내용
8회차 수업필기 – helbak 사이트 만들기
미디어쿼리를 사용할 때, index.html head부분에 넣어야하는 것. 반응형 웹사이트를 만들려면 viewport값을 넣어줘야 함.- {margin: 0;
padding: 0;
모든 태그에 대해서 적용한다는 뜻/ 태그가 너무 많은데 그것들을 다 일일이 써서 하면 너무 길어지니까.
h1, h2, h3, h4, h5, h6, p {
font-weight: 400; < 폰트의 크기는 100단위이고, 높을수록 크기는 크다.
모바일버전 작업후에 pc작업 진행할 것.
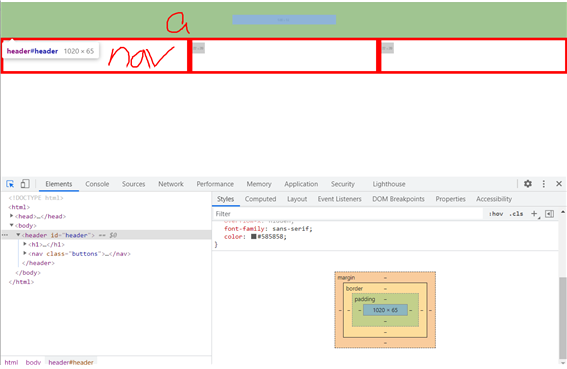
#header .buttons li {
position: relative;
float: left;
width: 33.3333%;
height: 65px;
border: solid 5px red;
}
float을 사용! float은 3차원적인 특징. 그러기 때문에, 이 공간의 height는 부모에게 영향을 줄 수가 없다.

현재 header태그 안쪽에 a, nav태그가 있음. 그런데 li태그안쪽에 float이 있어서 부모의 높이 값에 영향을 주지 않으므로 header부분을 선택했을 때 nav태그는 감싸지 않음.
현재 header태그의 높이는 65다.
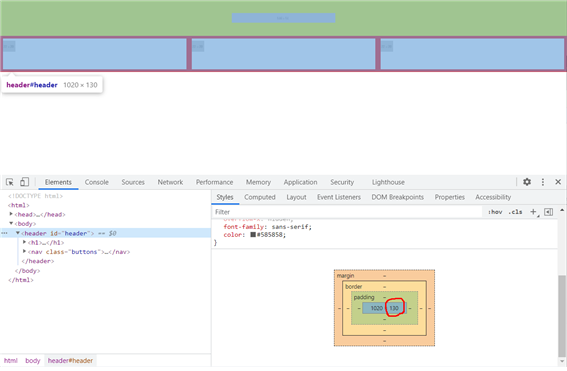
header부분을 선택할 때, nav태그까지 같이 선택되게 하고 싶을때는.
부모에게 overflow: hidden를 넣게되면 자식의 높이값을 부모가 인식할 수 있다.

현재 자식의 높이값을 부모가 인식해서 높이값이 65만큼 더해져서 130으로 높이값이 변경됨.
공간내에 있는 이미지의 중앙정렬공식 잘 알아두기! - 실무에서 잘 사용되는 공식, 외우기.
top: 50%;
transform: translateY(-50%);
모바일작업후에, pc버전 작업!
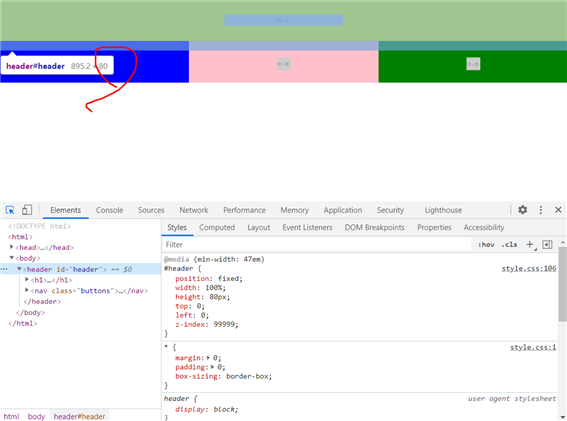
@media (min-width: 47em) {
#header {
position: fixed;
width: 100%;
height: 80px;
top: 0;
left: 0;
z-index: 99999; <- 헤더부분이 가장 위에 계속 있어야하므로 제일 큰 수로 지정.
}
pc버전은 높이를 80px로 지정한 모습.

