내용
night2

@keyframes moveMoon {
from {
margin-left: -135px; -> 원래 달의 크기에 –를 붙여서 화면 왼쪽으로 당겨놨음.
to {
margin-left: 110%; -> 화면 밖으로 빠져나가야해서
}
#night2 .night2Bubble {
width: 127px; < html태그에서 이미지를 설정해놨기 때문에 width값만 지정해놓으면 높이값은 알아서 맞춰짐.

모바일버전 완성
#night2 .rightMoonTree {
width: 70px;
height: 173px;
background-image: url(../img/mobile/oneday/night2/mobile_moontree.png);
top: 70px;
bottom: initial; <- 모바일버전에서는 bottom값을 적용하지 않겠다는 뜻. morning

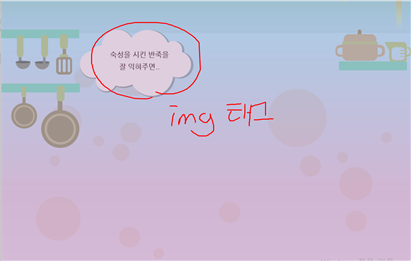
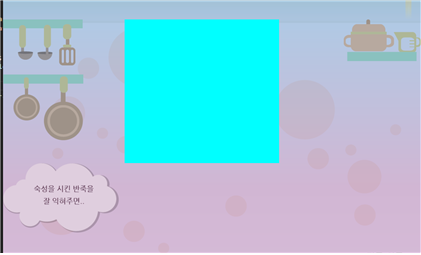
kitchen
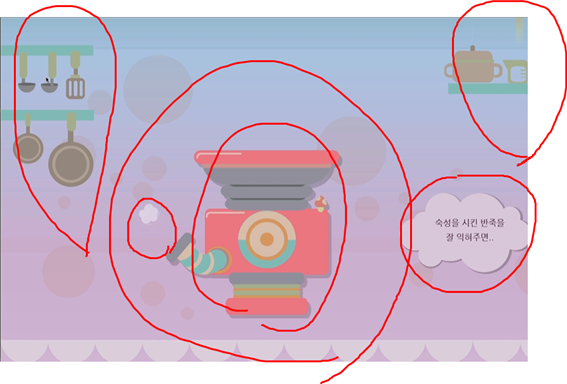
#kitchen {
position: relative; -> 웬만하면 relative로 감싸주면 된다. 뭘 사용해야될지 모를 때. 큰공간같은 경우는 relative 쓰기.


img태그가 위쪽으로 올라오는 이유는 먼저 나온 형제(leftPan,rightPot)들이 float을 써서 3차원이기 때문에
img태그가 같은 위치에 오게된다.

중간에 올 서랍장의 위치를 확인한다.
더 아래쪽에 위치해야한다. 그래서 clear: both;를 해줘야한다. 왜냐하면 앞에 형제들이 float을 썼는데 다음형제부터는 이 float기능을 꺼줄 때 clear: both;를 쓴다.

완성!

bubble도 없고, 말풍선의 위치도 바뀌고 글자도 생김. 모바일버전 배치!

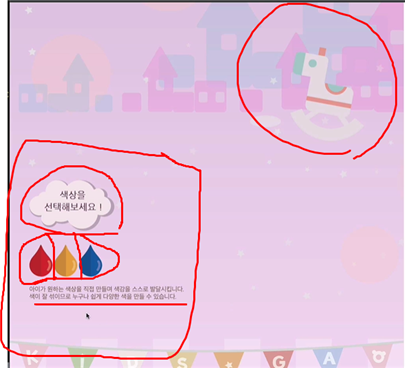
color 1
설계도면 짜기

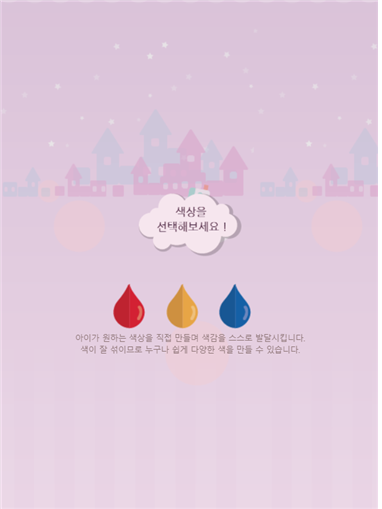
color2


모바일버전 완성

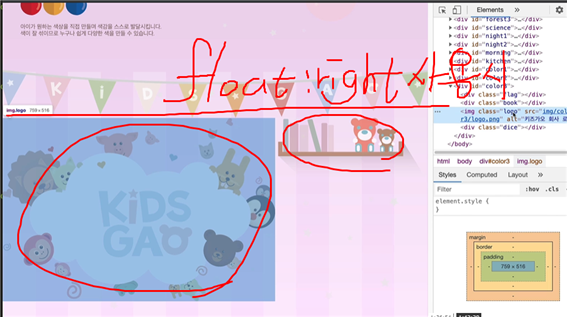
color3
로고와 북이 같은 선상에 위치하게 된다. 이유는 이전에 나온 형제(위에 깃발)가 3차원이기 때문에 레이어가 겹쳐서 같은 선상에 위치하게 되었다.

미디어쿼리 바깥쪽에서 작성한 코드는 미디어쿼리 안쪽에 또 작성할 필요가 없다.
#color3 .logo {
width: 225px;
margin-top: 100px;
margin-left: -112.5px; <- 중앙정렬하기위해서 width값의 절반값으로 설정.학습한 내용 중 어려웠던 점 또는 해결못한 것들
없었음!
해결방법 작성
position 부분이 나올때마다 좀 어렵긴했지만 계속 반복해서 듣다보니 이해가 갔음! 아직 암기를 하진 못했음.. ㅠ
학습 소감
어려운데 재밌다~