내용

배너에 overflow:hidden처리를 하지않으면 radius적용이 되지 않는다.
이미지의 모습 그대로 나오는데, 배너에 overflow 히든처리함으로써, 실제 이미지는 각져있지만, radius적용된모습으로 화면에 나오게 됨.
그러니까, overflow:hidden; 처리 꼭 할 것.

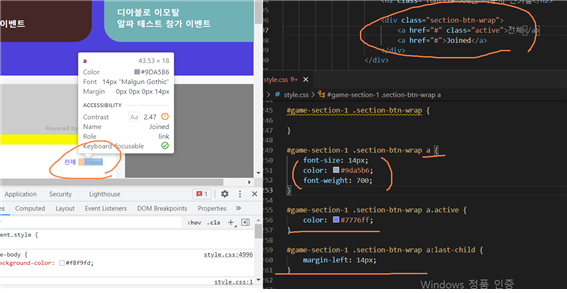
a태그에 기본적으로 저 코드적용. active만 색깔 바꿈.
공통적으로 적용되는 코드는 디폴트값으로 적용시킨다. 코드를 줄일수 있다.


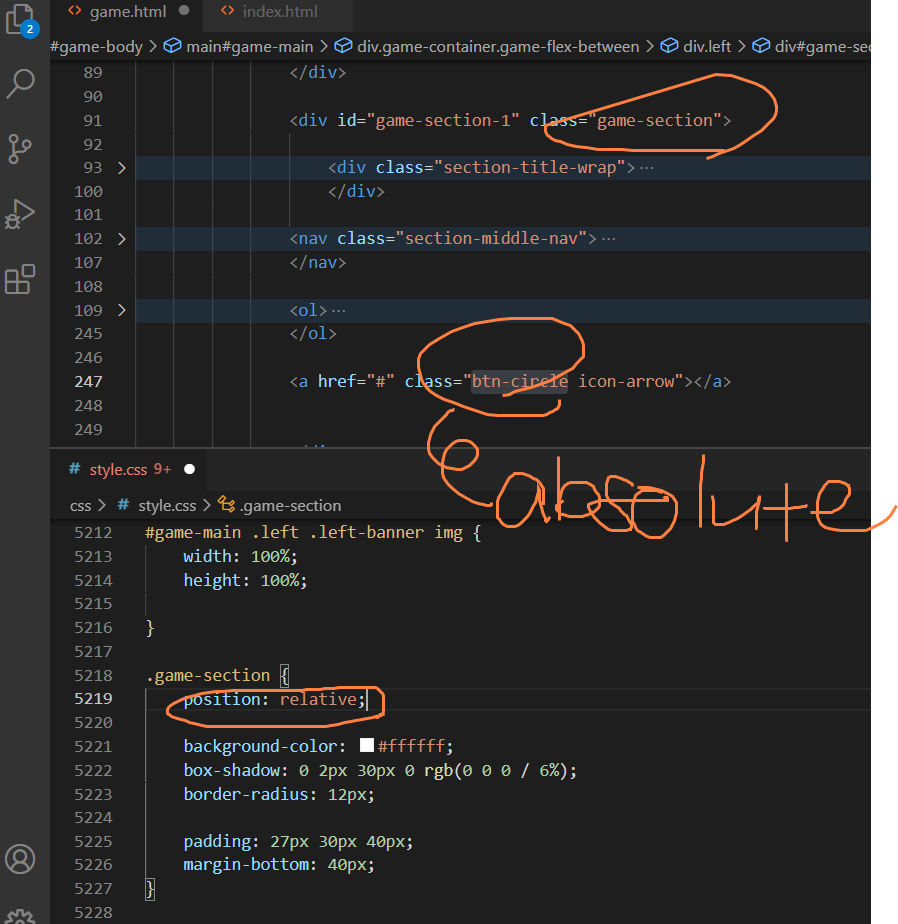
btn-circle icon-arrow
