
node 작업에 위기가 왔다. 정확히는 원티드 온보딩을 하는 과정에서 발생한 위기인데 아무리해도 디버깅이 안되는 것이었다. 평소에 파이썬 장고로 작업을 할 때는 다른 친구들의 에러까지 먼저 나서서 디버깅이 나름 재밌었는데 이렇게 바뀌어버린 게 조금 신기하면서도 씁쓸했다.
디버깅이 안되니 진도도 안나가서 개발 or 코딩에 권태가 왔던 것 같다. 왜 이런 상황이 됐을까 생각을 하다보니 기본기 없이 기능구현만을 신경써서 그렇게 된 것이라고 결론을 지었다.
크게 문제가 된 부분은 3가지로 생각했다. 첫번째는 JS 기본 loop , 조건문, 데이터 타입 변환 등의 기본 문법이다. 파이썬이라면 무의식적으로도 칠 수 있는 부분이 아무래도 멈칫 멈칫하다 가끔은 검색도 하곤 했다.
두번째는 ES5,6에서 새롭게 적용된 여러 개념들에 대해서 어떤점이 어떻게 정확히 바뀌었는지 기록하고 암기까지 할려고 한다. 코드를 작성할 때마다 잠시 멈칫하는 시간을 아끼기만 해도 작업의 능률성이 올라갈 것 같다.
마지막으로는 타입스크립트 기본개념을 실제 적용하는 과정의 미숙함이다. 타입스크립트의 여러개념을 '알고'는 있지만 실제 적용하는데 간극이 있었던 것은 사실이다. 그래서 타입스크립트 개념 중에 작업을 하면서 어렴풋이만 알고 지나간 repository를 통한 데이터베이스 연결과정 , interface와 클래스의 차이 , generic등을 조금 더 공부를 할 예정이다.
이 기본문법을 정리해놓은 블로그가 많지만 따로 정리하는 이유는 나의 언어로 정리를 해야 기억에 남을 뿐 아니라 혹여 기억이 안나도 검색할 필요없이 내 블로그만 들어오면 빠르게 확인할 수 있기 때문이다. 짧게나마 일을 해보고 시간 압박에 작업을 해보니 자그만한 행동들에 들어가는 시간을 줄여나가는 것이 중요한 것 같다.
기본문법
loop
우선 loop에 사용되는 while과 for 중에서 사용이 많이 되는 for부터 정리를 하려고 한다. 아무래도 for 루프 같은 경우 ES6에 오면서 여러가지가 추가되었기 때문에 이 부분을 정리하고 향후 2번째 ES6 문법 부분에서도 한 번 더 다룰예정이다 (반복은 생명! )
basic for loop
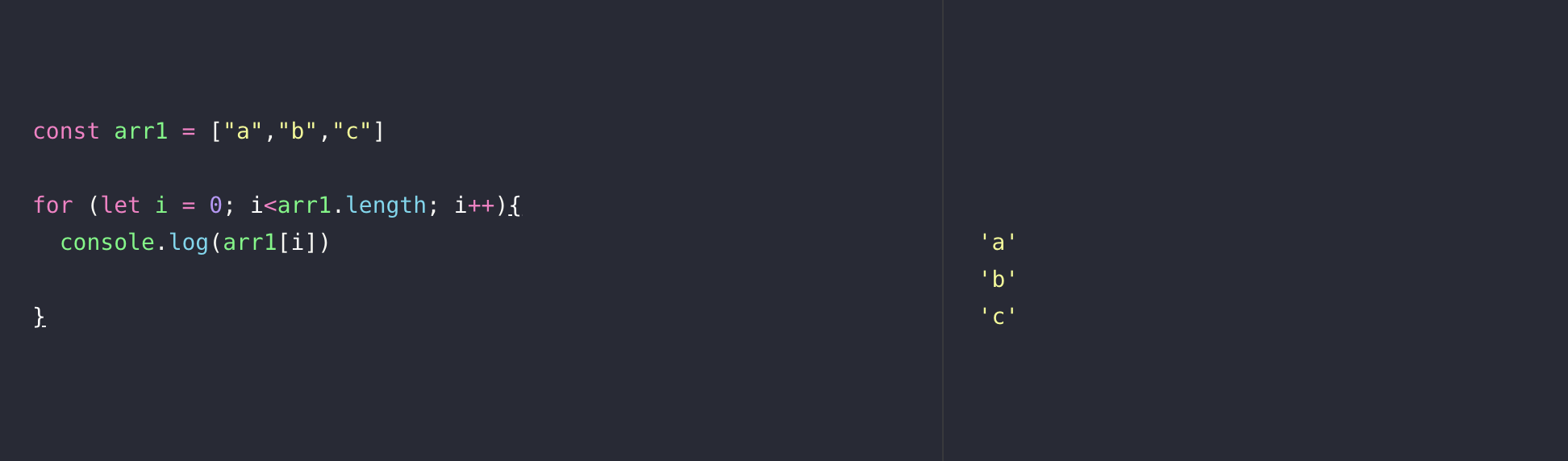
basic for loop
1. 인덱스 정의 (let i=0;)
2. 인덱스 < 배열의 길이 (i<arr.length;)
3. 인덱스를 1씩 플러스 (i++) <-;없음

자바스크립트의 가장 기본적인 루프는 인덱스로 접근을 하는 개념이다.
우선은 가장 시작하는 인덱스를 지정하고 그 인덱스를 하나씩 플러스하되 전체 배열보다는 인덱스가 작을 때까지 반복한다. 이렇게 작성을 하니 오히려 파이썬의 while문과 가깝다.
그리고 {} 안에 실제 실행된 구문을 작성을 해준다.
유의해야할 점은 인덱스를 정의하는 부분(1부분), 전체배열보다 작을 조건(2부분) 은 한 문장이 끝날 때 사용하는 ;이 필요하고 i++은 필요가 없다는 것이다.
for of
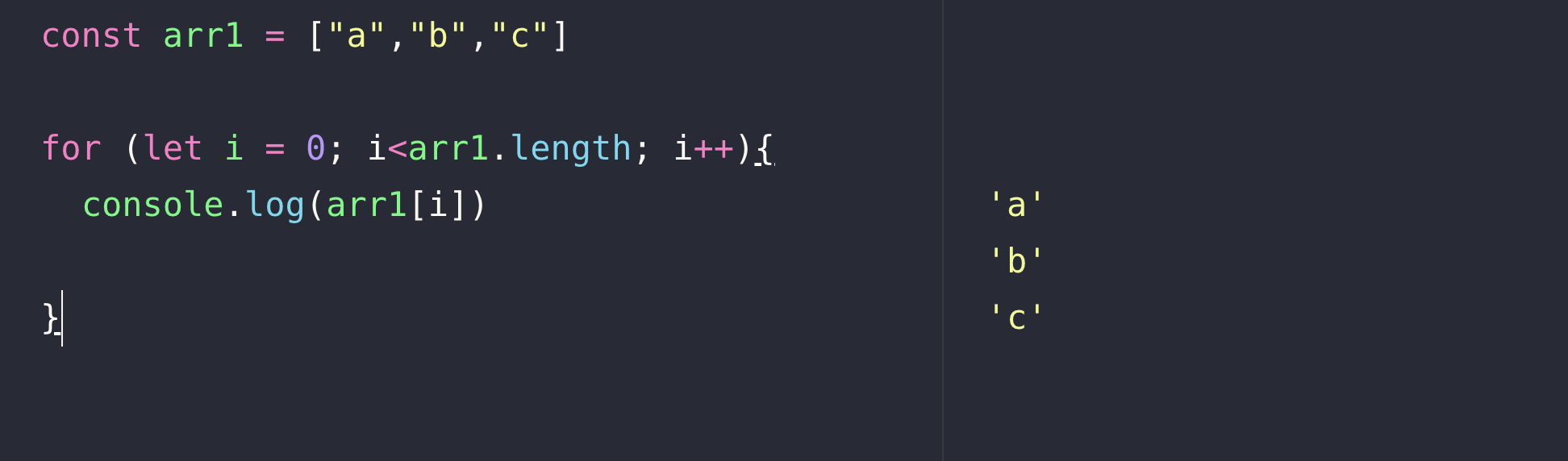
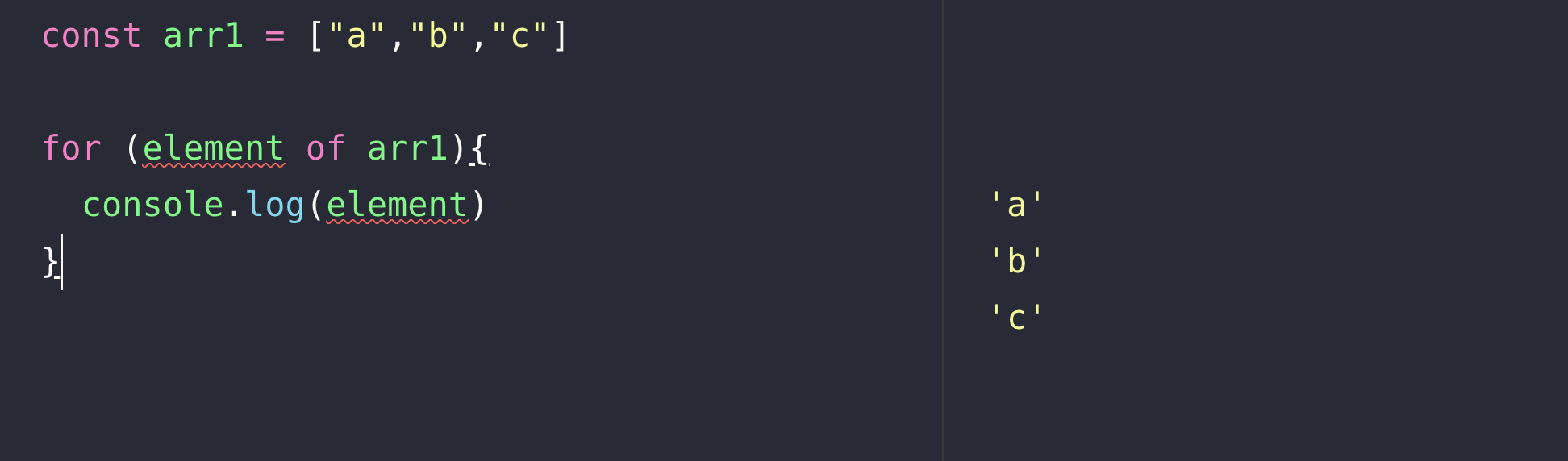
for of
for (요소of배열){실행 로직 }

for of 는 ES6에 추가된 구문이다. 기존에 파이썬에서 루프를 하는 문법과 거의 유사하다. (실행로직이 {}와 :로 구분된다는 점만 다르다.)
배열에서 한 요소를 가져오고 그 요소에 따라는 액션을 적어준다. element라고 지정한 부분은 어떠한 이름이라도 상관없다.
for each
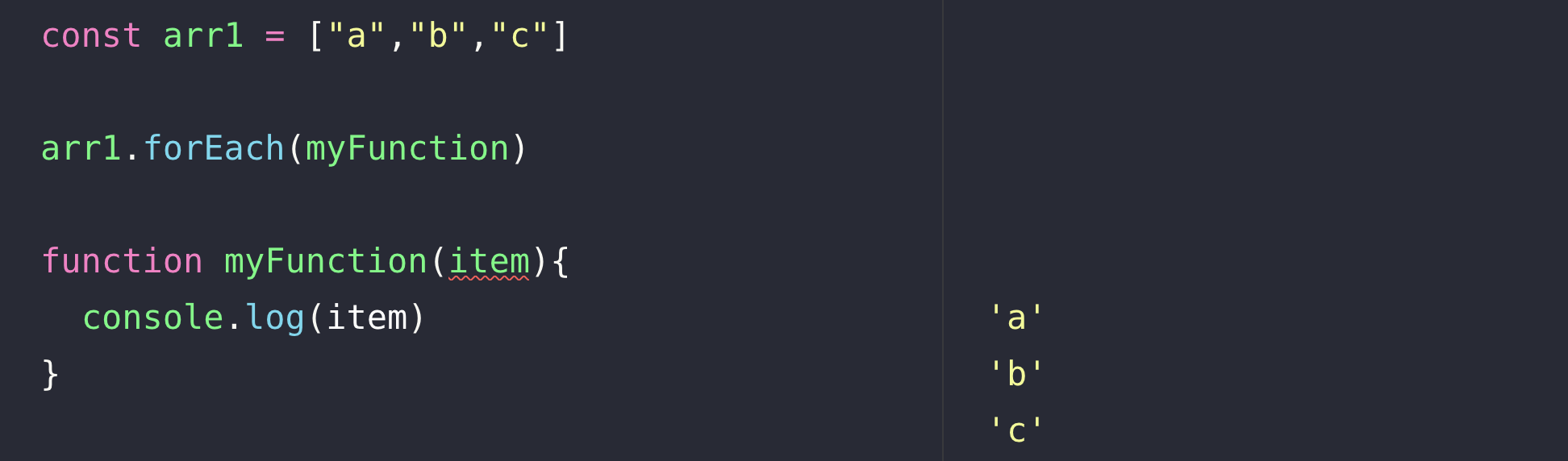
for each
각 요소를 처리하는콜백함수를 기반으로 루프문을 돌린다.
배열.forEach(콜백함수)
배열.forEach(element => console.log(element))

