사용 개념
- styled-components를 통한 컴포넌트 스타일링 (이번 게시글!)
- Context API를 사용한 전역 상태 관리 (다음 게시글)
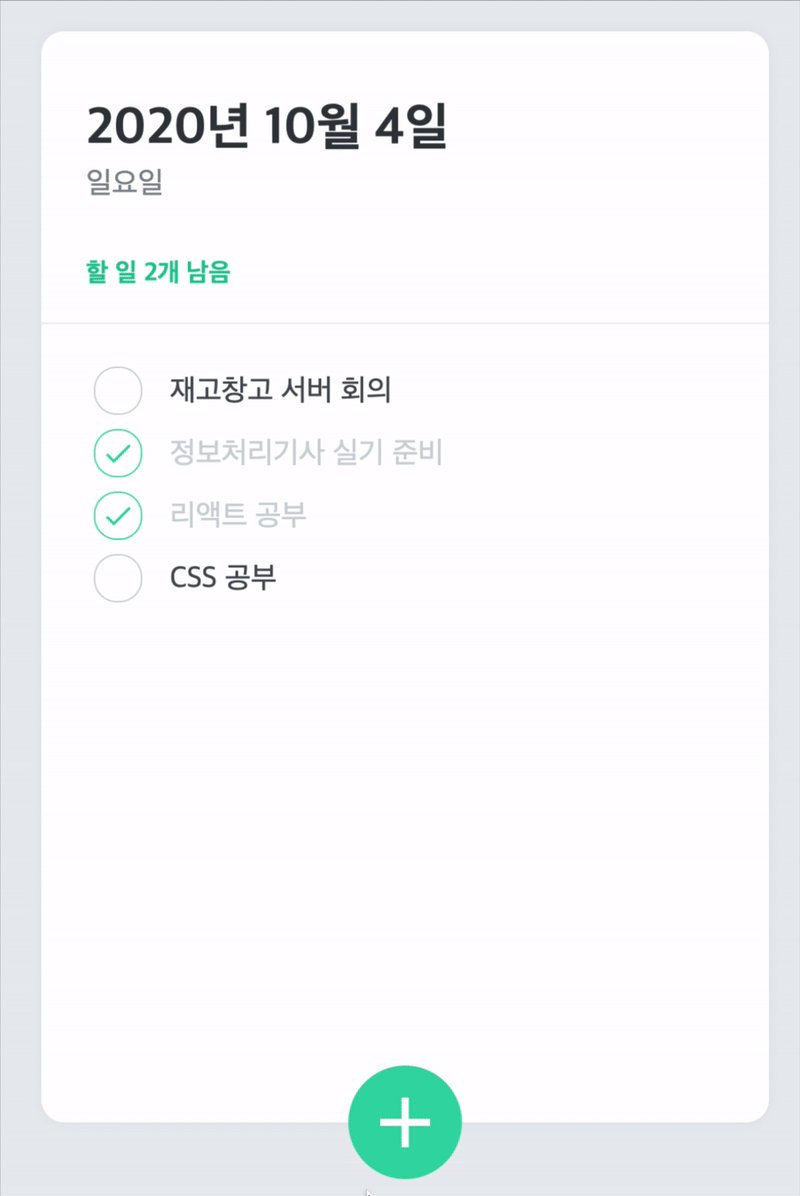
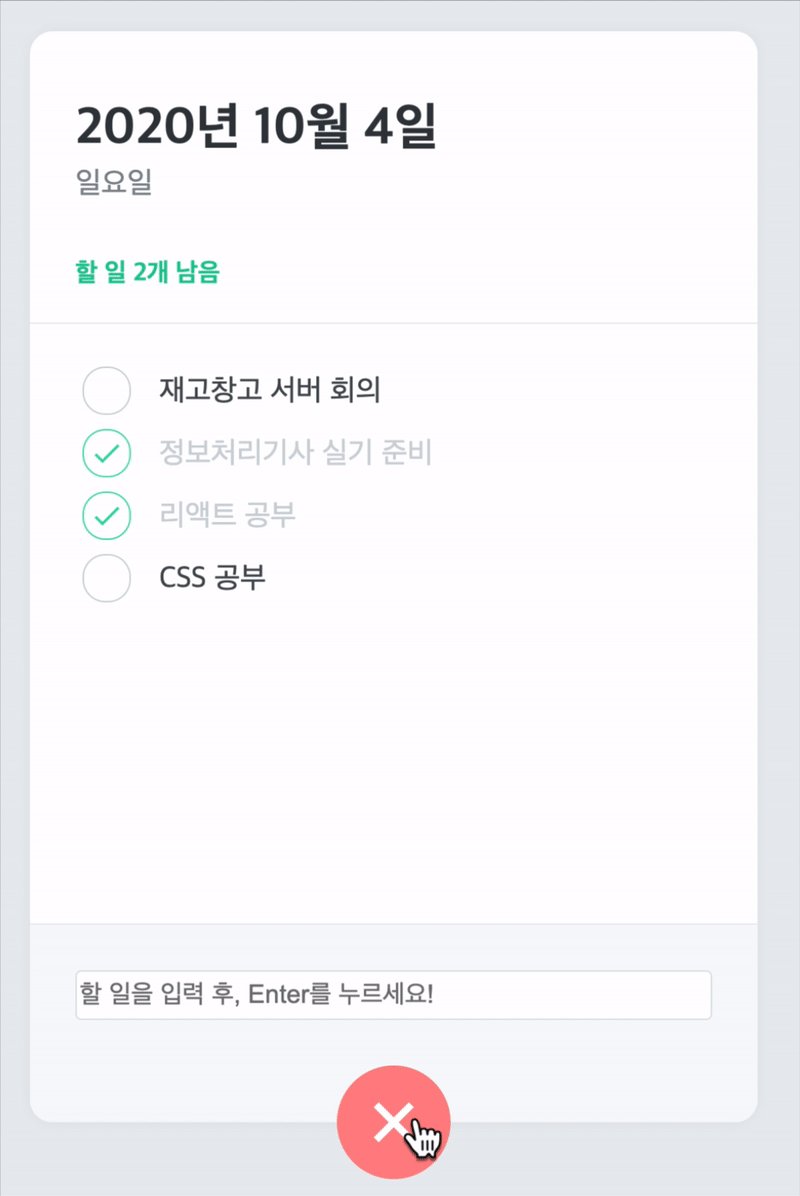
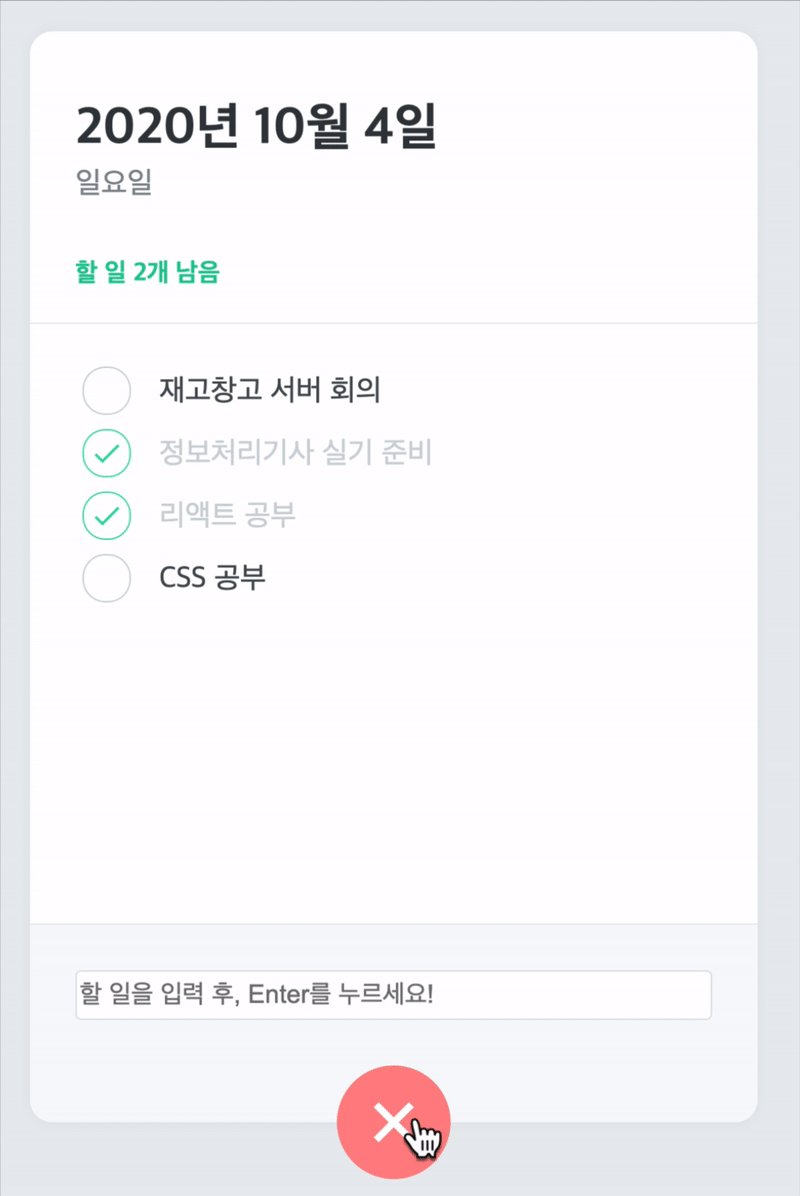
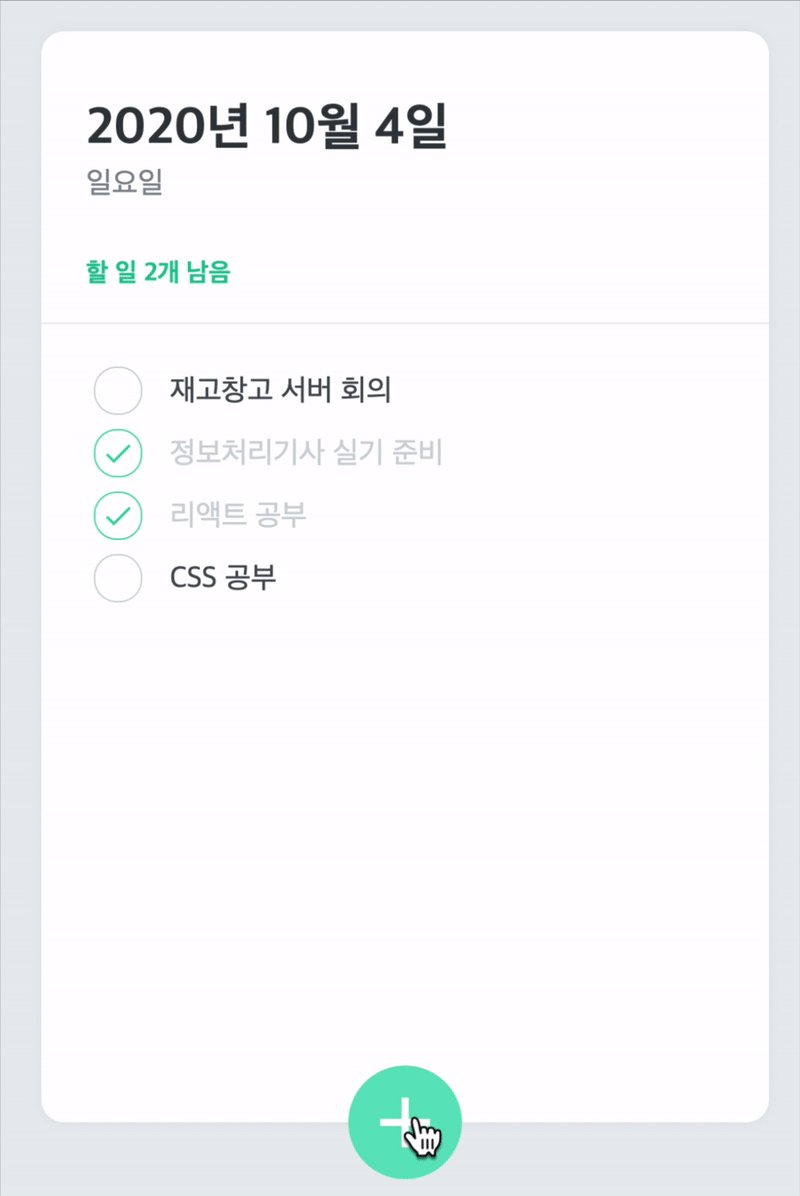
결과물 미리 보기
필요 컴포넌트
- TodoTemplate : 전체 템플릿 틀
- TodoHead : 헤더 부분
- TodoList : 리스트 부분
- TodoItem : 리스트 내부에 아이템
- TodoCreate : create 버튼
개발 주요사항 기록
- 페이지에 회색 배경색을 적용하기