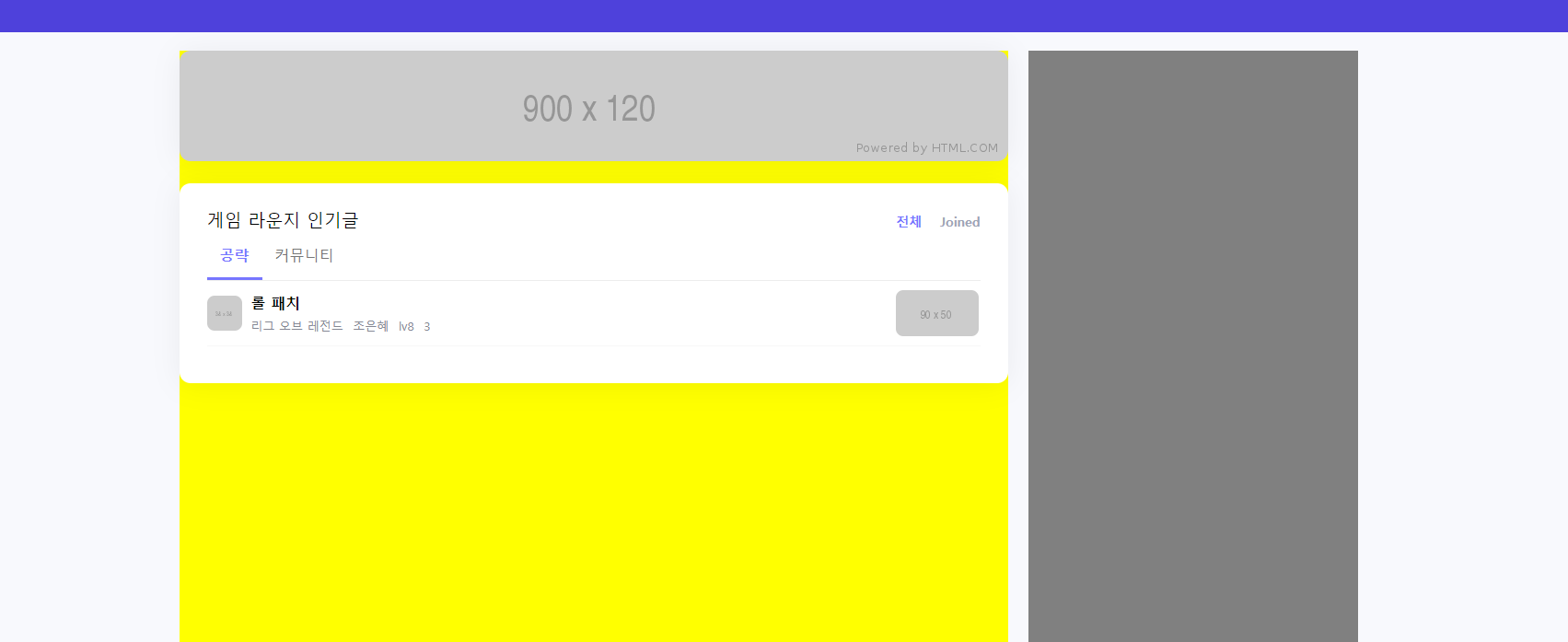
현재 네이버게임사이트에서 이 버튼은 이미지로 처리했는데, 우리는 이미지로 처리하지 않음. css코드로 디자인작업했음.

공통적으로 들어가는 것은 game-section으로 묶어주고, game-section-1은 따로 만들어줌.
id와 class중 우선순위는 id가 높기때문에, class로 작업하다가 나중에 id로 커스텀작업했을때, id에 써놓은 코드로 적용되서 화면에 출력됨.
실무에서 많이 사용되는 작성방식임.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
없었음.
해결방법 작성
복습많이~하기
학습 소감
오늘 새로운 작업방식에 대해서 배워서 좋았음.