내용

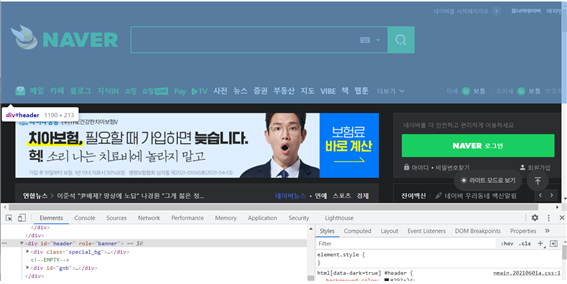
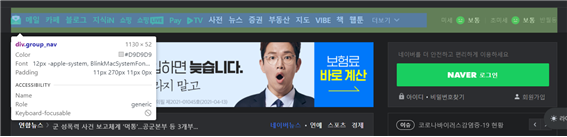
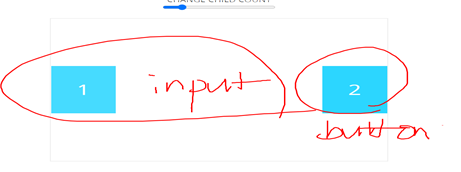
header 안을 2가지 영역으로 나눔.


같은 가로의 길이 1130px로 되있음.
코드를 작성할 때 통일성있게 작성하는 것이 중요함.
예를 들어, {배치-공간-폰트}이런식으로 나중에 유지보수할 때 관리가 편하기 위해서.

button은 태생적으로 border값을 가지고 있다. 그래서 초기화작업을 같이 진행해야한다.

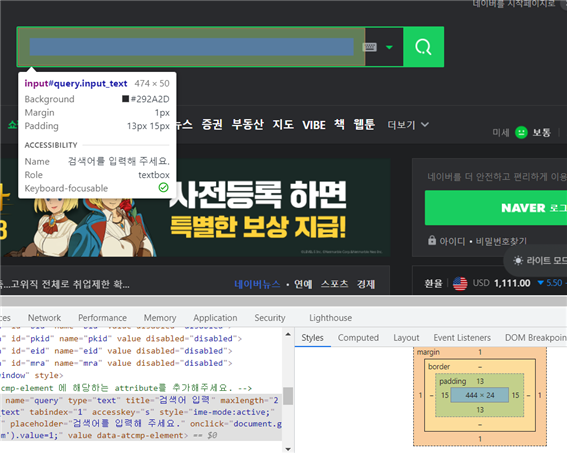
input 부분 배치작업중.

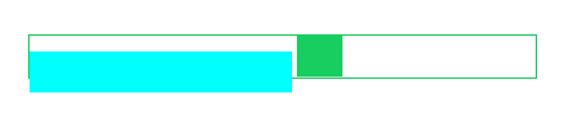
input,button태그는 inline-block 요소의 특징을 갖고 있다. 즉, inline요소를 연달아서 기입할경우에 지금처럼 미세한 공백이 생길 수 밖에 없다.

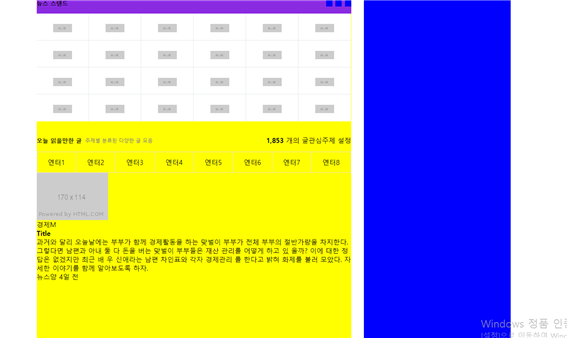
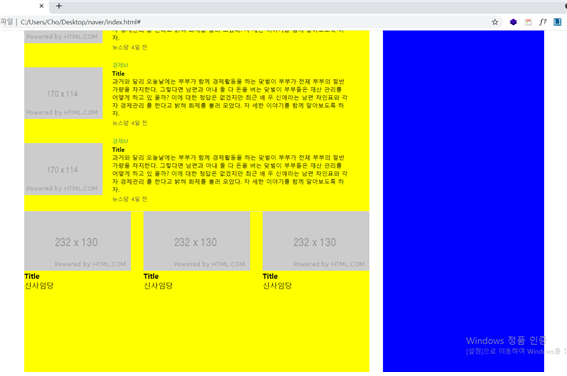
이런식으로 배치작업완료.
클릭했을 때 아웃라인 지워지게하는 코드. - 가상선택자임. /디폴트값으로 넣어주는 코드 중 하나임.
#main-header .search_wrap input:focus {
outline: none;
}
css 코드작성할 때 디폴트값으로 넣어주는 것들을 제일 상단에 배치함.
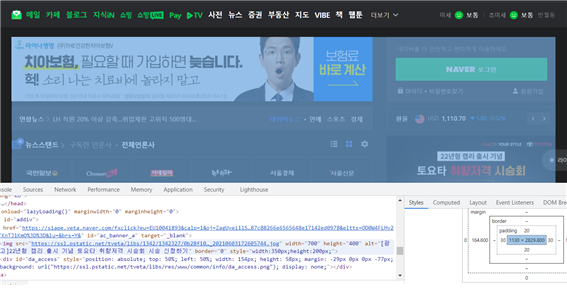
box-shadow: 0 1px 3px 0 rgb(0 0 0 / 12%); 라는 코드가 있는데, 이것은 말그대로 넣고싶은 공간의 그림자 코드이다. 구글에 검색해보면, box-shadow generator 있음.
li태그를 하나의 라인 선상으로 x축으로 정렬하기 위해서는, inline-block 사용.
inline-block태그는 기본적으로 공백을 가지고 있는데 이 공백이 싫으면, flex를 사용해도 됨.

이렇게 공간을 분리. 중간에 공백이 자동으로 생김!


top: 50%;
transform: translateY(-50%); 중앙정렬하는 코드. 반드시 암기!


css 코드 작성할 때, 빼먹는 코드가 있을 수 있으니 이런식으로 미리 다 써놓고 하나하나 작성한다.


학습한 내용 중 어려웠던 점 또는 해결못한 것들
없었음!
해결방법 작성
복습할것!
복습 꼭 해야겠다. 다시한번 강의 들을것!
학습 소감
ㅠㅠ어려워지고 있다.. 점점..