
props 이용 - 리스트 색깔 다르게 표현하기
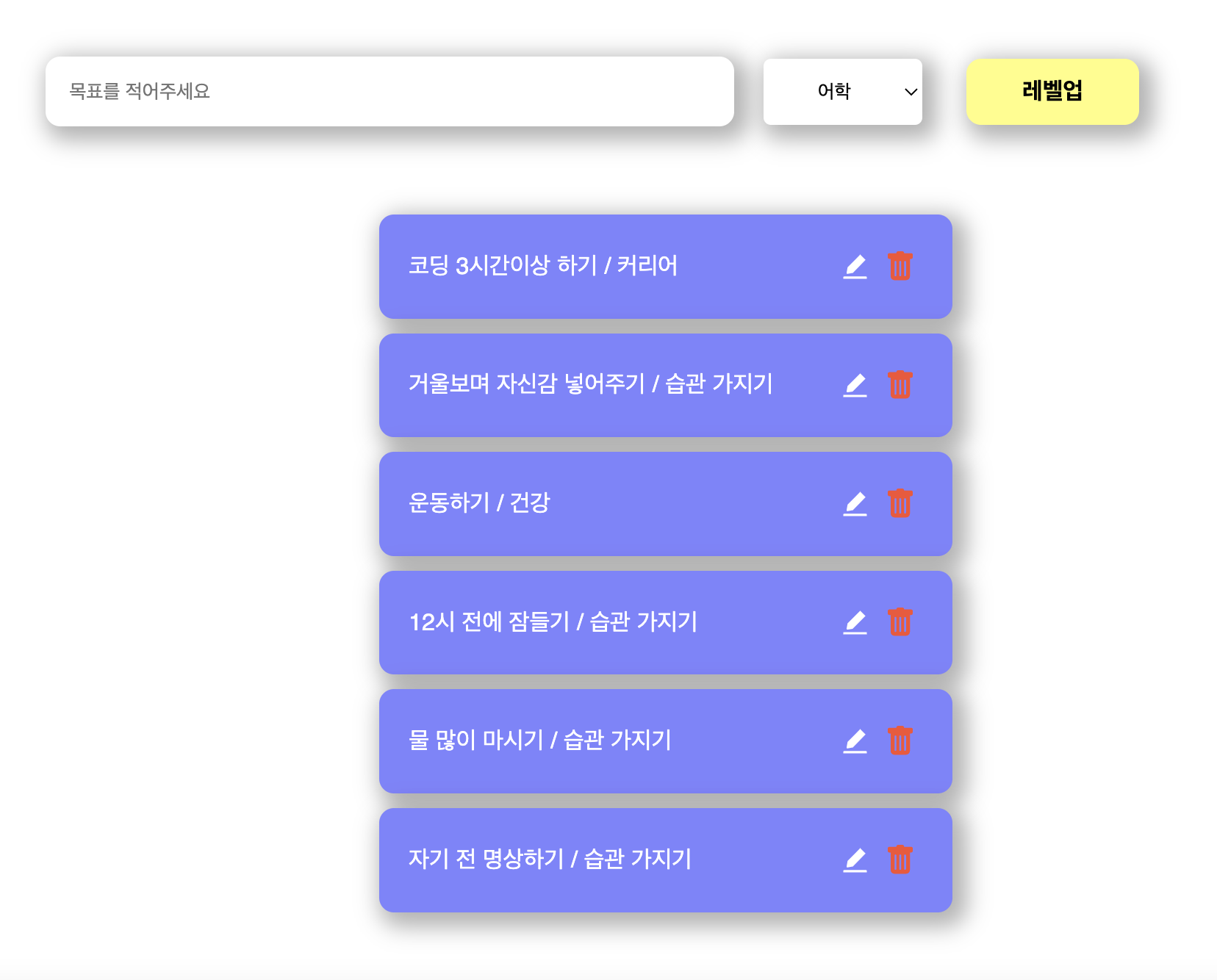
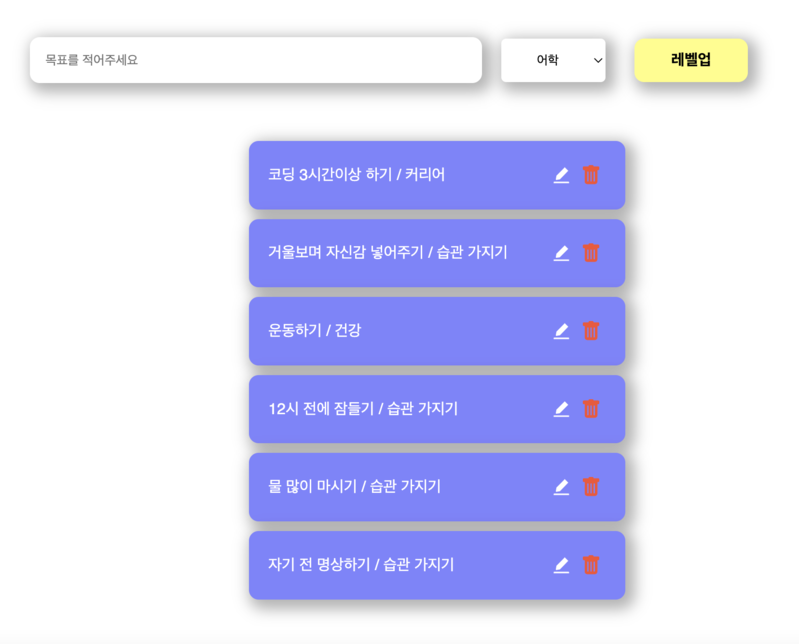
기존 표현 방식

깔끔하긴 한데 조금 밋밋하고 어떤 카테고리에 해당하는 골인지 직관적으로 알기 어려움
styled componets 적용해서 해당 카테고리 별로 색깔을 달리 해보자
export const GoalListWrapper = styled(GoalWrapper)`
margin-left: 30px;
padding: 20px;
width: 100%;
background-color: ${(props) => props.color};
`;
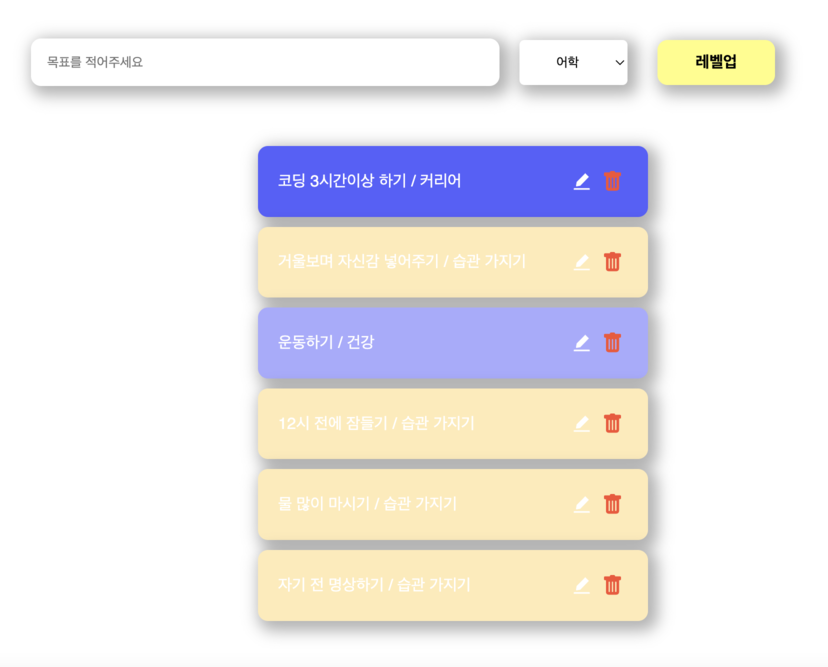
배경색은 적용이 되었는데 아이콘 색깔과 글씨가 잘 안보인다
검정색 글씨가 필요한 카테고리 이름을 별도의 리스트로 만들어서 해당하는 골의 카테고리가 이에 해당하는지 여부를 파악했다. 그리고 ternary를 이용해서 색깔을 검정색 또는 하얀색으로 지정해주었다. ( 검정색이 #000000e8인 이유는 쌩검정색은 쎄보여서 투명도를 적용했기 때문이다.)
const categoryName = getName(categoryList, goal.category);
const black = ['어학', '습관 가지기', '취미생활'];
const color = black.includes(categoryName) ? '#000000e8' : '#fff';black array에 대해서 하드코딩을 한 이유는 카테고리의 변동이 빈번하지 않을 것이고 굳이 반복문을 한 번 더 돌려서 부담을 줄 필요는 없다고 생각해서 짧게 진행했다.
return (
<GoalListWrapper
key={goal._id}
color={getColor(categoryList, goal.category)}
>
<GoalList color={color}>
{goal.contents} / {categoryName}
