시작하기
그 전 포스팅에서는 파란색의 범위를 코드에서 미리 지정하여 실행했다면, 여기에 마우스 클릭 이벤트를 추가하여, 동적으로 범위를 지정한 후 특정 색을 추출해보았다.
사용 코드
import cv2 as cv
import numpy as np
hsv = 0
lower_blue1 = 0
upper_blue1 = 0
lower_blue2 = 0
upper_blue2 = 0
lower_blue3 = 0
upper_blue3 = 0
def mouse_callback(event, x, y, flags, param):
global hsv, lower_blue1, upper_blue1, lower_blue2, upper_blue2, lower_blue3, upper_blue3
# 마우스 왼쪽 버튼 누를시 위치에 있는 픽셀값을 읽어와서 HSV로 변환 (x, y 값으로 저장)
if event == cv.EVENT_LBUTTONDOWN:
print(img_color[y, x])
color = img_color[y, x]
one_pixel = np.uint8([[color]])
hsv = cv.cvtColor(one_pixel, cv.COLOR_BGR2HSV)
hsv = hsv[0][0]
# HSV 색공간에서 마우스 클릭으로 얻은 픽셀값과 유사한 픽셀값의 범위를 정함
if hsv[0] < 10:
print("case1")
lower_blue1 = np.array([hsv[0]-10+180, 30, 30]) # 색상만 조절
upper_blue1 = np.array([180, 255, 255])
lower_blue2 = np.array([0, 30, 30])
upper_blue2 = np.array([hsv[0], 255, 255])
lower_blue3 = np.array([hsv[0], 30, 30])
upper_blue3 = np.array([hsv[0]+10, 255, 255])
# print(i-10+180, 180, 0, i)
# print(i, i+10)
elif hsv[0] > 170:
print("case2")
lower_blue1 = np.array([hsv[0], 30, 30])
upper_blue1 = np.array([180, 255, 255])
lower_blue2 = np.array([0, 30, 30])
upper_blue2 = np.array([hsv[0]+10-180, 255, 255])
lower_blue3 = np.array([hsv[0]-10, 30, 30])
upper_blue3 = np.array([hsv[0], 255, 255])
# print(i, 180, 0, i+10-180)
# print(i-10, i)
else:
print("case3")
lower_blue1 = np.array([hsv[0], 30, 30])
upper_blue1 = np.array([hsv[0]+10, 255, 255])
lower_blue2 = np.array([hsv[0]-10, 30, 30])
upper_blue2 = np.array([hsv[0], 255, 255])
lower_blue3 = np.array([hsv[0]-10, 30, 30])
upper_blue3 = np.array([hsv[0], 255, 255])
# print(i, i+10)
# print(i-10, i)
print(hsv[0])
print("@1", lower_blue1, "~", upper_blue1)
print("@2", lower_blue2, "~", upper_blue2)
print("@3", lower_blue3, "~", upper_blue3)
cv.namedWindow('img_color')
cv.setMouseCallback('img_color', mouse_callback)
while(True):
img_color = cv.imread('hsv.png')
height, width = img_color.shape[:2]
img_color = cv.resize(img_color, (width, height), interpolation=cv.INTER_AREA)
img_hsv = cv.cvtColor(img_color, cv.COLOR_BGR2HSV)
img_mask1 = cv.inRange(img_hsv, lower_blue1, upper_blue1)
img_mask2 = cv.inRange(img_hsv, lower_blue2, upper_blue2)
img_mask3 = cv.inRange(img_hsv, lower_blue3, upper_blue3)
img_mask = img_mask1 | img_mask2 | img_mask3
img_result = cv.bitwise_and(img_color, img_color, mask=img_mask)
cv.imshow('img_color', img_color)
cv.imshow('img_mask', img_mask)
cv.imshow('img_result', img_result)
if cv.waitKey(1) & 0xFF == 27:
break
cv.destroyAllWindows()정리
if event == cv.EVENT_LBUTTONDOWN:
먼저, 이벤트를 마우스 왼쪽클릭으로 지정하고, 이때 그 위치에 있는 픽셀값을 x 와 y 값으로 읽어오게 된다.
cv.setMouseCallback('img_color', mouse_callback)
이 후 마우스 콜백을 이용할 윈도우 창을 지정한다.

