내용



#blog-header .blog-header-nav .nav-left ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
flex에서 x축정렬코드 찾으면 이렇게 뜸.
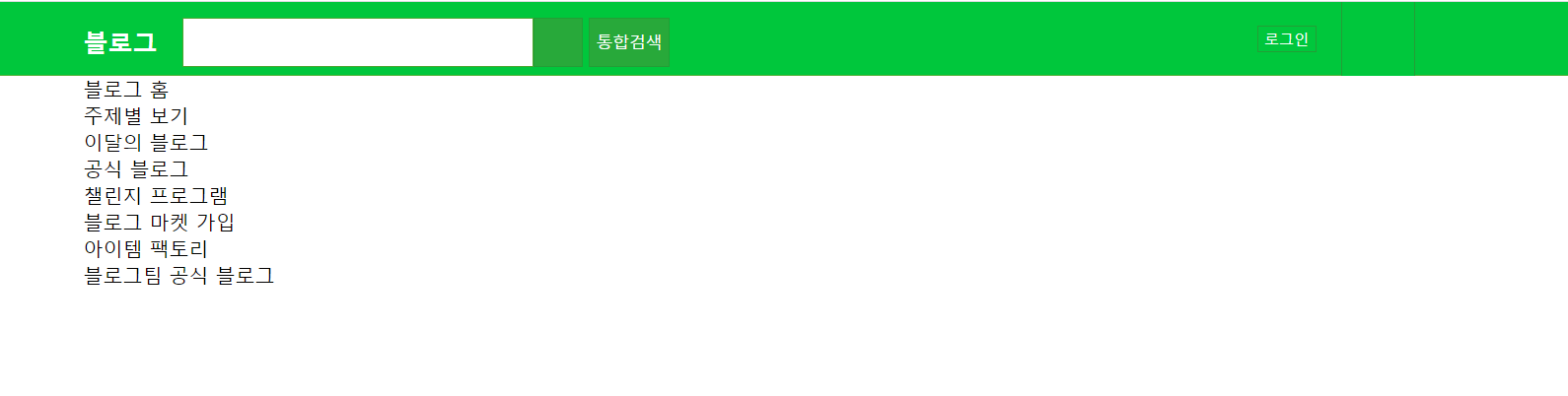
#blog-header .blog-header-nav .nav-right ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
nav left,right 서로 반대되게 코드작성함.


학습한 내용 중 어려웠던 점 또는 해결못한 것들
오늘은 없었음!
해결방법 작성
오늘 배운거 적어도 두번 이상씩은 복습할것.
학습 소감
네이버 어렵다 ㅠㅠㅠㅠ