
출처
CORS(Cross-origin resource sharing)
CORS는 2012년 이후에 출시된 거의 모든 브라우저 버전에 탑재된 보안 기능이다.
CORS가 도메인 website.com 에서 사용 가능한 서버에서 구성되면 리소스는 AJAX를 통해 동일한 도메인에서 제공되는 주소에서 시작되어야 한다.
즉, domain-b.com에서 CORS를 활성화하고 domain-b.com 의 GET요청만 허용하도록 구성한 경우domain-a.com에 호스팅 된
https://domain-b.com/images/example.png 이미지를 이용하려고 할 때 대부분의 방문자에게 해당 이미지가 로드되지 않는다. 우리가 어떤 특별한 정책을 따로 준수하지 않아도 우리의 리소스는 CORS에 의해 보호되고 있다. 클라이언트 측의 코드에서 어떤 작업을 따로 해주지 않아도 된다. 만약 request가 GET, POST, HEAD메소드를 사용하고 다음의 헤더만을 포함한다면 그때 request는 preflight 요청 없이 이루어질 것이다.
Allowed request headers:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:
application/x-www-form-urlencoded
multipart/form-data
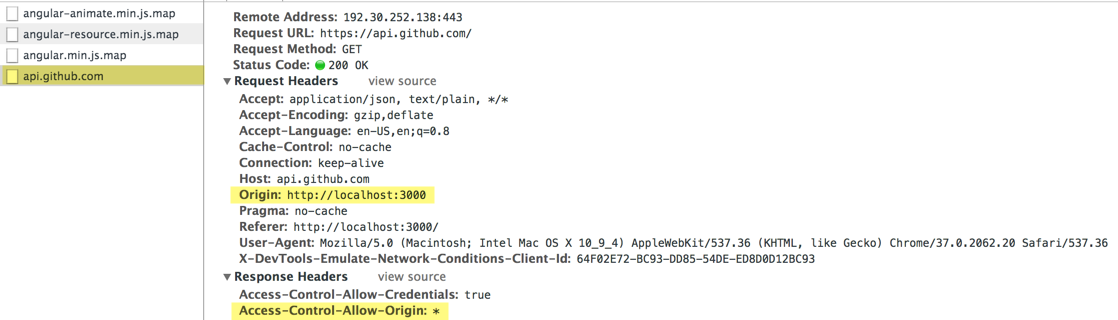
text/plain브라우저는 origin URL을 담고 있는 origin이라는 요청헤더를 더해준다. 서버는 이때 반드시 Access-Control-Allow-Origin이라는 응답헤더로 답해줘야한다. 해당 응답헤더의 값은 반드시 origin 요청헤더의 값과 같거나 *(모든 URL이 괜찮다는 것을 의미함)이어야한다.

