카카오 지도 API 사용 (React)
[ 준비하기 ]
Kakao Maps API Guide를 활용 (https://apis.map.kakao.com/web/)
: 진짜카카오 너무 친절하게 나와있어서 그대로 따라만 하면 됨
- 순서
- 카카오 개발자 사이트(https://developers.kakao.com) 접속
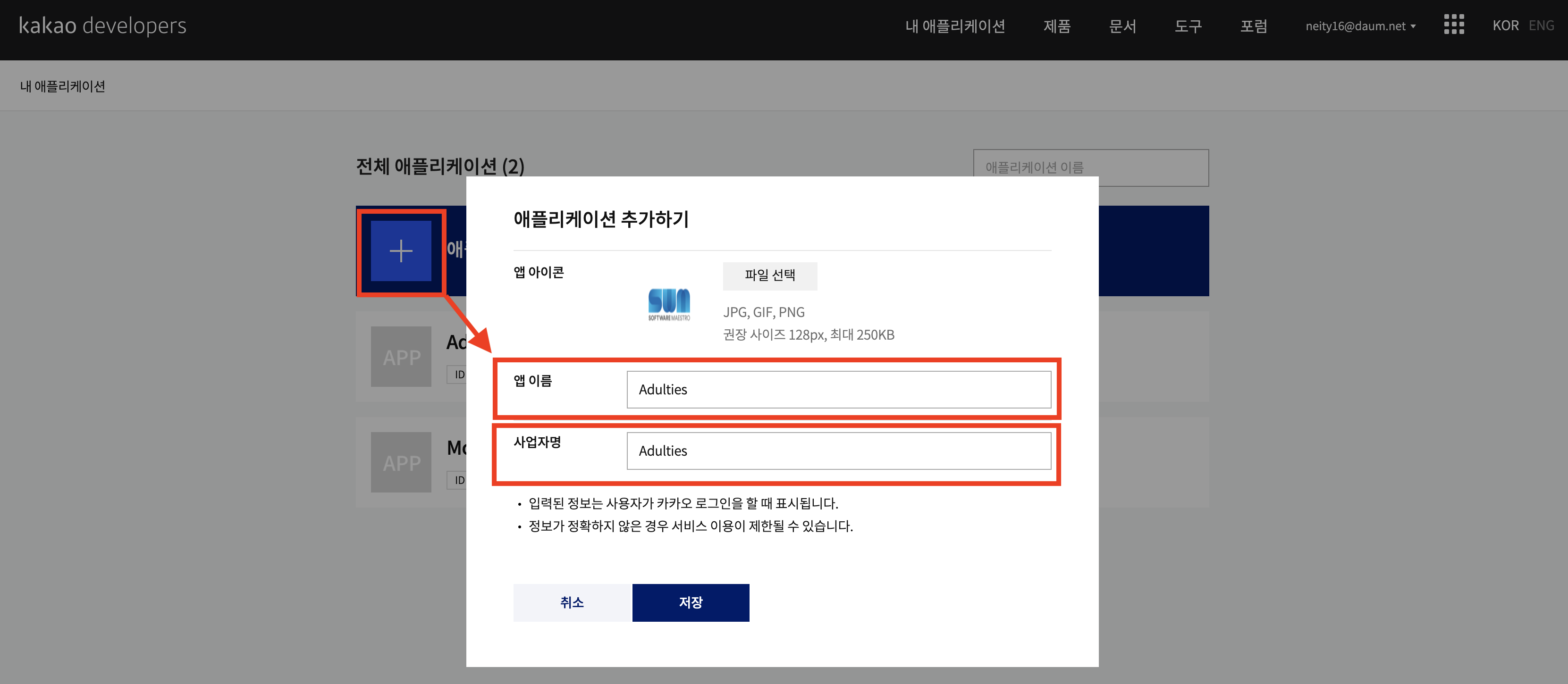
- 개발자 등록 및 앱 생성
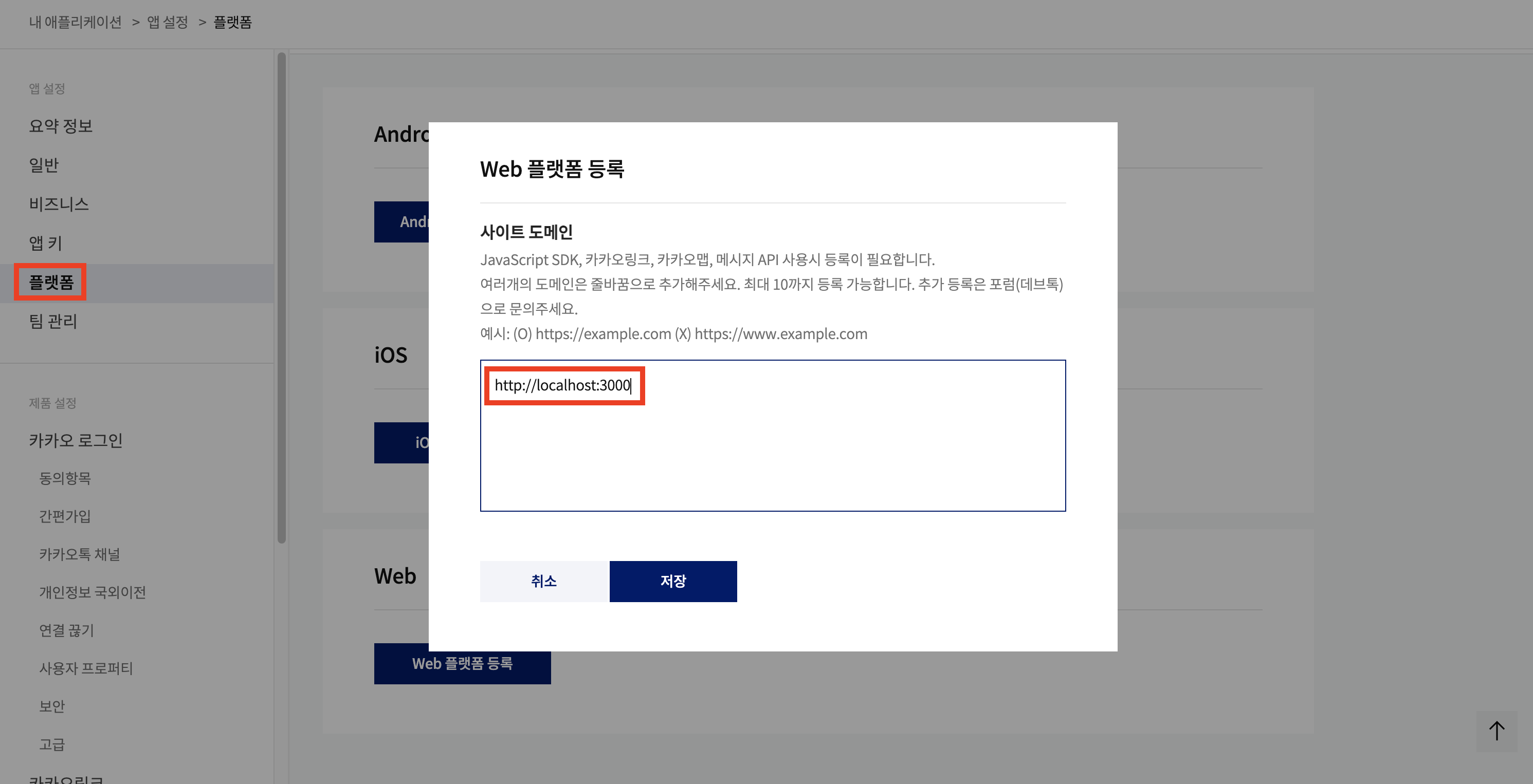
- 웹 플랫폼 추가
- 사이트 도메인 등록
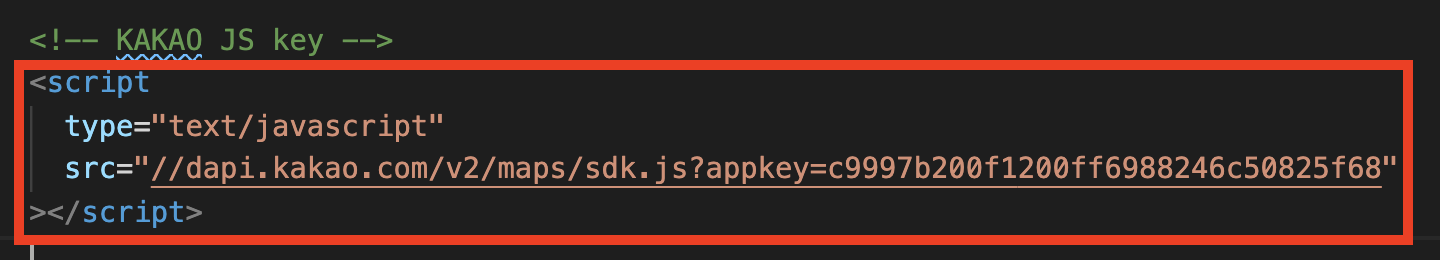
- JavaScript API KEY 적용 (
React)