</GoalList>
<Iconwrapper>
<AiFillEdit style={styleEditBtn} />
<BsFillTrashFill
style={styleDeleteBtn}
onClick={function () {
deleteGoal(goal._id, goal.category, goal.contents);
}}
/>
</Iconwrapper>
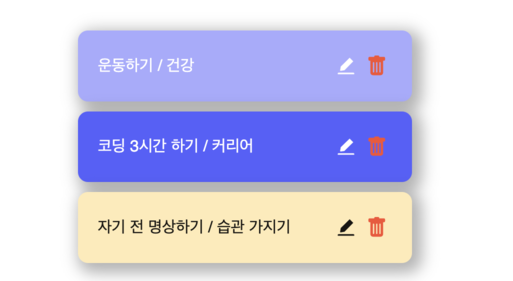
</GoalListWrapper>위와 같이 props로 color를 넘겨주고 나면 아래와 같이 동적으로 리스트를 구성할 수 있다!

component상속으로 override
component 개념 자체가 객체지향 프로그래밍과 맞닿아 있기 때문에 상속과 override 가 가능하다.
//GoalElement.js
export const GoalWrapper = styled.div`
display: flex;
flex-direction: row;
align-items: center;
margin: 10px;
border: none;
border-radius: 10px;
box-shadow: 5px 5px 15px 5px rgba(0, 0, 0, 0.3);
padding: 10px;
background-color: #8080ff;
color: #fff;
width: 100%;
`;
//GoalCreateElement.js
import { GoalWrapper } from "./GoalElement";
export const GoalListWrapper = styled(GoalWrapper)`
margin-left: 30px;
padding: 20px;
width: 100%;
background-color: ${(props) => props.color};
`;위와 같이 비슷한 css를 적용을 해야하는데 약간의 수정만 가하고 싶을 때는 해당 component를 가져와서 필요한 부분만 새롭게 작성하면 css 요소가 override된다.
.jpeg)