
🔍What is OOP?
객체 지향 프로그래밍이란 컴퓨터 프로그래밍의 패러다임 중 하나로 모든 것이 객체(object)로 이루어져있다는 원리를 기반으로 합니다. 즉, 프로그래밍에서 필요한 데이터를 모두 추상화시켜(abstraction) 상태(attribute)와 행위(method)를 가진 객체(object)를 만들고 그 객체들이 서로 맞물려 기능(encapsulation)합니다.
장점
- 코드의 사용과 변경이 유용해 대규모 소프트웨어 개발에 많이 사용된다.
- class단위가 있기 때문에 class를 상속, 확장, 모듈화를 통해 다른 사람의 코드를 쉽게 사용하거나 변경할 수 있고 업무 분담이 편리하다.
- 프로그래밍이 배우기 쉬워졌다.
- 컴퓨터프로그래밍 언어에는 0과 1로 구성된(1)machine language, mahine language에서 한 층 나아진 (2)assembly language, 현재의 (3)high-level language(procedural languages:절차지향, oop:객체지향)가 있다. OOP는 앞의 두 언어보다 훨씬 간편해졌으며 절차 지향 프로그래밍에서는 일일이 코드를 찾아 수정해야하는 반면에 class의 특정 부분만 수정하면 되므로 훨씬 쉬워졌다.
-직관적인 코드 분석이 가능하다.
단점
- 처리속도가 상대적으로 느리다.
- 객체가 많아지면 저장공간을 많이 차지하게 된다.

OOP의 구성요소
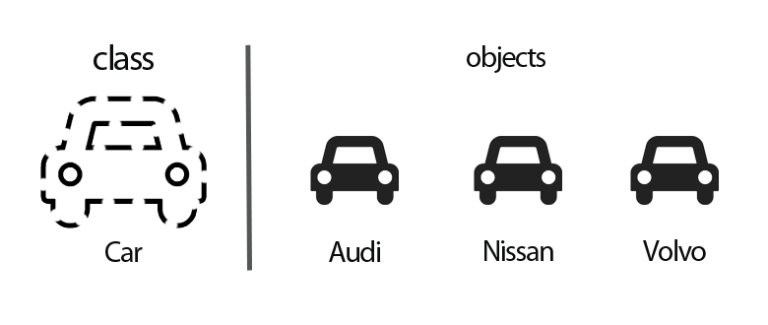
✔️class object들은 한번에 짠하고 만들어지는게 아닌, 우리가 정의한 청사진을 통해서 만들어진다. 이를 class라고 한다. 우리는 이 class에 우리의 object들이 어떻게 작동(method)하고 어떤 특징(attribute)을 가지고 있을지를 정의한다. 정리하면 object들을 만들어내기 위한 공장 하나를 생성해내는 과정이다.
✔️object class로 생성한 instance이다. 실제 메모리상에 할당된다. 각각의 객체는 자신 고유의 속성을 가지게 된다.
var Car = function() {
var someInstance = {}
someInstance.position = 0;
someInstance.move = function() {
this.position += 1;
}
return someInstance;
}
var car1 = Car();
car1.move();
이렇게 우리는 object를 찍어낼 수 있는 class 함수를 만들면 새로운 car 객체들을 생성해줄 수 있다. 이러한 과정을 instantiation 이라고 부른다.
var someMethods = {};
someMethods.move = function() {
this.position += 1;
};
var Car = function(position) {
var someInstance = Object.create(someMethods); //Object.create을 이용해 someMethods의 객체를 프로토타입으로 하는 객체를 생성해줬다.
someInstance.position = position;
return someInstance;
}
var car1 = Car(5);
var car2 = Car(10);
이는 또 다른 instantiation 방법으로 Object.create로 메소드를 담고 있는 객체를 Car 함수 안에서 합쳐준다.
var Car = function(position){
this.position = position;
};
Car.prototype.move = function(){
this.position += 1;
};
var car1 = new Car(5);
var car2 = new Car(10);이는 메소드를 프로토타입으로 만들어주고 new를 사용해 해당 메소드를 포함하고 있는 object인 car1과 car2를 만들어주는 방법이다. instantiation에는 이처럼 여러 방법이 있다.
특징
1. Inheritance(상속)
class는 다른 class에 상속될 수 있다. JS ES6에서는 extends라는 것을 사용하면 새로 만드는 자식 class가 부모의 class의 method와 attribute를 모두 그대로 이어받아 사용할 수 있다. 수정하고 싶은 부분은 자식 class에서 해당 기능만 수정하면 된다. 이는 자식 class가 부모 class를 청사진으로 삼는 원리이다.
2. Polymorphism(다형성)
하나의 변수명, 함수명이 상황에 따라 다른 의미로 변형할 수 있다는 의미이다. 아래는 가장 대표적인 다형성의 특징인 overriding을 나타낸 코드이다.
function Person(age,weight){
this.age = age;
this.weight = weight;
}
//Person의 메소드를 추가하고
Person.prototype.getInfo = function(){
return "I am " + this.age + " years old " +
"and weighs " + this.weight +" kilo.";
};
//Person에 subclass를 생성한다.
function Employee(age,weight,salary){
this.age = age;
this.weight = weight;
this.salary = salary;
}
Employee.prototype = new Person();
//getInfo를 재정의한다(overriding)
Employee.prototype.getInfo = function(){
return "I am " + this.age + " years old " +
"and weighs " + this.weight +" kilo " +
"and earns " + this.salary + " dollar.";
//
var person = new Person(50,90);
var employee = new Employee(43,80,50000);
console.log(person.getInfo());
console.log(employee.getInfo());
};
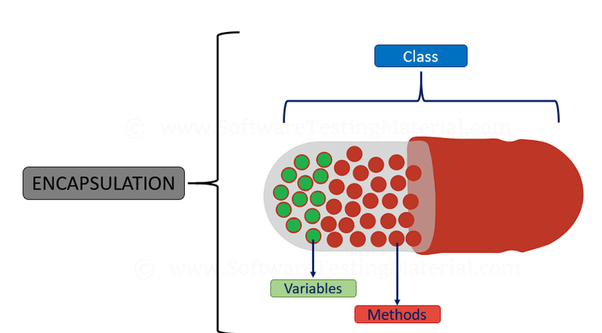
3. Encapsulation(캡슐화)

생성할 객체의 기능과 특성의 모음을 class에 분류해 넣은 것을 캡슐화라고 한다. 이때 class가 모두를 담고있는 캡슐이라고 표현할 수 있다.
여기저기 분산되어 있던 함수,변수들을 캡슐화로 분류하기 때문에 코드의 복잡성이 줄어들고 재활용이 편해졌다.
4. Abstraction(추상화)

그림에서처럼 '어떻게 해야 할지(how it's done)'가 아닌 무엇을 하면 되는지(what to do) 에 초점을 맞춘 과정을 abstraction이라고 한다. 코드의 여러 부분에서 여러번 사용되는 class,method,attribute을 이용해 그것을 분리(추상화)한다는 개념으로 우리는 그것이 필요할 때마다 같은 코드를 또 짜지 않고 필요한 곳에서 부르기만 하면 되므로 코드를 단순화하고 가독성을 높여준다.
참고 출처
위키백과 | 객체 지향 프로그래밍
https://www.jmarin.me/2019/10/30/functional-programming-vs-object-oriented-programming/
https://jeong-pro.tistory.com/95
