CORS(Cross-Origin Resource Sharing)
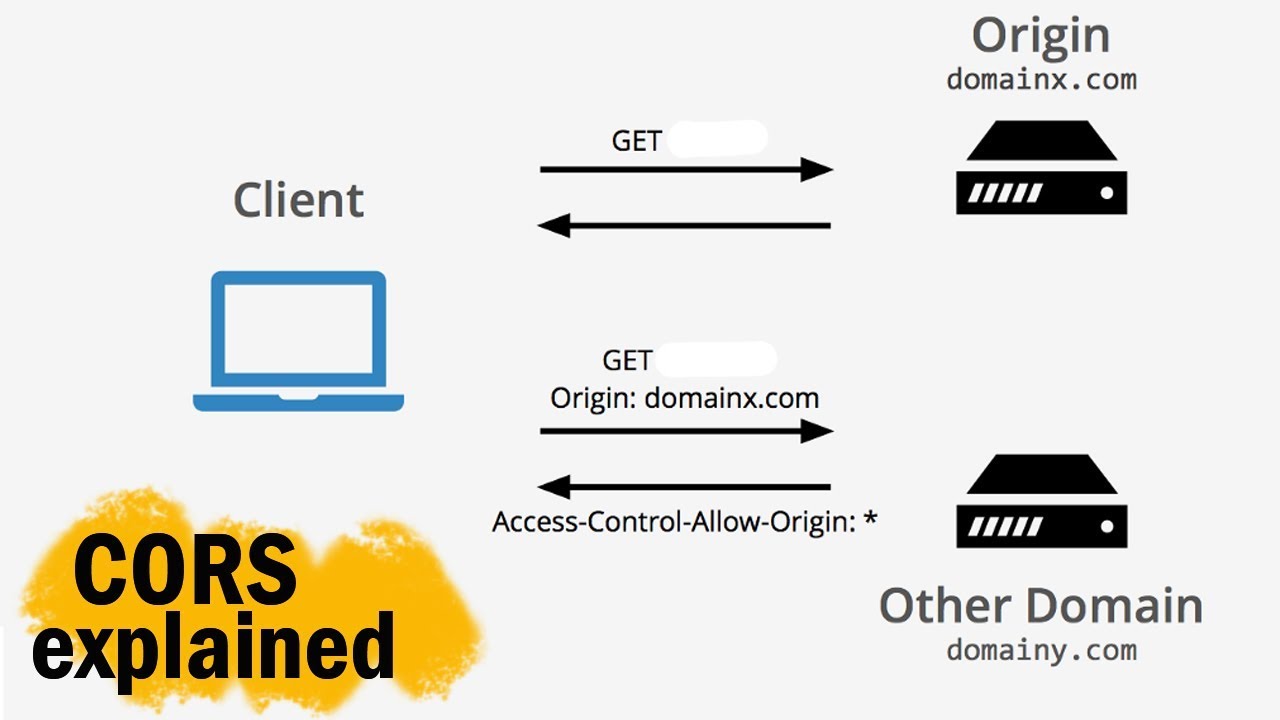
'교차 출처 리소스 공유' 라는 뜻을 가지는 해당 정책은 서로 다른 Origin에 request를 할 때
교차 출처 HTTP 요청하는 체계이다
현재 개발하는 단계에서 볼 때
react는 http://localhost:3000
nodejs는 http://localhost:5000 으로 실행한다.
서로 다른 origin을 가지기 에 react -> nodejs로 CORS 하는 상황이라서 맞는처리가 필요하다!
그래서 우리는 이러한 문제를 proxy를 두어 처리하고자 한다
많은 사람들이 React에서 proxy를 두는 방법으로 크게 2가지를 사용하는 것 같다.
1) http-proxy-middleware
2) package.json에 proxy추가
(create-react-app으로 프로젝트를 생성한 경우만 가능)
http-proxy-middleware 사용
1)
$ yarn add http-proxy-middleware
2) /src/setupProxy.js 생성const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/api', createProxyMiddleware({ target: 'http://localhost:5000', changeOrigin: true, }) ); };3) 사용
: axios 사용시 /posts 라고하면 http://localhost:5000/posts 로 가게 된다
package.json 에 proxy 추가
1) CRA로 제작된 프로젝트만 적용가능 (create-react-app)
2) package.json에 proxy 추가// package.json { proxy: 'http://localhost:5000' }
+추가적으로 위 두 방법이 안되어서 서버측에서 해결하는 방법을 체택하였고,
Node + Express에서는 아래로 해결함
(2020.11.08)
--> HTTP Response 헤더에 Access-Allow-Control-Origin 필드로 서버에서
통신할 수 있는 Origin을 등록해주면 굳이 프론트에서 CORS 해결하지 않아도 됨
Express에 cors모듈 설치
1)
yarn add cors
: cors모듈 설치2) app.js에 추가
... app.use(cors()); ...