

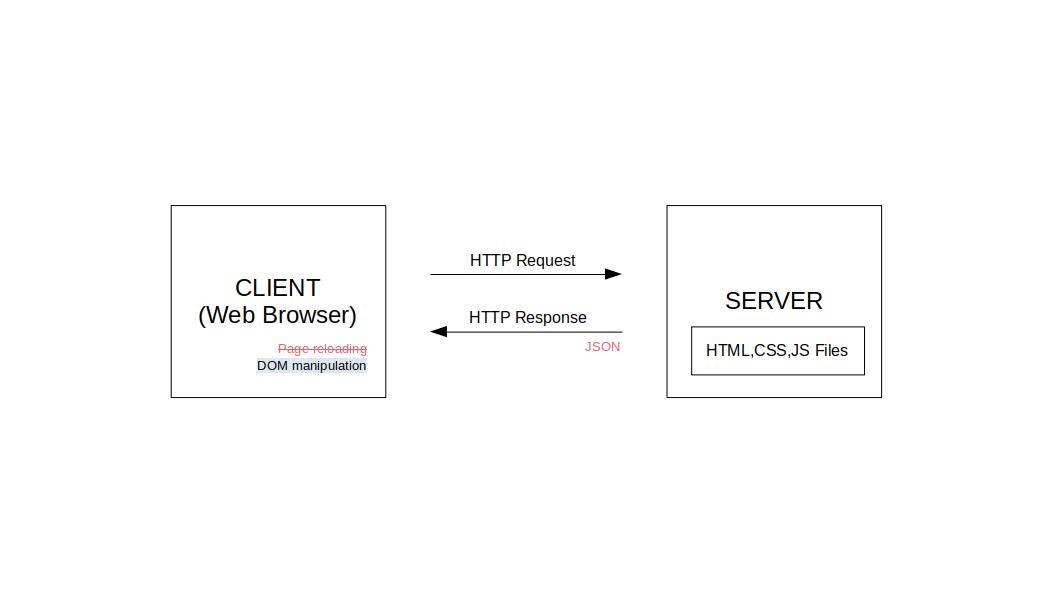
웹 서버에서 보낸 데이터를 웹브라우저에서 받았을 때 전체 페이지를 리로드하지 않아도 되게끔하여 효율성을 높여주는 AJAX 의 한 방식인 fetch API의 사용 방법에 대해 알아보려고 한다.
GET
fetch(url)
.then(function(data) {
// Here you get the data to modify as you please
})
})
.catch(function(error) {
// If there is any error you will catch them here
}); 가장 먼저 fetch API를 불렀고 서버에게 응답을 요청할 url의 주소를 인자로 넘겨줬다. url이외에 더이상의 매개변수가 설정되지 않았으므로 이는 GET요청이다. 그리고 나서 then이후에 응답이 끝나면 실행시키는 콜백함수를 넣어준다. 함수의 첫번째 인자는 무조건 response 객체이다. 우리가 어떤 정보를 원하는지에 따라 메소드를 사용할 수 있다.
그 중에서 JSON 형태의 데이터를 원한다면 다음과 같이 json메소드를 사용해주면 된다.
fetch(url)
.then((resp) => resp.json()) // Transform the data into json
.then(function(data) {
// Create and append the li's to the ul
})
})왜 JSON?
서버와 클라이언트간 통신 시에 JSON string으로 통신하기 때문에 서버에 요청을 하거나 클라이언트에게 응답을 할 때에는 항상 JSON stringify된 상태여야 한다. 받은 정보를 object로서 활용하려면 다시 JSON.parse 해줘야한다.
GET 이외의 요청 (ex.POST)
GET이외에도 우리는 다른 타입의 요청을 할 수 있고 header를 바꿀수도 있으며 데이터를 보낼수도 있다. 단지 객체를 형성해주고 fetch 함수의 두번째 인자로 넘겨주면된다.
const url = 'https://randomuser.me/api';
// The data we are going to send in our request
let data = {
name: 'Sara'
}
// The parameters we are gonna pass to the fetch function
let fetchData = {
method: 'POST',
body: data,
headers: new Headers()
}
fetch(url, fetchData)
.then(function() {
// Handle response you get from the server
});참고
https://scotch.io/tutorials/how-to-use-the-javascript-fetch-api-to-get-data