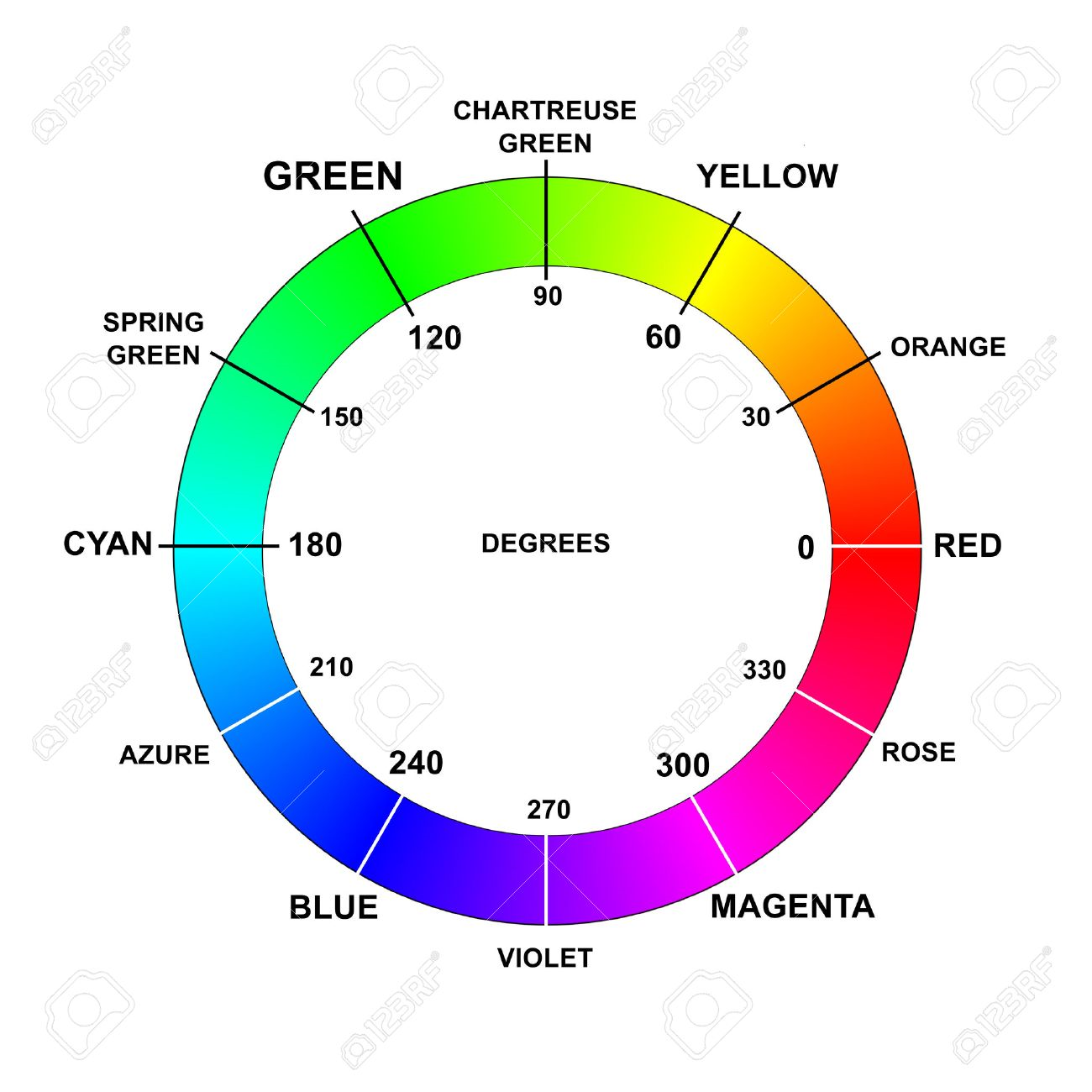
빨간색일 때 0도, 파란색일 때 255도
RGB 색공간에서 HSV 색공간으로 변환되면서, 이 값이 절반으로 나누어 저장되고 이를 바탕으로 범위를 지정한다.
if hsv[0] < 10:
첫번째 경우 : hsv 의 h 값이 10 이하 (빨간색 주변)
세가지의 경우에서 오차범위 +- 10
가장 적은 숫자를 나타낼 때는 - 값을 나타내므로 +180을 해주어 조정한다.
elif hsv[0] > 170:
두번째 경우 : hsv 의 h 값이 170 이상 (파란색 주변)
180을 넘어가게 되면 변환 전의 값이 360을 넘어가기 때문에 -180을 해주어 조정한다.
else:
마지막 경우 : 나머지
while(True):
마우스 클릭을 통해 반복적으로 결과를 보여주게 한다.
img_color = cv.resize(img_color, (width, height), interpolation=cv.INTER_AREA)
resize 함수를 통해 원본 이미지를 리사이징 한다. 여기서 INTER_AREA 는 픽셀 영역 관계를 이용한 resampling 방법으로 이미지 축소에서 선호되는 방법이라고 한다. 여기서는 높이와 너비를 조정할 때 사용되었다.
img_mask = img_mask1 | img_mask2 | img_mask3
img_mask1 , 2, 3 의 범위내에서 겹치는 부분들을 합친것이 img_mask 이다.
여기서 | 연산자는 비트단위연산자로, or 를 말한다.
+) 나머지 OpenCV 시리즈 8번 포스팅 참고