: 일반 CSS라면 body에 색을 적용하면 되지만 styled-components에서는 createGlobalStyle을 사용해서 글로벌하게 적용될 스타일을 작성한다.
margin : 0 auto;: 위아래 마진 0 / 사이드 마진 auto 하면 중앙에 정렬된다.
overflow-y: auto;: y축 방향으로 넘쳤을 때 자동으로 스크롤 생김
(참고 : https://aboooks.tistory.com/381 )
flex: 1;: flex는 (grow + shrink + basis) 1이므로 꽉 채우는 것을 의미
- react-icons 라이브러리에서 MdDone, MdDelete, MdAdd 아이콘 사용
cursor:pointer: 마우스를 가져다 대면 모양이 pointer로 된다.
- 조건 부 스타일링 적용에는 반드시 css 모듈이 필요하다.
import styled, {css} from 'styled-components'; ... const Text = styled.div` flex:9; font-size: 21px; color: #495057; ${props => props.done && css` color : #ced4da; ` } `;
- 마우스에 hover될 때 특정 component가 보이게 할 수 있다
(이것을 Component Selector 라고 한다!)const TodoItemBlock = styled.div` display: flex; align-items: center; margin: 10px 5px; &:hover{ ${Remove}{ display: flex } } `;
- position을 사용해 버튼을 내가 원하는 위치에 놓을 수 있다