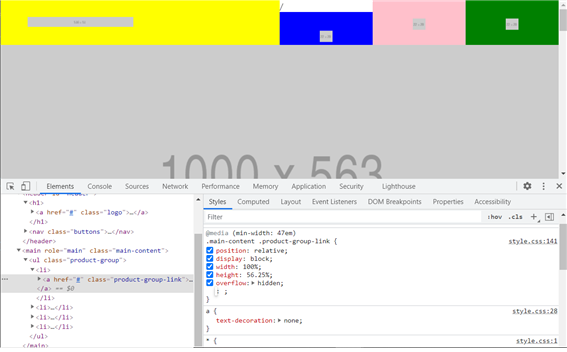
a태그의 공간크기 태그한것과 맞는지 확인하기.

text Product1 에 대한 위치조정.
position absolute 썼기 때문에 3차원. 이미지는 2차원. 그래서 이미지가 뒤쪽으로 들어가게 된다.

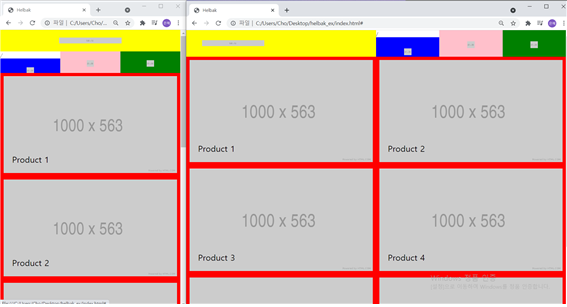
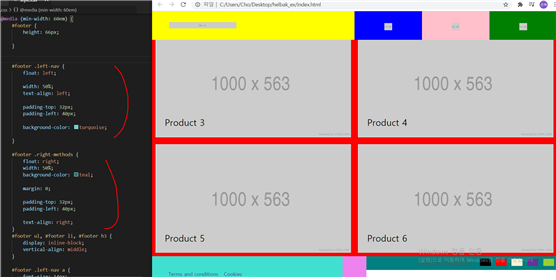
왼쪽은 모바일, 오른쪽은 pc버전.

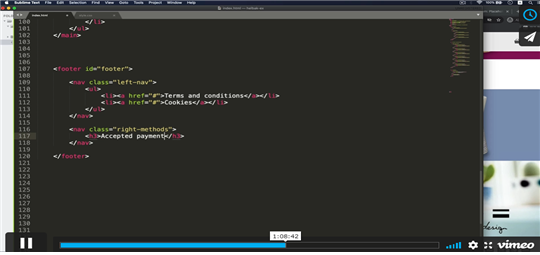
nav태그에 ul –li태그만 오는 것이 아니라, 이처럼 h태그도 올 수 있다!

모바일버전 완성!

pc버전도 완성!
id의 성질 – 여러개 있으면 안되고 하나만 있어야 됨. 하나의 문서안에 id가 하나만 있어야됨.
a태그 안에는 세가지가 들어갈 수있다.
웹사이트주소, 파일명, id명.
<li><a href="https://www.naver.com/">one</a></li>
<li><a href="contact.html">two</a></li>
<li><a href="#three">three</a></li>a태그에 class는 넣을 수 없음!

지정한 크기를 넘어갔을 때 글자는 자동 줄바꿈현상이 일어난다. 이 자동 줄바꿈현상을 하지 않으려면,
white-space: nowrap; 하면됨.
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; 말줄임표시.
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
코드를 줄일 수 있는 방법!
즉, 어떠한 역할을 담당하는 태그를 미리 css에 설정해두고, html태그에 추가시키는 형식.
학습한 내용 중 어려웠던 점 또는 해결못한 것들

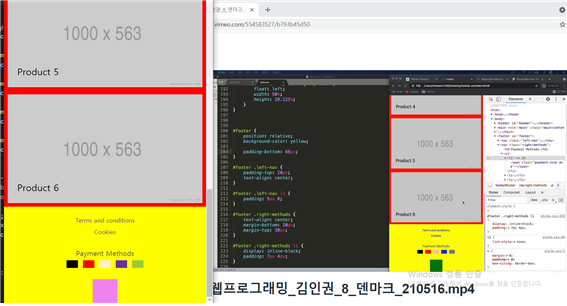
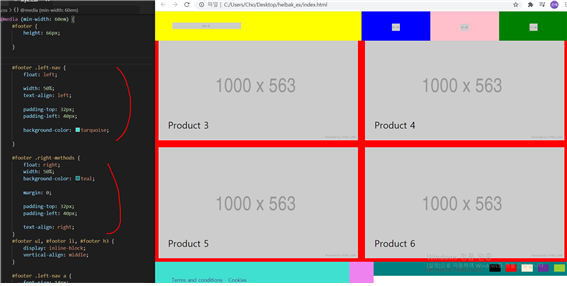
아래 부분 크기를 똑같이 설정했는데 왜 왼쪽과 오른쪽의 폭이 다른지 이해가 안됨ㅠ
해결방법 작성
다시한번 수업들어봐야겠음..
학습 소감
재밌음!