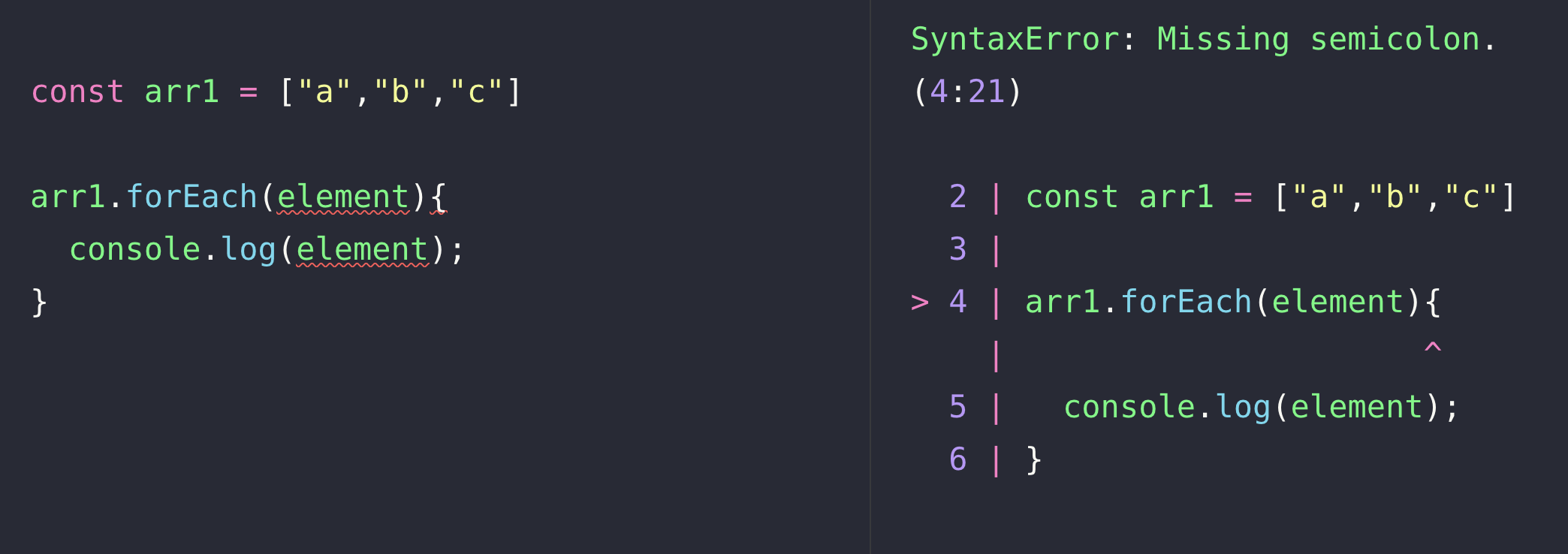
for each는 ES5에서 도입이 되었다.
위에 루프문과 다른 점은 인수로 배열을 받는 것이 아니라 배열을 처리하는 콜백함수를 인수로 받는 다는 점이다.
따라서 다음과같이 요소만 적거나 배열만 적으면 에러가 나오게 된다.

만드는 방법은 배열에 메서드인 forEach를쓰고 그 인수로 콜백함수를 넣어주면 된다.
이걸 ES6 arrow function을 쓰면 배열.forEach(element => console.log(element))이렇게 표현할 수 있는 데 이 부분은 다음 게시글에서 좀 더 자세히 다룬다.
for in
for in
Object 타입에 자료에 접근해서 루프를 돌릴 때 사용
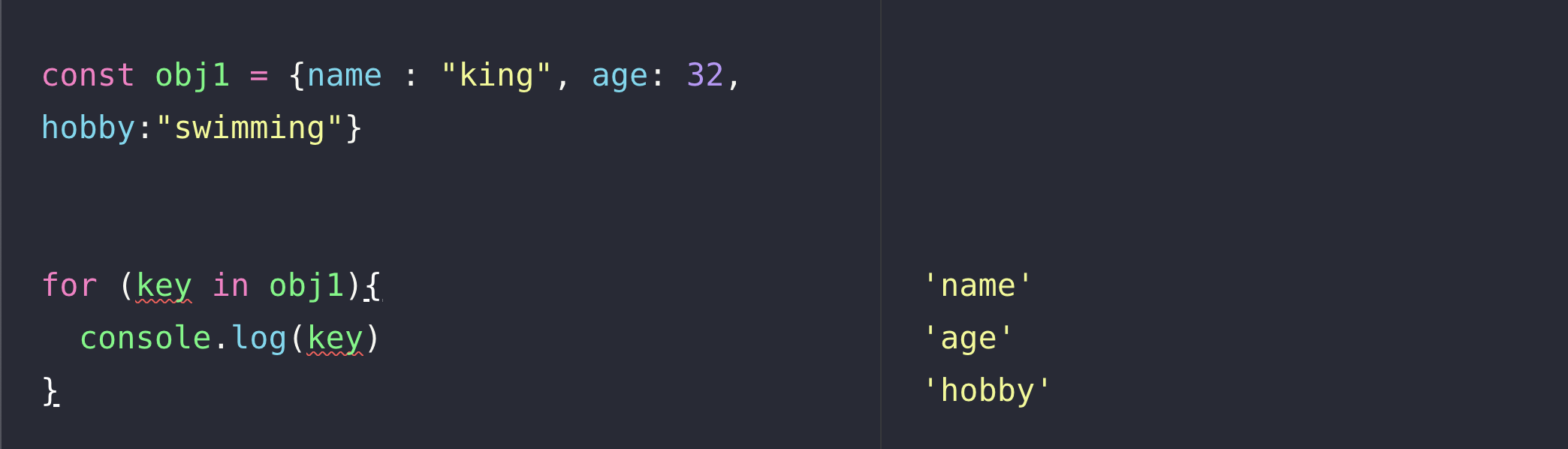
key 접근 :for (key in object){}
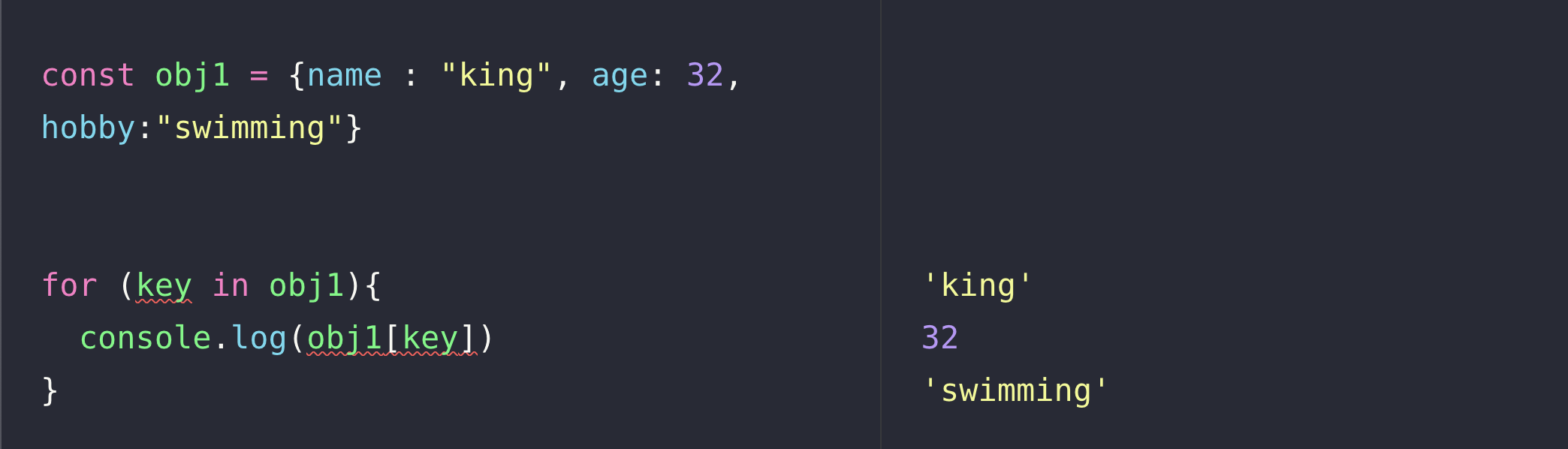
value 접근 :for (key in object){object[key]}

우선 key에 접근을 할때 방법이다. 각 객체의 key:value를 이터레이트하며 각 요소의 키를 반환한다.

