내용



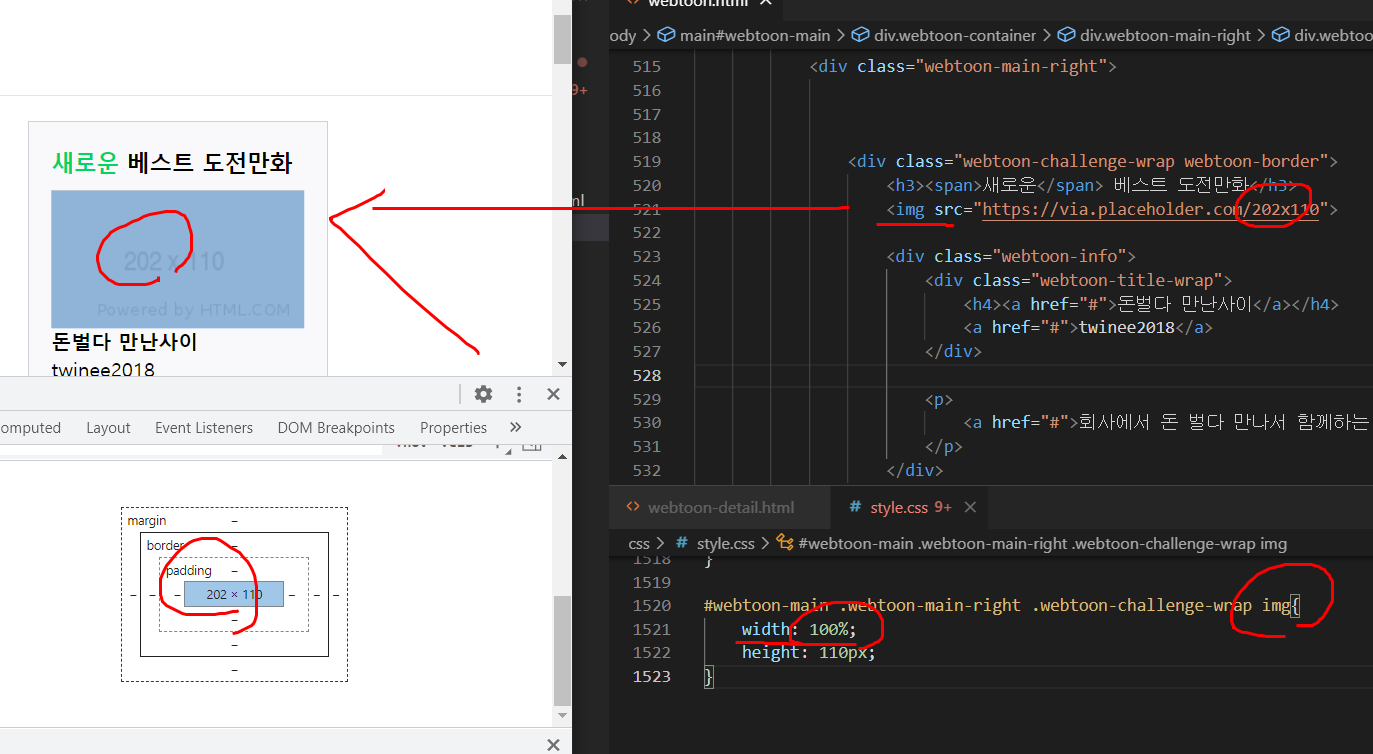
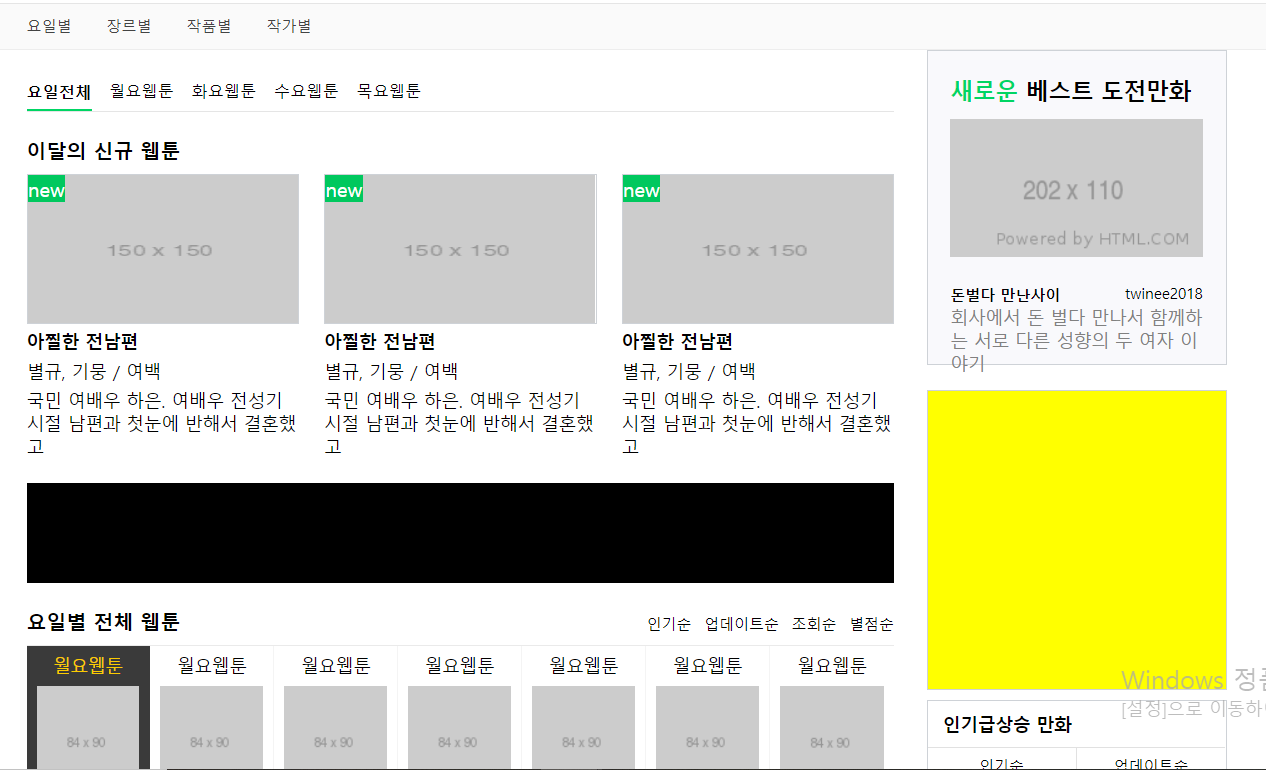
html태그에서 이미지의 크기를 설정해놓고, css태그에서 100%로 설정하면 그 크기에 맞춰 크기가 설정된다. 현재 202px로 설정되어있어서 이미지의 크기가 202px로 설정되있음.


