내용
padding: 30px;
상,하,좌우 모두 30만큼 패딩 적용한다는 뜻.
css코드에 공통적인 폰트,웨이트는 클래스화 시킬수 있음.
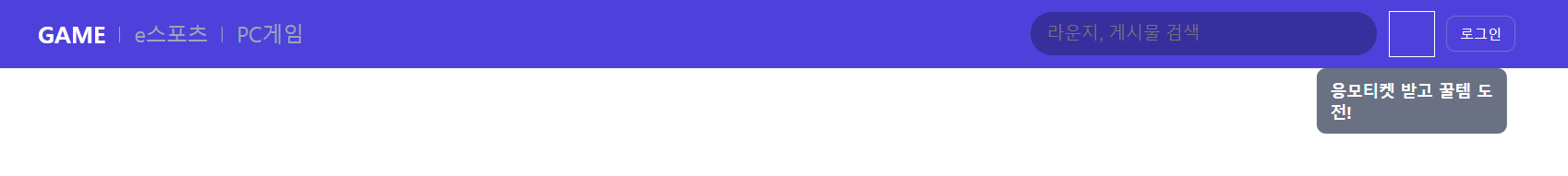
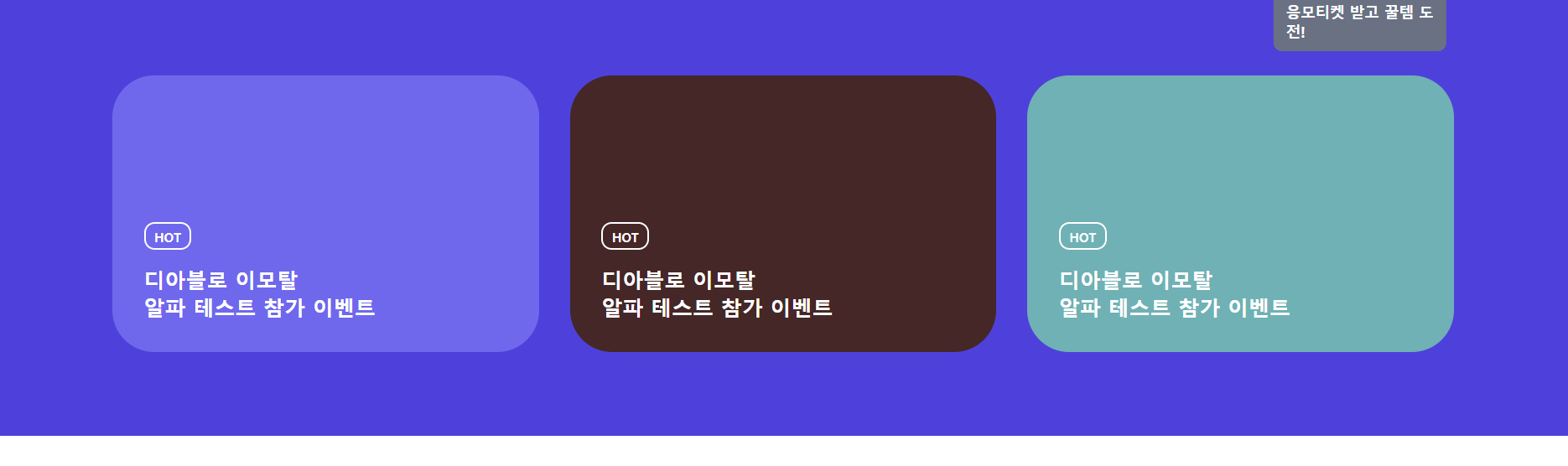
#game-header nav .right .ticket-wrap .bubble-msg {
position: absolute;
absolute를 사용한 영역에 대해서는 중앙정렬코드인 margin 0 auto가 적용되지 않는다는 것을 기억할것! z-index: 100;
100이라는 기준점을 만들어놓은 것. 다른 object들이 100을 기준으로 뒤로 또는 앞으로 올수 있다.



학습한 내용 중 어려웠던 점 또는 해결못한 것들
없었음
해결방법 작성
복습하기! 강의 무한반복!
학습 소감
html로 구도를 잡고 css로 디자인작업을 하는 이 루틴이 익숙해져서 어려운건 아직까지 없음!