다음으로 value에 접근을 할때 방법이다. 각 객체의 key:value를 이터레이트하며 object에서 해당 key의 값을 가진 value 객체를 반환한다.
for문을 정리하고 보니 각 for 문의 기능이 다르다는 것을 알게되었다. 이렇게 한 번 정리하기 전에는 어떤 for문을 사용할지 의문이었는데 이제는 적절한 것을 사용할 수 있을 것 같다.
while
while
기준점 잡기(외부)
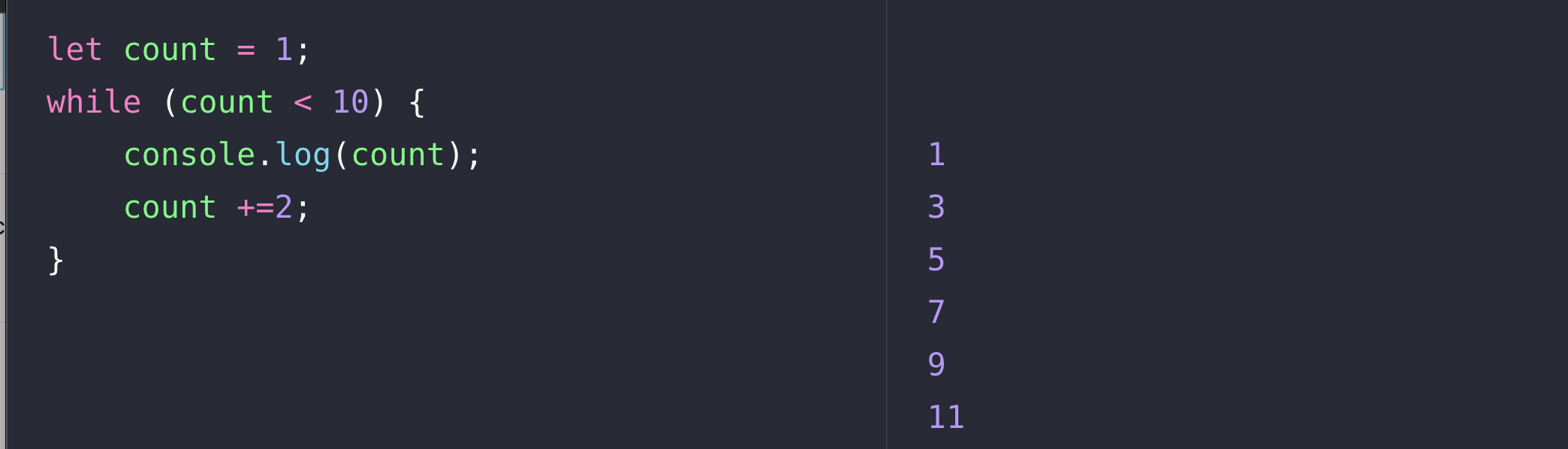
while (조건){ 로직 , step }

while문도 기존 파이썬과 동일하다. for문은 for문 내부에서 인덱스를 정의해줄 수 있었다면 while은 밖에서 먼저 정의해주어야 루프를 돌릴 수 있다. 무한루프를 방지하려면 조건부분이 끝날수 있게 수를 변경해주어야 한다. (여기서는 count)
조건문
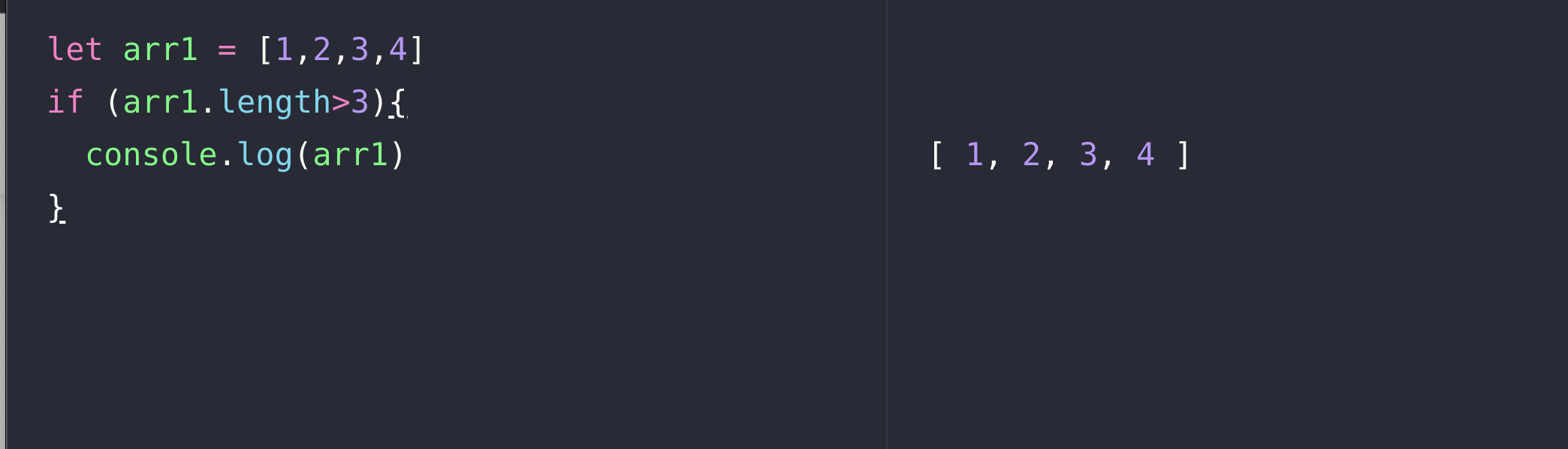
if (조건) {로직}

단일 조건에 경우는 간단하게 표현이 가능하다.
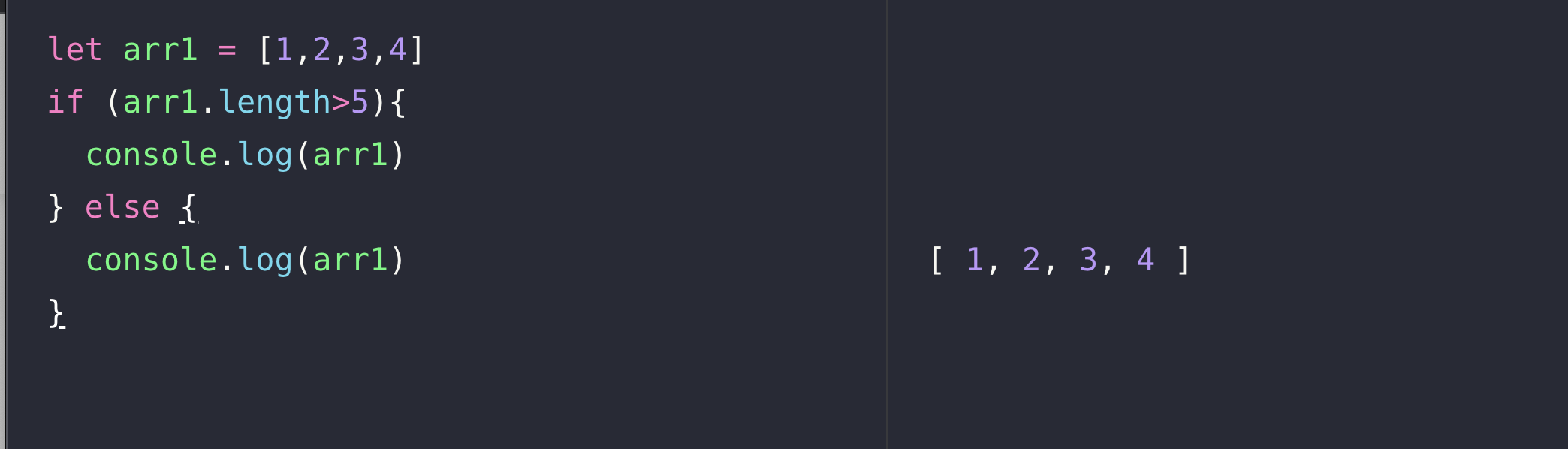
if(조건){ 로직 } else{} ```

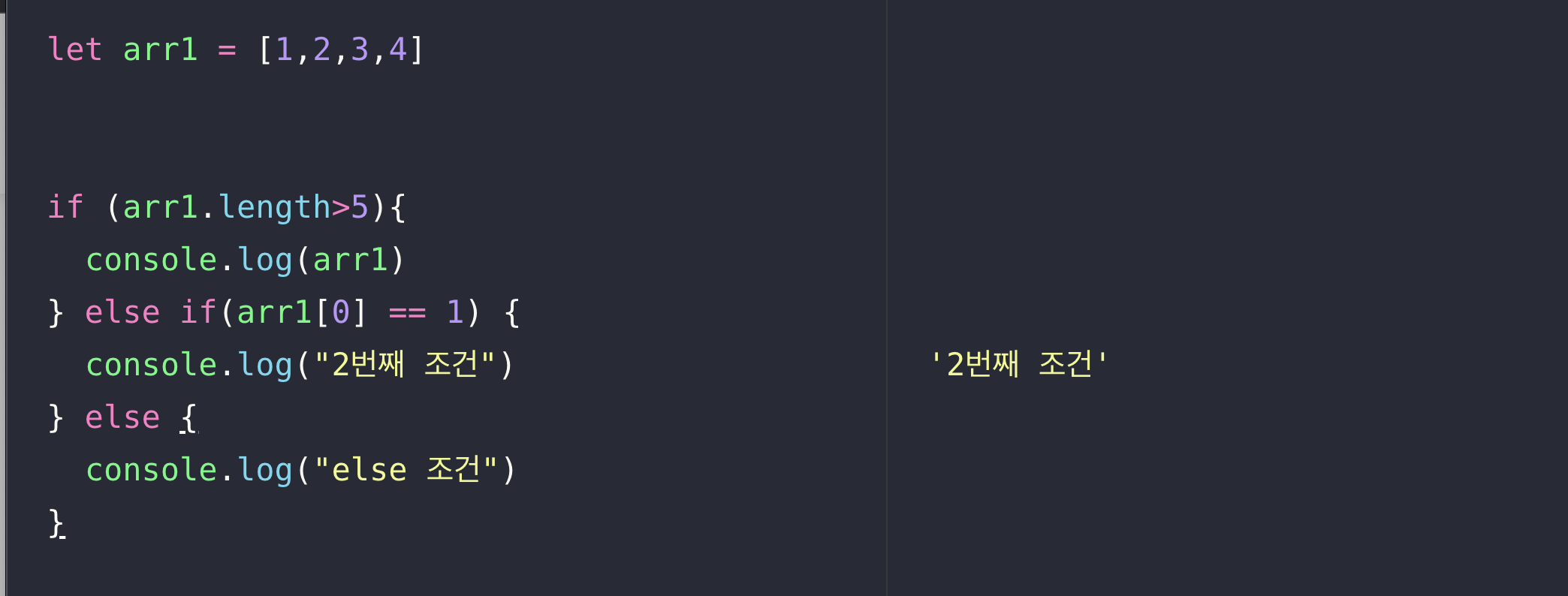
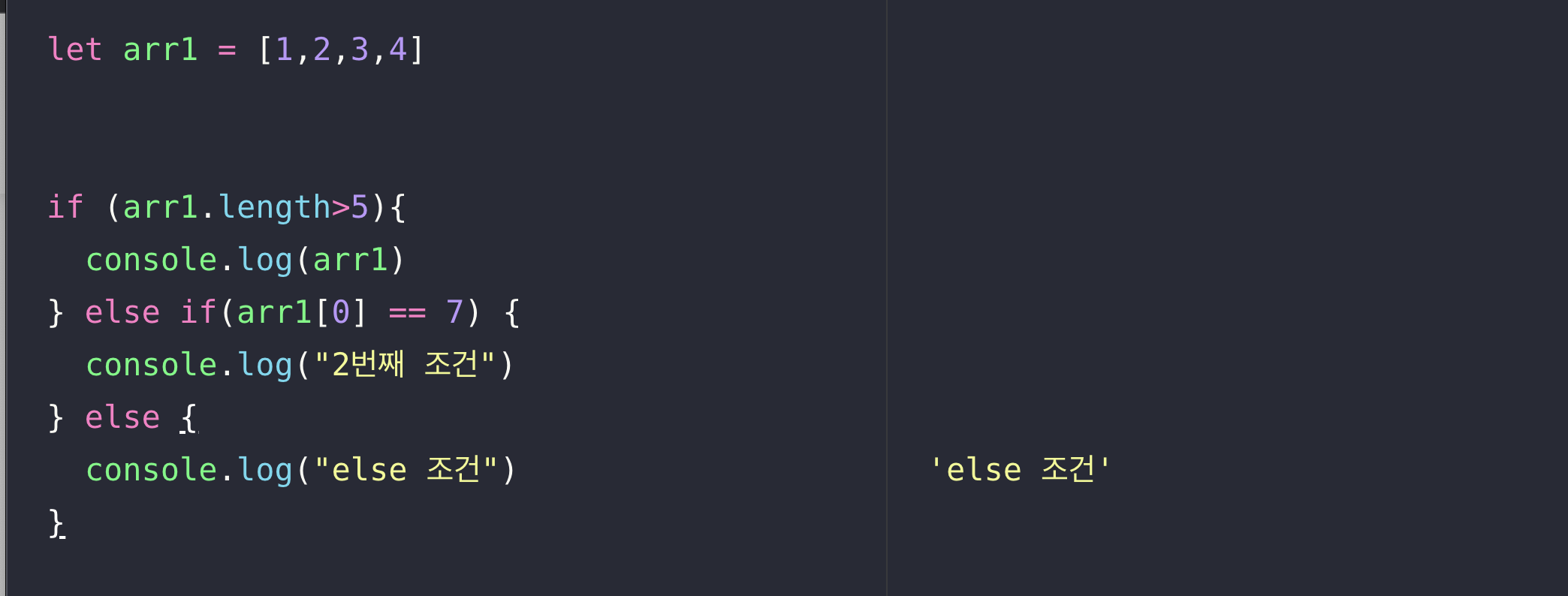
if(조건1){ 로직1 } else(조건2){ 로직2 } else{로직3}```