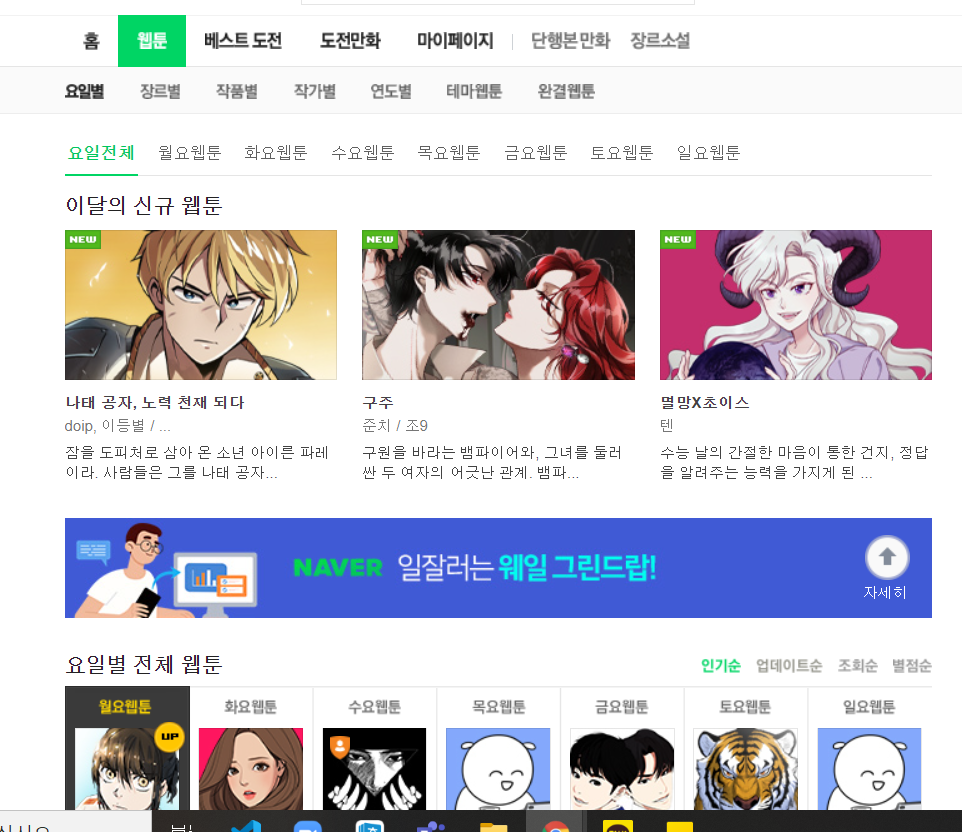
설계도 짜기.

