오늘도 레벨업
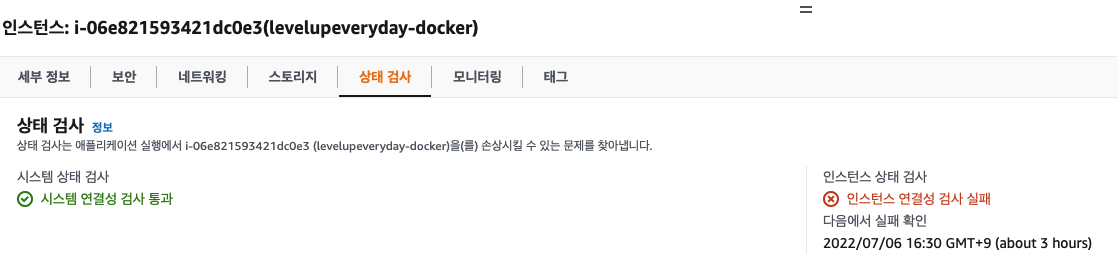
1.Docker + EC2 로 배포하기

backend : nestJSfrontend: react도커 파일은 총 2개씩 4개의 파일을 만들었는데 실제로 운영서버만 배포를 진행하였고 개발서버 도커파일은 로컬에서만 확인을 했다. 도커파일을 작성하는 요령은 이 게시글을 참고했다.위 링크에서는 DB(postgre)를
2022년 7월 10일
2.nestJS scheduling

스케쥴링도 대부분의 nestjs 기능처럼 decorator로 쉽게 설정이 가능하다. 자세한 설정 방식은 공식문서에 잘 설명이 되어있다. 다양한 옵션은 깃헙에서 확인이 가능하다. 타임존 같은 경우 특별히 지정을 해주어야지 지정한 시간대에 맞춰서 작동한다. 그렇지 않으면
2022년 7월 10일
3.ChartJS로 성장곡선 그래프 그리기

성장곡선? 매일매일 목표한 바를 이루었는지 여부를 확인하고 한 눈에 확인하고 싶었다. 그리고 매일매일 내가 어떻게 성장하는 지 확인을 하고 싶었다. 의도한 그래프는 총 2가지로 총 누적점수의 추이를 보여주는 그래프와 각 목표별 점수 추이 그래프이다. 최종 결과물
2022년 7월 10일
4.styled-component

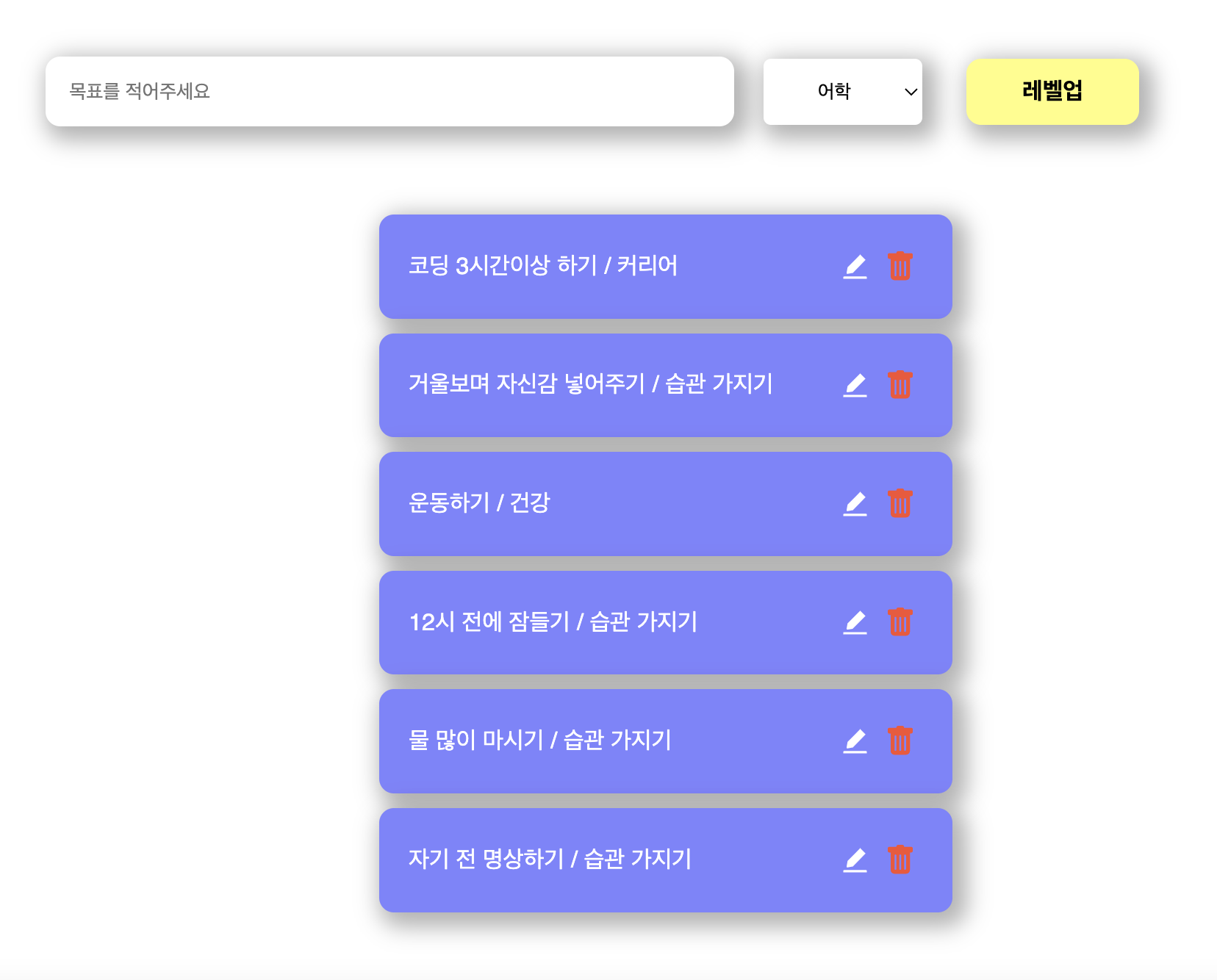
깔끔하긴 한데 조금 밋밋하고 어떤 카테고리에 해당하는 골인지 직관적으로 알기 어려움styled componets 적용해서 해당 카테고리 별로 색깔을 달리 해보자배경색은 적용이 되었는데 아이콘 색깔과 글씨가 잘 안보인다검정색 글씨가 필요한 카테고리 이름을 별도의 리스트로
2022년 7월 13일