삼항 연산자
이 부분은 파이썬할 때도 제대로 안잡고 간 부분이고 많이 사용되는 부분이라서 기본문법인지 조금 애매하지만 여기서 다루기로 했다.
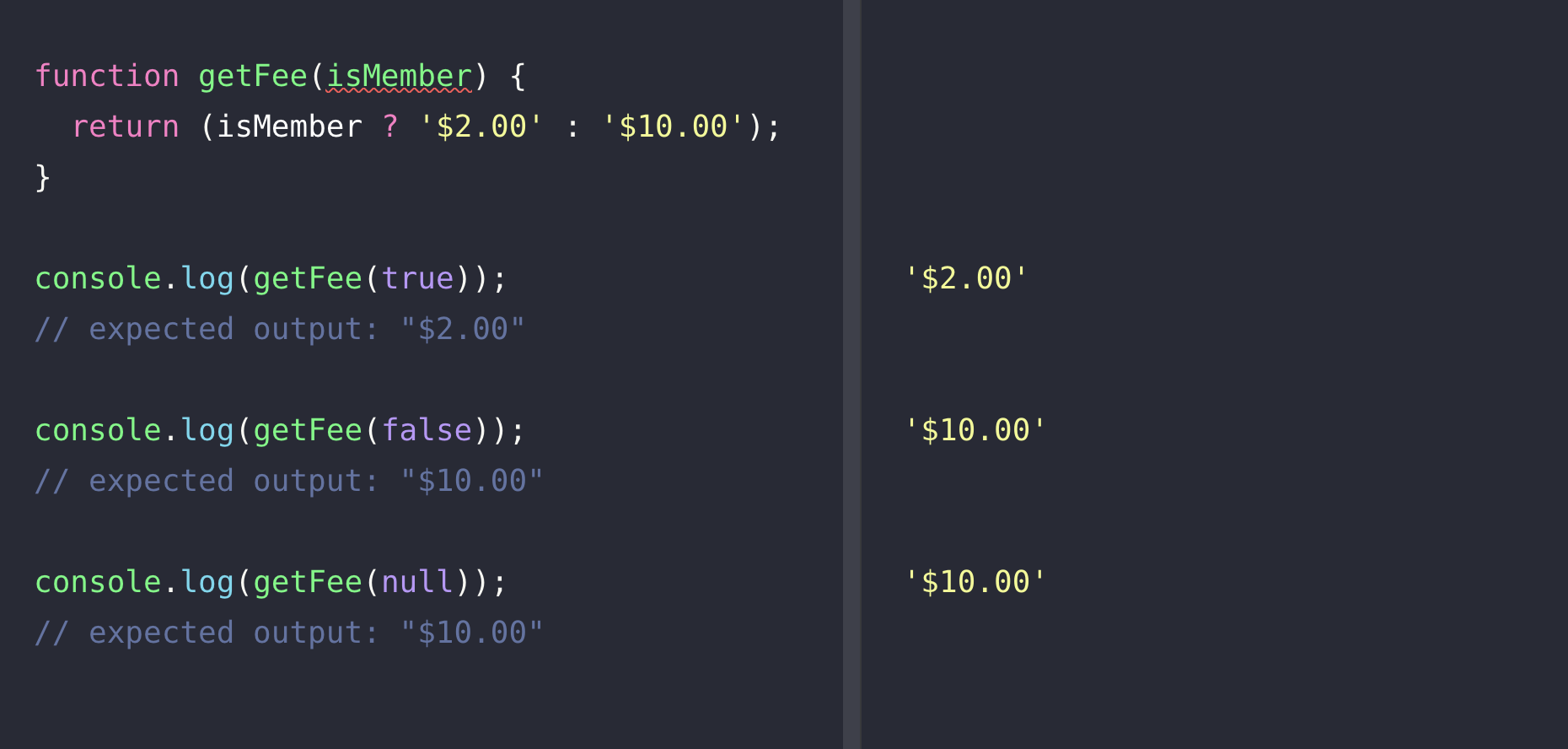
3개의 연산자를 가져서 true인 경우와 false인 경우 출력할 값을 한 번에 표현하는 방식이다. 단순히 if 문을 사용해서 표현하는 것보다 경제적이고 가독성이 좋다.

위의 예제에서 삼항연산자는 (isMember ? '$2.00' : '$10.00')부분이다. 해당 변수가 true인 경우 2달러가 false 인 경우 10달러가 출력이 된다.

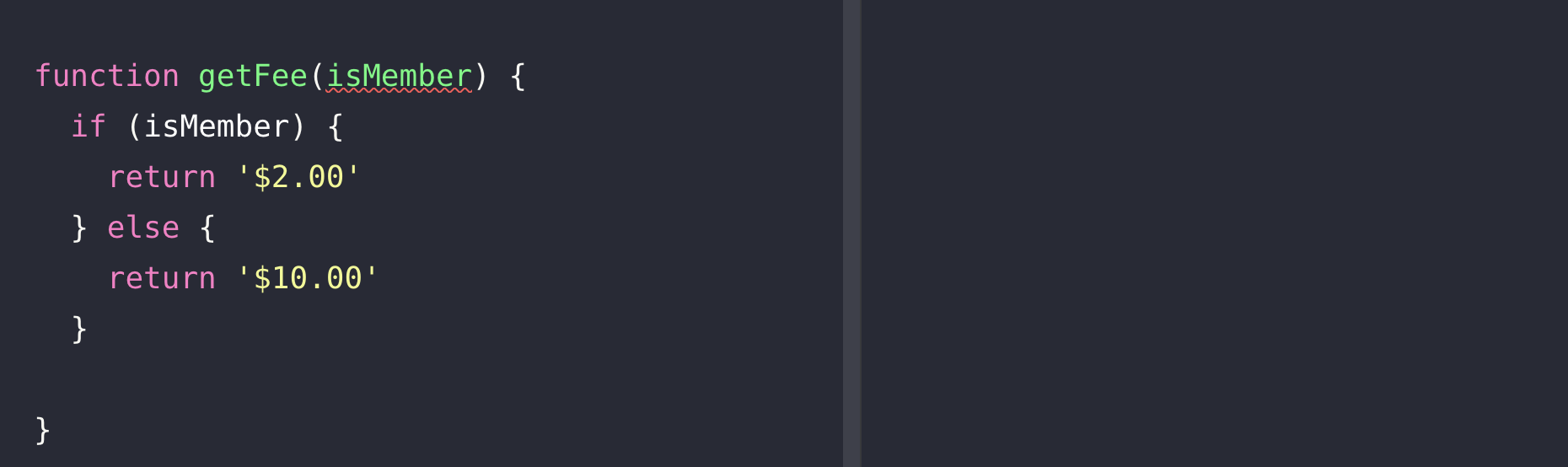
만일 위의 예제를 삼항연산자를 사용하지 않았을 때는 위와같이 if문으로 길게 표현해야 한다.
데이터 타입 확인 & 변환
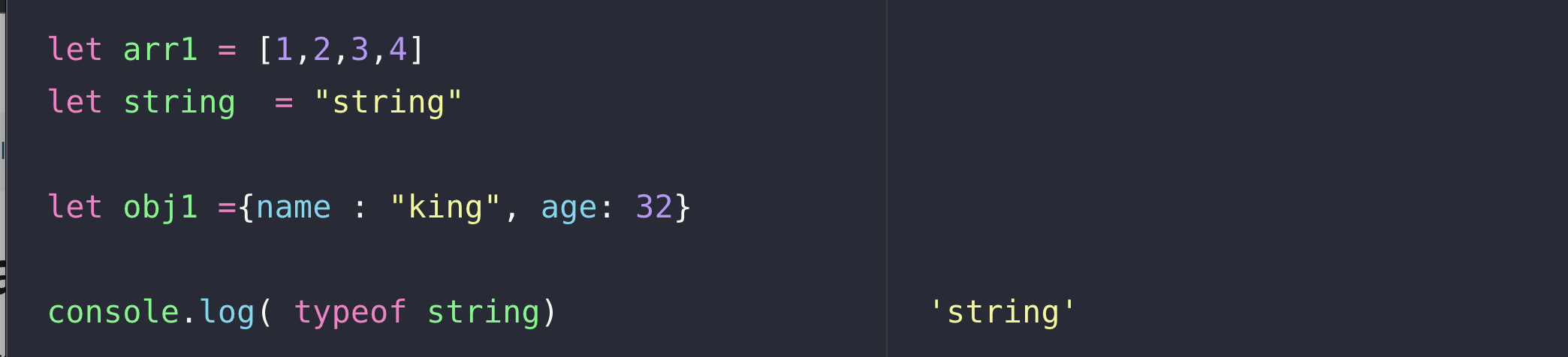
typeof 사용

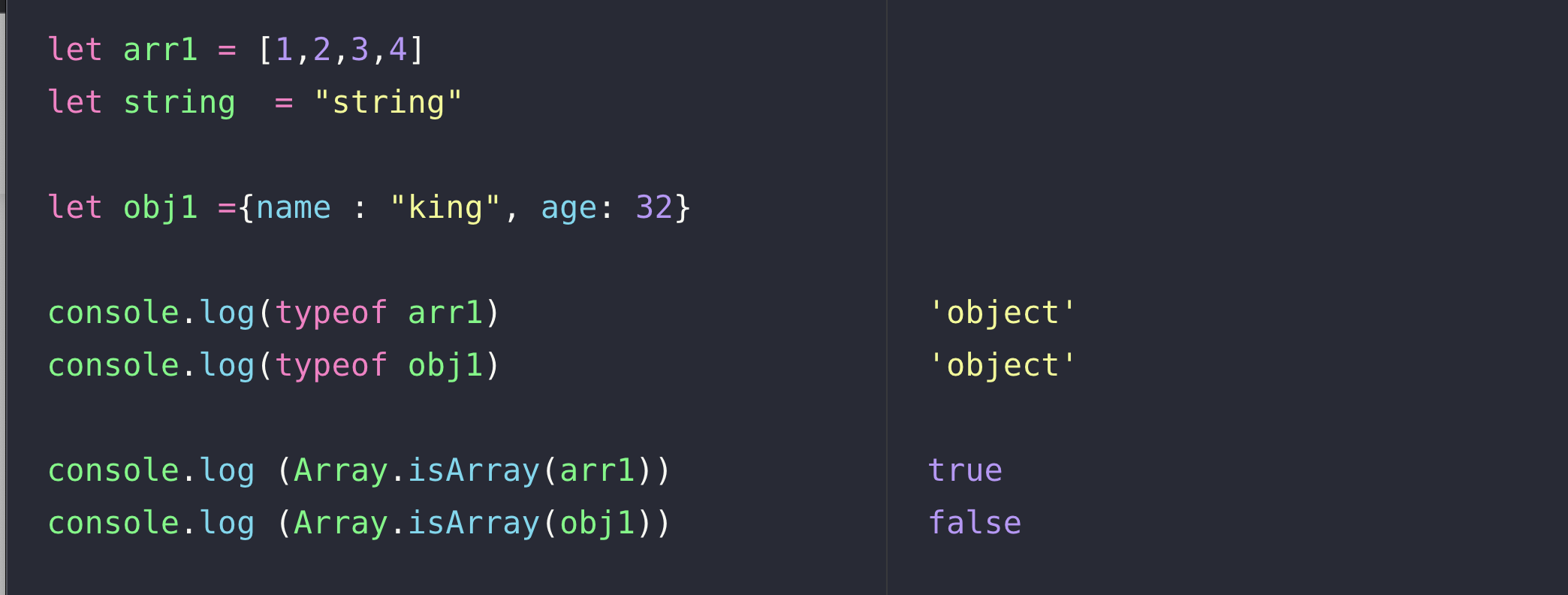
typeof를 사용하고 다음에 체크할 객체를 넣으면 체크가 가능하다. 다만 arr와 obj를 비교하는 과정에 다음과 같은 결과가 나왔다.