/public/index.html의<head> </head>에 추가해당 키는어쩔 수 없이 노출되는 부분이라서유출시 문제가 되는 것에 대해고민
-->어차피 등록한 도메인에 의해서만사용 가능하기 때문에유출해도 문제가 되지 않는다고 한다
(ref : https://velog.io/@edbera/%EB%82%B4-%EC%B9%B4%EC%B9%B4%EC%98%A4%EC%A7%80%EB%8F%84-Javascript-KEY-%EB%85%B8%EC%B6%9C%EB%90%98%EC%96%B4%EB%8F%84-%EB%90%A0%EA%B9%8C)
[ 프로젝트 적용 - 지도(Map) ]
( 사용 순서 )
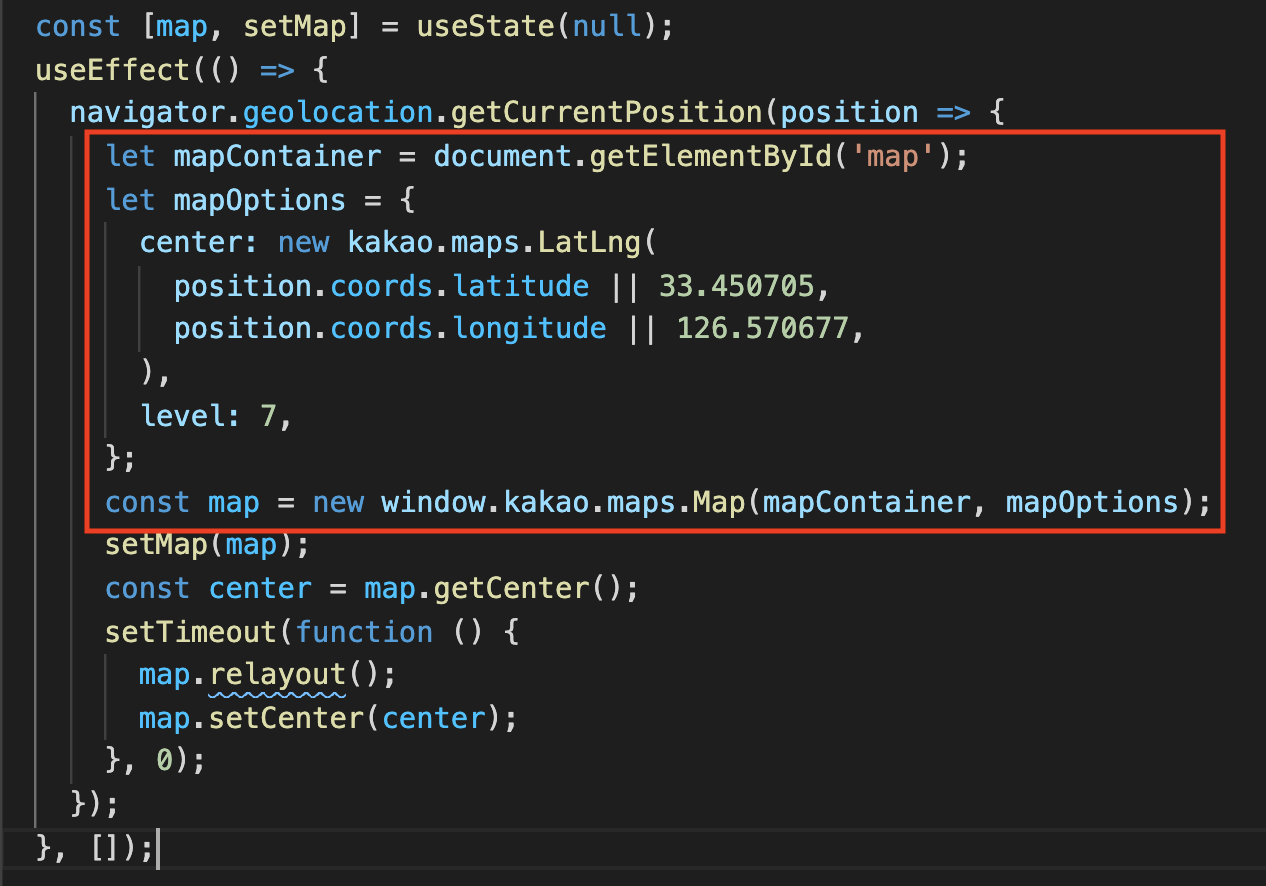