(TodoTemplate가 relative이므로 이를 기준으로 움직인다)position: absolute; left: 50%; bottom: 0px; transform: translate(-50%, 50%);
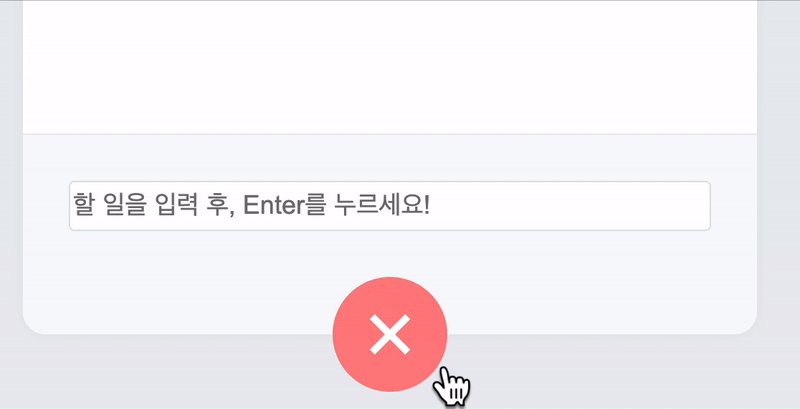
- 버튼 클릭 시 45도 회전과 함께 배경 색상 변경(transition)
transition: 0.125s all ease-in; ${props => props.open && css ` background: #ff6b6b; &:hover { background: #ff8787; } &:active { background: #fa5252; } transform: translate(-50%, 50%) rotate(45deg); ` }[ transition 적용 버튼 ]