arr와 Obj가 같은 object에 속한다고 나왔다. array를 정확히 구분하기 필요할 때 사용하는 방법은 isArray 함수를 사용하면 해당 객체가 배열인지 아닌지 확인이 가능하다.
number <-> string
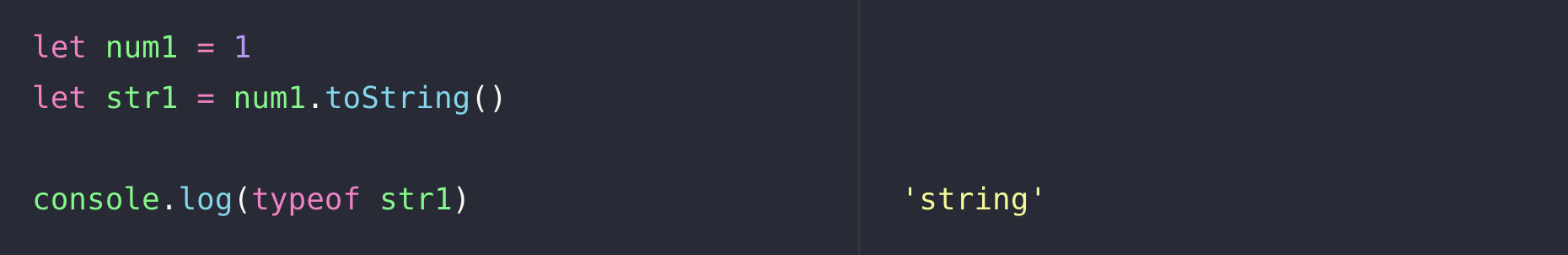
number->string

.toString()함수를 이용하면 명시적으로 타입을 바꿔줄 수 있다. 자바스크립트 자동형변환 특징을 이용할 수도 있지만 향후 타입스크립트를 이용할 때는 안맞으니 이걸 default로 기억하는 것이 좋을 것 같다.
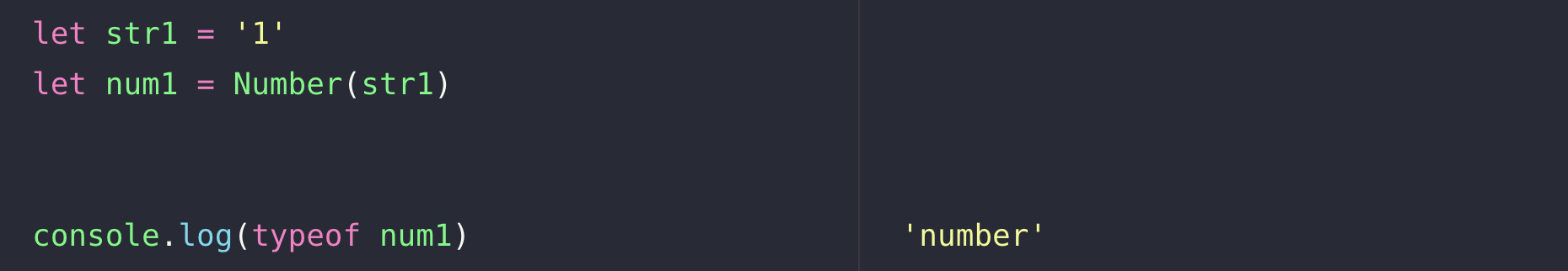
string -> number

Number함수를 이용하면 명시적으로 타입을 바꿔줄 수 있다.
배열/객체 control
개수 Count
count
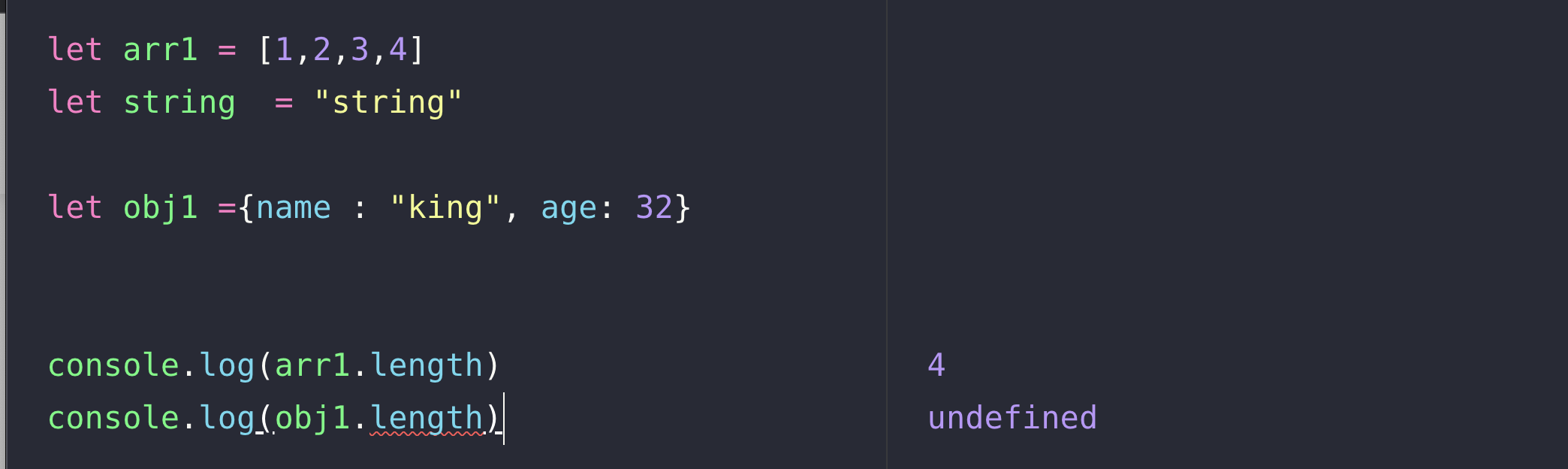
배열.length
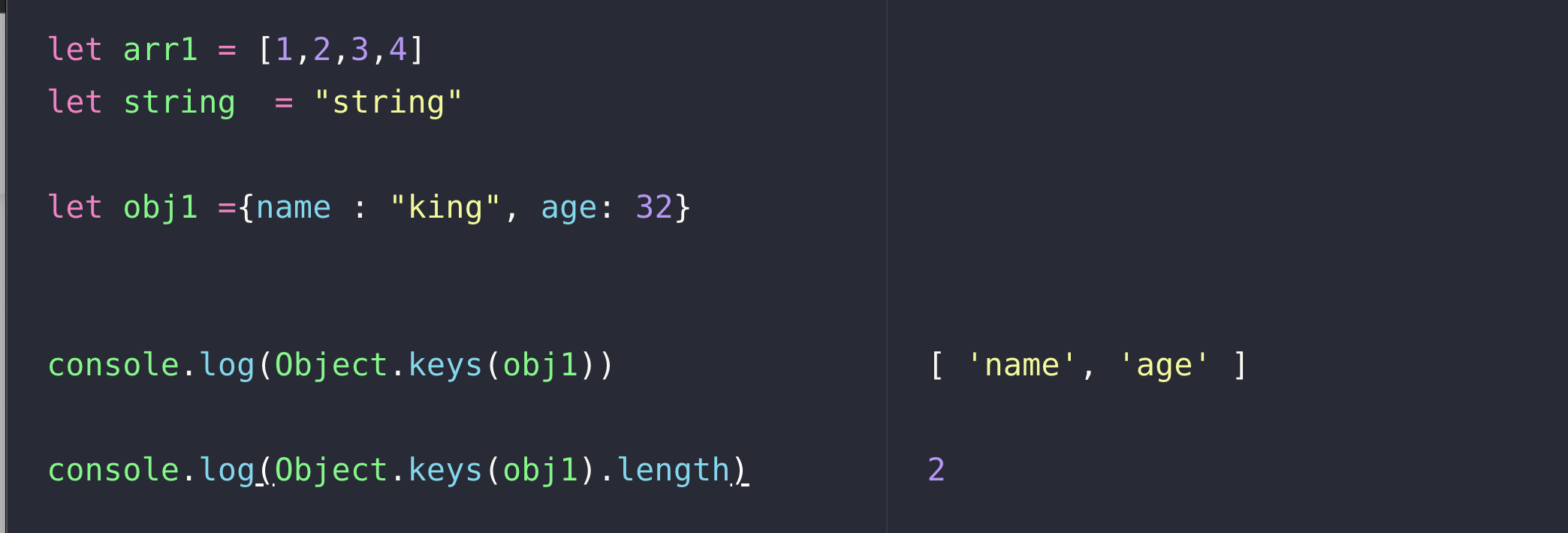
Object.keys(객체).length

배열에 경우에는 .length 메서드를 통해서 확인이 가능하다. 다만 object에 경우에는 length 메서드가 없어서 다른 방법이 필요하다.

방법은 Object.keys(객체)를 통해서 객체의 키값들만 배열에 넣고 그 배열에 length를 구하는 방법이 있다.
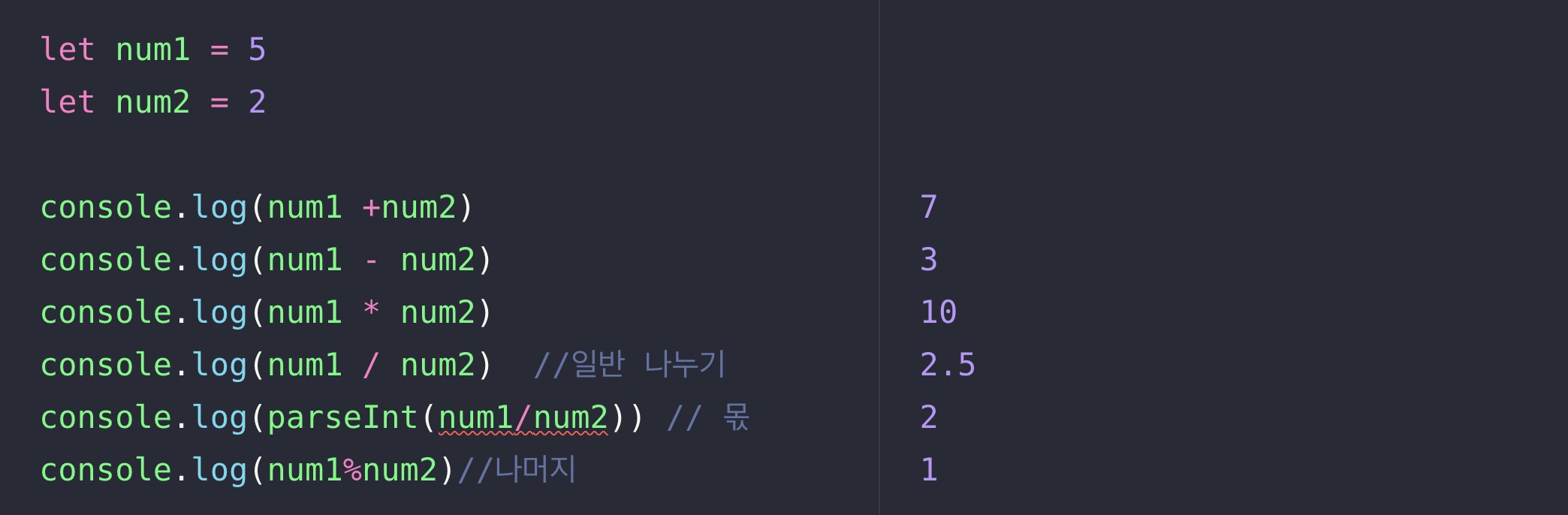
사칙연산
사칙연산

