내용
line-height 글자간 간격이라, 중앙에 맞추는 역할을 함.

중간부분 네이버실습코드 참고해서 작업하는데 거기선 width값이 30px로 되있어서해봤는데 이상하게 출력되서, 40px으로 맞춤.

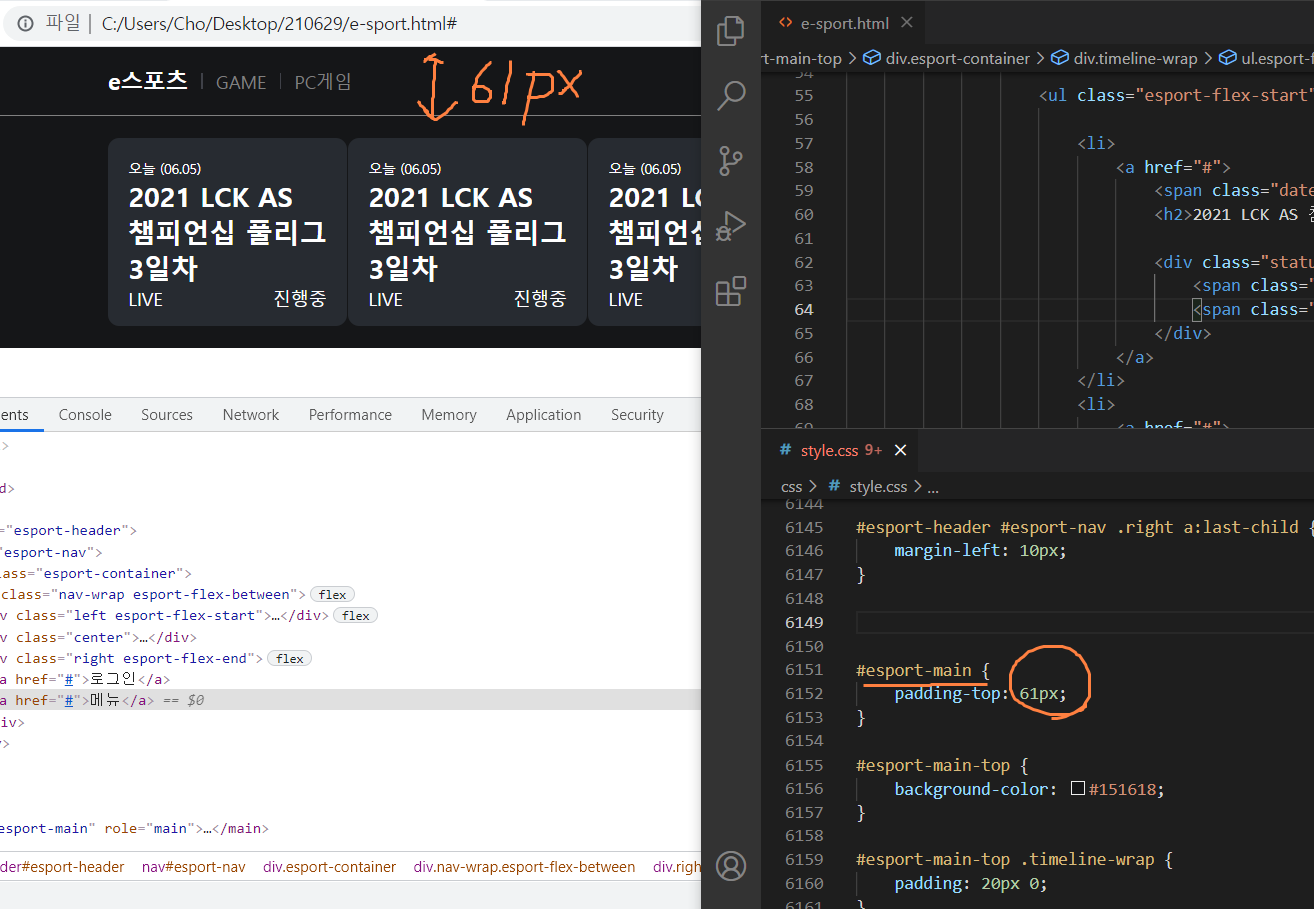
hedader높이값 60+ border값 1 = 61.
그러므로, main에 pradding-top에 61값을 해줘야함.


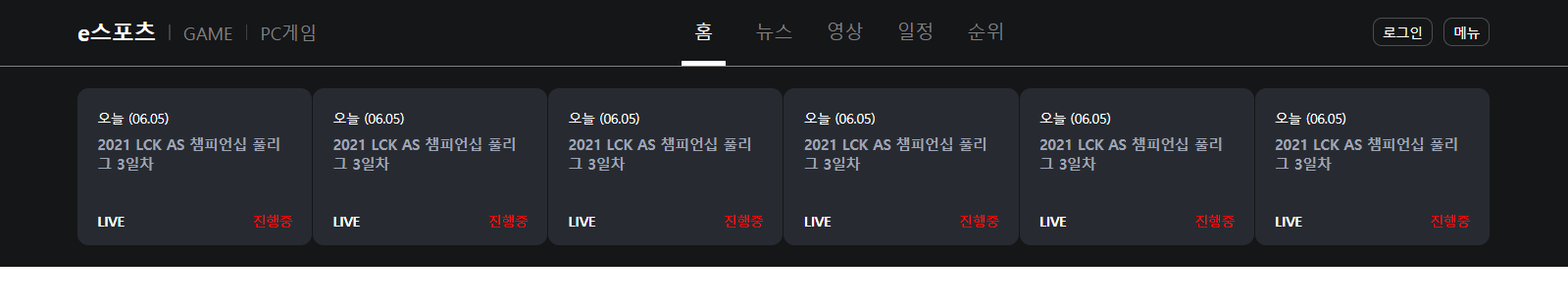
상단부분까지 완성.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
nav center 작업할때 약간 헤맸는데 다시 설정해서 해결됐음!
해결방법 작성
오늘 배운부분에서는 어려운건 없었고, 그전에 수업때 몰라서 지나갔던 부분 다시한번 복습하기. 강의 다시 들어보기.
학습 소감
6월의 마지막날! 7월도 화이팅! 어렵지만 할 수 있 다 !