api.github.com에서 요청과 응답이 이루어진 예시이다.
Preflight Requests
만약에 PUT이나 DELETE와 같은 다른 http 요청이 이루어진다면, 혹은 구체화되지 않은 헤더를 더해준다면 브라우저는 실제 요청 전에 서버가 실제 요청을 받아도 괜찮은지를 확인하는 preflight 요청을 보낸다. 해당 인스터에서 브라우저가 신경쓰는 유일한 것은 서버가 Access-Control-Allow-Origin 헤더를 반환하는지의 여부이다. 브라우저가 프리플라이트 요청을 보내면 해당 요청은 OPTIONS라는 HTTP 요청메소드를 사용한다. 이 요청은 서버가 앞으로 나올 내용을 알고 허용 여부를 결정할 수 있도록 하기 위한 것이다. 서버가 성공(200) 상태코드로 프리플라이트 요청에 응답하지 않거나 올바른 헤더를 포함하지 않으면 브라우저는 실제 요청을 시도조차 하지 않는다.
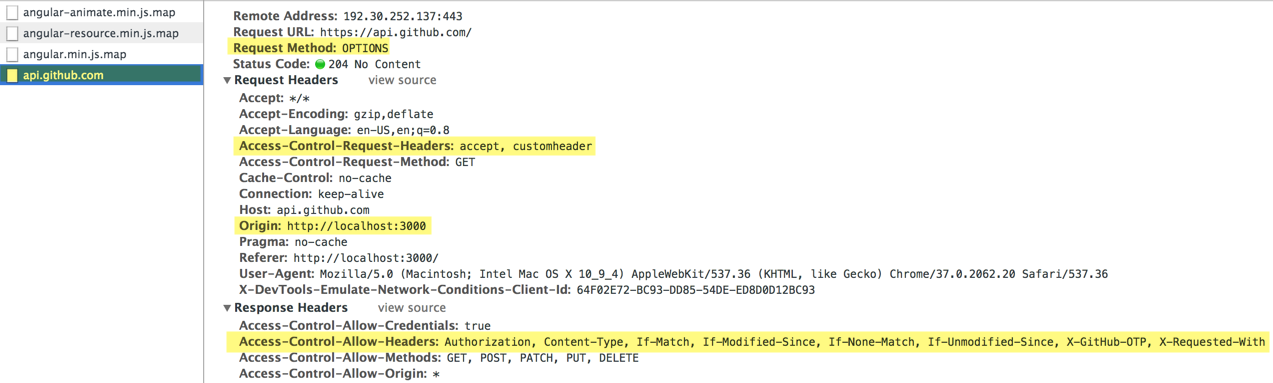
만약에 AJAX 요청에 custom header를 추가하면 브라우저가 실제 요청 전에 프리플라이트 요청을 자동으로 포함한다. 다음은 이전 요청과 동일하지만 customHeader가 포함된 예이다.

AccessHeader-Request-Headers 헤더에 customHeader라는 사용자 정의 헤더가 포함되어 있는 것을 확인할 수 있다. 응답헤더의 Access-Control-Allow-Headers에는 customHeader가 표시 되어있지 않다. 실제 요청이 이루어지지 않았다는 것을 보여준다. github은 이 customHeader가 허용된다는 프리플라이트 요청에 응답하지 않았다. 그래서 브라우저는 실제 요청을 하지 않았다.
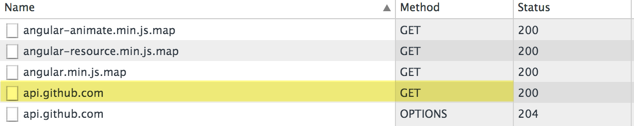
만약 Access-Control-Allow-Headers의 허용범위에 있는 헤더인 X-Requested-With라면 어떨까?

먼저 프리플라이트 요청인 OPTIONS 요청이 만들어지고 브라우저는 github이 우리의 요청을 받아도 되며 실제 GET요청이 이루어져도 된다는 컨펌을 내린다.
XSS(Cross Site Scripting)
xss는 주입식 공격이다. 공격자가 악의적인 스크립트를 신뢰할 수 있는 웹사이트에 삽입하는 방법의 공격이며 총 3가지 유형이 있다.
-Stored XSS: 보호되지 않고 검수되지 않은 사용자 입력으로 인한 취약점(데이터 베이스에 직접 저장되어 다른 사용자에게 표시됨)
-Reflected XSS: 웹 페이지에서 직접 사용되는 URL의 비보안에 의해 발생하는 취약점
-DOM based XSS: 웹페이지에서 직접 사용되는 URL의 비보안에 의해 발생한 취약점이라는 점에서 reflected XSS와 비슷하지만 DOM based XSS는 서버측으로 이동하지 않는다.
CSRF(Cross site request forgery)
CSRF는 악의적인 웹사이트, 전자 메일, 블로그, 인스턴트 메시지 또는 프로그램으로 인해 사용자의 웹 브라우저가 사용자가 인증 된 다른 신뢰할 수 있는 사이트에서 원치 않는 작업을 수행 할 때 발생하는 공격 유형이다. 이 취약점은 브라우저가 세션 쿠키, IP주소 또는 각 요청과 유사한 인증 리소스를 자동으로 보내는 경우에 발생 할 수 있다.