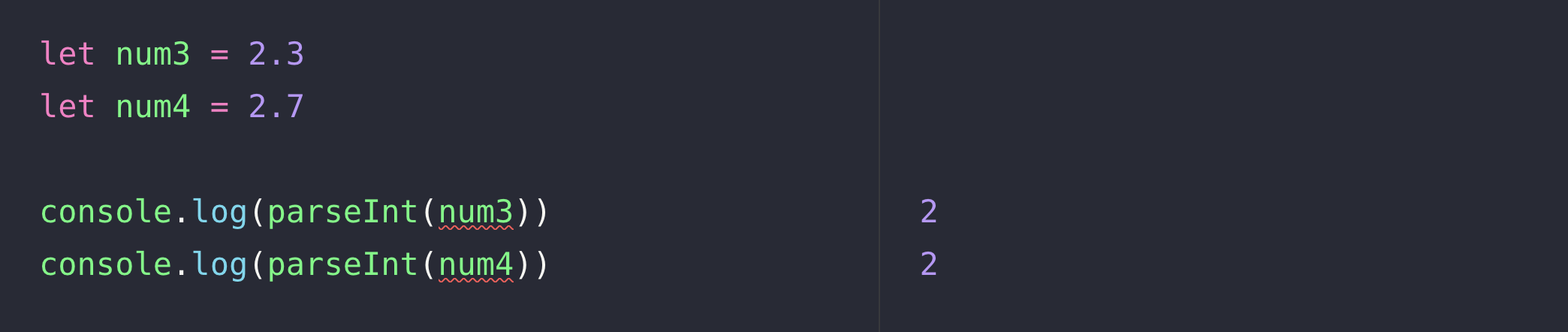
일반적인 부분은 대부분의 코딩언어와 비슷하고 몫 부분이 다르다. 몫을 구할 때는 나누기를 하고 나머지 소숫점 부분을 버리는 식으로 parseInt를 적용해서 구한다.

parseInt가 버림을 적용하는 것은 위 그림을 통해서 확인이 가능하다.
배열 요소 넣기,빼기
배열 요소 넣기,빼기
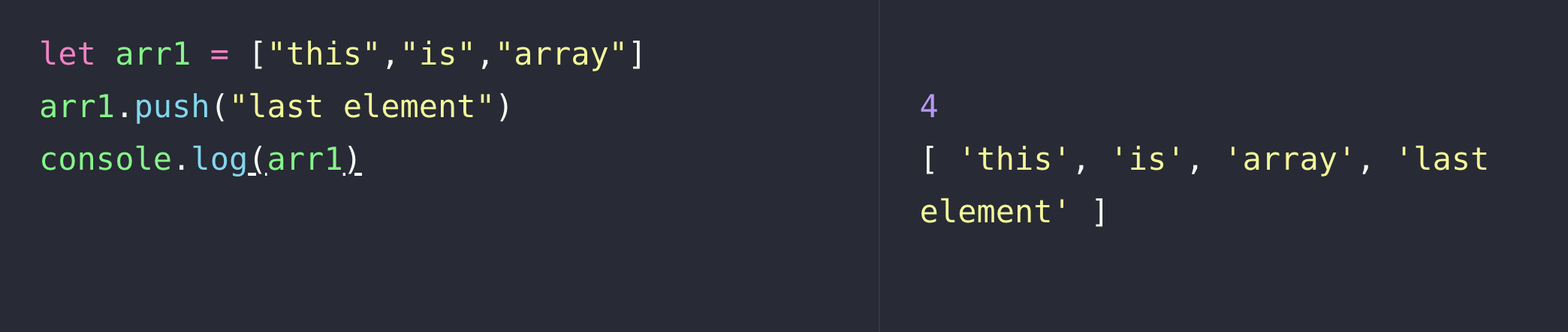
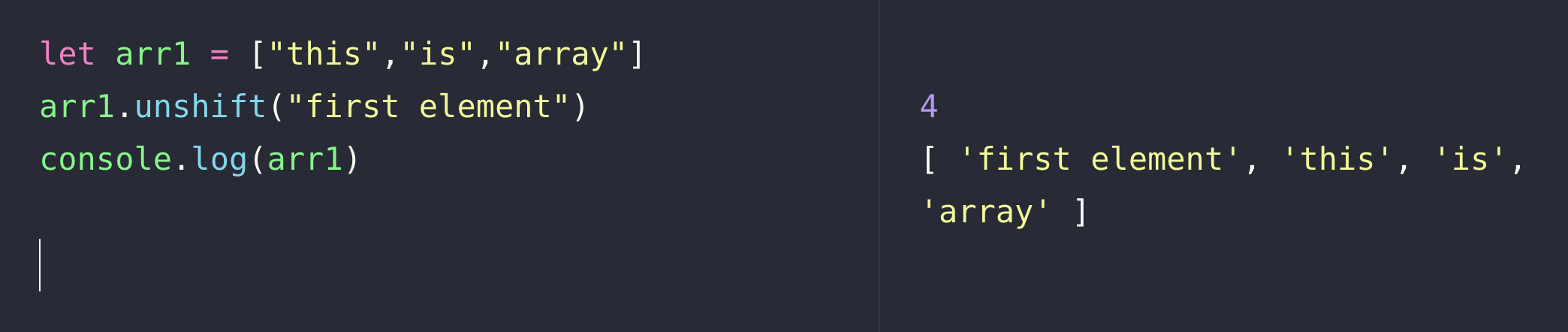
배열 넣기 : unshift / push
배열 빼기 : shift / pop

