Github-Finder 만들기(1)
: github의 api를 이용해서 정보를 가져오는 Finder 만들기
[ 구현 목표 ]
- react의 다양한 미들웨어를 사용해보기 !
1) redux
2) redux-saga
3) redux-actions
등등
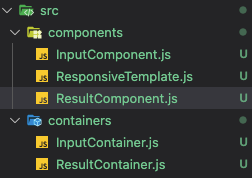
- 프로젝트 구조화 해보기 !
/src
-components : 컴포넌트
-containers : 컴포넌트의 컨테이너
-lib : Saga / api 코드
-modules : 리덕스 관련 코드
(액션+액션처리함수+리듀서 모두 한곳에 작성)
-pages : 페이지
(해당 프로젝트에서는 의미가 없지만, 구조에 익숙해지기 위해 사용)
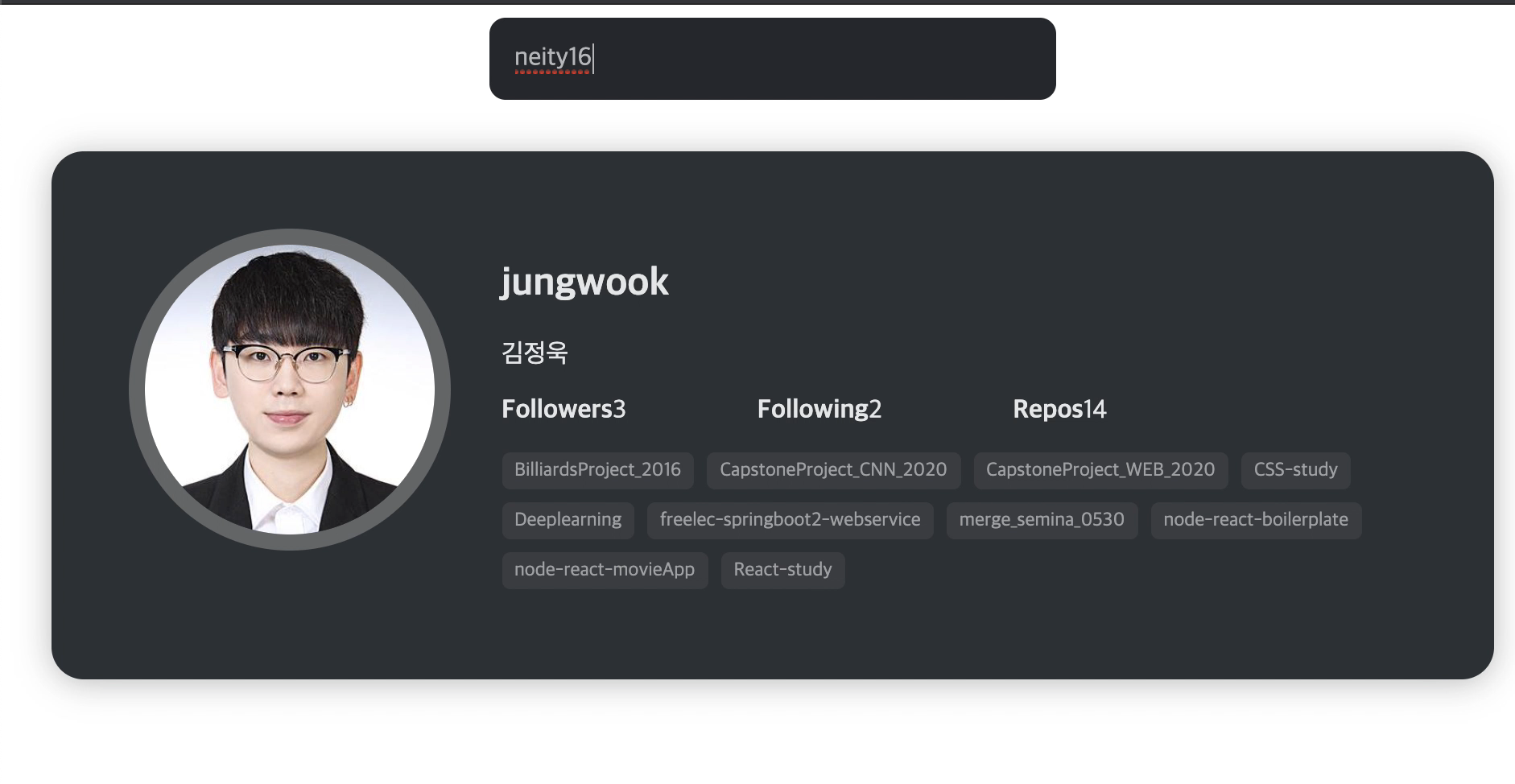
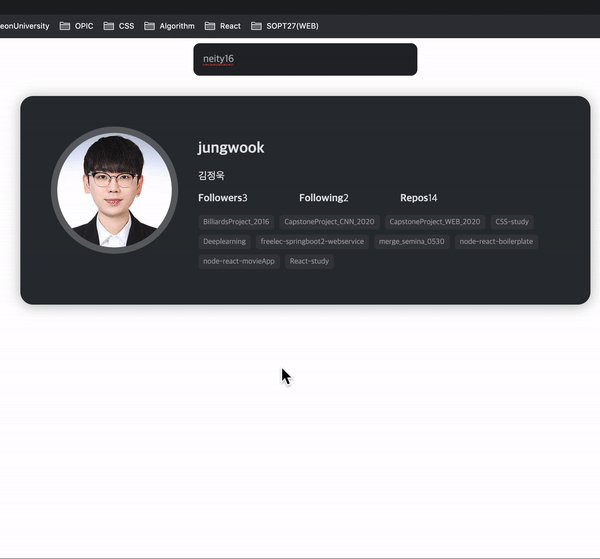