지도를 그릴dom을 선택지도를 그리는데 필요한option설정지도(map) 객체만들기
( 응용 코드 )
map을state로 관리
렌더링될 때 마다맵을 그리는 것은비효율적- 뒤에
marker를 그릴 때 map을 사용해야 함
빨간색 부분이기본적으로 필요한 코드navigator.geolocation은현재위치를위/경도로 가져오는JS의 라이브러리
map을 렌더링할 때짤리는 현상
map이 먼저 렌더링된 후스타일(크기)가 적용될 때 나타난다고 함이 문제를 해결하기 위해setTimeout과map.relayout()을 사용해서 다시 그려주면정상 작동center를우리가 지정한 곳에 두기 위해저장해뒀다가 다시map.setCenter()로 지정
[ 프로젝트 적용 - 마커(Marker) ]
( 사용 순서 )
- 마커 위치 지정 (
position변수)- 마커 생성 (
map와position변수 사용)- 이벤트 등록
- 여기서는
click 이벤트만 등록- 다른 이벤트는 참조 : https://apis.map.kakao.com/web/sample/multipleMarkerEvent/
( 응용 코드 )
새로운 마커들만지도에표시하기 위해기존 마커를삭제
현재 사용중인 마커들을useMarkers라는State로 관리useMarkers를map으로 순회하며marker.setMap(null)설정
- 마커 생성
new kakao.map.LatLng(위도 / 경도)를 사용해서마커의 position 설정- 미리 만들어 두어서
State로 관리하던map과 방금 만든position을 이용해마커 생성
