내용

배치작업을 먼저 끝내고, 디자인작업 진행.

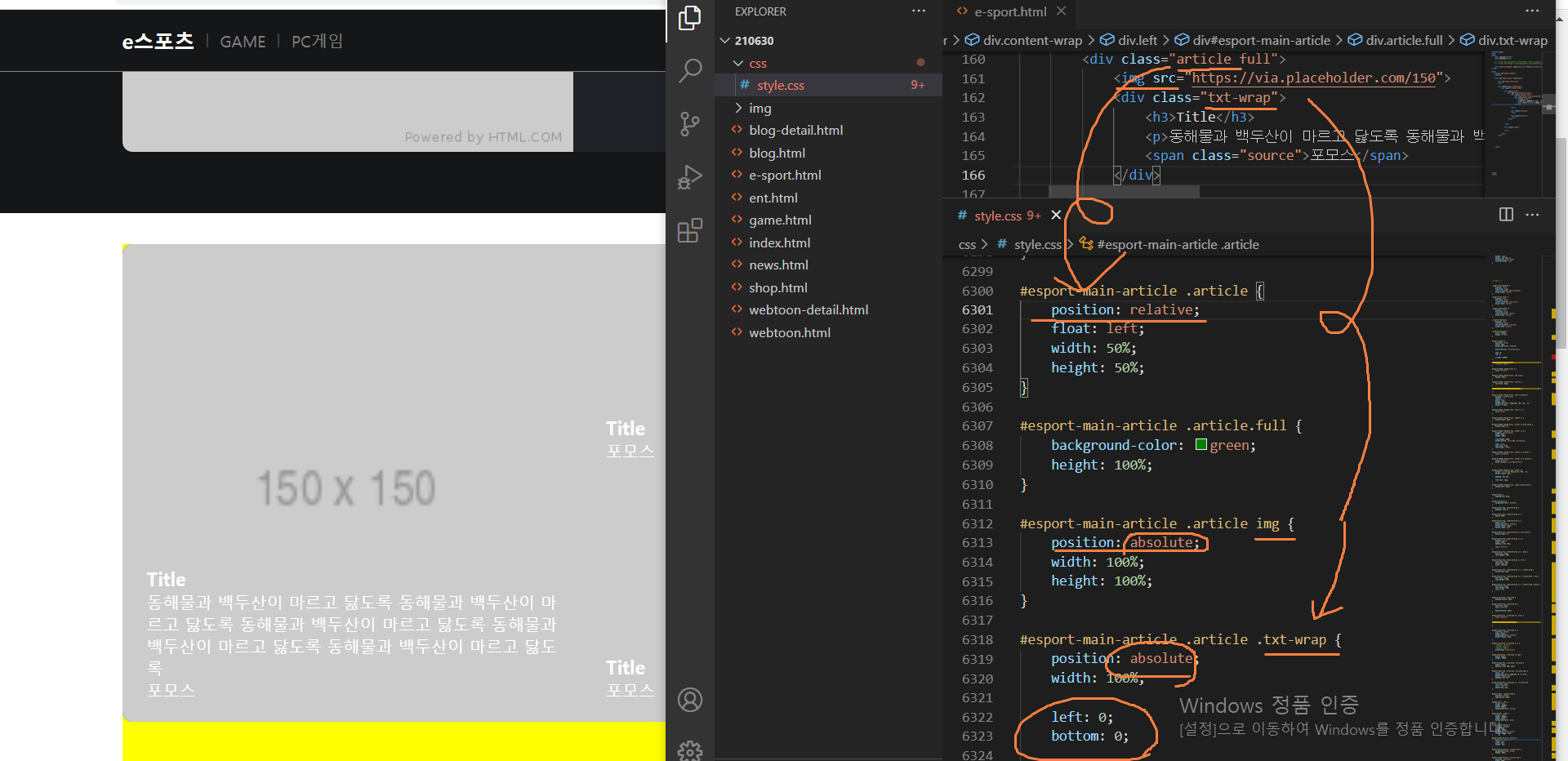
부모가 relative. 자식은 absolute.
그렇다면 자식의 위치를 잡을때, 부모인 article을 기준으로 잡음.
하단 왼쪽으로 붙게하는 배치사용할때, 부모가 relative로 기준 잡아놔서 그것을 기준으로 left: 0; bottom: 0;사용.
자주나오는 형태 - 부모가 relative. 자식은 absolute. 기억하기!

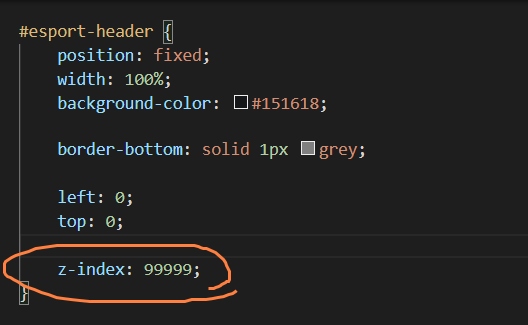
header부분은 스크롤을 아래로 내렸을때, 계속 상단에 고정되어있어야하니까 z-index값을 가장 높은값으로 설정한다. 그래서
z-index: 99999;로 설정해준다.



학습한 내용 중 어려웠던 점 또는 해결못한 것들
위에 왜 y축정렬이되는지 모르겠음..ㅠㅠ다시복습하기
해결방법 작성
복습 또 복습
학습 소감
오늘도 하얗게 불태웠다...ㅎㅎㅎㅎ