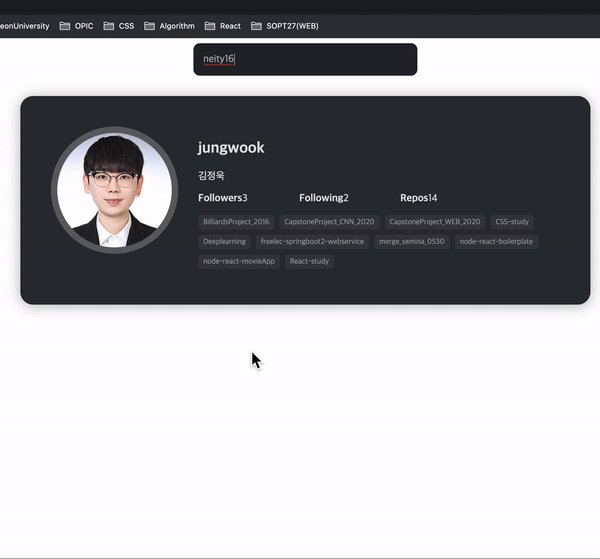
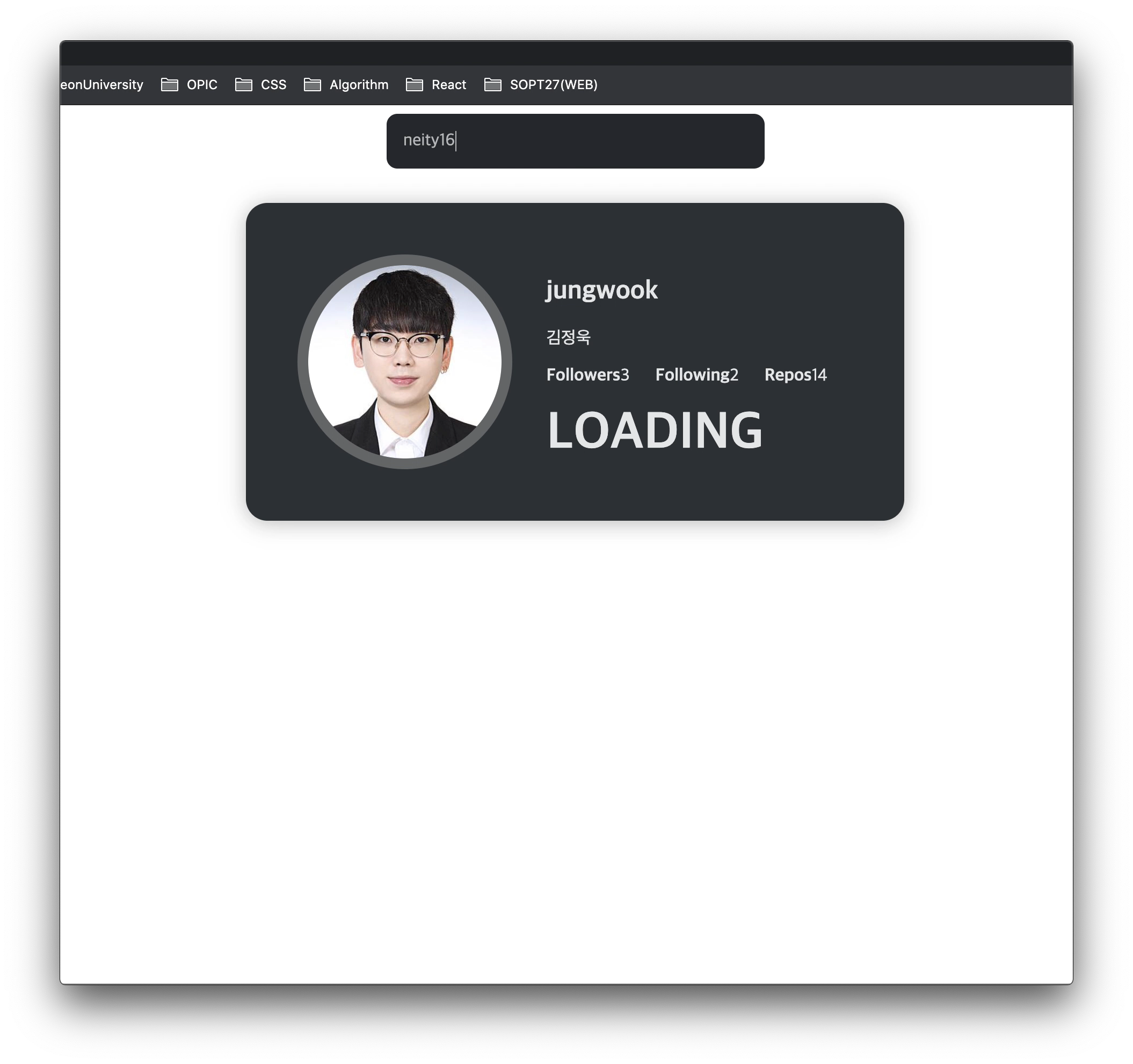
[ 결과물 미리보기 ]
- repository정보 로딩하는 동안 LOADING 띄우기!(Saga이용)
구현(1)
참고: ( redux와 Saga중심으로 기록할 예정)
# Component와 Container를 분리하여 구현 #
1) InputComponent / InputContainer : github ID 입력창
2) ResultComponent / ResultContainer : 결과창
# 모든 스타일링은 'styled-components' 사용 #
# ResponsiveTemplate.js 용도 #
: Input과 Result를 담고있으며 기본 레이아웃 구조 구성 목적