표시한 마커들을 모두 보여주도록map level / center자동 설정
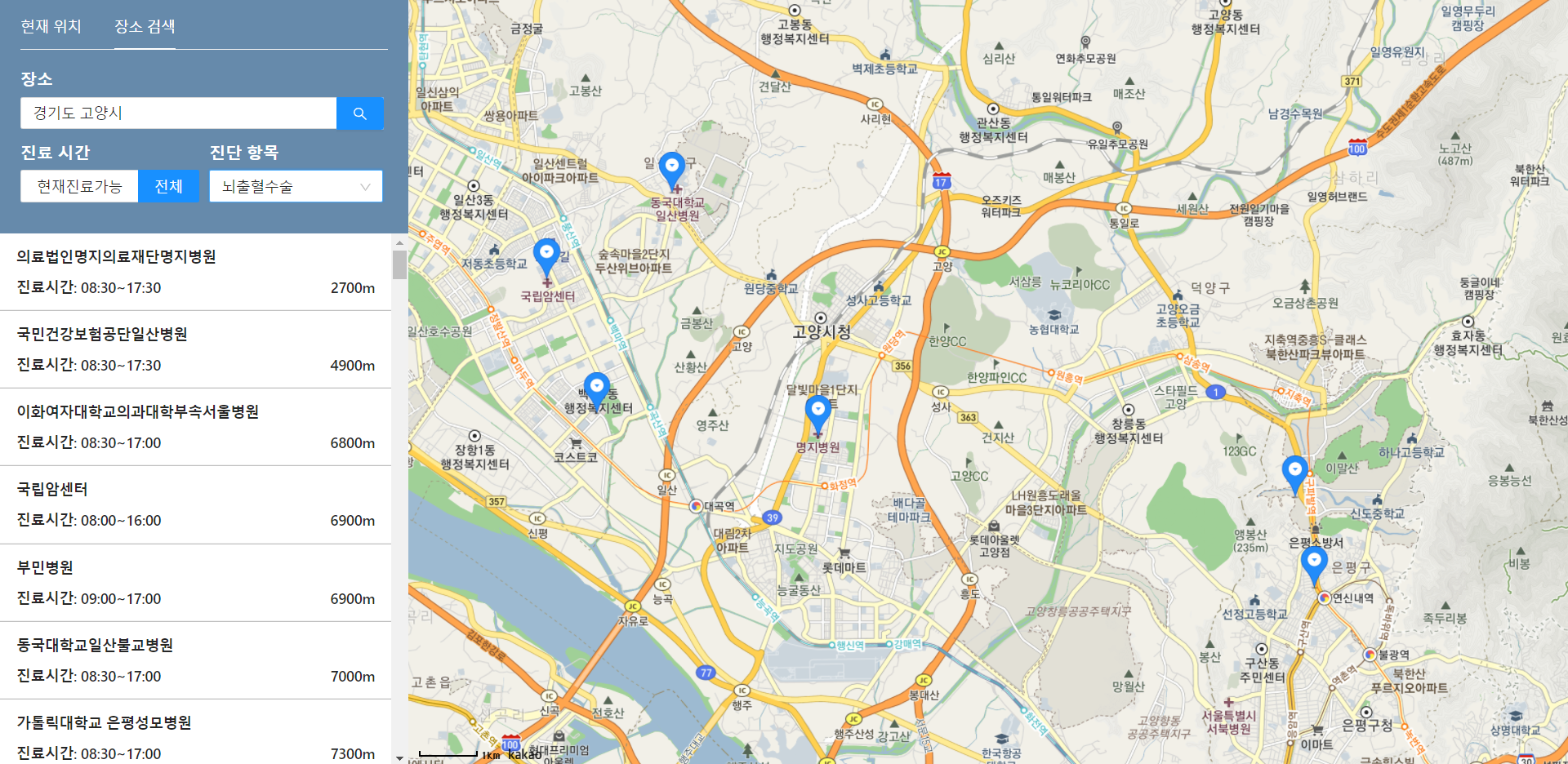
bounds를 사용해서모든 마커들의 위치를extend시킨 후 자동으로보기 좋은map level과center를 지정우리 프로젝트는현재위치 / 시,구에 있는응급 의료기관을marking하기 때문에이 기능이 유용!
- 특정 필드 삽입 (
marker.hpid)
- 우리는
특정 마커를클릭했을 때해당 의료기관의 내용을 보여주는모달을 띄워야 했음- 따라서
각 마커에의료기관의 식별자인hpid필드를삽입해서 나중에이 값을extract해서 사용
카카오 로컬 API 사용 (React)
[ 준비하기 ]
kakao REST API KEY가져오기
