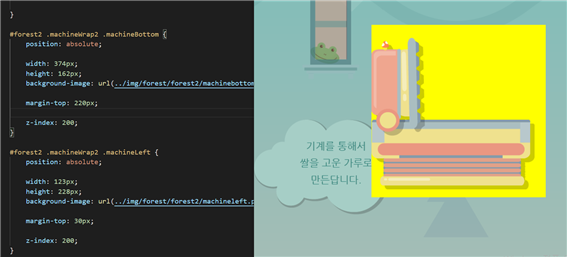
forest2

alt의 역할: 이미지의 경로를 잘못 입력해 화면에 이미지가 출력되지 않은 경우, alt 값이 이미지를 대신해서 설명해준다.

전체를 forest2
각각을 div태그로 감싸준다. 버블만 div가 아닌 img태그를 써준다.

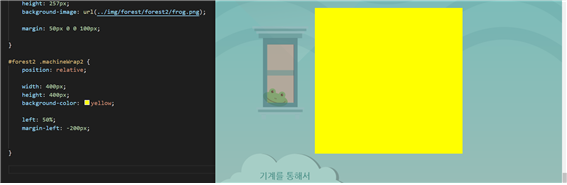
left: 50%;
margin-left: -200px;중앙정렬할 때 쓰이는 태그.

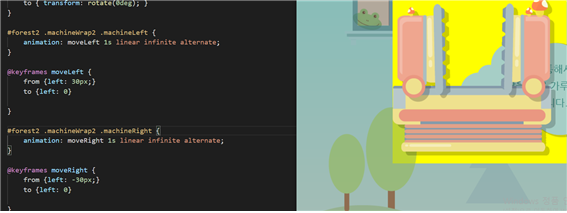
같은 z-index일 때 나중에 쓰인 태그가 위로 올라옴.

moveright는 30만큼 당겨줘야하니까 left –30px 적용 : 왼쪽으로 30만큼 당겨와야하니까. 원래 기존에 있던 위치에서. 이때 left:0 은 이 이미지가 원래 가지고 있던 원래 위치임.

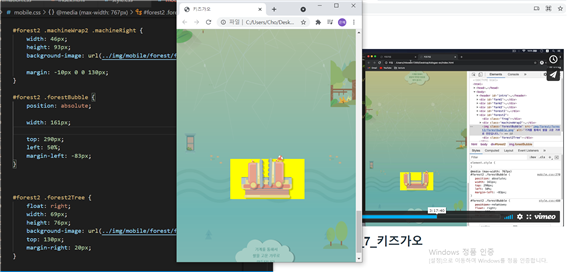
모바일버전 화면. pc와 어떤 부분이 배치가 다른지 확인해보기.
나무의 위치 오른쪽으로 변경. 말풍선도 아래로 가고. 기계는 계속 움직임.

forest3
#forest3 .forest3Wrap {
float: right;
position: relative;
#forest3 .forest3Wrap .smallBird {
position: absolute;
width: 40px;
height: 35px;
background-image: url(../img/forest/forest3/bird_sm.png);
top: 120px;
left: 125px;}
부모가 현재 3차원적인 특징을 갖고있는 relative이기 때문에 좌표기준점이 부모영역을 기준으로 바뀐다. 만약 relative가 없으면 smallbird의 위치는 브라우저 기준으로 바뀌어서 원하는 위치에 배치되지가 않는다. 이것을 잘 기억할 것.

모바일버전 완성!
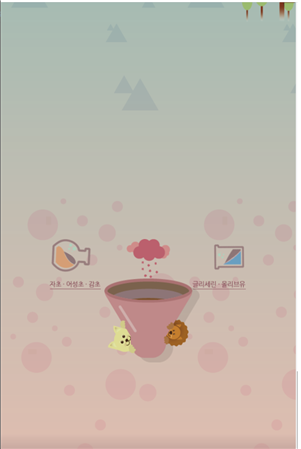
science
공간 분리작업


배치작업중. 서랍장으로 만듬. 세가지의 넓이의 합이 전체서랍장의 넓이보다 커서는 안됨. 딱 맞아야됨.

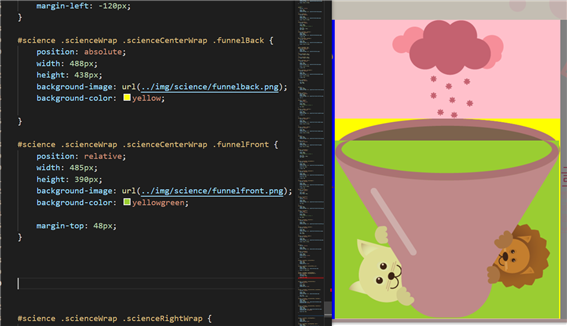
funnelBack, funnelFront 은 형제관계임. 둘다 3차원의 성질을 갖고 있음.
<funnelBack위에 funnelFront가 있음.>
이런 경우, 코드상에서 순서상 다음에 나오는 형제가 z축이 더 높다고 본다. funnelFront가 다음에 나왔으니까 z축이 높아서 funnelBack위에 겹쳐지는 현상이 발생하게된다.
funnelFront가 z축이 높다고 인식되기 때문에 코드에 z축을 굳이 입력하지 않아도 된다.
pc버전에 position relative 사용했으면 모바일버전에서 position relative태그를 사용하지 않아도 됨. 그대로 적용되니까.
#science .scienceWrap {
overflow: hidden;
width: 360px;
height: auto;
height: auto; <인 이유는, 자식이있으면 자식의 높이 값에 맞추겠다. 현재 자식은 float을 사용하고 있다. 자식이 float을 사용하고 있으면 부모의 높이값에 영향을 줄수가 없지만, overflow: hidden;를 사용하게되면 float을 사용한 자식의 높이값이 부모의 높이값에 영향을 줄 수가 있다. 
모바일버전 완성!
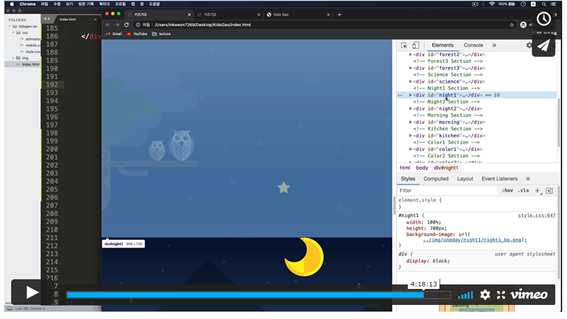
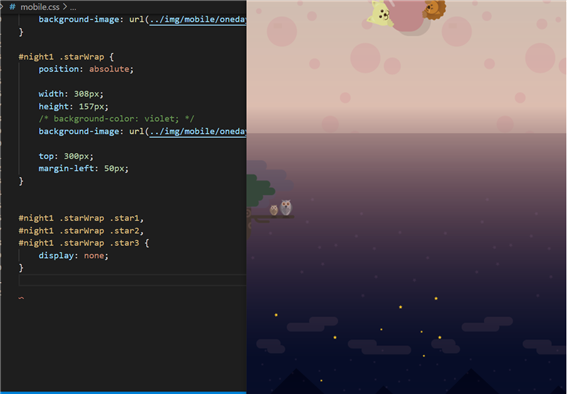
night1


모바일버전 완성!
학습한 내용 중 어려웠던 점 또는 해결못한 것들
별이 안보임!
style.css 확인해도 오차가없음 ㅠ
별이 안보이니까
애니메이션 효과도 확인할수가 없음.
해결방법 작성
그 부분만 다시 삭제하고 작성해보기!
학습 소감
배치작업하는것 어렵다..