flex를 위쪽과 동일한 코드를 사용한 이유는 2개든 1개든 배치결과가 같기때문에 동일한 flex사용.
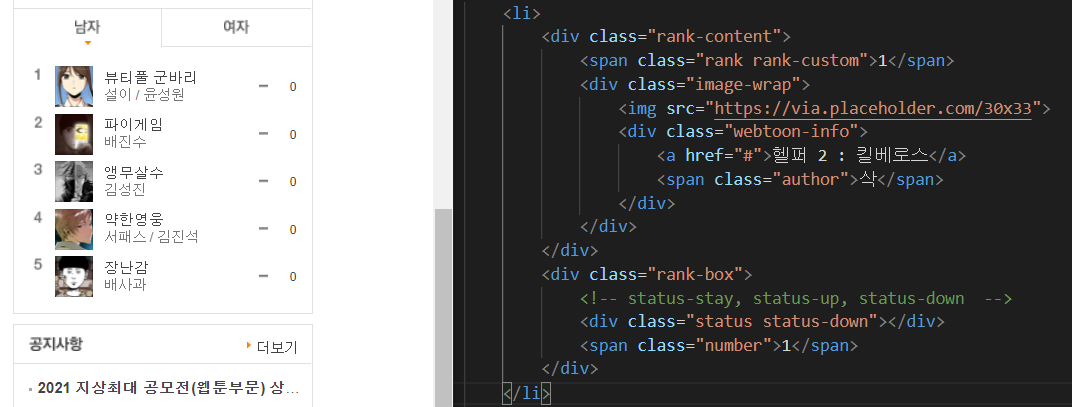
리스트에 숫자가 의미가 있는경우에 ol태그를 사용.
텍스트의 말줄임표시할때 쓰는 코드 :
text-overflow: ellipsis;