Kakao REST API키는 굳이 노출해서 좋을게 없으니config 폴더를 만들어서관리(
/src/config/kakao.js)
[ 프로젝트 적용 ]
- (
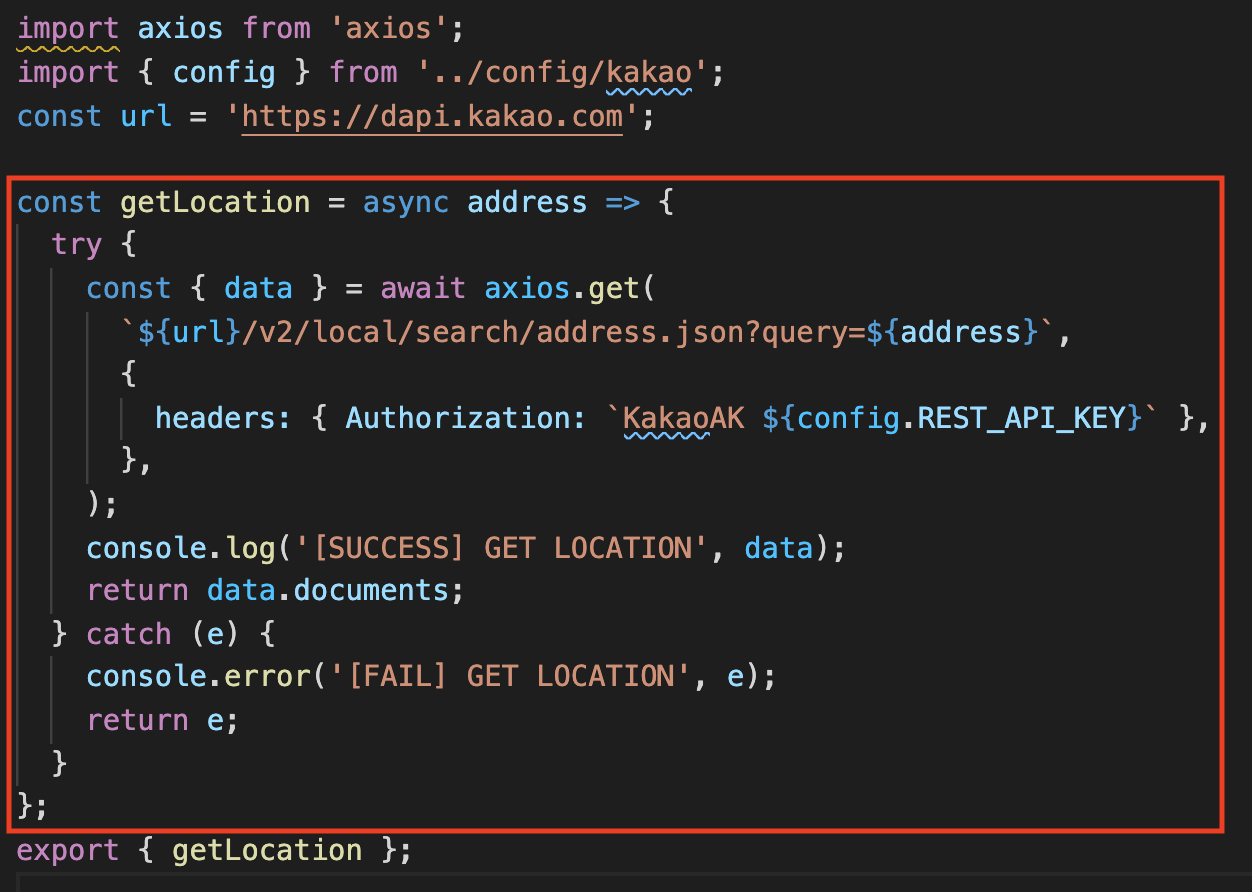
/src/api/kakaoAPI.js)
REST API KEY를HTTP request 헤더Authorization 필드에 삽입
(Authorization : KakaoAK [REST_API_KEY])카카오 로컬 API중 우리가 사용할주소검색 apiurl경로를 입력
(https://dapi/kakao.com/v2/local/search/address.json?query=[주소])
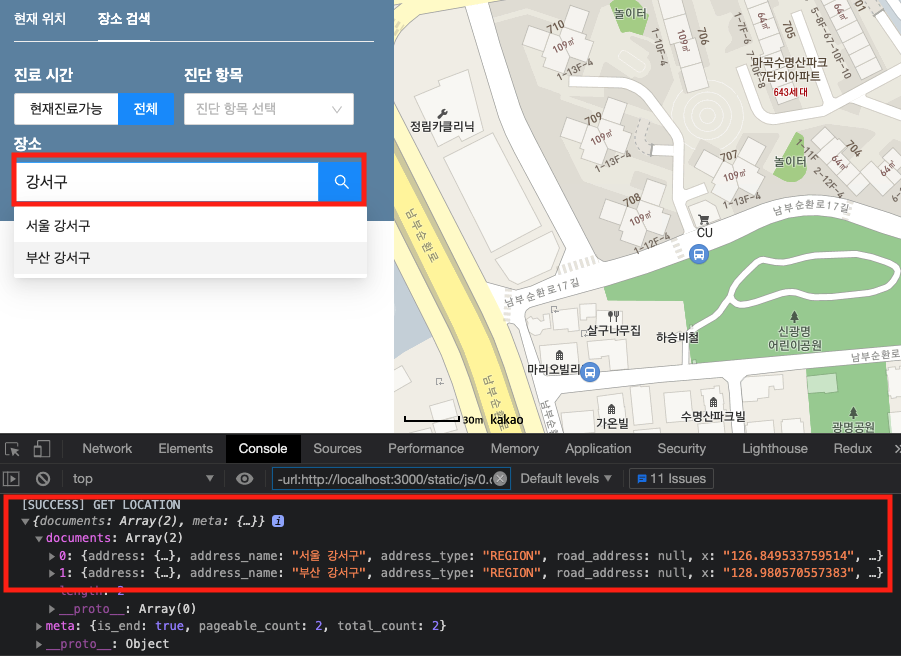
- 결과 확인