import React from 'react' import styled from 'styled-components'; const Template = styled.div` display: flex; flex-direction: column; justify-content: center; align-items: center; `; function ResponsiveTemplate({children}) { return ( <Template> {children} </Template> ) } export default ResponsiveTemplate: children을 해야 내부에 다른 컴포넌트를 넣을 수 있다!
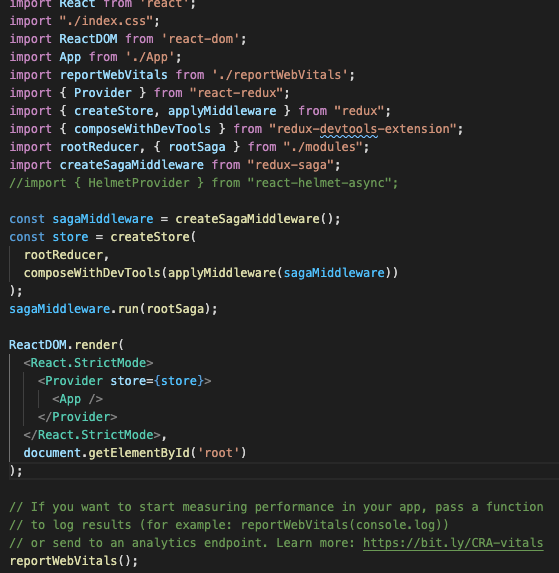
# index.js 구조 #

- Store 생성 (rootReducer + 미들웨어)
- Provider로 store 연결
- ReactDevTools 연결