

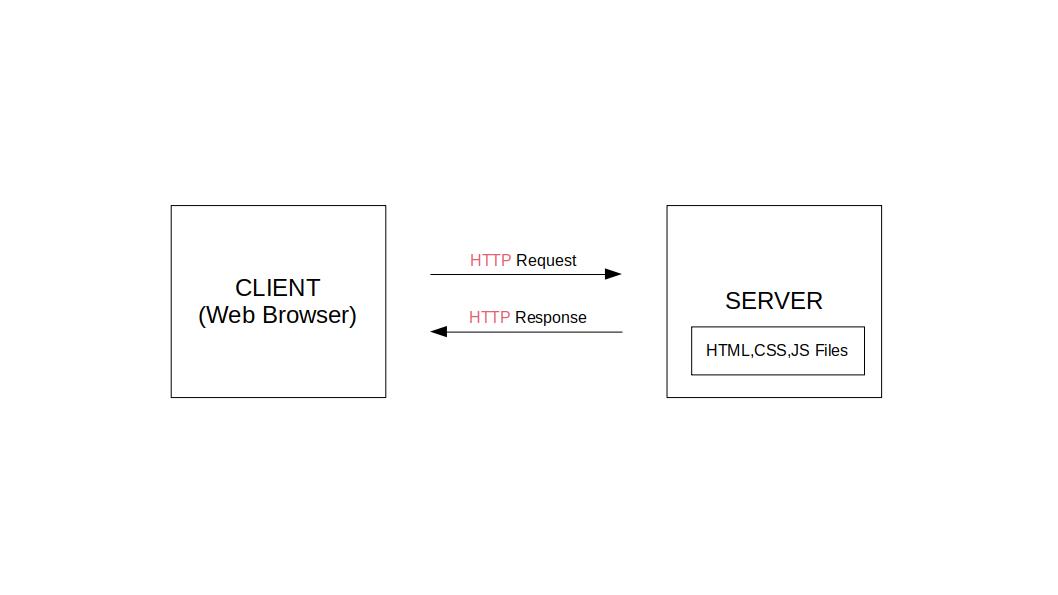
HTTP란 인터넷에서 클라이언트(웹브라우저)와 서버 간 정보의 요청과 응답에 대한 통신 규약이다.
HTTP에 의해 어떤 식으로 요청이 이루어지고, 응답이 이루어지는 지 그 과정을 한번 살펴보겠다.
HTTP 흐름, 구성요소

Request
- 웹브라우저는 필요한 정보를 request하기 전에 request message를 만들어 웹서버로 전송한다.
GET / HTTP/1.1
Host: developer.mozilla.org
Accept-Language: fr
이런 형식을 갖춘 request message의 디테일한 모습을 살펴보자.

웹브라우저와 웹서버가 어떤 형식으로 소통할 것인가 메소드가 써 있는 request line 이 있고, (여기서는 데이터를 웹서버로부터 가져올 때 쓰는 get이라는 메소드를 사용했다.) request header에는 웹 서버의 정보가 담겨져 있는host, 이때 요청 시에 전달하고자 하는 메시지가 있다면 request message body에 담긴다.
request method
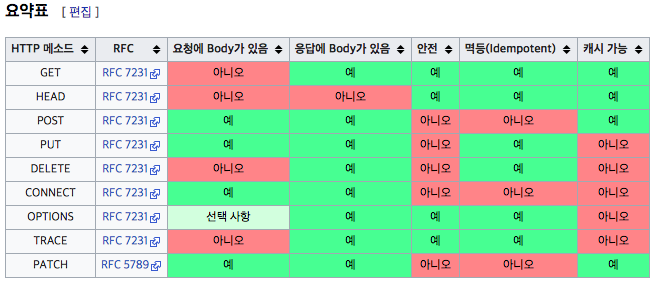
HTTP의 요청 메소드를 살펴보자.
GET URI(URL)이 가진 정보를 검색하기 위해 서버 측에 요청라인을 통해서 데이터를 요청하고 해당하는 본문 형식을 받는다. (select)
POST 메시지 본문(내용)을 전송해서 자원을 요청한다. (insert)
PUT URL에 자원을 생성한다. (내용 갱신 위주) (update)
DELETE URL의 자원을 삭제한다.
OPTION 응답 가능한 HTTP method를 요청한다. 다시 말해 웹 서버측에 제공하는 메소드 옵션에 대한 질문을 던지는 것이다. 이 경우에는 응답 메시지에 http header 항목 중 Allow:GET, POST,HEAD 처럼 보내게 된다.
POST나 PUT과 같은 메소드로 서버 자원 변경을 하는 요청을 할 때 단순히 POST,PUT만 요청하지 않는다. 서버 자원 변경을 위해 많은 데이터를 전송할 수 있기 때문에 만약 문제가 있는 서버에 응답을 응답을 했다면 낭비가 될 것이다. 따라서 서버 확인을 위해서 OPTIONS 메소드를 먼저 요청하고 200 응답을 확인 받은 후에 원하는 요청을 보내는데 이때 OPTIONS 메소드를 통해 먼저 확인 하는 과정을 Preflighted request라고 한다. 이는 CORS에 관한 포스팅에서 더 자세히 다루겠다.HEAD HTTP Header(문서)정보만 수신한다.

Response
- 웹서버는 전송된 request message를 해석해서 상응하는 response message를 만들어 웹브라우저로 전송한다.
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (here comes the 29769 bytes of the requested web page)

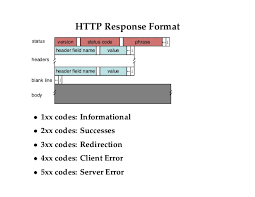
응답 메시지에는 상태코드(status code)가 담기고 응답 type가 형식이 담긴 Content-type에 대한 정보가 담겨져 있다. 가장 대표적인 상태코드를 간단히 살펴보면 200번대는 성공, 400번대는 클라이언트 쪽의 에러, 500번대는 서버쪽의 에러라는 의미를 담는다.
- 연결을 닫거나 다른 요청들을 위해 재사용한다.
HTTP 특성
HTTP는 Connectless, Stateless라는 두가지 특성을 가진다.
서버에 요청을 보내고 응답을 받으면 연결을 끊어버린다. 하나의 데이터에 대해서 하나의 연결을 만든다.(Connectless) 불특정 다수를 대상으로 하는 웹 서비스에서 수십만명이 웹 서비스를 사용해도 접속유지는 최소한으로 할 수 있기 때문에 더 많은 유저의 요청을 처리할 수 있다. 하지만 연결을 끊어버리기 때문에 클라이언트의 이전 상태를 알 수 없다.(Stateless) 이를 해결하기 위해 사용하는 것이 cookie이다.
참고
MDN | HTTP
https://zorba91.tistory.com/136
http://jeonghwan-kim.github.io/options-
%EB%A9%94%EC%8F%98%EB%93%9C%EC%97%90-%EB%8C%80%ED%95%B4/
https://message0412.tistory.com/entry/HTTP-%ED%94%84%EB%A1%9C%ED%86%A0%EC%BD%9C-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B01