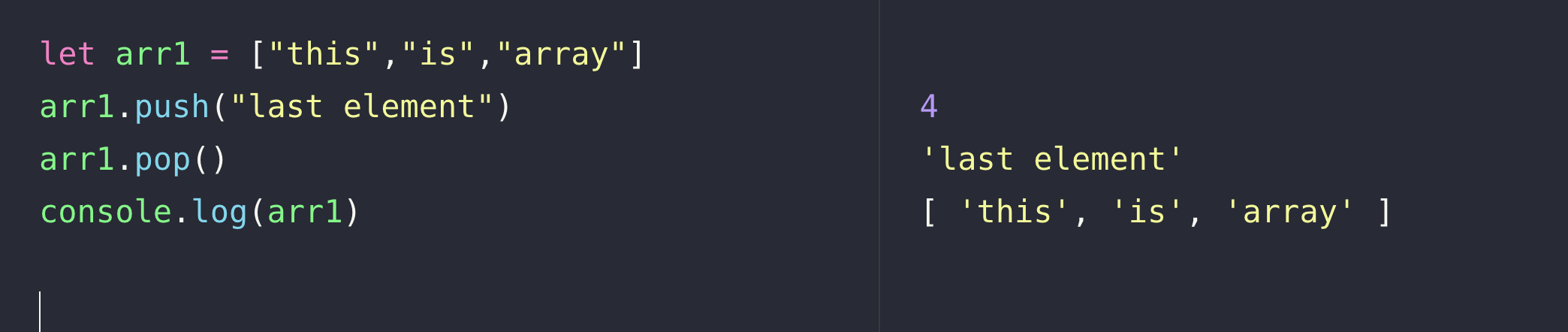
배열에 마지막에 추가하는 경우 배열의 메서드인 push 사용

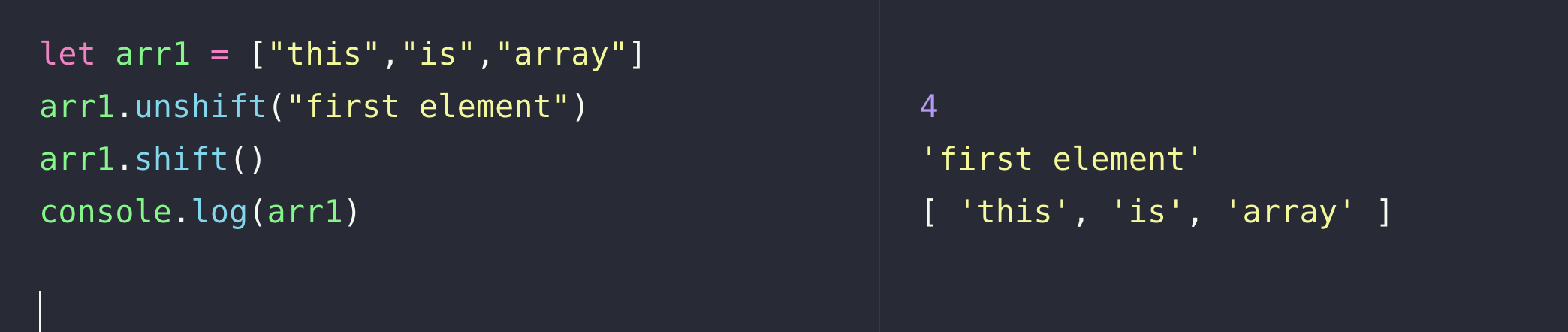
배열에 첫번째 요소로 추가하는 경우 배열의 메서드인 unshift 사용

배열에 마지막 요소를 제거하는 방법은 pop사용

배열에 첫번째 요소를 제거하는 방법은 shift사용

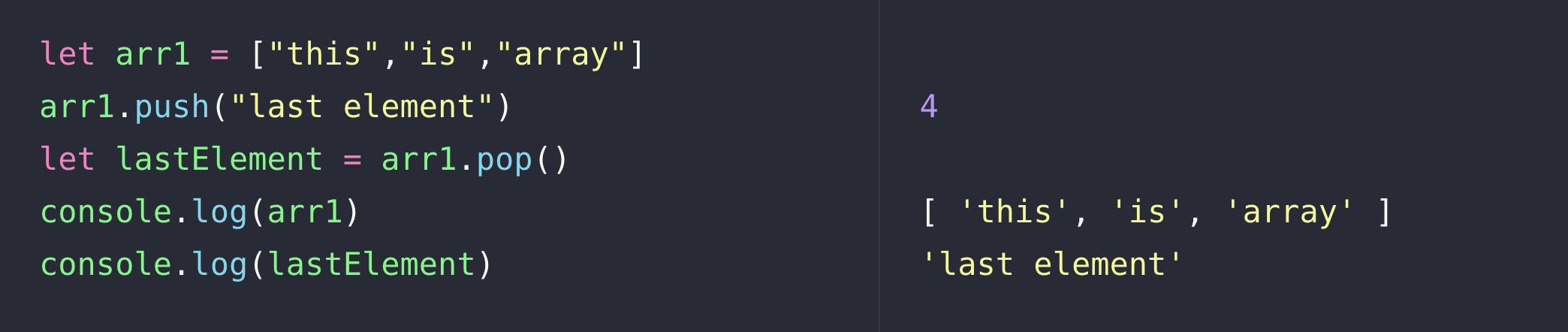
pop한 요소를 변수에 할당해서 사용하는 것도 가능!
Object 요소 넣기,빼기
Object 요소 넣기,빼기
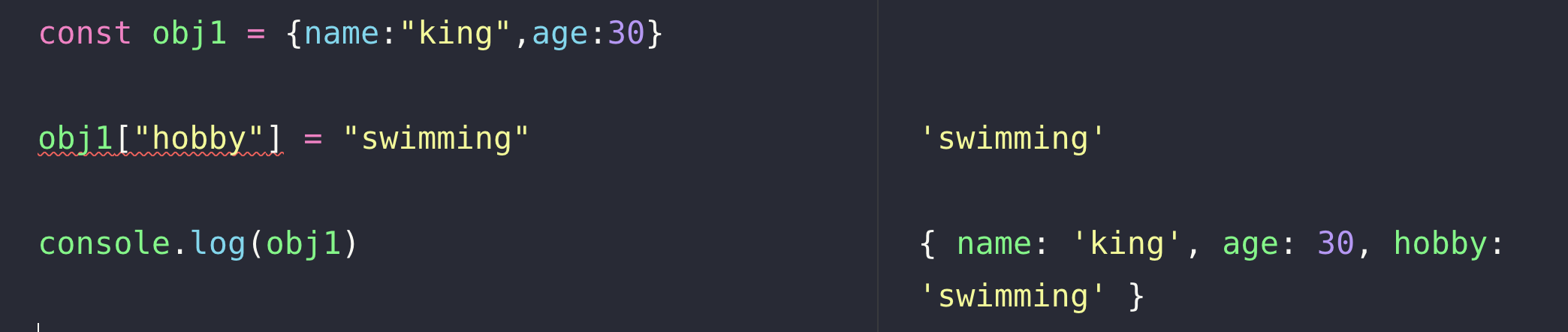
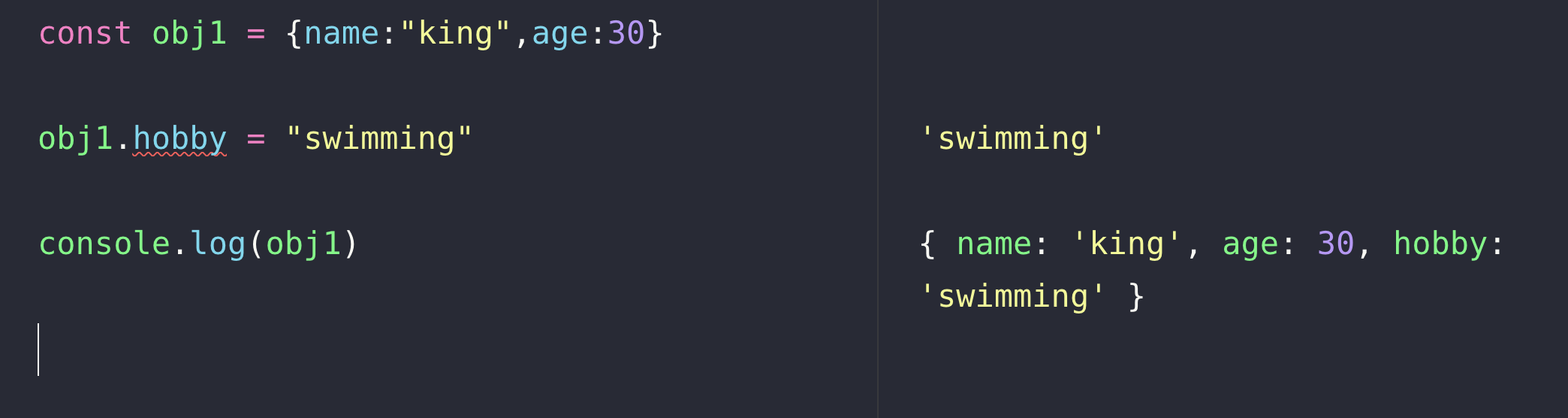
object 넣기 : Object["key"] = value // Object.key = value
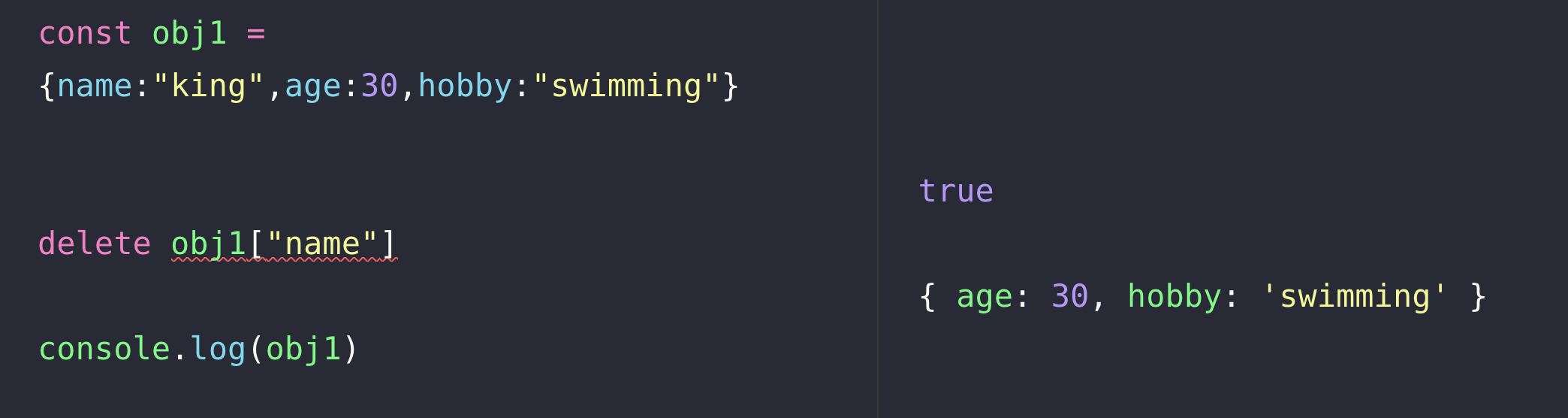
object 빼기 : delete Object["key"]

기존에 없던 요소라면 새롭게 key:value 형태로 object에 추가된다.

이와 더불어 object.key = value 형태로도 추가가 가능하다.

delete 매서드를 이용해서 key값에 해당하는 key:value 삭제 가능
배열 합치기, 나누기, slicing
배열 합치기, 나누기, slicing
배열.slice() 대상 배열 수정 x
배열.splice() 대상 배열 수정 O
참고 문서 : https://im-developer.tistory.com/103
slice

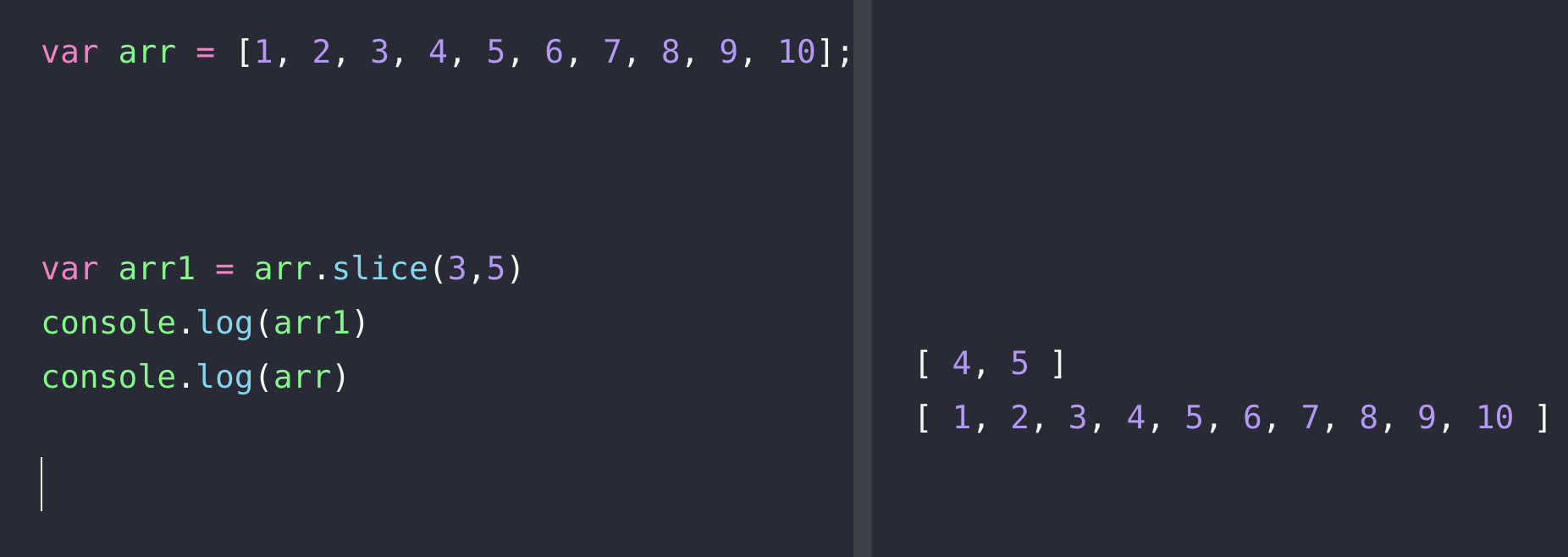
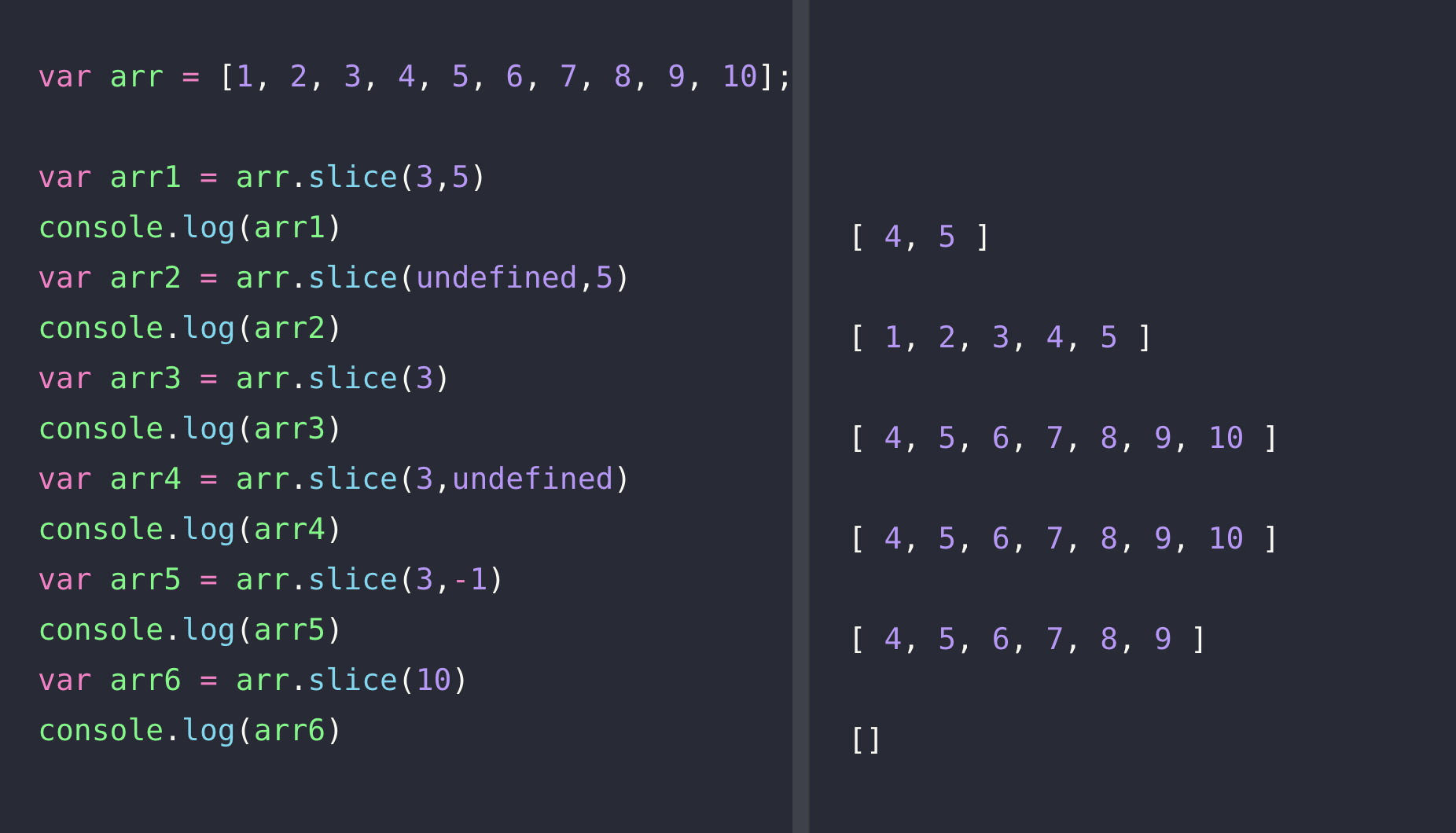
slice 함수의 기본 인수는 slice(start,end)로 해당 배열의 인덱스를 가진다. 그리고 slice를 통해서 만들어진 요소는 기존 배열을 수정하지 않는다.