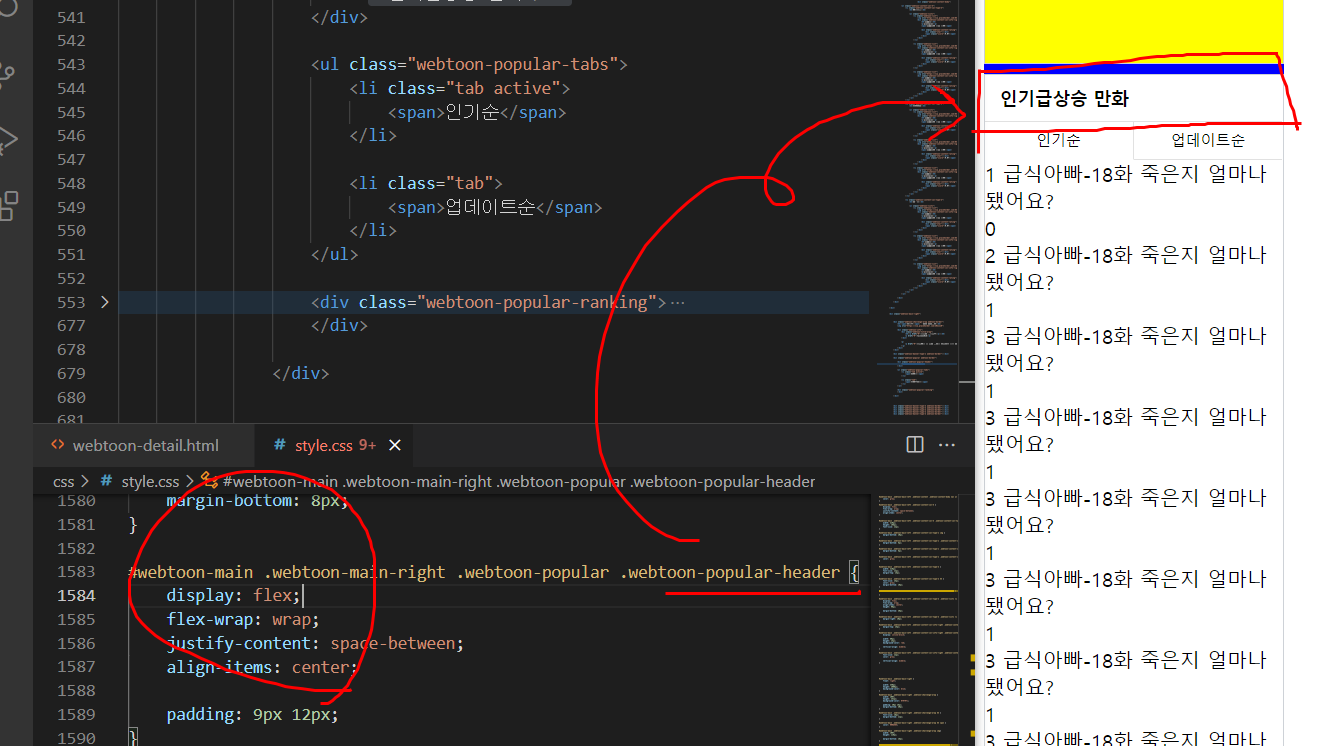
동일한 배치를 보이고 있어서, 위에서 사용했던 html코드를 그대로 복사해서 붙여넣기한다음 코드명만 이름을 바꿔준다.
앞에 붙은 숫자가 아래는 약간 위쪽에 배치되있으니까,
rank-custom {
position: relative;
top: -10px;
}
이렇게 rank-custom이라는 태그를 추가해서 위치를 조정해준다.

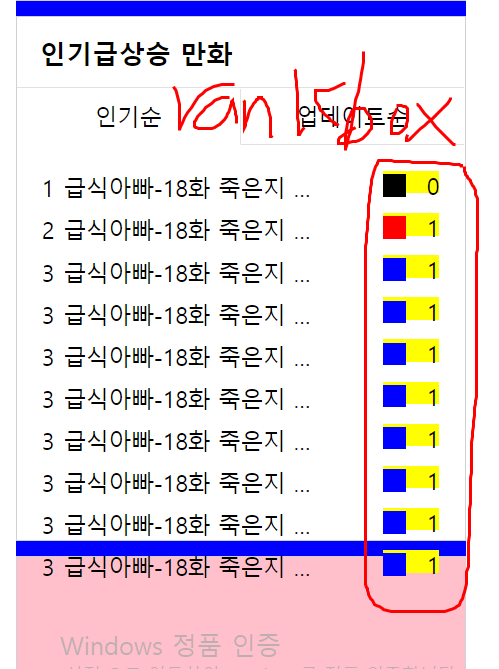
이 작은 박스를 만드는데 이렇게 복잡한 코드가;;; 사용됨!
html에서 사용하는 특수문자가 있다. 사이트에 정리도 되있음!
ex) ©

nav태그가 두개가 필요함!

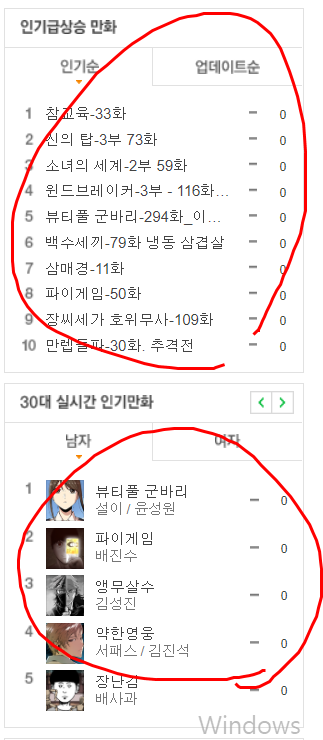
완성!
학습한 내용 중 어려웠던 점 또는 해결못한 것들
없었음!
해결방법 작성
반복하기!
학습 소감
코드가 너~~~무 길다 ㅠ 복잡 ㅠㅠ