var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var arr1 = arr.slice(3,5)
// start, end
var arr2 = arr.slice(undefined,5)
// start === undefiend 처음부터
var arr3 = arr.slice(3)
// 인수 1개 -> start만 기록 -> 끝까지
var arr4 = arr.slice(3,undefined)
// 인수 1개 와 동일 -> 끝까지
var arr5 = arr.slice(3,-1)
//역수로 slice하는 경우 가장 마지막 값 이전까지
var arr6 = arr.slice(10)
//초과하는 인덱스에 경우 빈 배열 반환
splice()
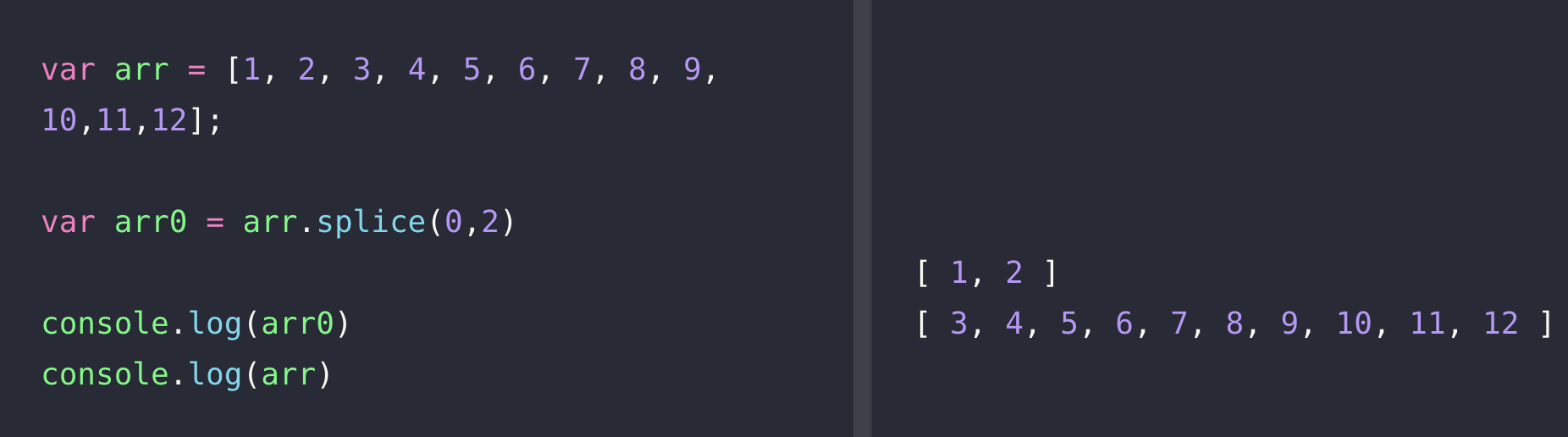
splice(start,선택할 요소의 개수, 추가할 값)

0부터 1(2-1)까지 요소를 가져와서 arr0에 할당을 하고 다시 arr을 출력을 해보면 arr0 부분이 arr에서 분리가 되었음을 확인할 수 있다.

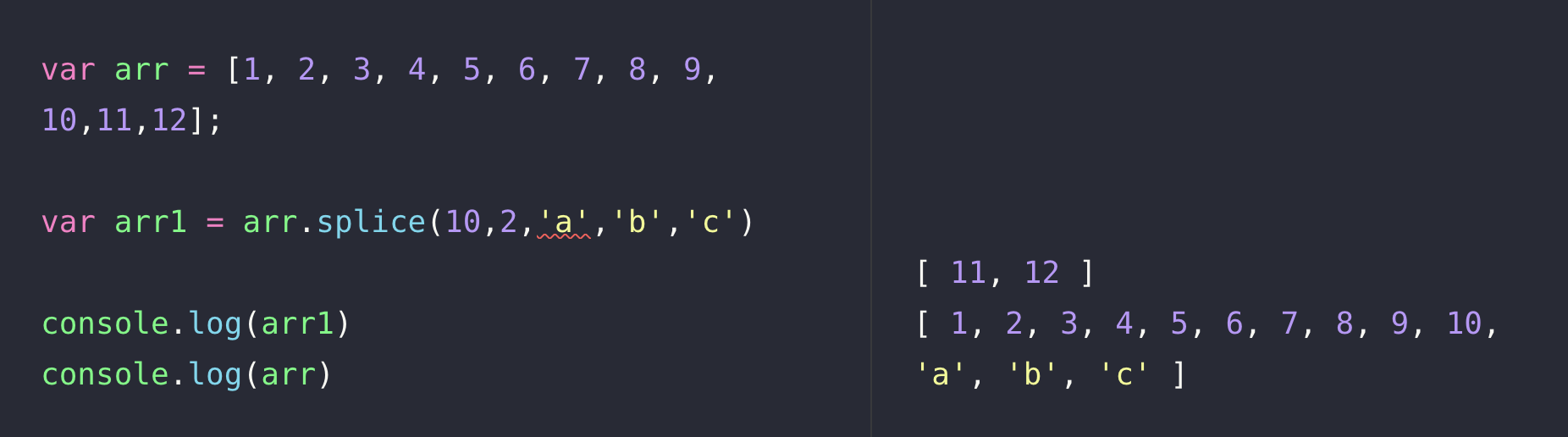
index 10부터 2개의 요소 (11,12)가 'a','b','c'로 대체되었음을 확인할 수 있다.
arr1은 기존 배열에서 선택된 요소들이 담겨있음을 알 수 있다.

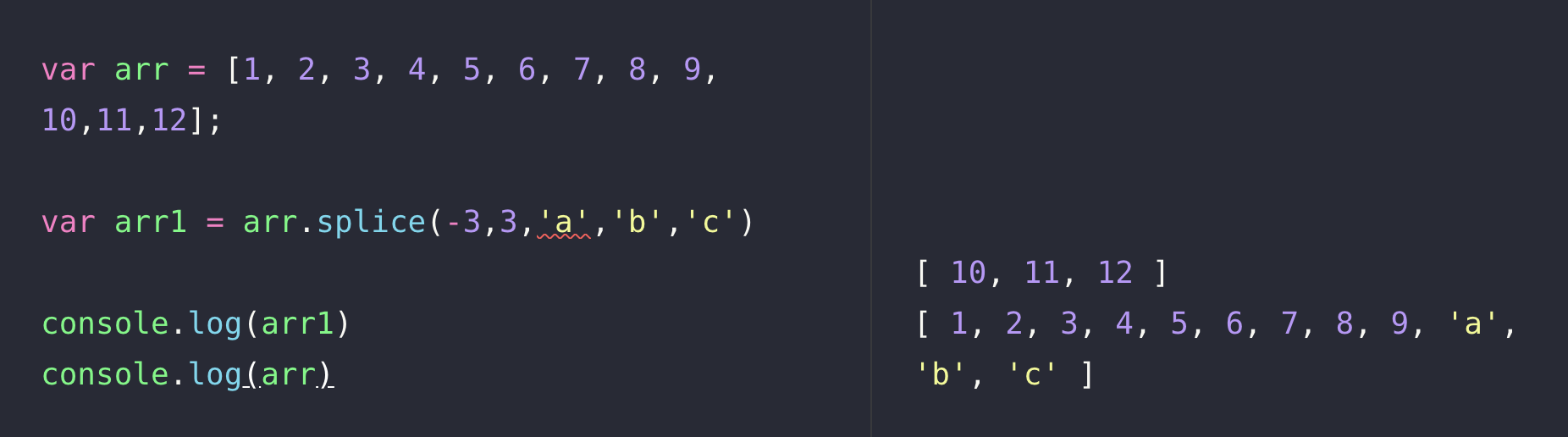
시작 index를 음수로 지정을 한 경우에는 뒤로부터 -3인덱스(10)부터 정방향으로 3개의 값을 지정한다. 정방향으로 3개의 값을 지정한다는 점을 주의해야 한다.

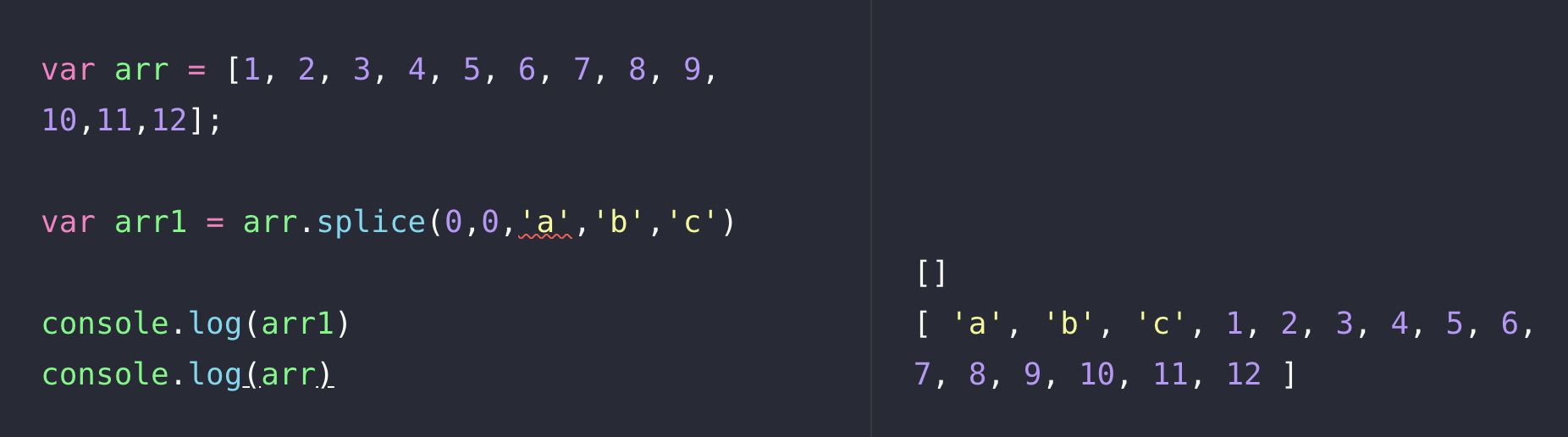
delete count가 0인 경우 어떤값도 제거되지 않고 해당 부분에 값만 추가 된다.
.jpeg)